Scratchでオリジナルキャラクターを動かそう! (9) 宿命の出会い
はじめに
CoderDojoというボランティア団体で、子供達のプログラミングスキル習得の支援をしております。プログラミングの開発環境は、主にScratchを使っていますが、チュートリアルの次のレベルの教材を充実させたいと感じており、本シリーズの執筆を開始しました。
いよいよゲームの完成です! 🎉
宿命の出会い
前回まででテレッド、ハンコまわしのHPバーを追加しました。今回はオープニング、説明、効果音、BGM、エンディングなど、ゲームのメイン機能以外を一気に作成しました。本シリーズの成果物は以下になります。
Scratchのサイト

オープニング

ミッション

ゲームクリア
今回は新たにScratchの以下の機能を活用しています。
- 音: 効果音やBGMを編集するために使用しています。
- 音を鳴らす: 効果音を鳴らすために使用しています。
- 音を〇ずつ変える: ゲームクリア時、ゲームオーバー時にBGMを止めるために使用しています。
オープニングタイトルの実装
オープニングタイトルはいつものようにAffinity Designerで作成しました。
今回、Affinity Designerから取り込んでみて、つまずいた点は以下になります;
- ScratchにRounded M+のフォントが正常に取り込まれるか、不安がありましたので、フォントを画像として取り込むことにしました。やり方は、Affinity Designer上でテキストを右クリックしてをメニューから「カーブに変換」を選ぶことで、テキストを画像に変換しています。
- Scratchにsvgを取り込む場合は、いつものようにエクスポートしたsvgファイルをテキストエディタで開き、
width="100%" height="100%"の部分を削除してください。 - コスチュームとして取り込んだ際に、境界部分がおかしな表示なっていることもありました。この場合はScratch上で多少の修正が必要です。Scratchにうまく取り込めるように、タイトルの文字の部分とアウトラインの部分を分けてレイヤー化したり、と色々工夫をしました。
タイトルは上下の行、デジタル戦隊とテレんじゃーを分けてスプライト化しています。今回はタイトル表示時に音を使いましたので、先ずはその点を説明します。
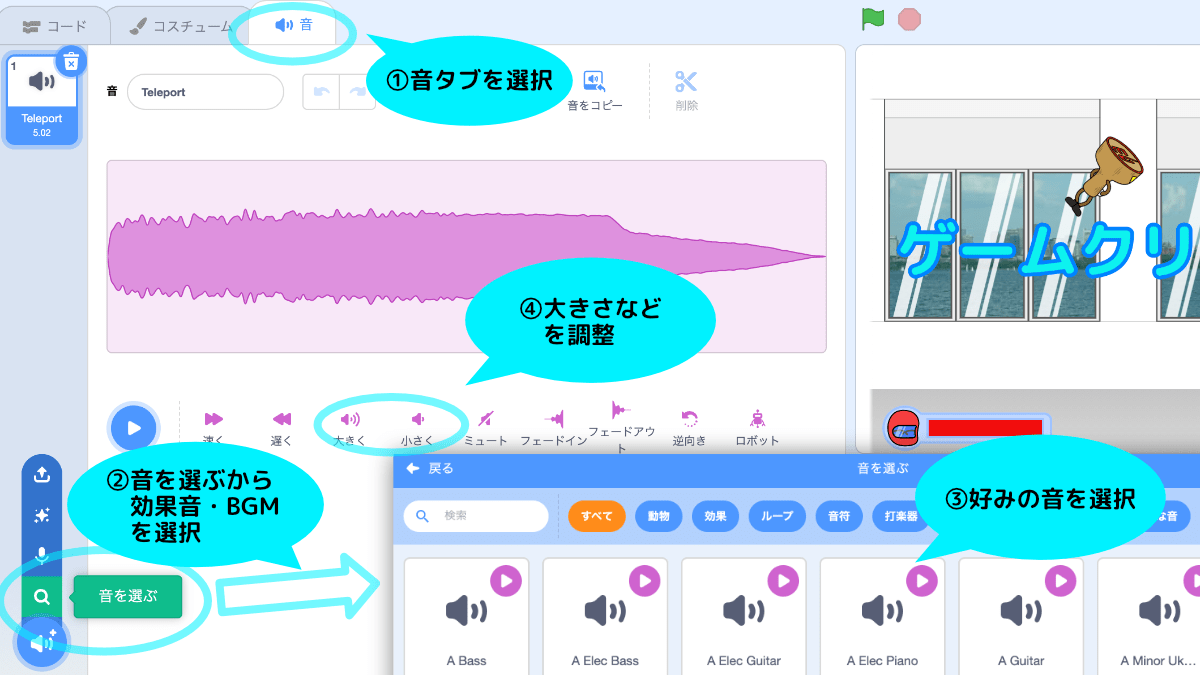
- スプライトのタブから
音タブを選択。 - 左下のメニューから
音を選ぶを選択。 - 好みの音を選択。
- 音の大きさなどを好みに調整。

音の名前は英語で書かれていますが、内容は再生ボタンですぐに聴けるので英語の意味がわからなくても大丈夫です。使いたい音が決まったらコードに反映します。今回は、オープニングの効果音として、Teleportを使っています。音の大きさなど、Scratch上で色々調整ができます。
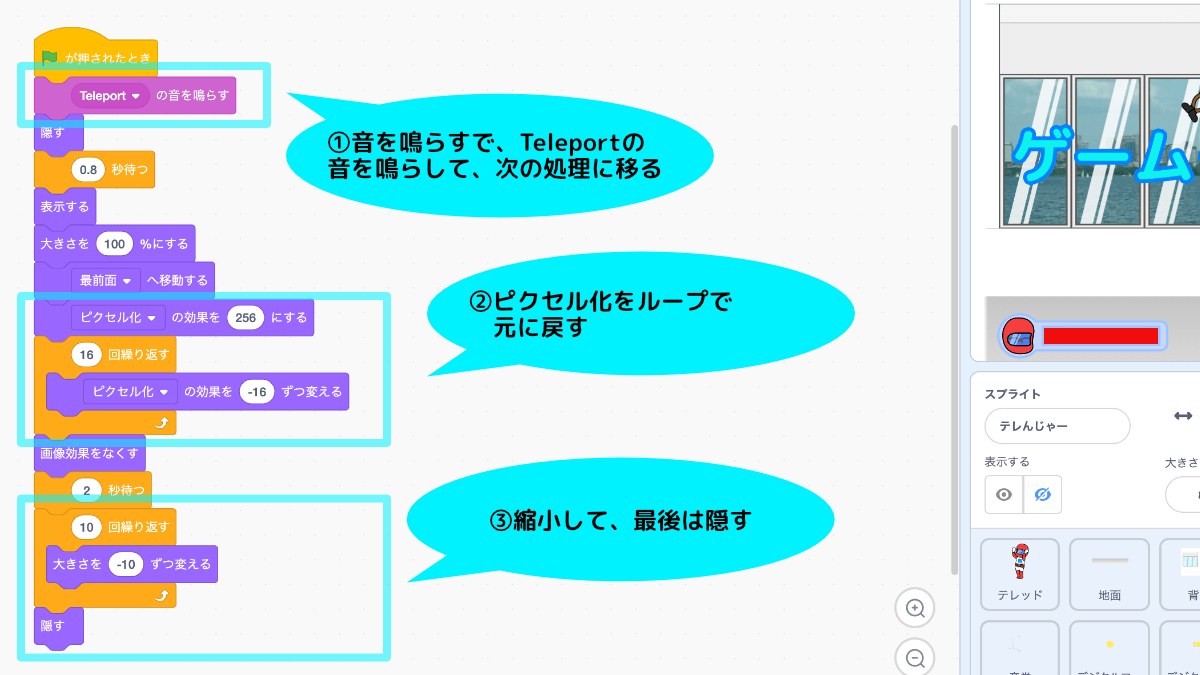
次にコードを見ていきましょう。デジタル戦隊とテレんじゃーはほぼ同じコードのため、テレんじゃー側だけコードをみていきます。〇の音を鳴らすを今回初めて使いましたが、その他は難しいことはやっていません。
-
の音を鳴らすでTeleportの音を鳴らして、音の終了を待たずに次の処理に移っています。 - 最初にピクセル化を
256にして、ループでピクセル化を0に戻しています。 - タイトルを縮小して最後に隠しています。

ゲーム進行の実装
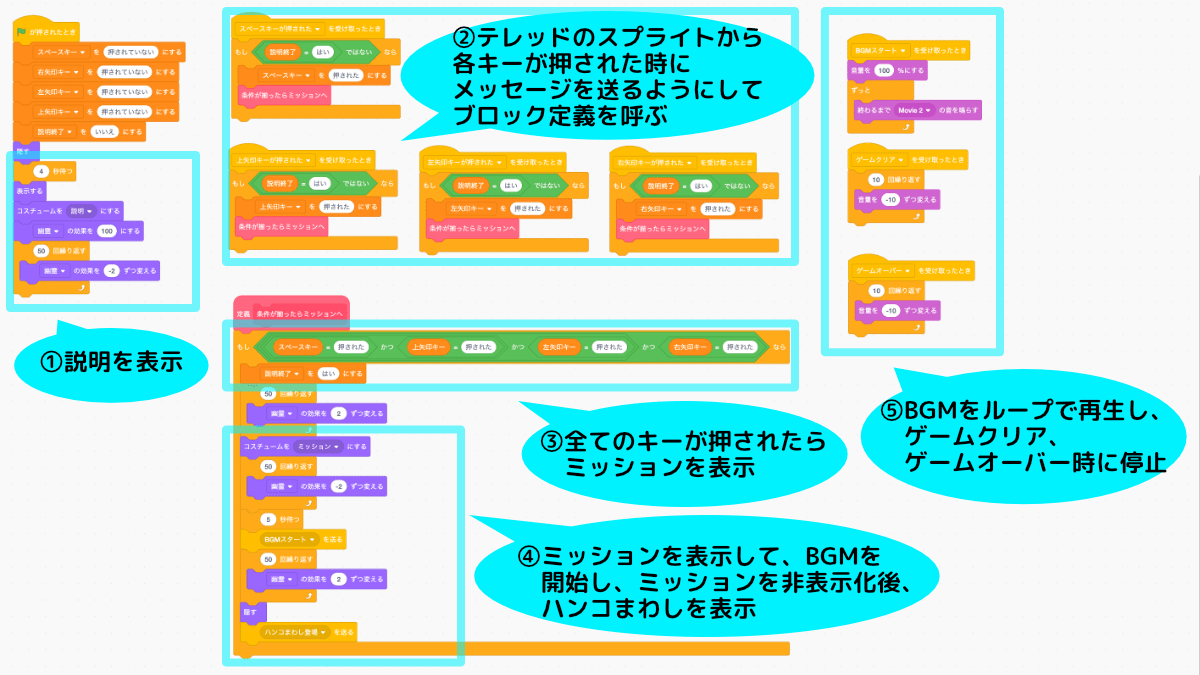
ゲームの遊び方とゲームのミッションの説明表示をゲーム進行スプライトで実装しています。文章の見栄えはそこそこでいいので、今回はScratchのコスチュームエディタで作成しました。それではコードを見ていきましょう。
- タイトル表示後に
説明を表示。 - 説明では上左右矢印キー、スペースキーを押してもらうように促していますので、全部押されたかをメッセージで確認しています。
- 全部押されたかは、
条件が揃ったらミッションへブロック定義で確認して、条件が揃った場合に、 - ミッション表示に移行して、BGMを開始するメッセージを送信し、その後、ミッションを非表示化して
ハンコまわしを表示しています。 - BGMはループ再生していますが、ゲームクリア・ゲームオーバー時に音量を0にすることで停止しています。

ゲームクリア・ゲームオーバーの実装
ゲームクリアもしくはゲームオーバーの表示をゲーム終了スプライトで実装しています。このコードは今まで学んできた内容の繰り返しになりますので説明は割愛します。
諸々の効果音の実装
テレッド、ハンコまわし、竜巻、デジタルフラッシュのコードに効果音やメッセージ送信を追加しています。難しいことはやっていませんので、詳細は実際のコードを確認下さい。
おわりに
ようやくゲームとして完成しました!本シリーズはここで終了ですが、一つの作品として最後まで作り切るのは根気が必要ですね!是非、小さなもので構いませんので、最後まで作り切ってScratchのサイトに公開してみましょう。
本シリーズを最後までお読みいただき、ありがとうございました!
Scratchでオリジナルキャラクターを動かそう! インデックス
(1) テレんじゃー大地に立つ!(アニメーション)
(2) こいつ動くぞ!(キーボードで動かす)
(3) 翔べ!テレんじゃー(ジャンプ)
(4) 戦場はオフィス(背景を動かす)
(5) ハンコの脅威(敵キャラを動かす)
(6) 死闘!デジタル・フラッシュ(ビーム発射)
(7) オフィスの激戦(当たり判定)
(8) ハンコまわし 散る(HPバー)
(9) 宿命の出会い(完成!)
Discussion