Scratchでオリジナルキャラクターを動かそう! (4) 戦場はオフィス
はじめに
CoderDojoというボランティア団体で、子供達のプログラミングスキル習得の支援をしております。プログラミングの開発環境は、主にScratchを使っていますが、チュートリアルの次のレベルの教材を充実させたいと感じており、本シリーズの執筆を開始しました。
今回はオリジナルキャラクター「デジタル戦隊テレんじゃー」の「テレッド」がオフィスを縦横無尽に駆け巡ります!
戦場はオフィス
今回はテレッドが横スクロールでオフィスを動き回るところまでを目指します。今回の成果物は以下になります。背景が動くとだいぶゲームらしくなってきますね。今回の教材ではScratchの以下の機能を活用しています;
- クローン: 背景の横長の画像を生成するために使用します。
- このスプライトのみの変数: クローンした背景画像に番号を付与して、画像の位置を保存するために使用します。
- メッセージを送る: テレッドが移動したときに背景をスクロールさせるするために使用します。
Scratchのサイト

背景の横スクロールのやり方
Scratchでは背景は通常はステージで設定しますが、残念ながらステージで設定する背景は位置指定ができません。画面より大きな画像を指定して横スクロールする、といったことができません。
このため横スクロールを実現するためには、背景用のスプライトを作成して横移動させるというやり方になります。今回はスプライトの中に5つのコスチュームを作成し、それらを横に並べて順次表示することで横スクロールを実現します。

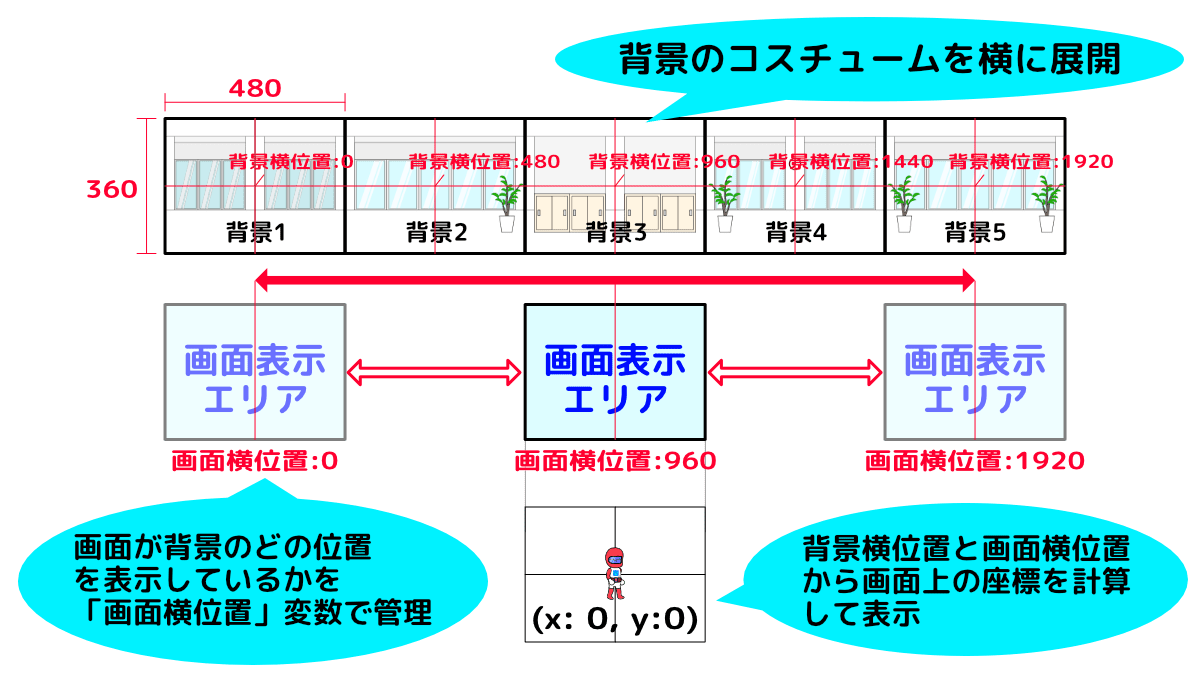
画面で表示されるエリアをカメラのフレームと考えて、背景画像の一部を切り出して表示する、というイメージになります。おおまかな処理の流れは以下になります;
- 各々の背景に背景横位置変数を設定するとともに、カメラのフレームが背景のどの部分を表示しているかを画面横位置変数で管理
- 背景横位置 ー 画面横位置で背景スプライトの画面上の位置を計算し、カメラのフレーム内に入っている場合は「表示する」ブロックで画面表示
- 上記の計算でフレーム外の場合は「隠す」ブロックで背景スプライトを隠す
テレッドの動きに合わせて画面横位置を変更することで、背景も横スクロールします。
背景の作成
それでは背景素材から作っていきましょう。今回もAffinity Designerを使って作ってみました。背景素材は幅480px, 高さ360pxで作成することで画面ピッタリに収まります。作り方はテレッドの素材を作った時とやり方は同じですので割愛しますが、svgファイルのwidth="100%" height="100%"を削除するのを忘れずに実施して下さい。
ここからsvgファイルをダウンロードしてご利用いただくことも可能です。Affinity Designerのファイルはこちら、一括の圧縮ファイルはこちらになります。
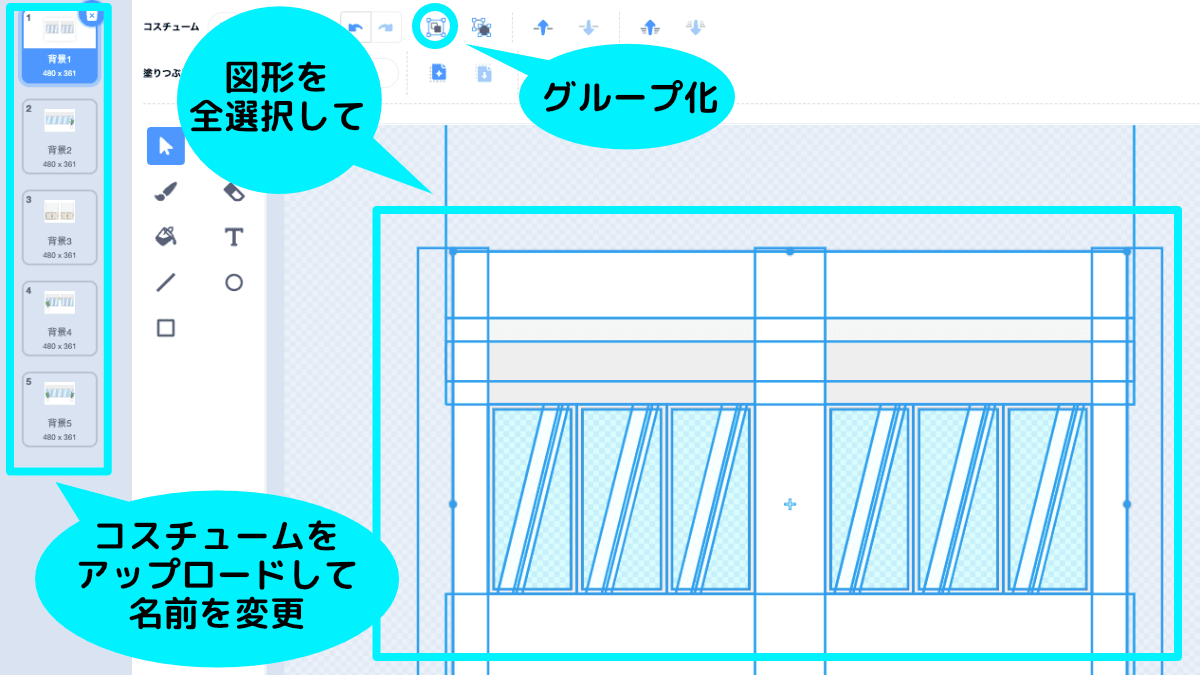
背景画像をコスチュームとして読み込み、コスチューム名を背景1,背景2,背景3,背景4,背景5に変更ください。なお1,2,3,4,5の数値は半角にして下さい(後のコードの中で使います)。また、読み込んだ画像のパーツを全選択してグループ化して下さい(グループ化しないと画面に表示されませんでした)。

背景の配置
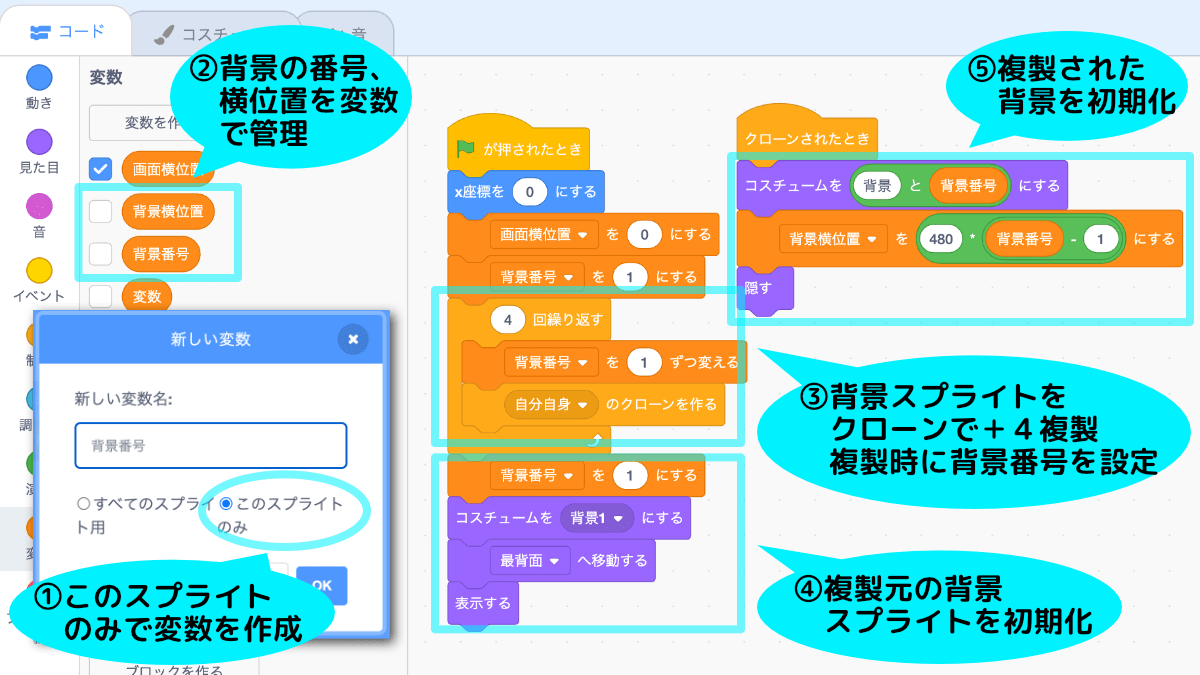
それでは素材はそろいましたので背景を配置するコードを作成しましょう。背景のスプライトは1つだけ画面に表示されていますので、これをクローンで4つ追加します。また、各々のスプライトを識別するため背景番号も付与してクローンします。
クローンはスプライトの複製機能で、「このスプライトのみ」の変数とともにスプライトをコピーする機能です。

- このスプライトのみを選択して背景番号、背景横位置変数を作成。
- 背景番号は背景に付与する連番、背景横位置は背景のx方向の位置をコードで設定します。
- 背景のスプライトをクローンで複製します。背景番号を一づつ増やしてクローンすることで複製先のスプライトの連番を設定します。
- 元のスプライトの背景番号、コスチュームを設定して表示します。
- クローンされたスプライトを初期化します。コスチュームを背景+背景番号で設定し、背景横位置を
480 x (背景番号-1)で設定して、非表示にします。
テレッドの動きに合わせて背景を横スクロールさせる
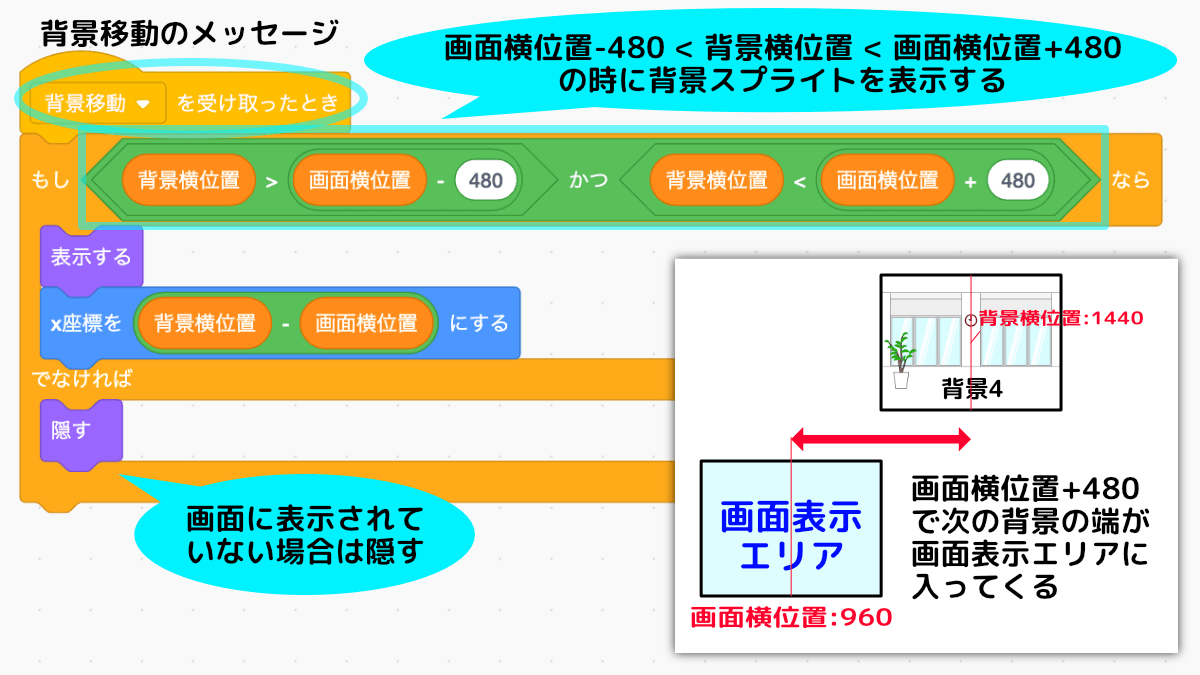
次にテレッドの動きに合わせて背景をスクロールさせましょう。背景のスクロールが必要な時に、背景移動メッセージが送られてくることを前提にして、
- 背景スプライトが画面表示の範囲に入っている時は位置を計算して表示
- 表示範囲に入っていない時は隠す
ようにします。ちなみにメッセージはスプライト間で処理を起動するための仕組みになります。

テレッドの横移動
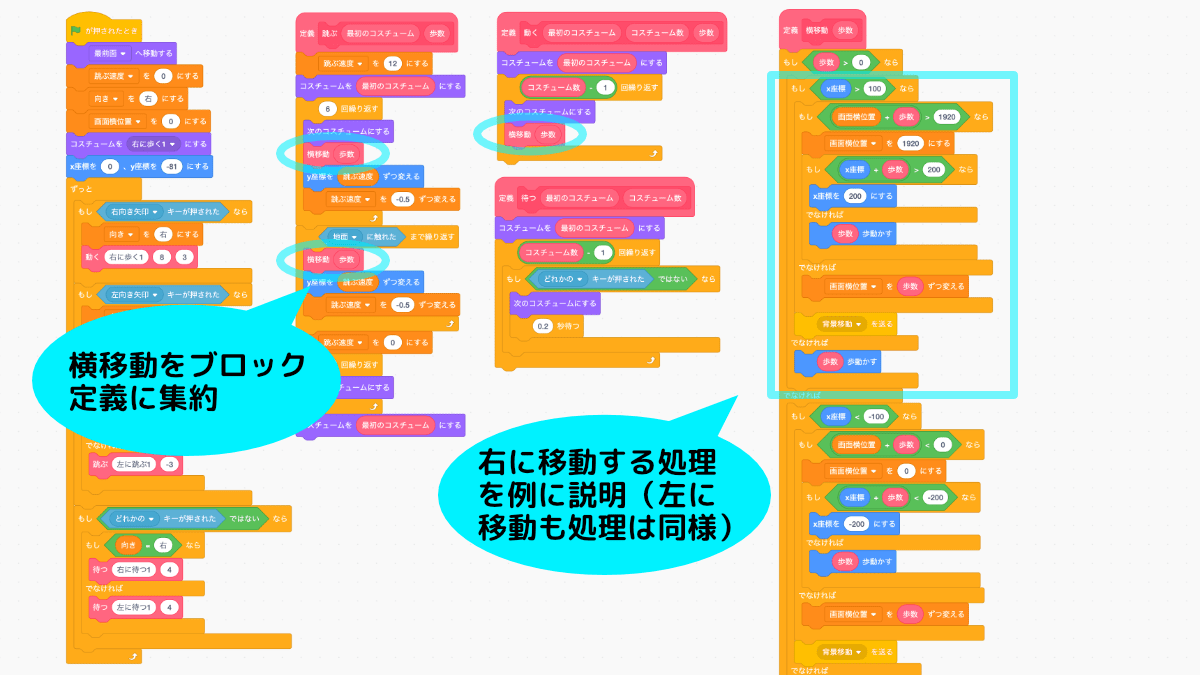
最後にテレッドの横移動のコードを追加します。テレッドの横移動の処理は跳ぶ、動くのブロック定義に分散していますので、新しく横移動ブロック定義を追加します。

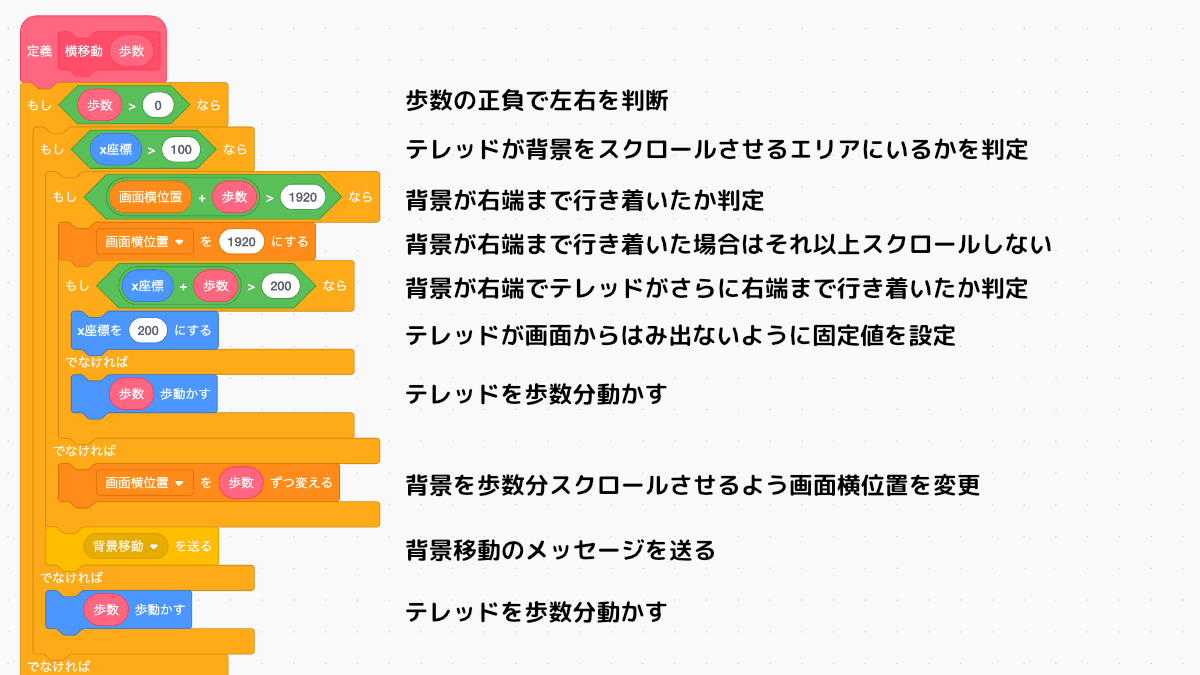
横移動ブロックは結構長くなってしまったため右に移動する処理部分だけ詳細に説明します(左に移動す処理部分もほぼ同じロジックになります)。

後はステージにお好みの背景を設定して完了です!
左右の非表示エリアの設定
完了、と思ったところですが、Scratchはスプライトが行方不明にならないよう、画面に必ず15ピクセル分スプライトが表示されるようスプライトのx, y座標を勝手に書き換える仕様が入っています。このままですと背景コスチュームの切れ目で表示がチラつきます。
これについてはうまい解決策が思いつかず思いつかず😭、画面の左右に15ピクセル分、白い空白を表示することにしました。
おわりに
お疲れ様でした。Scratchはスクロールさせようとすると結構面倒ですね。コードも直感的でないのでやや難しいと思います。でも、ここまでくるとかなりゲームっぽくなってきて面白くなってきました。いよいよ次は敵キャラクターを出現させたいと思います!
Scratchでオリジナルキャラクターを動かそう! インデックス
(1) テレんじゃー大地に立つ!(アニメーション)
(2) こいつ動くぞ!(キーボードで動かす)
(3) 翔べ!テレんじゃー(ジャンプ)
(4) 戦場はオフィス(背景を動かす)
(5) ハンコの脅威(敵キャラを動かす)
(6) 死闘!デジタル・フラッシュ(ビーム発射)
(7) オフィスの激戦(当たり判定)
(8) ハンコまわし 散る(HPバー)
(9) 宿命の出会い(完成!)
Discussion