Scratchでオリジナルキャラクターを動かそう! (6) 死闘!デジタル・フラッシュ
はじめに
CoderDojoというボランティア団体で、子供達のプログラミングスキル習得の支援をしております。プログラミングの開発環境は、主にScratchを使っていますが、チュートリアルの次のレベルの教材を充実させたいと感じており、本シリーズの執筆を開始しました。
今回はテレッドの必殺技、デジタル・フラッシュを炸裂させます!
死闘!デジタル・フラッシュ
今回は敵に向かって必殺技、デジタル・フラッシュを発射するところまでを目指します。今回の成果物は以下になります。ビームの当たり判定など、ゲームに必要なロジックの実装はこれからですが、アニメーションはだいぶ充実してきました。
Scratchのサイト

今回の教材でも前回と同様、Scratchの以下の機能を活用しています;
- クローン: デジタル・フラッシュのフラッシュとビームの生成に使用ます。
- すべてのスプライ用の変数: フラッシュとビームの位置を設定するために使用します。
素材の作成
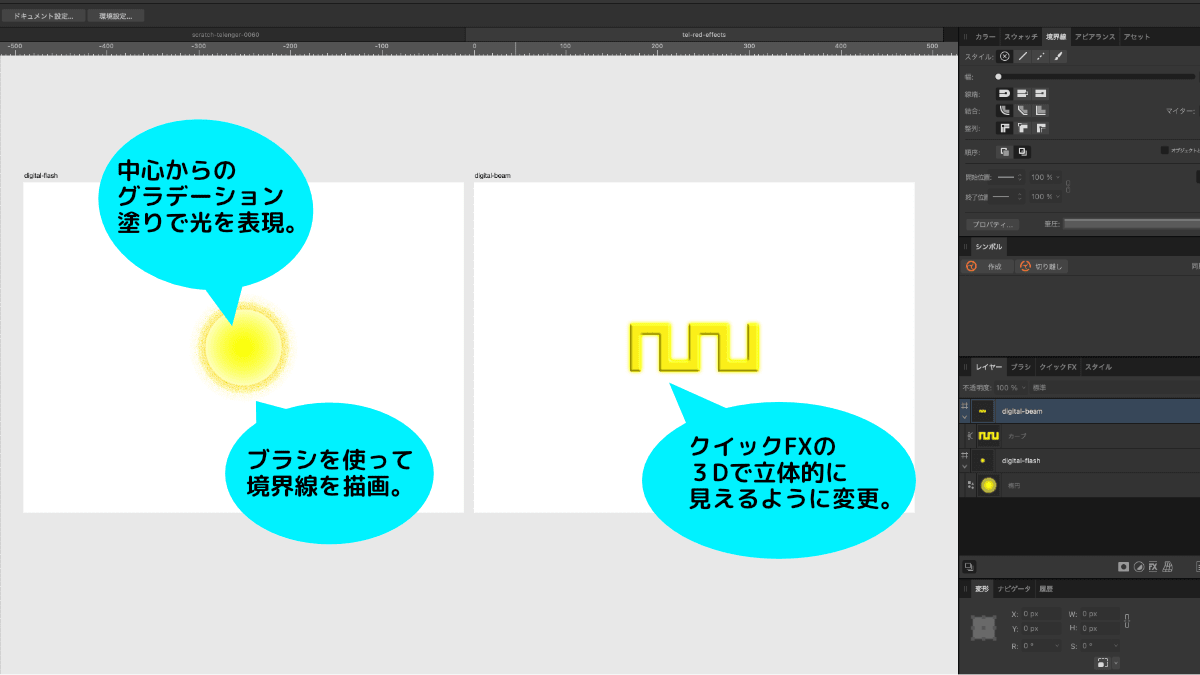
デジタル・フラッシュのフラッシュとビームは前回同様、Affinity Designerで作成しました。作成方法につきましは、(1) テレんじゃー大地に立つ!を参照下さい。Affinity Designerのファイルはこちら。
フラッシュはグラデーション塗りと境界線のブラシで光を表現し、ビームはクイックFXの3Dを使って立体的に見えるように調整しています。

素材の読み込みとスクラッチ上での補正
素材の読み込み方法も(1) テレんじゃー大地に立つ!を参照下さい。なお、フラッシュとビームは別々のスプライトにアップロードして下さい。
テレンじゃーのアニメーション
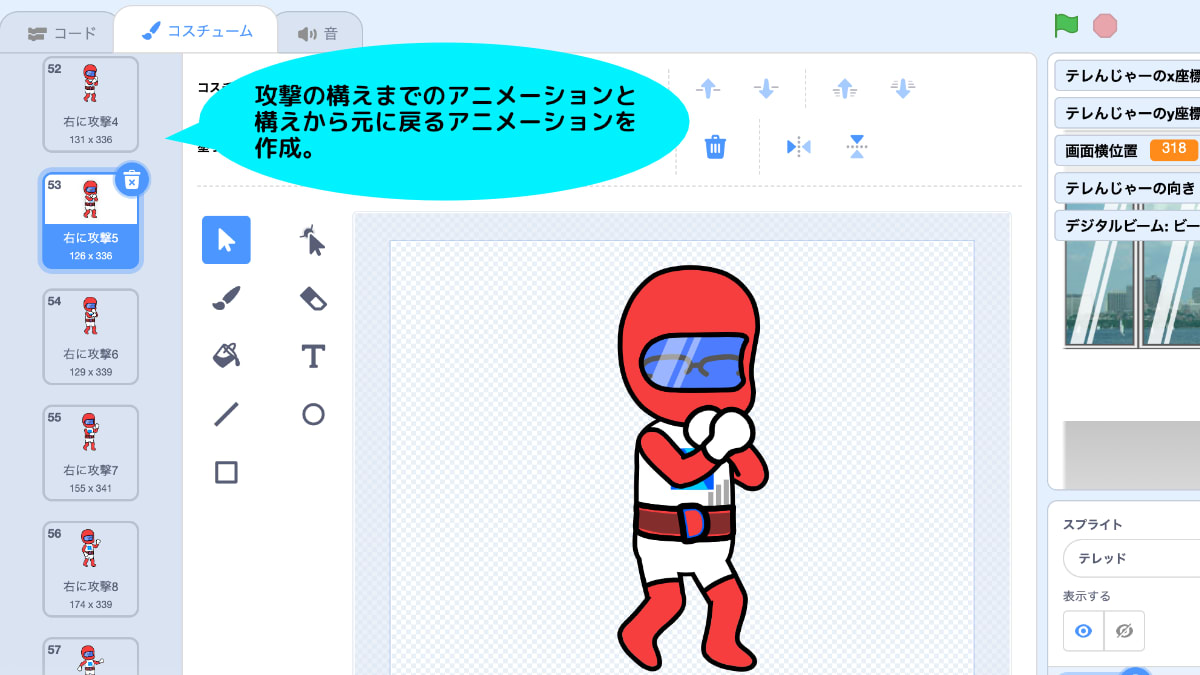
テレんじゃーがデジタル・フラッシュを発射するアニメーションを作成します。必殺技ですので丁寧に1コマずつコスチュームを作成していきましょう。左右12コスチュームずつで、デジタル・フラッシュを発射する構えから元に戻るまでを表現しています。プログラミングと言いつつ、やっていることの大半は素材作成ですね。そんなもんです。

デジタル・フラッシュのアニメーション
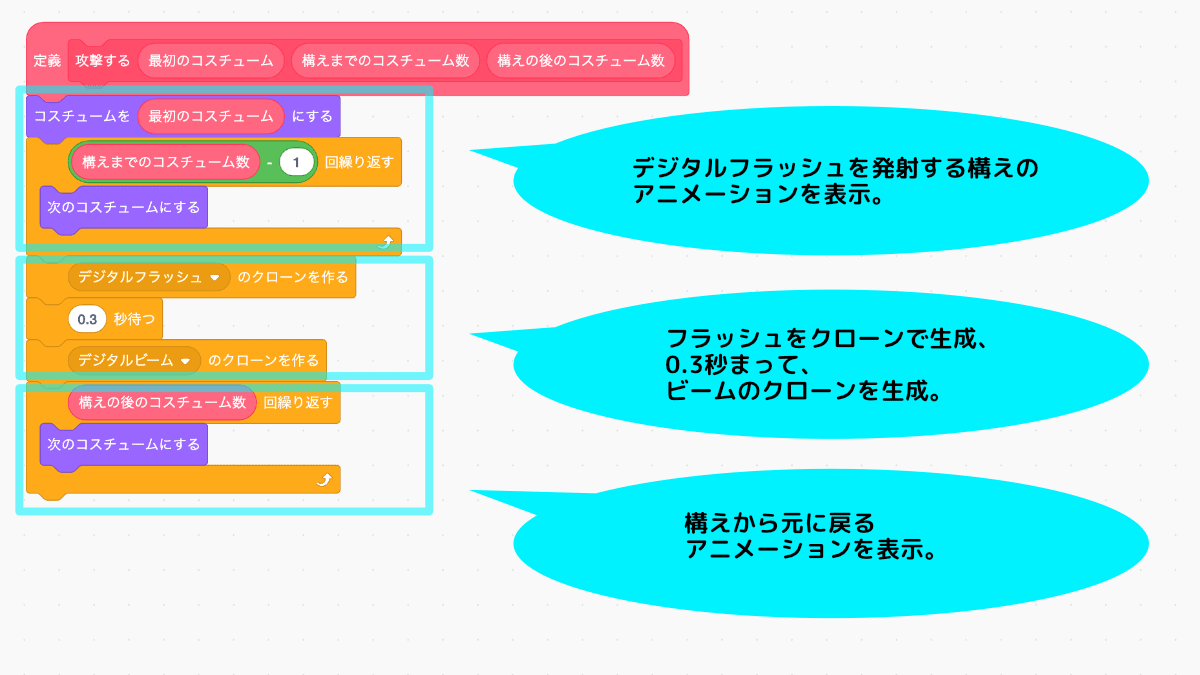
デジタル・フラッシュはスペースキーが押されたら発射するようにしました。新しく「攻撃する」ブロック定義を作成して、以下のようにクローンを活用してフラッシュとビームを表示しています。
- デジタル・フラッシュを発射する構えのアニメーションを表示し、
- デジタル・フラッシュのフラッシュをクローンで生成
- 0.3秒待ってからデジタル・フラッシュのビームをクローンで生成
- 構えから元に戻るアニメーションを表示する

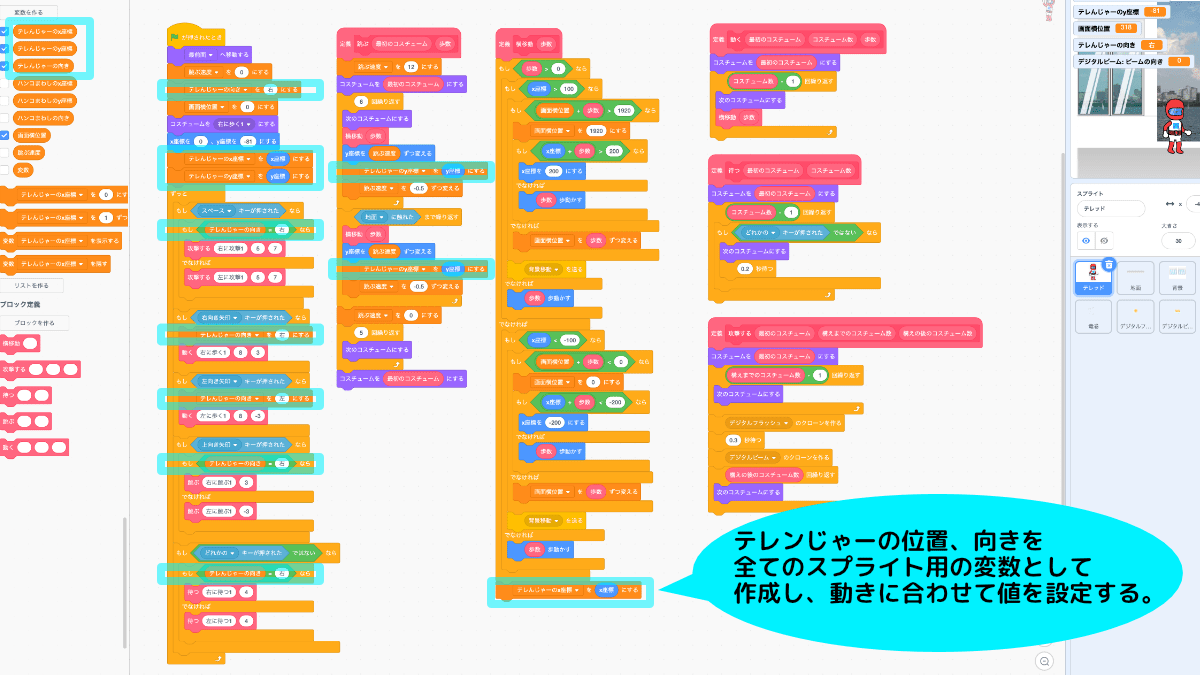
また、デジタル・フラッシュがクローンされた時の位置、向きを設定するために「テレンじゃーのx座標」、「テレンじゃーのy座標」、「テレンじゃーの向き」を「全てのスプライト用の変数」として作成し、値を設定しています。本来はクローン時にフラッシュとビームにこれらの変数を引数として渡せるといいのですが、Scratchは残念ながらそのような機能はありません😭。

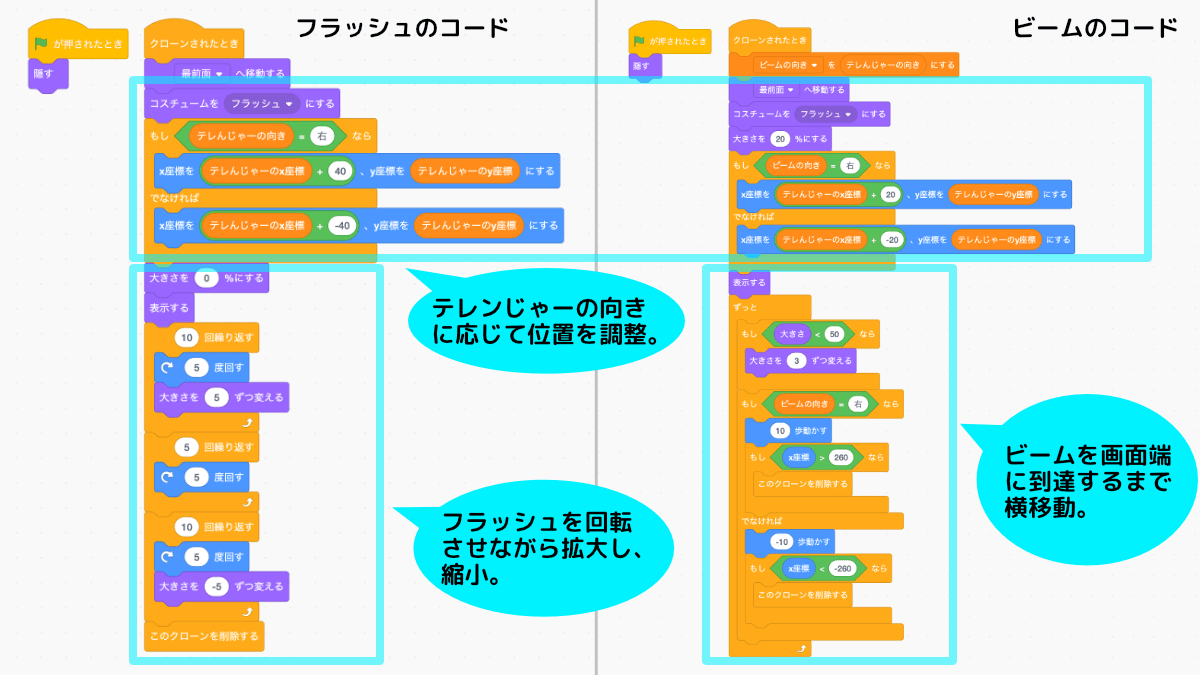
フラッシュのスプライトは、
- クローンされたときに、テレンじゃーの向きに応じて、右向きの時はテレンじゃーのx座標+40、左向きの時はテレンじゃーのx座標-40にフラッシュを表示し、
- 回転しながら大きさを0%から50%まで拡大し、暫く回転し、その後0%まで縮小して削除します。
ビームのスプライトの方も同じく、
- クローンされたときに、テレンじゃーの向きに応じて、右向きの時はテレンじゃーのx座標+20、左向きの時はテレンじゃーのx座標-20に表示し、
- 50%までの大きさに徐々に大きくしながら、右向きの時は10歩ずつ、左向きの時は-10歩ずつ移動し、画面の端に達した時(x座標が260より大きい、もしくは-260より小さい)に削除します。
この辺りの実装は前回のハンコ回しの竜巻と同様です。

おわりに
デジタル・フラッシュ、必殺技らしく仕上がってきました。次回はビームの当たり判定に挑戦します!
Scratchでオリジナルキャラクターを動かそう! インデックス
(1) テレんじゃー大地に立つ!(アニメーション)
(2) こいつ動くぞ!(キーボードで動かす)
(3) 翔べ!テレんじゃー(ジャンプ)
(4) 戦場はオフィス(背景を動かす)
(5) ハンコの脅威(敵キャラを動かす)
(6) 死闘!デジタル・フラッシュ(ビーム発射)
(7) オフィスの激戦(当たり判定)
(8) ハンコまわし 散る(HPバー)
(9) 宿命の出会い(完成!)
Discussion