Scratchでオリジナルキャラクターを動かそう! (8) ハンコまわし 散る
はじめに
CoderDojoというボランティア団体で、子供達のプログラミングスキル習得の支援をしております。プログラミングの開発環境は、主にScratchを使っていますが、チュートリアルの次のレベルの教材を充実させたいと感じており、本シリーズの執筆を開始しました。
今回はアクションゲームには欠かせないヒットポイントバーを表示します!
ハンコまわし 散る
前回まででテレッド、ハンコまわしとも当たり判定とダメージのアニメーションまで表示できるようになりました。今回はどこまでダメージを受けたか、視覚的にわかるようヒットポイント(以下、HP)バーを追加します(よくある緑のバーがどんどん減ってくるアレです)。今回の成果物は以下になります。
Scratchのサイト

テレッドの方はダメージを受けるとHPが減る一方ですが、ハンコまわしの方はしぶとくHPが徐々に復活するようにしています。今回はScratchの以下の機能を活用しています。
- すべてのスプライ用の変数: レテッドとハンコまわしのHPをステータスバーに表示するために使用します。
- クローン: ステータスバーの緑のメモリを表示するために使用します。
- メッセージを送る: テレッド、ハンコまわしのHPが変更になった時にHPバーの表示を変えるようメッセージを送ります。
HPバーの実装方法
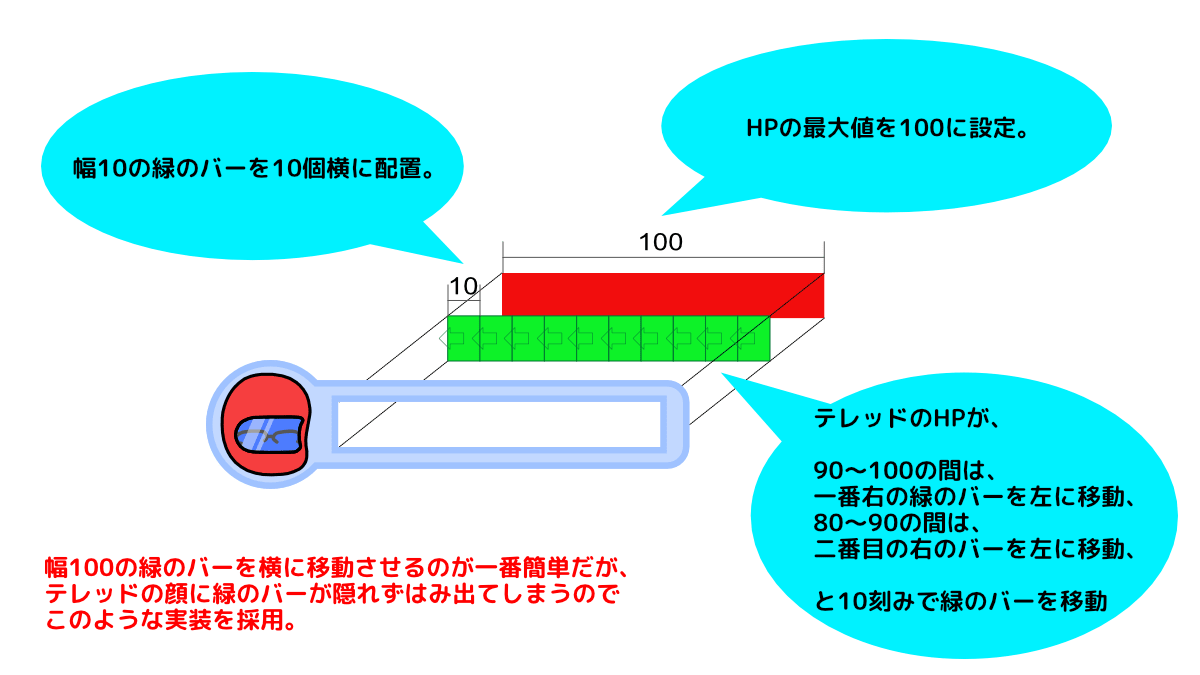
HPバーの実装は思ったより苦戦しました。最初は緑のバーを四角で描いて、横方向に縮小して後ろの赤い四角を表示する、といった方法が簡単に実装できると思っていましたが、Scratchは横方向だけ縮小する、ということができず(縦方向も縮小されてしまう)、苦戦しました。最終的にはアコーディオンカーテンのように、10個の緑の四角を順番にずらしていくやり方にしました。

テレッドのHPバーの実装
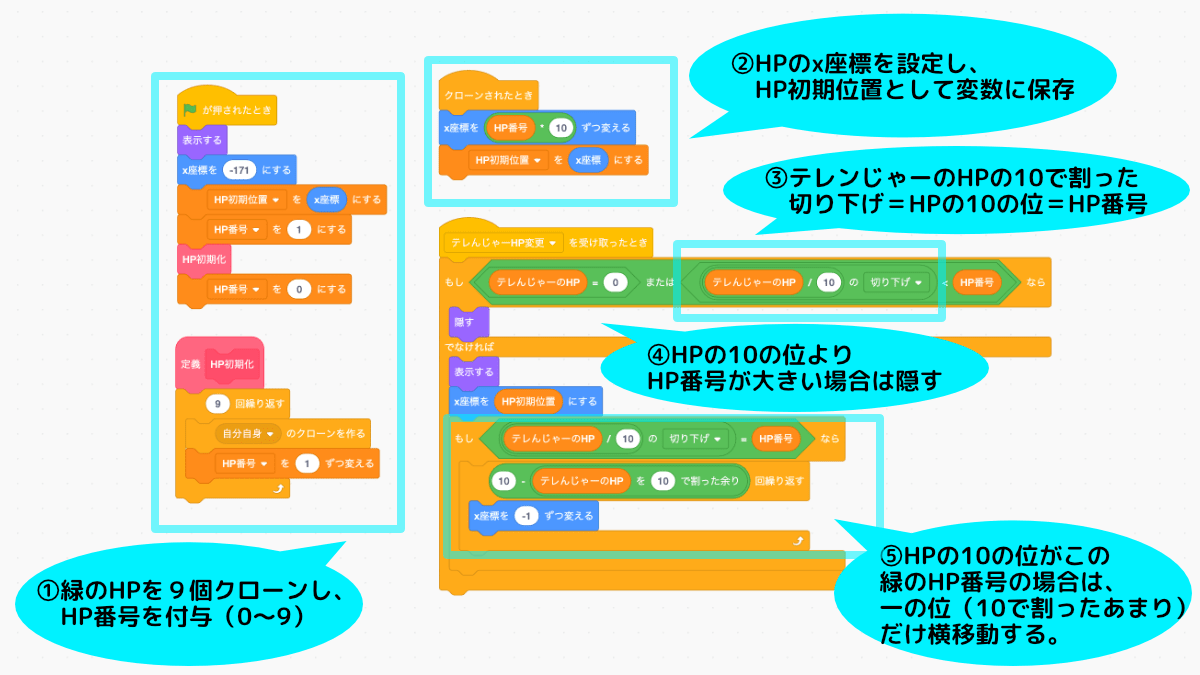
それではテレッドHPのスプライトのコードを見ていきましょう。最初のスプライトを9個クローンしてテレんじゃーのHP変数に応じて各々のスプライトの位置を計算しています。
- 緑の
テレッドのHPを9個クローンして、最初も合わせて10個の緑HPバーを表示します。各々に0〜9のHP番号を付与しておきます。 - クローンされたときにHP番号に応じてx座標を設定します(HP番号 x 10だけ右にずらします)。また、初期位置を
HP初期位置変数に保存しておきます。 -
テレんじゃーのHPの10の位(テレんじゃーのHPを10で割って切り下げた値)とHP番号を比較し、 -
テレんじゃーのHPの10の位よりHP番号が大きい場合は緑のバーを隠します(例:テレんじゃーのHPが83の場合、HP番号9の緑のHPバーは非表示) -
テレんじゃーのHPの10の位=HP番号の場合は、一の位を見てHPバーの位置を設定(例:てレンジャーのHPが83の場合、HP番号8のHPバーは右に7移動)
テレッドの方は、HPが減るだけなのでこのくらいのコードで済みましたが、ハンコまわしの方は体力を徐々に回復させるようにしたためさらに複雑です。

ハンコまわしのHPバーの実装
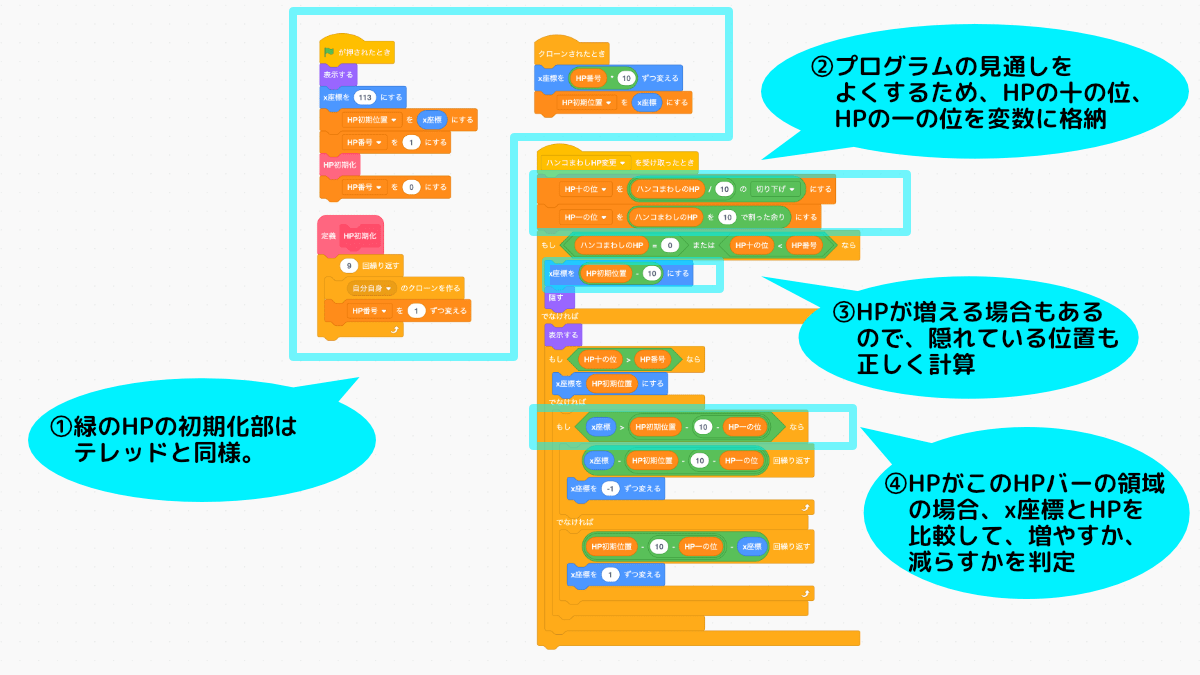
それではハンコまわしHPのスプライトのコードを見ていきましょう。初期化部はテレッドと同じですが、ハンコまわしの方はハンコまわしHP変更のメッセージを受け取った際に、HPが増えることもあるため、実装が複雑です。
- HPバーの初期化部はテレッドと同様です。
- プログラムの見通しをよくするため、
HP十の位、HP一の位を事前に計算して変数に格納 - HPが増える場合もあるので、隠す場合も位置を正しく計算して次に表示されるときに備える。
- HPがこのHPバーの表示領域の場合(HP十の位=HP番号)、現在の表示位置と変更後の表示位置を比較して左右の移動を判断

中々、複雑ですね。
ハンコまわしのHP計算とノックアウトアニメーション
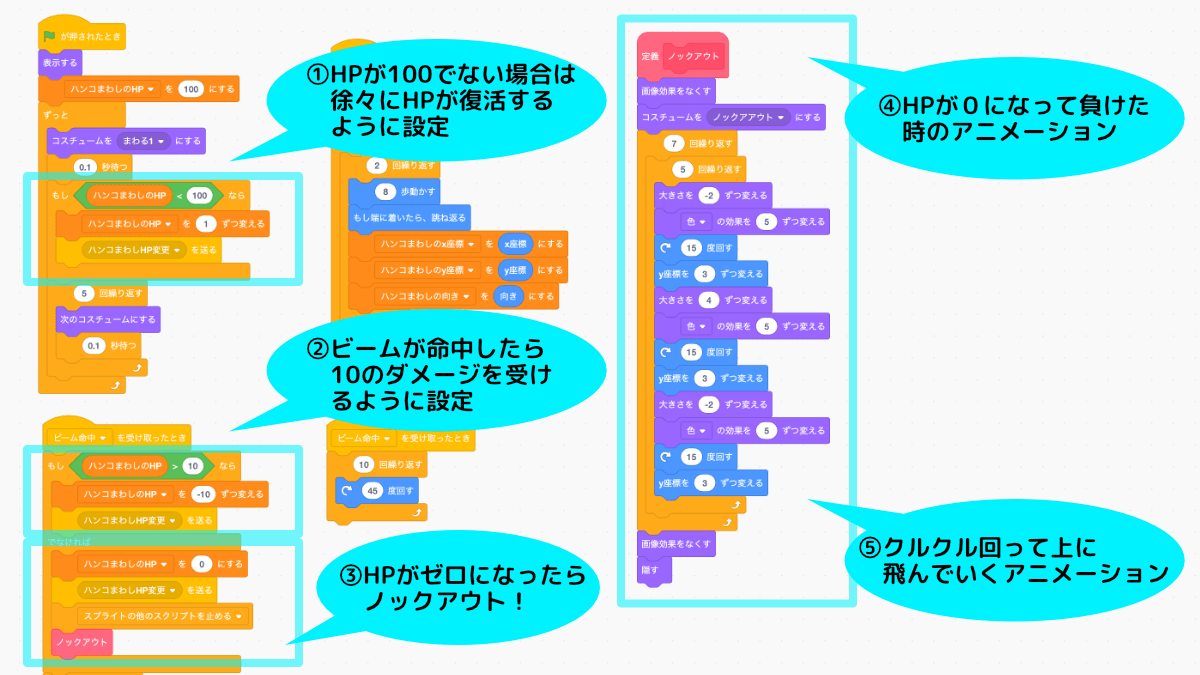
次にハンコまわしのスプライトのコードを見ていきましょう。こちらはハンコまわしのHP(全てのスプライト用の変数)をダメージに応じて減らす、もしくは、時間の経過で徐々に増やす処理を実装し、ハンコまわしHP変更のメッセージを送っています。また、HPがゼロになったらノックアウトになるアニメーションも追加しています。
-
ハンコまわしのHPが100でない場合はループが繰り返される毎に徐々にHPが増えるように設定 - デジタルフラッシュのビームが命中した場合は10のダメージを受けるように設定
- HPがゼロになったら、他のスクリプトを止めて、
ノックアウトのブロック定義を実行 -
ノックアウトのブロック定義はHPがゼロになった時のアニメーションを設定 - クルクル回って上に飛んでいくアニメーションを実装

ハンコまわしの方はまだそこまで複雑なコードになっていませんね。
テレッドのHP計算とノックアウトアニメーション
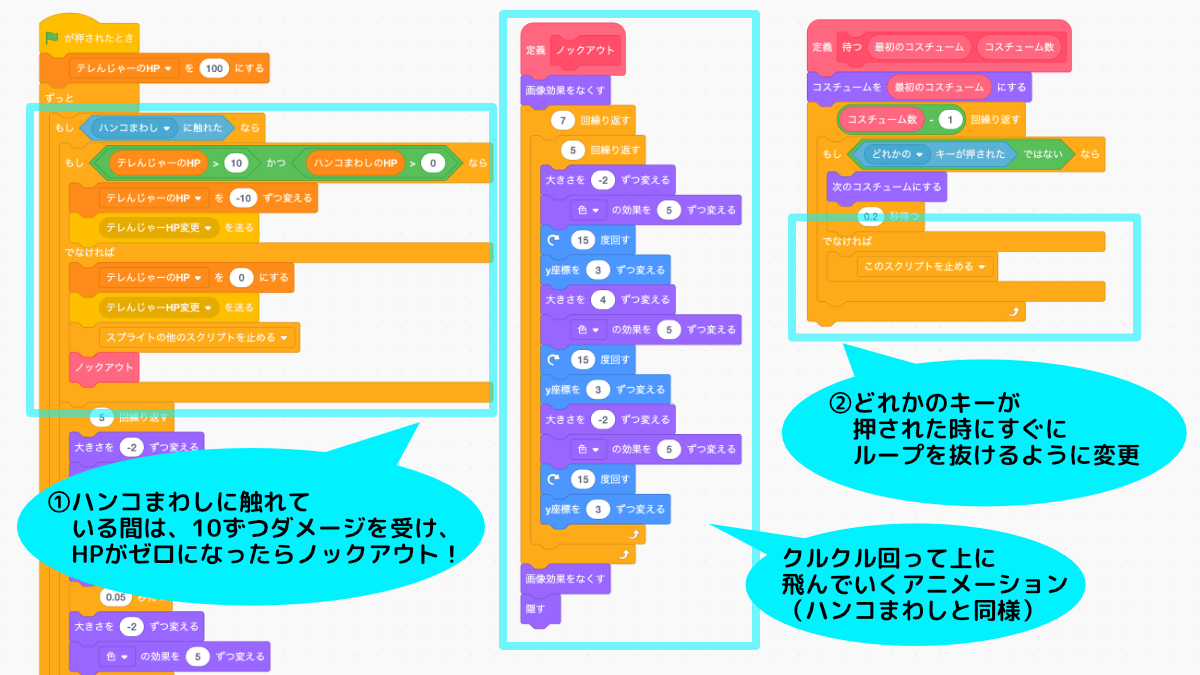
テレッドの方はだいぶ複雑になってきました。こちらも変更点だけ見ていきましょう。
- ハンコまわしに触れている間は10ずつダメージを受け、
テレんじゃーHP変更のメッセージを送り、HPがゼロになったらノックアウトのブロック定義を呼ぶ(ノックアウトのブロック定義はハンコまわしと同様) - キーボードの操作性を改善するため、
待つのアニメーション時に何かキーを押されたらこのスクリプトを止めてすぐに次のアニメーションに移るように変更しました。
2の方は追加の機能改善になります。今まで、Scratchのループを途中で抜ける方法がよくわかっていなかったのですが、スクリプトを止めるで実現できました。中々わかりにくいですね・・・。

おわりに
HPバーに思ったより苦戦しましたが、ようやくゲームとして遊べるようになってきました!そろそろオープニング、ゲームクリア、ゲームオーバーの表示も追加していきたいと思います。
Scratchでオリジナルキャラクターを動かそう! インデックス
(1) テレんじゃー大地に立つ!(アニメーション)
(2) こいつ動くぞ!(キーボードで動かす)
(3) 翔べ!テレんじゃー(ジャンプ)
(4) 戦場はオフィス(背景を動かす)
(5) ハンコの脅威(敵キャラを動かす)
(6) 死闘!デジタル・フラッシュ(ビーム発射)
(7) オフィスの激戦(当たり判定)
(8) ハンコまわし 散る(HPバー)
(9) 宿命の出会い(完成!)
Discussion