Scratchでオリジナルキャラクターを動かそう! (5) ハンコの脅威
はじめに
CoderDojoというボランティア団体で、子供達のプログラミングスキル習得の支援をしております。プログラミングの開発環境は、主にScratchを使っていますが、チュートリアルの次のレベルの教材を充実させたいと感じており、本シリーズの執筆を開始しました。
今回は「デジタル戦隊テレんじゃー」敵キャラ、「ハンコまわし」を登場させます!
ハンコの脅威
「デジタル戦隊テレんじゃー」はテレワークを含む新たなワークライフスタイルの確立を目指して、旧来のワークスタイルである「悪の軍団アナローグ」を退治していく物語です。今回は敵キャラの「ハンコまわし」がスピンしながらオフィスを飛び回るところまでを目指します。
今回の成果物は以下になります。見た目や動きがだいぶゲームらしくなってきました。
Scratchのサイト

今回の教材ではScratchの以下の機能を活用しています;
- クローン: ハンコまわしの回転の竜巻に使用ます。
- すべてのスプライ用の変数: 竜巻をクローンするときの座標と向きを設定するために使用します。
素材の作成
ハンコまわしのキャラクターはテレッドの時と同様、Affinity Designerで作成しました。作成方法につきましは、(1) テレんじゃー大地に立つ!を参照下さい。Affinity Designerのファイルはこちら。
作成のポイントは、
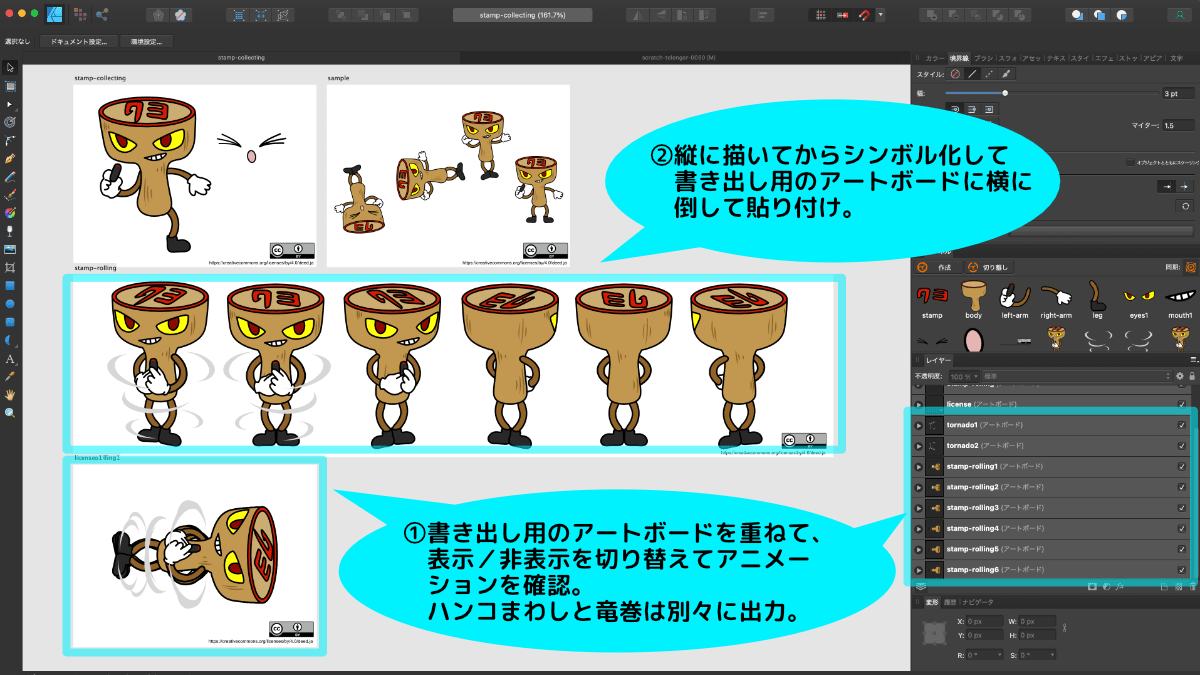
- 書き出し用のアートボードを重ねて切り替えることで、Affinity Designer上でもアニメーションが確認できるようにしています。また「ハンコまわし」と「竜巻」は別々に書き出すようにしています。
- Scratchでは右方向が直進方向なのでハンコまわしを横にしていますが、いきなり横で描くのは大変ですので、縦向きに描いてシンボル化して、書き出し用のアートボードに横向きに貼り付けています。

素材の読み込みとスクラッチ上での補正
素材の読み込み方法も(1) テレんじゃー大地に立つ!を参照下さい。なお、ハンコまわしと竜巻は別々のスプライトにアップロードして下さい。
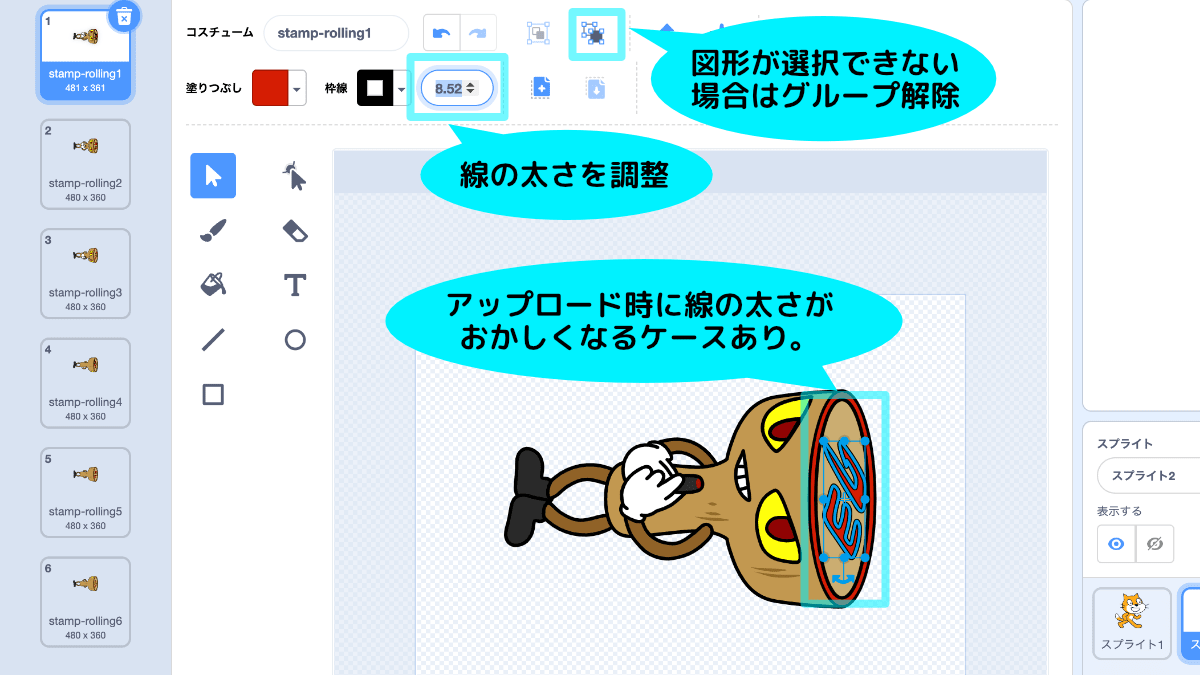
コスチュームをアップロードすると線の太さがおかしくなる場合があります。この場合は図形を選択し(グループ化されている場合は解除して選択)線の太さを調整して下さい。

ハンコ回しのアニメーション
ハンコまわしのアニメーションは最初のコスチュームを指定して、以降のコスチュームをループで切り替える様にしています(今後、コスチュームが増える可能性を考慮した実装になっています)。ハンコまわしの動きは、45度方向に真っ直ぐ移動して、端に着いたら跳ね返るようにしています。
また、竜巻はクローンで生成するようにしています。クローンされた時の位置、向きを設定するために「ハンコまわしのx座標」、「ハンコまわしのy座標」、「ハンコまわしの向き」を「全てのスプライト用の変数」として作成し、値を設定しています※。竜巻のクローンは少し間引いて、移動の二回に一回のタイミングで生成されるようにしています。
※本来はクローン時に竜巻側にこれらの変数を引数として渡せるといいのですが、Scratchは残念ながらそのような機能はありません。

竜巻のアニメーション
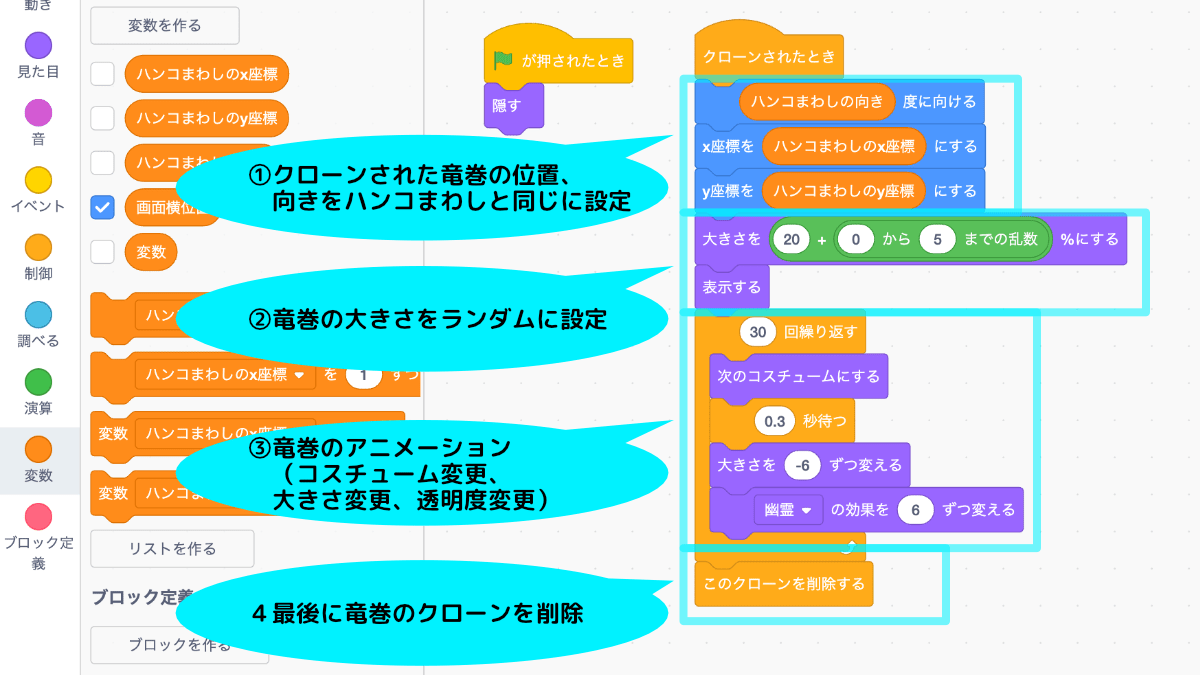
竜巻はハンコまわしの移動とともにクローンされて、徐々に小さく、透明になり、最後に消えるようにしています。処理の流れは下記になります。
- クローンされた竜巻の位置、向きをハンコまわしと同じに設定。
- 竜巻の大きさをランダムに設定。
- 竜巻をコスチュームのアニメーションを繰り返すとともに、大きさを徐々に小さく、色も徐々に透明になるようにループを回す。
- ループが終わったら竜巻のクローンを削除

おわりに
お疲れ様でした。ハンコまわし、中々手強そうな相手ですね。次はいよいよテレッドとハンコまわしの対決です!
Scratchでオリジナルキャラクターを動かそう! インデックス
(1) テレんじゃー大地に立つ!(アニメーション)
(2) こいつ動くぞ!(キーボードで動かす)
(3) 翔べ!テレんじゃー(ジャンプ)
(4) 戦場はオフィス(背景を動かす)
(5) ハンコの脅威(敵キャラを動かす)
(6) 死闘!デジタル・フラッシュ(ビーム発射)
(7) オフィスの激戦(当たり判定)
(8) ハンコまわし 散る(HPバー)
(9) 宿命の出会い(完成!)
Discussion