Scratchでオリジナルキャラクターを動かそう! (3) 翔べ!テレんじゃー
はじめに
CoderDojoというボランティア団体で、子供達のプログラミングスキル習得の支援をしております。プログラミングの開発環境は、主にScratchを使っていますが、チュートリアルの次のレベルの教材を充実させたいと感じており、本シリーズの執筆を開始しました。
今回はオリジナルキャラクター「デジタル戦隊テレんじゃー」の「テレッド」に翔んでもらいます!
翔べ❗️テレんじゃー
今回は上矢印キーでテレッドがジャンプして、スチャっと着地するところまでを目指します。今回の成果物は以下になります。
Scratchのサイト

待っている時のアニメーション
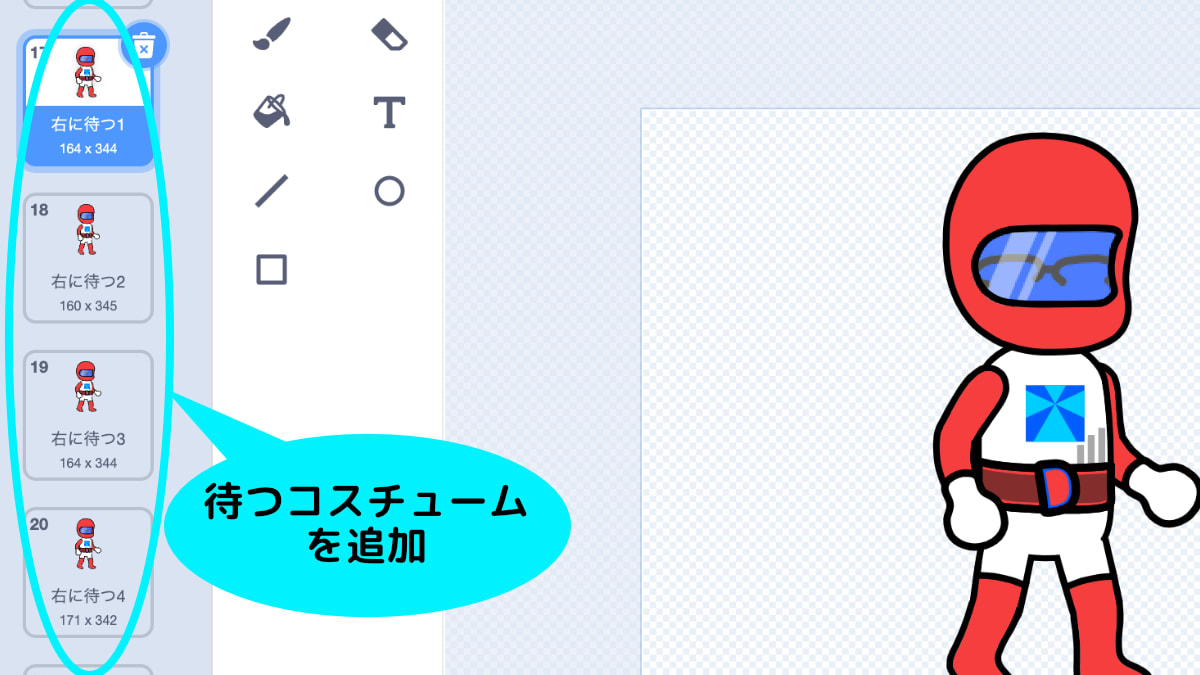
先ずは、ジャンプのアニメーションに取り組む前に、止まっている時のアニメーションが味気ないので改善してみましょう。止まっているときに体を少し動かすアニメーションをコスチュームで追加下さい。

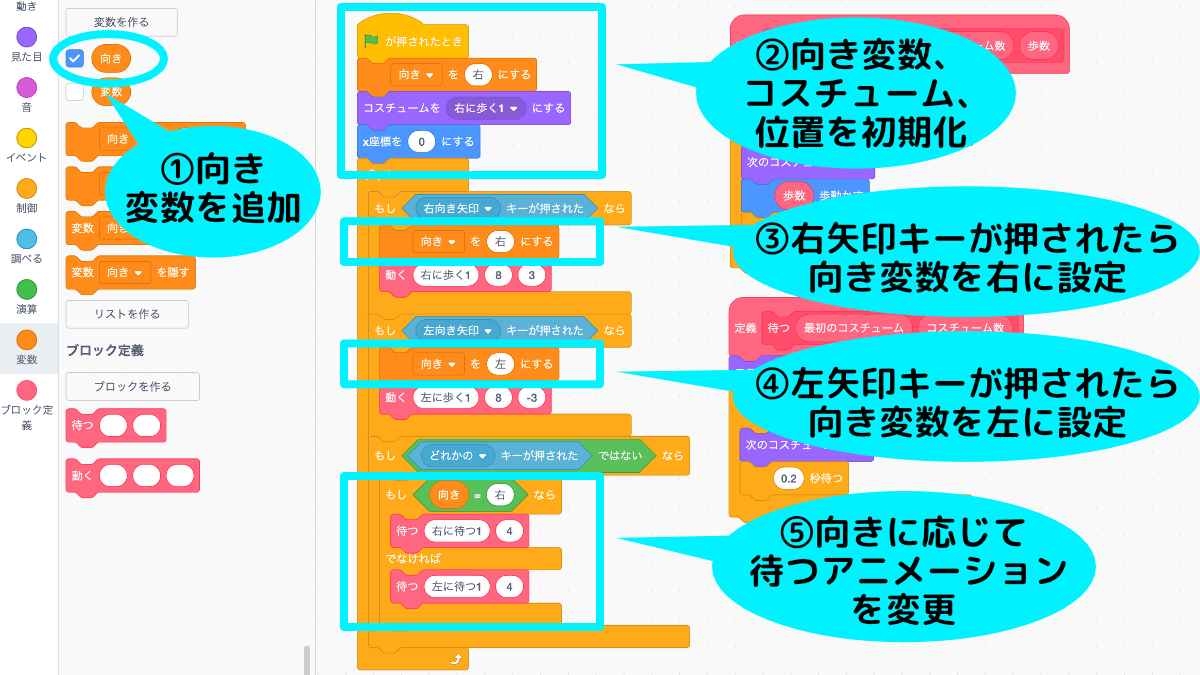
次にコードの方も修正しましょう。「動く」のとは少し異なるアニメーションになりますので、「待つ」のブロック定義を追加してキーが押されていないときに呼び出されるように変更します。

ここまでのコードはこちらになります。
待つ時のアニメーションはできたのですが、このままではいつも右向きにしか待つことができません。左向きになっているときは左向きで待つようにしたいですよね。そうなるとテレッドが右向きなのか、左向きなのか、向きの状態を管理する必要があります。
「向き」変数の導入
ここで登場するのが「変数」です。右矢印キーが押されたときに「向き」変数に「右」を設定し、左矢印キーが押されときに「向き」変数に「左」を設定することで、待っているときに「向き」に応じてアニメーションを変更することができます。

変数とは文字列や数値を保存する箱のようなものです。チェックを入れると画面上に中身が表示されますので、確認しながらプログラミングができます。変数は最初はとっつきにくいですが、使えるとプログラミングの幅が広がります。色々使って慣れていきましょう。
ここまでのコードはこちらになります。
スムーズに動かす
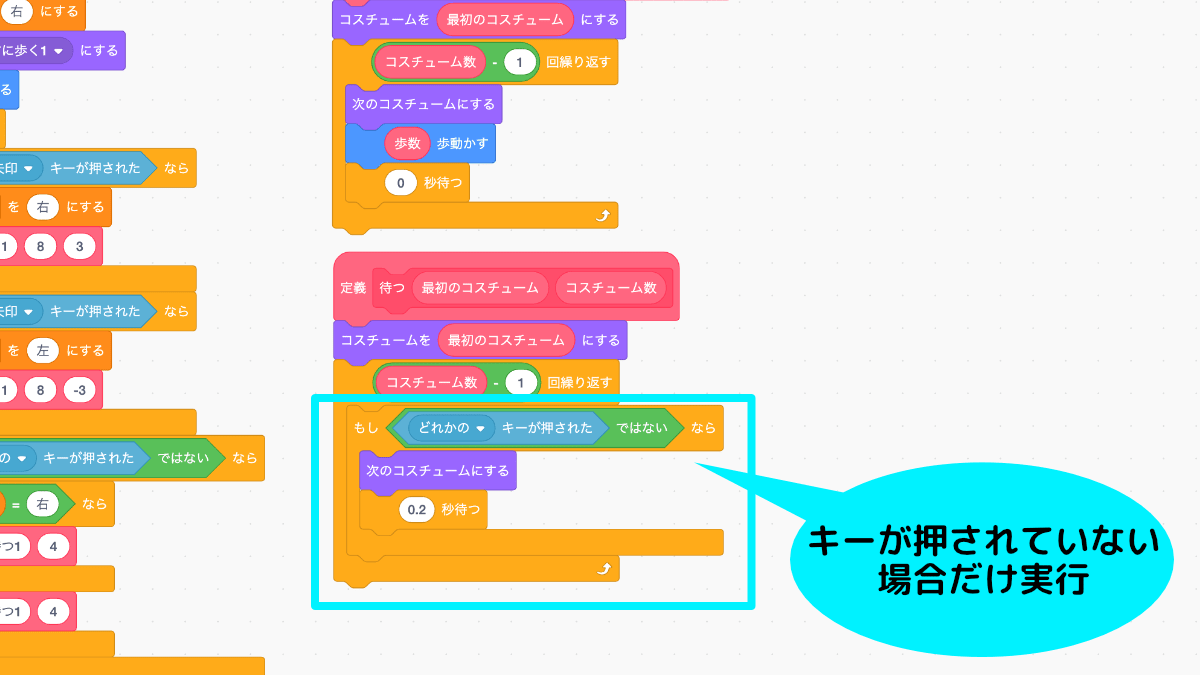
待つアニメーションまでできましたが、左右のキーを押してから動くまで、ちょっと反応が悪い時がありますね。これは「待つ」ブロック定義でアニメーションが一通り終わらないと次のアニメーションが始まらないためで、改善が必要です。

「待つ」ブロック定義の中でもキーが押されていない時だけ処理するように変更しました。この辺りの細やかなチューニングは実際に動かしながら積み重ねていきましょう。
ここまでのコードはこちらになります。
いよいよ翔べ!テレんじゃー
さて、「待つ」アニメーションでだいぶ寄り道をしてしまいましたが、いよいよ跳びます。跳ぶアニメーションもここまで学んだ、ブロック定義、変数を組み合わせて作成することができます。
先ずは、跳ぶアニメーションのコスチュームを作成していきましょう。右に跳ぶ、左に跳ぶのコスチュームを複製で作っていきます。12コスチュームで1つのアニメーションになるように作成してみました。この辺りは地道な作業ですが実際に動きを想像しながら調整していきましょう。

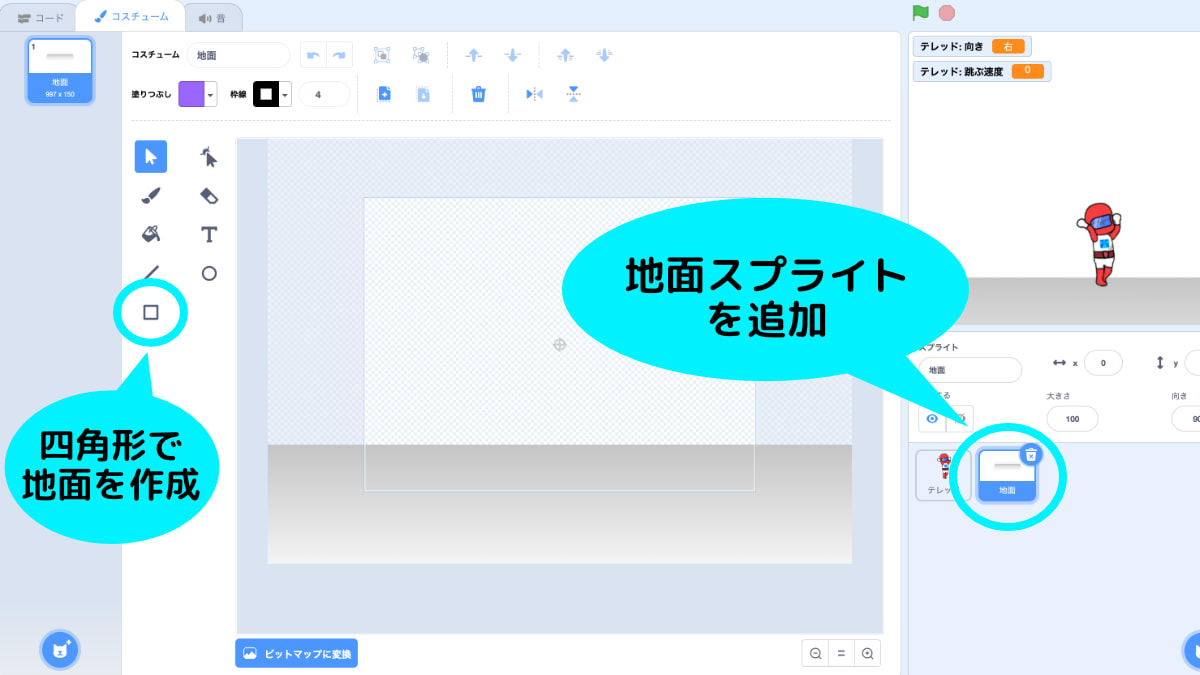
次に、地面のスプライトも追加しておきましょう。単純な図形ですのでAffinity Designerは使わず、Scratch上で四角形を描いて地面にしています。

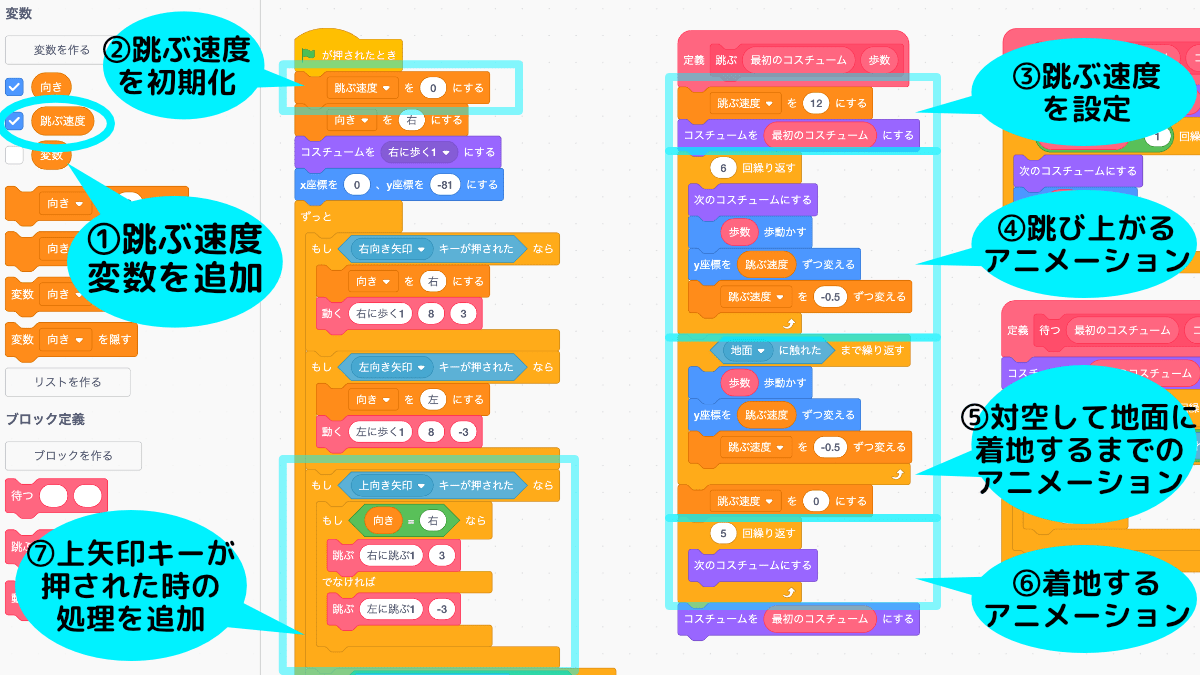
さて、いよいよコードを追加していきます。「跳ぶ」ブロック定義と共に、変数として「跳ぶ速度」を追加しています。少し複雑ですが、今まで作ってきた処理の組み合わせになりますので、一つ一つ分解していくと理解できると思います。

- 跳ぶ速度変数を追加: 跳ぶ高さ方向の速度は跳び上がったときに一番大きく、そこから徐々に小さくなって頂点に達したときに0になり、その後は落下方向の速度になってどんどん大きくなる、というふうに変化させます。これを「跳ぶ速度」変数で実現します。
- 跳ぶ速度を初期化: 最初は跳んでないので0にします。
- 跳ぶ速度を設定: 「跳ぶ」ブロック定義の最初で跳び上がる初速を設定します。ここでは12に設定しました。
-
跳び上がるアニメーション: 跳び上がる(立ち位置から一回しゃがんで伸び上がるまで)アニメーションを6回繰り返すのループで表示するとともに、以下の処理でテレッドの位置を変更しています。
- y座標を「跳ぶ速度」ずつ変えることで上に移動
- 「跳ぶ速度」0.5ずつ減らすことで減速
- x方向は「動く」ブロック定義と同様、歩数分動かす
- 対空して着地するまでにアニメーション: ここまででテレッドが伸び上がる状態になりましたので、そこから跳ぶ速度を0.5ずつ減らしながら、頂点に達し、速度がマイナスになって下方向に落下して、地面に触れるまで処理を繰り返します。
- 着地するアニメーション: 地面に触れたら、伸び上がった状態からしゃがんで立ち位置に戻るまでのアニメーションを表示します。
- 上矢印キーが押された時の処理を追加: 上矢印キーが押されたら「跳ぶ」ブロック定義を呼び出します。
どうでしょうか、上矢印キーでテレッドがカッコよくジャンプして、スチャっと着地したでしょうか?ここまでのコードはこちらになります。
おわりに
お疲れ様でした。少し複雑になってきましたが、ここまででコスチューム、ブロック定義、変数とScratchでよく使う要素が網羅できてきました。次は背景を加えていきたいと思います!
Scratchでオリジナルキャラクターを動かそう! インデックス
(1) テレんじゃー大地に立つ!(アニメーション)
(2) こいつ動くぞ!(キーボードで動かす)
(3) 翔べ!テレんじゃー(ジャンプ)
(4) 戦場はオフィス(背景を動かす)
(5) ハンコの脅威(敵キャラを動かす)
(6) 死闘!デジタル・フラッシュ(ビーム発射)
(7) オフィスの激戦(当たり判定)
(8) ハンコまわし 散る(HPバー)
(9) 宿命の出会い(完成!)
Discussion