Scratchでオリジナルキャラクターを動かそう! (1) テレんじゃー大地に立つ!
はじめに
CoderDojoというボランティア団体で、子供達のプログラミングスキル習得の支援をしております。プログラミングの開発環境は、主にScratchを使っていますが、チュートリアルの次のレベルの教材を充実させたいと感じており、本シリーズの執筆を開始しました。
Scratchは標準でついてくるスプライトや背景が充実しているので、その素材を使ったプログラミングから入るのが手っ取り早いですが、同じような作品ばかりになってしまうのが難点です。道場がScratchマスコットキャラクターの猫で溢れかえるような事態になりかねません😭。
一方で、オリジナルの素材を読み込んで活用するためにはいくつかハードルがあります。本シリーズではステップ・バイ・ステップでこれらのハードルを越えていきたいと思います!
テレんじゃー大地に立つ❗️❗️❗️
知人の娘さんが描いた「デジタル戦隊テレんじゃー」の「テレッド」をオリジナル素材のキャラクターに採用させていただきました。「デジタル戦隊テレんじゃー」のストーリーは追々紹介しますが、先ずは素材を読み込んで簡単なアニメーションを表示するまで進めます。今回の成果物は以下になります。
Scratchのサイト: テレんじゃー大地に立つ!

素材の作成
素材の作成方法
Scratchにオリジナル素材を組み込む方法は以下の2つがあります。
- Scratchのコスチュームエディタでオリジナルのキャラクターを描く
- Scratch以外のツールで作成したオリジナル素材を読みこんで使う
前者はScratch単体で完結するためお手軽ですが、使い慣れたツールがある人は後者を選択した方が効率的です。また、後者を応用すれば、自分以外の人が作った素材も取り込むことができます。本シリーズでは後者の方法を採用して進めます。
ProcreateとAffinity Designerによる素材の作成
以降、私のやり方を紹介します。
下書きの作成(Procreate)
下書きはいつもiPad ProのProcreateで作成しています。書き味もよく、操作も直感的でiPadとApple Pencilをお持ちの方におすすめのソフトです。
下書き段階ではテレッドの息子を主人公にしようと思って描いたので子供のキャラクターになっていますが😅、本素材をAffinity Designerで編集する際に、パーツの大きさを調整してお父さんのテレッドに修正しています。このくらいの単純な素材ならこのくらいラフに作成しても問題ありません。なお、以下の動画はProcreateのタイムラプス機能で作成しています。

本素材の作成(Affinity Designer)
Scratchのスプライトはサイズ変更しても画像が荒くならないsvg形式の画像に対応しています。このsvg形式の画像を作成するためにはベクターグラフィックソフトが必要で、私はAffinity Designerというソフトを愛用しています。他にも有料ではAdobe Illustrator、オープンソースではInkscapeなどが有名です。
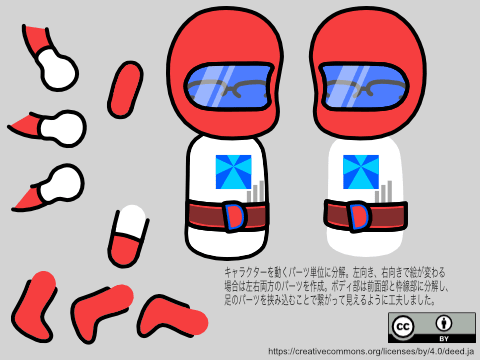
キャラクターを動くパーツ単位に分解して清書しています。左向き、右向きで絵が変わる場合は左右両方のパーツを作成、また、ボディ部は前面部と枠線部に分解し、足のパーツを挟み込むことで繋がって見えるように工夫しました。

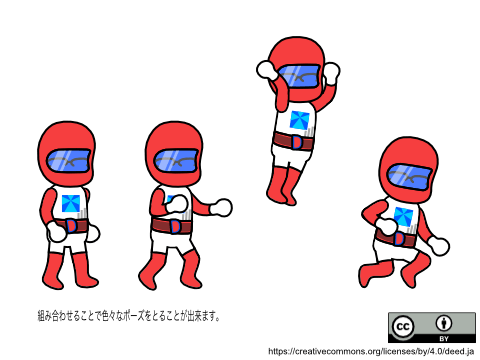
これらのパーツを組み合わせることで色々なポーズをとることが出来ます。なお、パーツの組み合わせはScratch上で後ほど行います。

Affinity Designerを利用されている方は このリンク からファイルをダウンロードしてご利用できます。ライセンスはCC BY 4.0で公開しています。
素材の書き出し
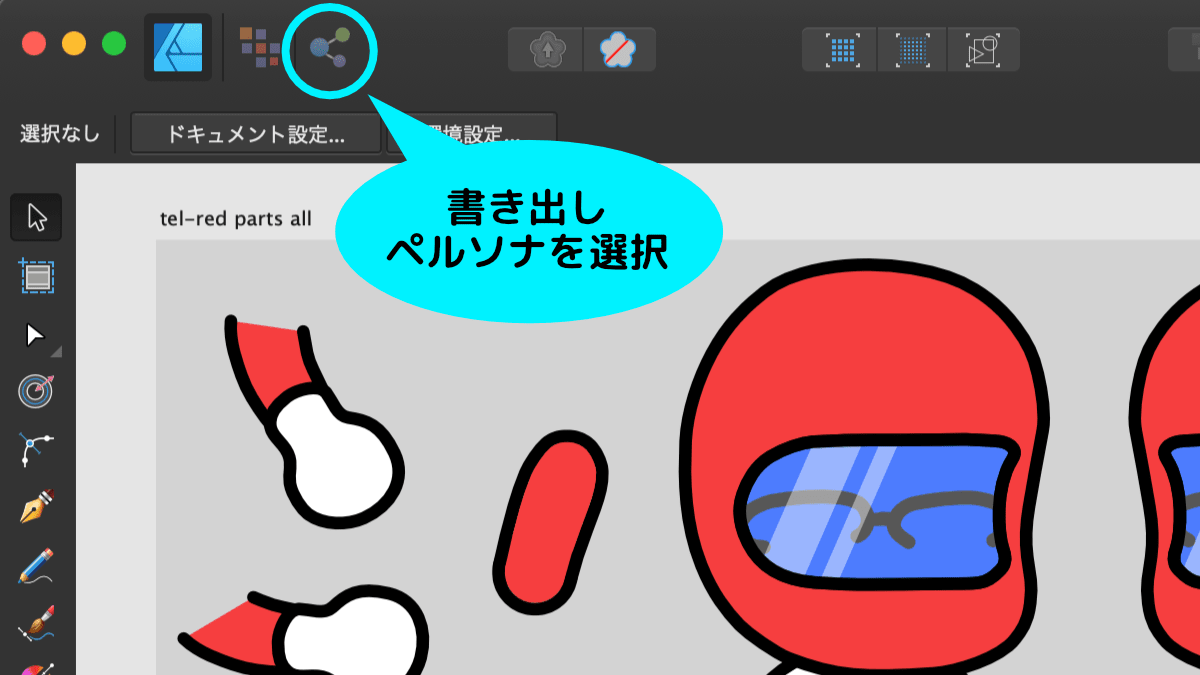
Affinity Designerでは画像の書き出しは書き出しペルソナから行います。

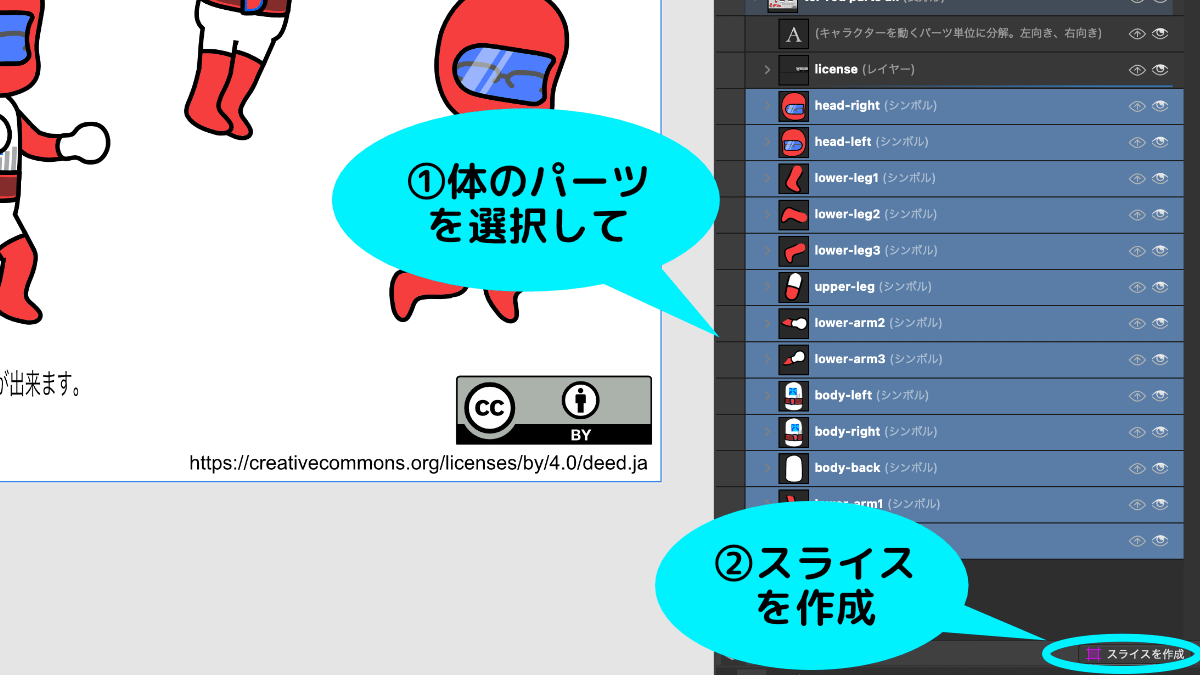
書き出しペルソナで各々の体のパーツをファイルに出力できるよう、レイヤータブを選択してスライスを作成します。

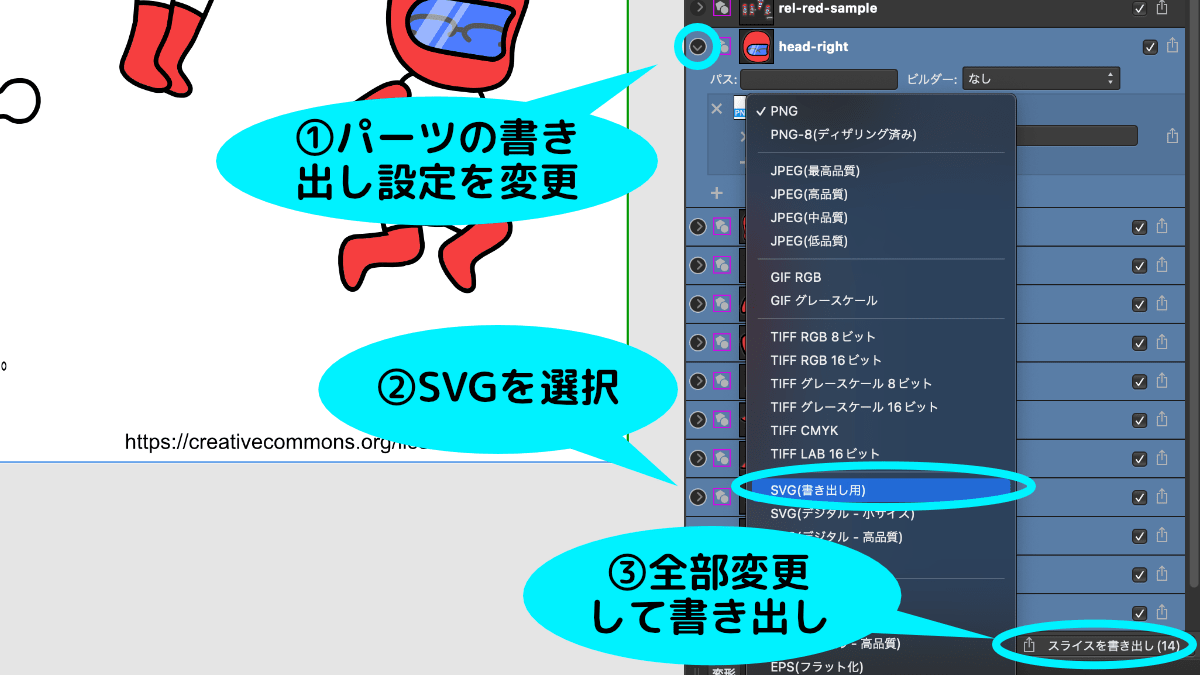
スライスを作成後、スライスタブを選択し、各々のスライスの書き出し設定をsvgに変更して書き出します。svg形式はScratch上でサイズ変更しても画像が荒くならないので少し面倒ですがおすすめの形式です。詳しくは Wikipediaを参照ください。

<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<!-- 以下のwidth="100%" height="100%"を削除 -->
<svg width="100%" height="100%" viewBox="0 0 119 136" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" ... >
ここまで来れば、後はお馴染みのScratch上での作業になります。ここまでの作業は面倒ですので、ここからsvgファイルをダウンロードしてご利用いただくことも可能です。一括の圧縮ファイルはこちらになります。
素材の読み込み
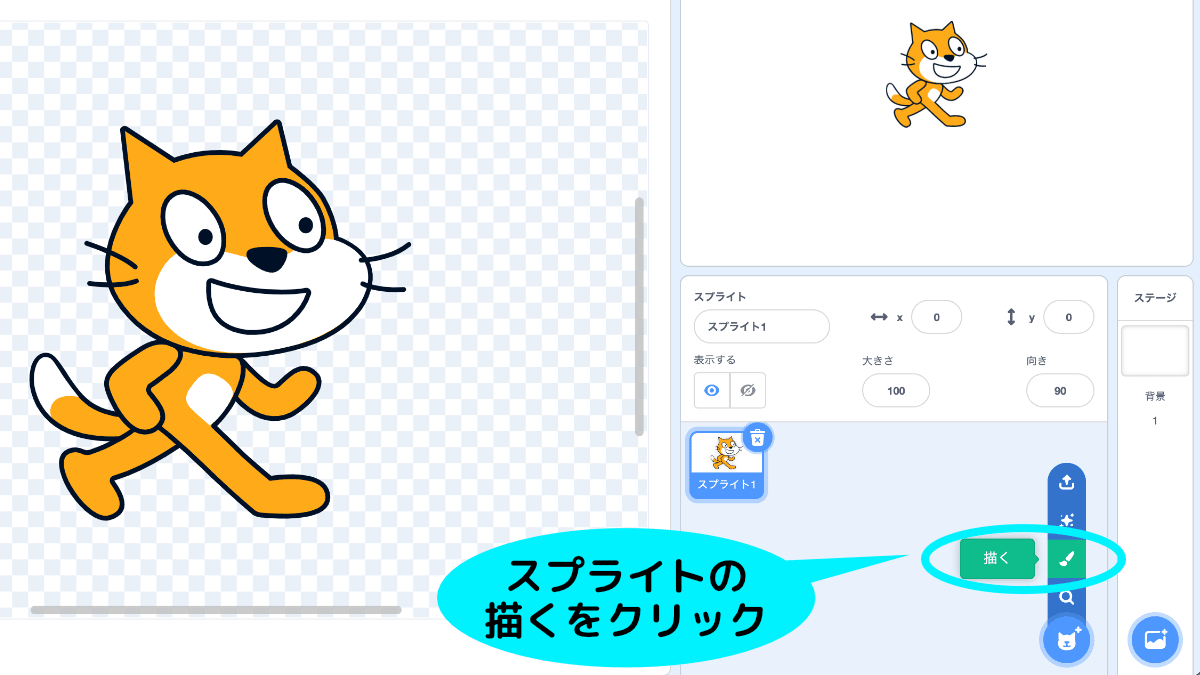
それではScratchを立ち上げてテレッドの画像を読み込みましょう。まずは空のスプライトを作ります。

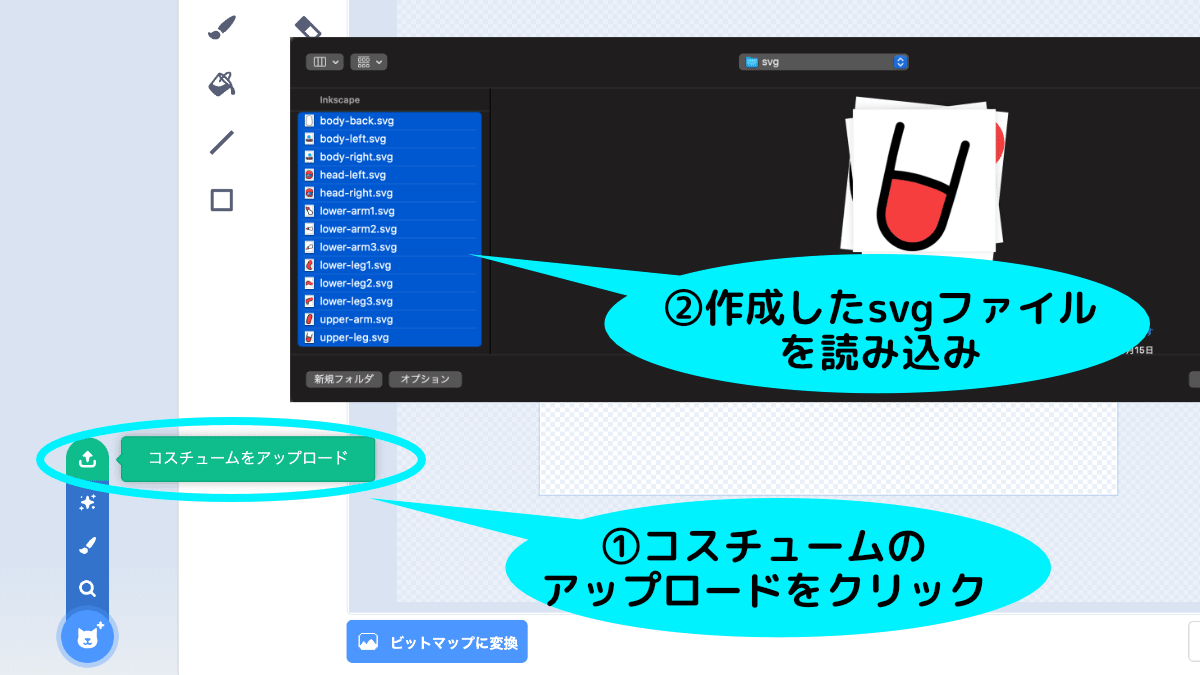
次に、スプライトに作成したsvgファイルをアップロードします。シフトキーを押しながらファイルを選択すると一気に選択できます。

Scratch上での素材の修正
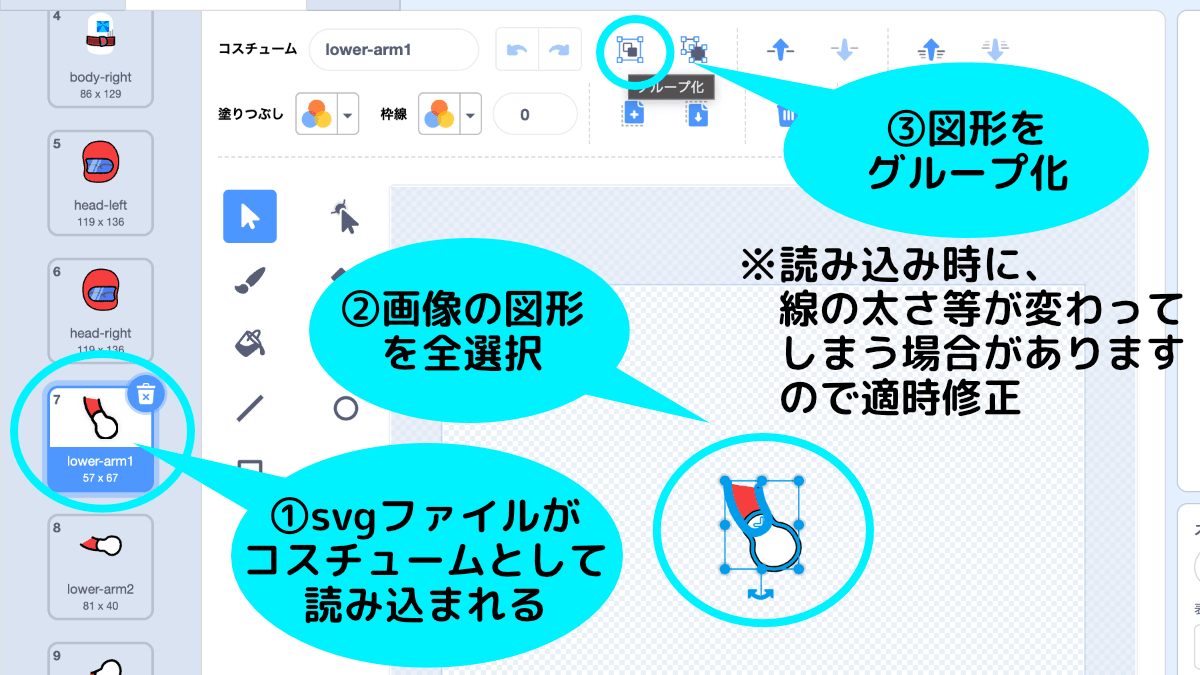
アップロードしたsvgファイルはファイル毎にコスチュームとして読み込まれます。但し、コスチューム内で図形毎に細分化されていますので、図形を全選択してグループ化しておくと後でアニメーションを付けるときにやりやすいです。コスチュームの編集方法はこちらのサイトにわかりやすくまとまっています。

コスチュームの作成
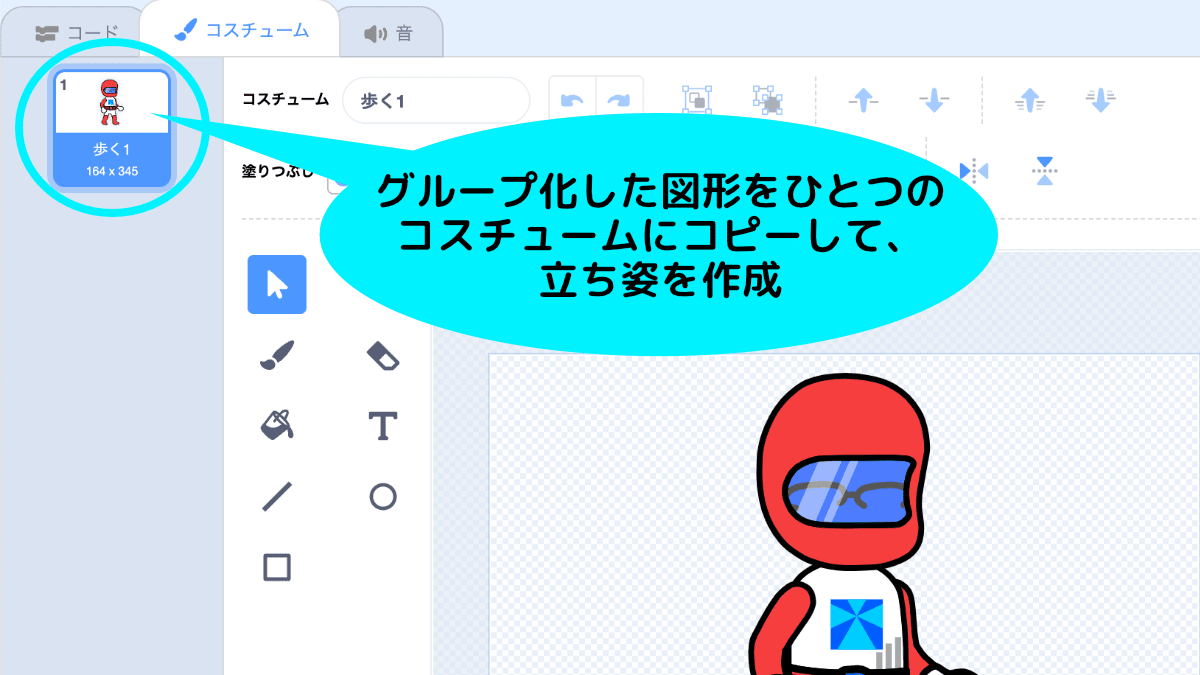
次に、グループ化した図形をひとつのコスチュームにまとめて、立ち姿を作成して下さい。

アニメーション
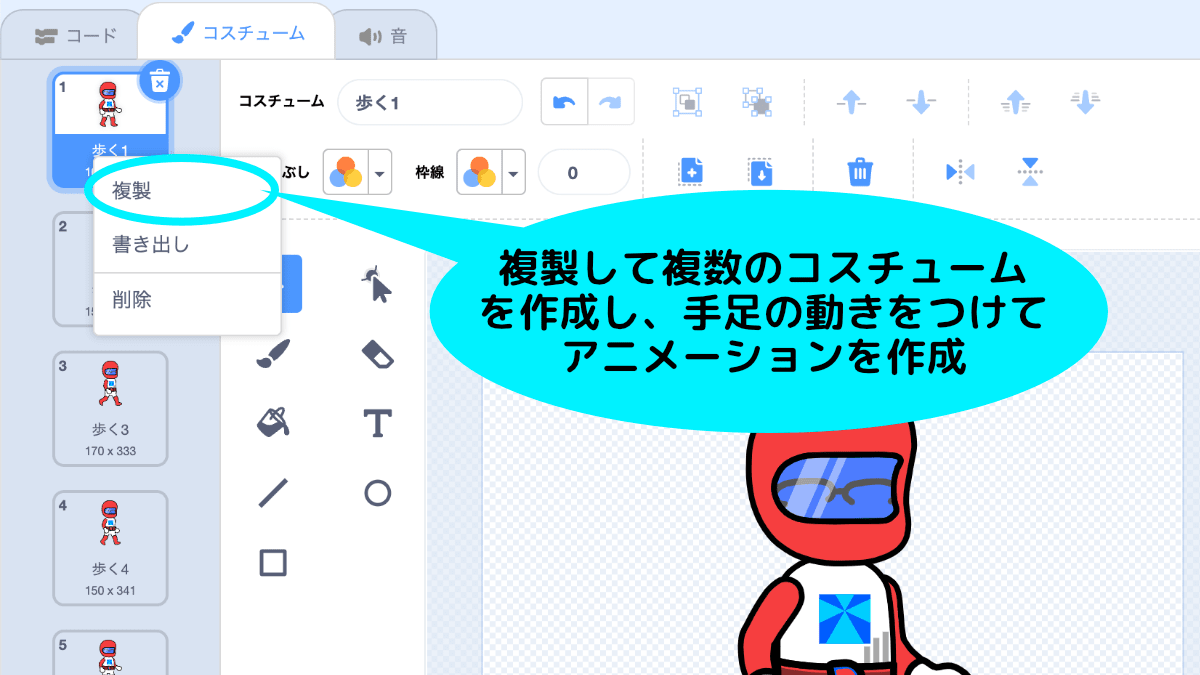
その後、コスチュームをコピーして、パラパラ漫画と同じようにコマ毎に手足や体の位置を調整してアニメーションを作成します。

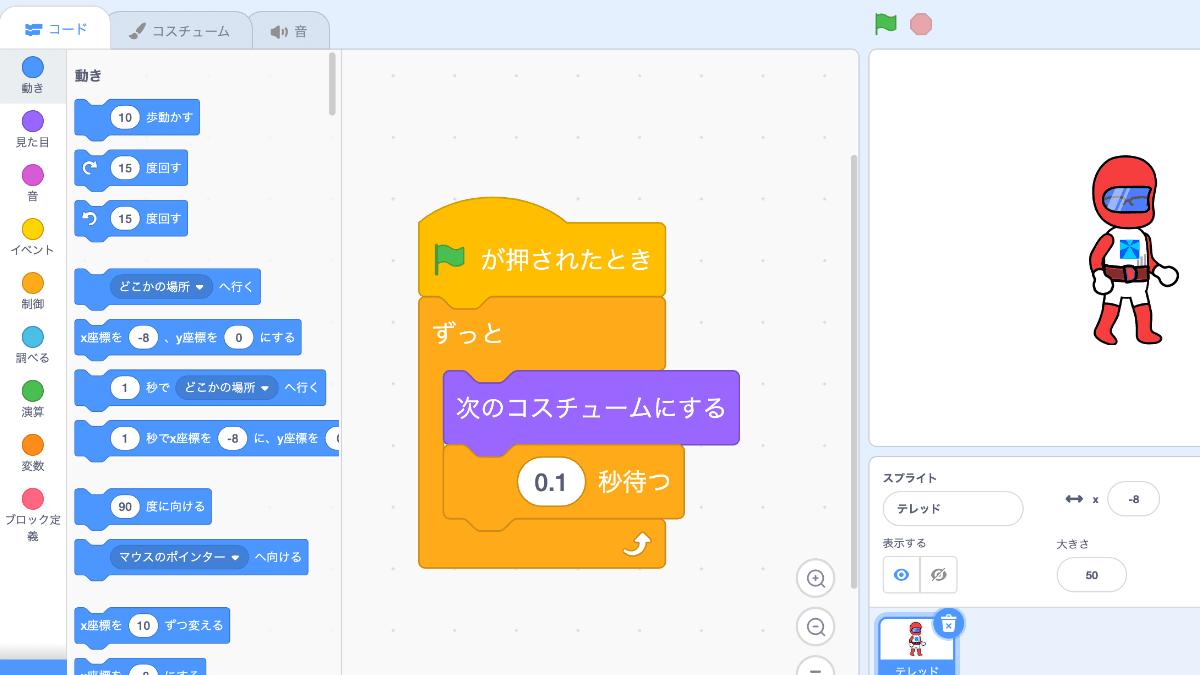
アニメーションのコードは今回は非常にシンプルですが、「次のコスチュームにする」を「ずっと続ける」でループさせています。

おわりに
お疲れ様でした。ようやくテレんじゃーが大地に立ちました!オリジナル素材が活用できるとグッと印象が変わってきますね!これ以降はScratch上でこれらの素材を活用した作品を作っていきます。
Scratchでオリジナルキャラクターを動かそう! インデックス
(1) テレんじゃー大地に立つ!(アニメーション)
(2) こいつ動くぞ!(キーボードで動かす)
(3) 翔べ!テレんじゃー(ジャンプ)
(4) 戦場はオフィス(背景を動かす)
(5) ハンコの脅威(敵キャラを動かす)
(6) 死闘!デジタル・フラッシュ(ビーム発射)
(7) オフィスの激戦(当たり判定)
(8) ハンコまわし 散る(HPバー)
(9) 宿命の出会い(完成!)
Discussion
関係ないかもしれませんが、Scratchの@Naoji3xを@tokage723のアカウントでフォローしました
フォローいただきありがとうございます!引き続きテレんじゃーシリーズ続けていきます。
(≧∇≦)/