Scratchでオリジナルキャラクターを動かそう! (7) オフィスの激戦
はじめに
CoderDojoというボランティア団体で、子供達のプログラミングスキル習得の支援をしております。プログラミングの開発環境は、主にScratchを使っていますが、チュートリアルの次のレベルの教材を充実させたいと感じており、本シリーズの執筆を開始しました。
今回はゲームのメインロジックである、攻撃の当たり判定とダメージのアニメーションに挑戦します!
オフィスの激戦
前回までで必殺のデジタル・フラッシュが発射できるようになりましたので、今回は攻撃の当たり判定の後に、ダメージのアニメーションを表示するようにします。Scratchはこの辺りの機能が充実していますので、色々活用したいと思います。今回の成果物は以下になります。
Scratchのサイト

今回はScratchの以下の機能を活用しています。
-
スプライトに触れた: デジタル・フラッシュの
ビームとハンコまわしの当たり判定、テレッドとハンコまわしとの当たり判定に使用します。 - 色の効果を変える: ダメージのアニーメーションとして使用します。
-
メッセージを送る: デジタル・フラッシュの
ビームが触れた時にビーム命中のメッセージを送ります。 -
ピクセル化の効果を変える:
ハンコまわしがダメージを受けた時の効果として画像を粗くします。 - 画像効果をなくす: 色の効果、ピクセル化の効果を元に戻します。
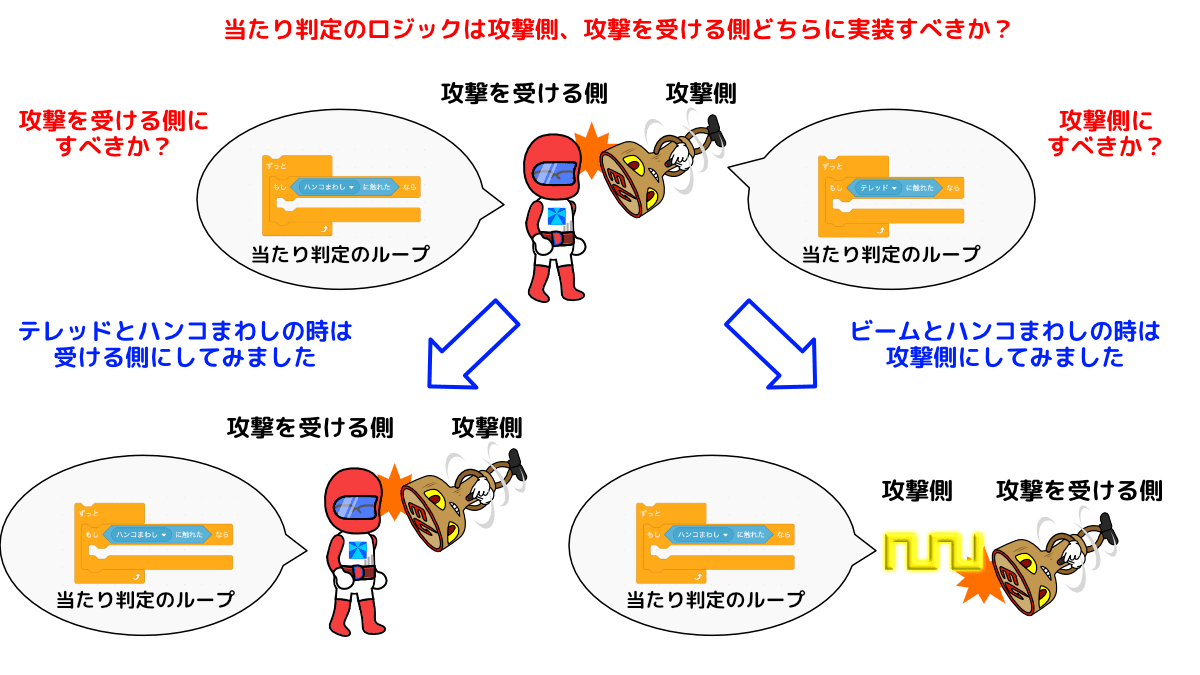
スプライト同士の当たり判定の実装箇所
先ずは、テレッドとハンコまわし、ビームとハンコまわし、のスプライト同士が触れたかどうかを判定します。この判定は調べるの〜に触れたを使います。ちなみに、このブロックはスプライト以外にも、マウスポインターや画面の端に触れた判定も行うことができます。
このブロックをずっとループで回して、スプライトが触れたかどうかを判定しますが、ここで、このループを攻撃側のスプライトに実装するか、攻撃を受ける側のスプライトに実装するか、検討する必要があります。今回は両方のケースを実装してみました;
-
攻撃を受ける側に実装:
ハンコまわしの攻撃を受けるテレッド側で触れたかどうかの判定を行うようにしました。 -
攻撃側に実装: デジタル・フラッシュの
ビーム側でハンコまわしに触れたかどうかの判定を行い、触れた時にビーム命中のメッセージを送るようにしました。
攻撃側、受けた側どちらに実装するかはケース・バイ・ケースですが、スプライトが触れた後に何らかの処理を実行するスプライト側に実装するのが良さそうです。後でコードを見返して分かりやすいかどうか、など、自分なりの判断基準を持って考えてみましょう。実装のやり方は一種類だけでなく、いくつかの選択肢がありますので、状況に応じて適切な方案を検討しましょう。

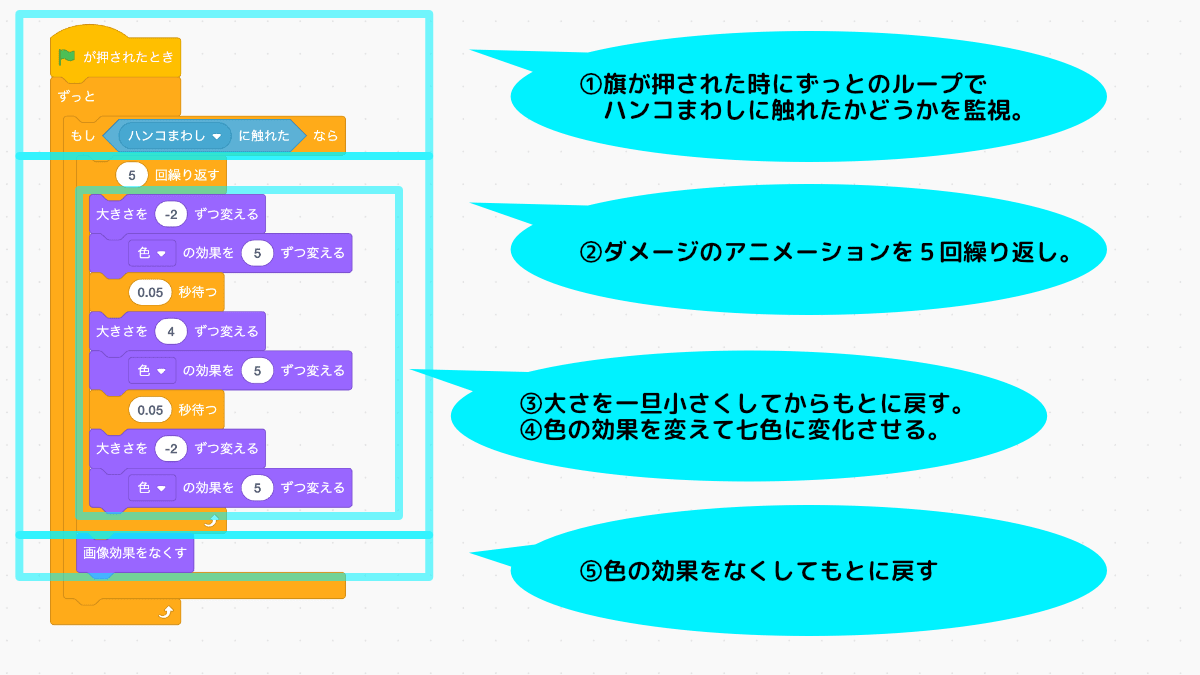
テレッドの当たり判定とダメージのアニメーション
テレッド側の当たり判定は以下のループで判定し、ハンコまわしに触れた際にダメージのアニメーションを表示するようにしています。
- 旗が押されたきに
ずっとループでハンコまわしに触れたかどうかを監視 - 以下の3,4を5回繰り返します
- 大きさを一旦小さくしてから大きくし、元の大きさに戻すアニメーションと、
- 色の効果を変えて七色に変化させます
- 最後に画像効果をなくしてもとに戻す

ここで、〇〇効果を△ずつ変えるブロックを使っていますが、このブロックはスプライトの簡単に見た目を簡単に変えられる便利なブロックです。色を変える以外にも、
- 魚眼レンズ: 魚の目で見たような歪んだ形にスプライトを変形
- 渦巻き: 渦巻き状にスプライトを変形
- ピクセル化: スプライトをドット絵のように変形
- モザイク: スプライトを縮小してコピーして何個も表示
- 明るさ: スプライトの明るさを変更
- 幽霊: スプライトの透明度を変更
と様々な効果がありますので色々試してみましょう。なお、この後のハンコまわしのダメージでは「ピクセル化」を使っています。
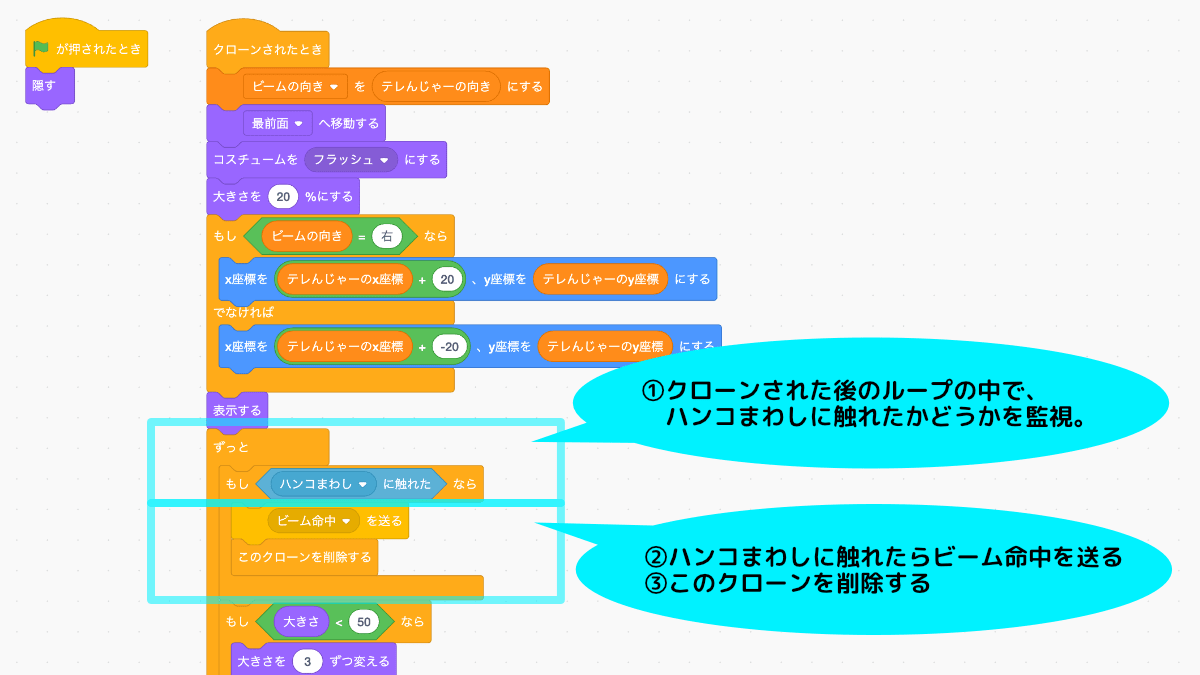
デジタル・フラッシュの当たり判定
デジタル・フラッシュのビームとハンコまわしの当たり判定はビームのスプライトで行っています。ビームがハンコまわしに触れたら、ビーム命中のメッセージを送り、ビームのクローンを削除しています。メッセージについては背景のスクロールでも利用しましたのでこちらを参照ください。
- クローンされた後のループの中で、
ハンコまわしに触れたかどうかを監視 -
ハンコまわしに触れたらビーム命中のメッセージを送り - このクローン(
ビーム)を削除する

ハンコまわしのダメージのアニメーション
ハンコまわしのダメージを受けるアニメーションはビーム命中のメッセージを受け取ったときに実行します。ちなみに、スクラッチのメッセージはイベント駆動型というプログラミング手法で、
- イベントに応じた処理を簡潔に書ける、
- 反面、イベントの発生タイミングが処理側で想定できないので、イベントが複雑になると意図しない挙動が発生する
といった特徴があります。実際に今回のダメージ処理も意図しない挙動となりましたので後程紹介します。
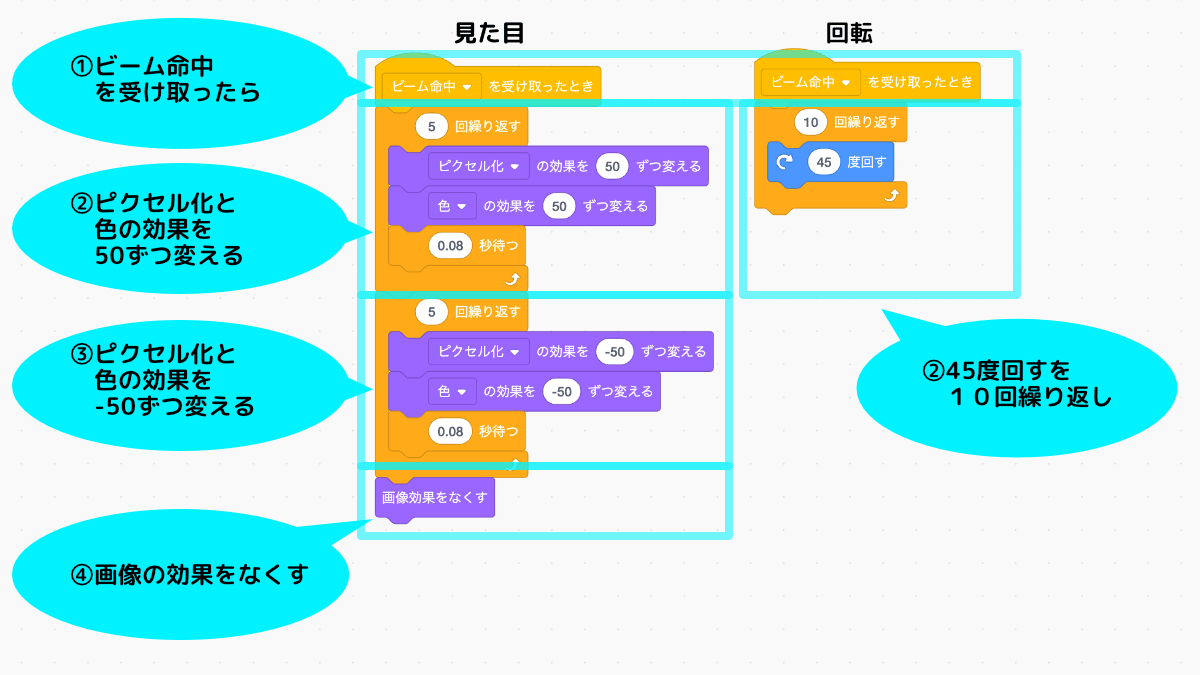
ハンコまわしのダメージのアニメーションは、見た目と回転の2つを同時に実行しています。
見た目
-
ビーム命中を受け取ったら、 - ピクセル化の効果と色の効果を50ずつ変えるのを5回繰り返し、
- ピクセル化の効果と色の効果を50ずつ戻し、
- 画像効果をなくす
回転
-
ビーム命中を受け取ったら、 - 45度回すを10回繰り返します
このように、メッセージを受け取った処理は複数の処理を書くことで、同時に実行することが可能です。

ハンコまわしダメージアニメーションの挙動
最後にビーム命中のメッセージを受け取った際の意図しない挙動について紹介します。ハンコまわしがダメージを受けている最中にさらにビームを命中させてみて下さい(ちょっと難しいかも・・・)。そうするとピクセル化がさらに進んでいくことがわかると思います。

これはビーム命中のメッセージを複数回受け取ったことで、ピクセル化が進んでいる最中にさらにピクセル化が進む、といった現象が起こっています。これはこれで面白いのでOKですが、コードを見ただけでは想定しにくい挙動ですので要注意です。
おわりに
今回でゲームのイベント処理の中心である当たり判定の実装も完了です!後は攻撃を受けた後にライフを減らすなどの処理を追加していくと、本格的なゲームになっていきます。ゲームの骨格部分は完成が見えてきました!
Scratchでオリジナルキャラクターを動かそう! インデックス
(1) テレんじゃー大地に立つ!(アニメーション)
(2) こいつ動くぞ!(キーボードで動かす)
(3) 翔べ!テレんじゃー(ジャンプ)
(4) 戦場はオフィス(背景を動かす)
(5) ハンコの脅威(敵キャラを動かす)
(6) 死闘!デジタル・フラッシュ(ビーム発射)
(7) オフィスの激戦(当たり判定)
(8) ハンコまわし 散る(HPバー)
(9) 宿命の出会い(完成!)
Discussion