draw.ioをvscodeで編集するために、Zenn記事をgithub管理しVSCodeで書く
概要
https://zenn.dev/tofucode/articles/76c75c09a9a13f でグラフ作成ツールにdraw.ioを利用したところ記事への画像埋め込みと管理周りが面倒で、その解決策としてdraw.ioをVSCodeから利用する方法を試す。その準備としてZenn記事をGitHub管理にし、Zenn記事全体をVSCodeで書くよう変更する。
方法
GitHub管理にする方法は公式で以下にまとめられている。
上記に書いていないが、既にZennに記事がある場合はそれをエクスポートしGitHubにあげる必要がある。
ちなみに記事と本には対応しているが、スクラップには対応していないとのこと。記事しか作っていなくて良かった。
Zenn記事をgithub管理
以下に沿って行う。
手順1: GitHubリポジトリ連携を行う
できた。

手順2: 投稿データをエクスポートする
数分間、エクスポートの準備に時間がかかる。その後、24時間の間ダウンロード可能になる模様。

できた

手順3: 連携リポジトリのルートにarticles、booksディレクトリを配置
やった

手順4: 変更をコミットしGitHubへプッシュする
PRを作成しマージした

できた確認
デプロイされた。デプロイ状況は Zenn のGitHub連携から確認できる。

既存の記事全部更新されとる!!!見えなくなった記事や画像がないか確認しないと!!!
と思ったけど大丈夫そう。見れなくなった画像とかない。何も変わっていない。
・・・いや、1つだけ変わった!
閲覧者が記事の編集を提案できるようになってる!!!(↓のボタンが全記事の末尾に追加された)

こ、こいつ余計なことを・・・!!穴だらけの私の記事に指摘が飛んできてしまうではないか!!
まぁ誰も反応しないか。
Zenn記事をVSCodeで書く
VSCodeで記事を開いて編集しするだけ。mainにマージされたらZennにデプロイされる。

編集中のプレビュー表示にVSCodeの拡張ZennEditorを使う。

Zenn CLIを入れろと怒られたので入れる。
npm init --yes
npm install zenn-cli
npx zenn init
npm install zenn-cli@latest
できた
draw.ioをVSCodeで編集する
以下を参考にする。
プラグインをインストール

画像を保存するためのディレクトリを作成

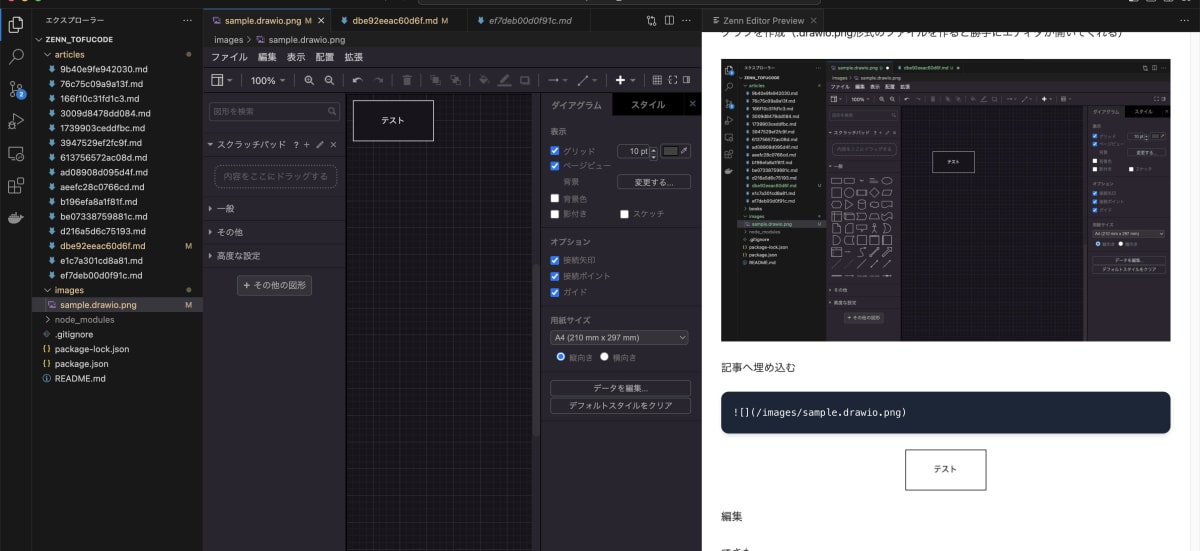
グラフを作成(.drawio.png形式のファイルを作ると勝手にエディタが開いてくれる)

記事へ埋め込む


編集

できた。これで以下を達成した。
- 修正のたびに画像を差し替える必要がない
- 図の画像と管理用ファイルが同じため閲覧用と編集用でURLが同じになり管理が楽
- 図作成時にgithubを開きURLをコピーするなどの手間がない
- 図ファイルの管理が直感的
画像どうするんだこれ?
図ではなく普通の画像をZenn記事に貼り付けたい時、github管理していない状態だと「ブラウザの編集画面にドラッグ&ドロップする」という1アクションで画像をZennにアップロードすると同時に記事に埋め込むことができた。
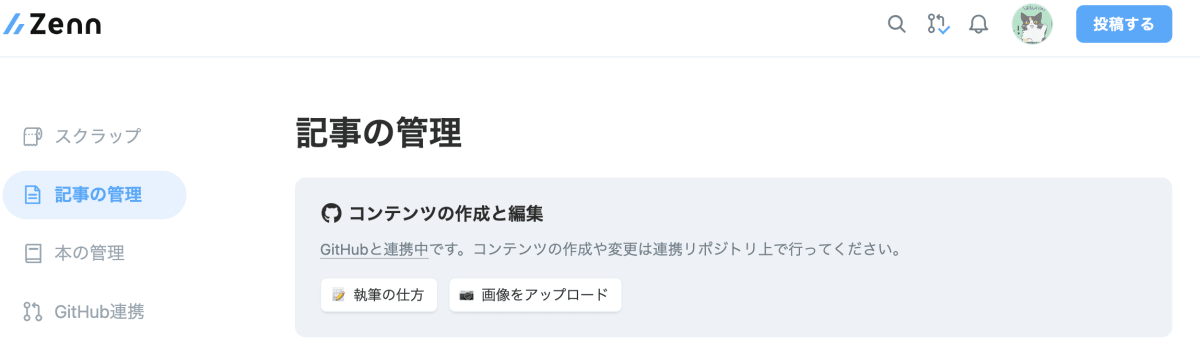
記事をgithub管理してると執筆時点でZennサーバと繋がっていないため、画像を記事編集とは別でZennにアップロードする(↓)か、

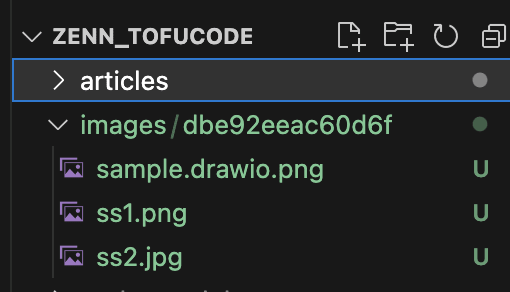
もしくはgithubで画像を管理する(↓)必要がある。

Zennにアップロードだと別ブラウザでZennを開かないといけないので自分はgit管理とした。
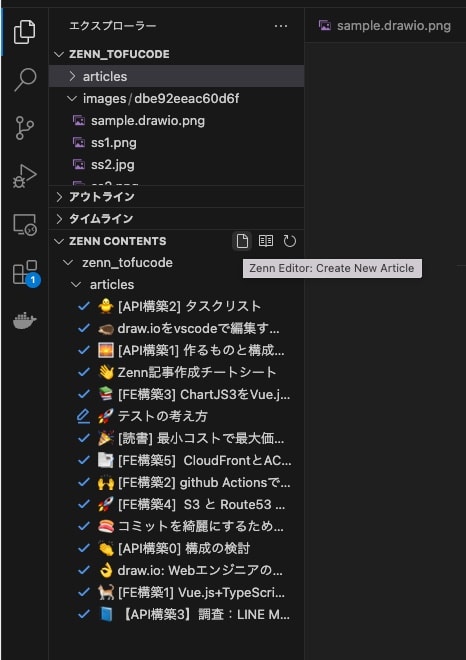
新しい記事の作成
拡張機能Zenn EditorがZenn用のワークスペース「ZENN CONTENTS」に追加した記事作成ボタンを押す。

参考
感想
図を資料作成と同時に編集したいためだけに執筆環境がガラッと変わってしまったが、目的となる直感的な作図の管理は達成できたし、記事作成の環境がVSCodeになるのはそこまで苦じゃないのでいい感じ。
教えてくれたmskさんありがとう!!
Discussion