👌
draw.io: Webエンジニアの作図ツールについて
概要
前職ではよく図を描いており、よく使うツールがコンフルのGliffyだった。退職後、個人でも使える作図ツールを探したところdraw.ioが見つかったのでまとめる。
draw.ioって?
これ 特徴としては
- Webで作成編集
- 操作感はGliffyに似ている(Griffyがdraw.ioに似ている?)
- アイコンはdraw.ioの方が多い
- Gliffyと違いドキュメンテーションと独立したツール
Zennに埋め込むテスト

画像の埋め込みについて
作画ツールで作った画像をZennなどのドキュメンテーションに貼り付けて文章の説明として利用したい。単純に考えるとdraw.ioで作った画像のスクリーンショットを撮ってZennに貼り付けることで可能だが、以下2点で不便。
- 修正のたびに画像を差し替える必要がある
- 画像と管理用ファイルが別になるため画像を貼り付けるたびに編集用URLを貼り付けることになり面倒
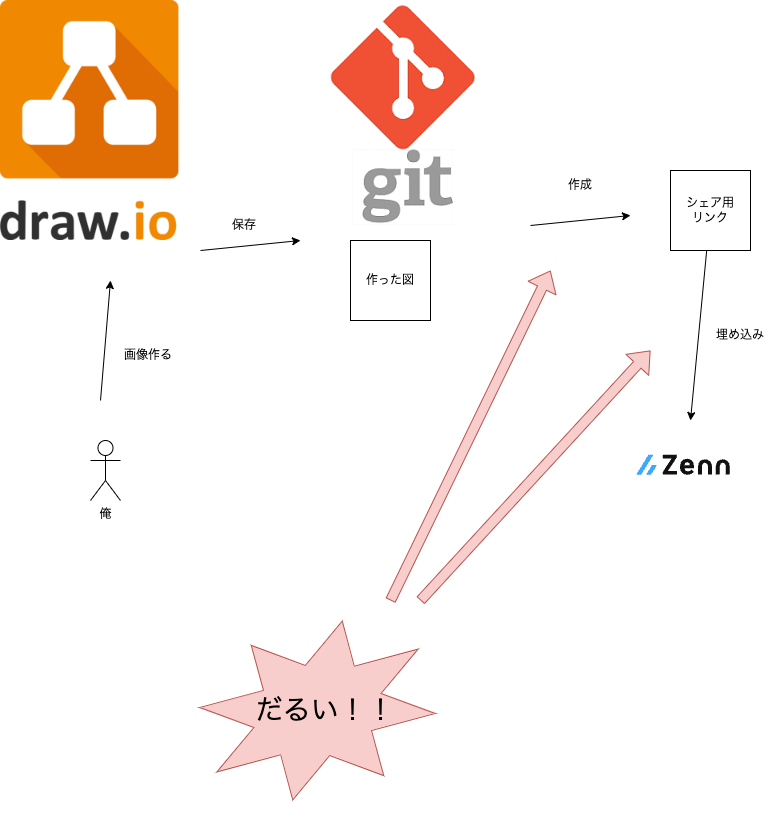
Gliffyではコンフル上に画像を埋め込み、それを編集保存ができた。同じことをdraw.ioでやろうとすると、git上にping形式で保存し、gitのシェア用のURLをZennに埋め込み、となる。(下図)
これだと上記1, 2はクリアされるが、代わりに画像作成時にgithubを開いて「新しいタブで画像を開く」してURLをコピーしないといけない!それに、ドキュメントとは別にgit側で画像管理用のリポジトリなどを考えなくてはいけない。だるい!ドキュメントと一緒だと楽なのに・・・。

例
draw.ioの編集URL
gitの管理URL
シェア用URL
が、これが最善なら仕方ないなぁ
(Miroなど他のツールもいくつか検討したが、draw.ioが一番操作感が良かったので。)
誰かもっといい方法を知っていたら教えてください。
参考
Discussion
draw.io をブラウザではなく、vscode の extension を使うとローカルで編集・レンダリング・git 管理の全てが完結します。特に、拡張子を .drawio.png という名前にすると vscode で開くと編集モードですが、普通にプレビューなどで開くと画像扱いになります。また zenn の記事投稿の git 管理は画像も push できるので、リンクを github ではなく、zenn の機能を利用してみてはいかがでしょうか。
ありがとう、やってみます
やってみました https://zenn.dev/tofucode/articles/dbe92eeac60d6f
微妙だった部分が全部解消されました、ありがとうございました!!