ポジTAのZenn設定
執筆する際に覚えておくこと
【Markdown記法一覧】
【Bookのチャプターファイルの作成方法】
config.yamlでmdファイルの並び順を設定できる。
【使える絵文字一覧】
articleに使用する絵文字一覧
アクセス解析
Googleアナリティクスの設定はこの記事を参考にさせていただきました。
GitHub連携について
github.devでWeb上でZennのリポジトリを編集する(公式)
Zennで記事を書く人にはGitHub連携をおススメしていますが、Web上のEditorでは更新できなくなってしまいます。
「github.dev」を使えばWeb上でもGitHubのリポジトリを編集できます。
公式からの記事を参考にしてください。
GitHub連携について(公式)
Zenn公式が分かりやすい説明を掲載しています。
ポジTAは途中からの連携なので、こちらを参考にさせていただきました。
GitHubのZennリポジトリ名について
Zennのコンテンツを管理するリポジトリ名の参考にさせていただきました。
branch名は[main]から[zenn]に変えて管理することにしました。

branch名を編集する手順
公開リポジトリにする際のライセンス設定について
営利目的の使用を禁止にしておきたかったので、
CC BY-SAで運用することにしました(2021/1/22)
CCライセンスの設定についてはコチラの記事を参考にさせていただきました。
ZennをVS Codeで執筆するための拡張(Expression)設定
執筆を高速化する設定
VS Codeの拡張(Expression)設定を参考にさせていただきました。
InstallしたVS Code拡張(Expression)
- Paste Image
- Zenn Editor
- Excel to Markdown table
- Markdown All in One
- CharacterCount
- Git Graph
ショートカットが分からずハマったところ。
ショートカットが分からずハマったところ
Paste Image拡張機能のペーストショートカット
Ctrl + Alt + V
(Ctrl + Vでは画像のコピーとMarkdown文がペーストされない)
Paste Imageの設定方法
Paste Imageの設定方法
Paste Imageの設定はコチラの記事の方が分かりやすいです。
画像保存フォルダを[articles]を[books]で分けるようにワークスペースを別々にした。
| ワークスペース名 | Paste Image : Path |
|---|---|
| article.code-workspace | images/articles/(画像ファイル名) |
| book-(book名).code-workspace | images/books/(book名)/(画像ファイル名) |
表を作る時のショートカット。
Excel to Markdown table拡張機能のショートカット
Alt + Shift + V
Markdown All in One拡張機能で整形するショートカット
Alt + Shift + F

連携することでキレイな表が書ける
Git Graphの表示について
Git Graphをインストールしても、どこから見たら分からなかったです。
図のようにソース管理に移動して、Git Graphアイコンをクリックすると見られます。

文章校正を効率化する(textlint、テキスト文章校正くん)
Webの文章校正ツールを使って文章校正していました。
VS Codeの文章校正
ローカルのMarkdownファイルで記事を書いていくので、便利な文章校正を探したら見つかりました。
他にもプリセットを入れたい時の設定
textlint作者のazuさんページ
textlintのおススメルール
textlint の設定は少し難しいので、「テキスト校正くん」という拡張がありました。
ら抜き言葉といった言葉遣いを波線で教えてくれます。
✕食べれる
〇食べられる

テキスト校正くんでチェックを外した設定です。

文字数をカウント
アウトプットビルディングのために文字数が何文字か知りたいので、「CharacterCount」をインストールしました。

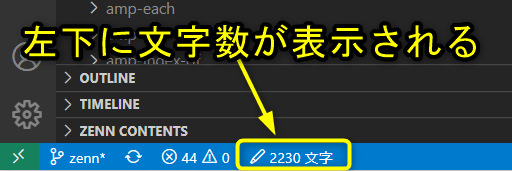
左下に文字数が表示される
画像のパス文字列までカウントしてしまうので、「簡単文字数カウント」Google Chrome拡張からPreviewページをカウントしている。
よく使うMarkdown記法のSnippet登録(追加:2022/1/18)
アコーディオンを使用したかったので調べてみたら、他にも使用できそうなMarkdown記法がありました。
よく使うMarkdown記法も一緒に追加しました。
Todo検索「Todo Tree」(追加:2022/2/4)
TODO検索をしたかったのでVS Code Extension「Todo Tree」をインストールした。
Unreal Engineの記事を書く時に考えていること
Unreal Engineの技術記事を書く際に、スクリーンショットを大量に撮影します。
見やすいスクリーンショットの書き方や執筆する時の注意していることをLTで発表しました。
2024年8月に「テクニカルコミュニケーション技術検定 テクニカルライティング 3級」という資格を取得しました。
資格を取るための学習をすることで、技術記事を書く上で日本語の書き方について自信が付きました。
今でもよく書いてしまう間違いやすい文章例についてまとめました。
随時最適化
書きながら改善した内容を記録します。
Discussion