Visual Studio CodeでZennの記事を作成する方法
記念すべき第1回の技術記事は、他の方も多く上げていますが、自分も参考にしたVisual Studio Code(以下VSC)でZennの記事を作成する方法を解説します。
記事を作成する練習、そして思ったより手数が多いので整理する意味も含めて初回の題材としては良いかなと。
概要
まずは、VSCでZenn記事を作成出来ると何のメリットがあるか。
技術記事を書く事自体労力が必要だと思うのですが、このメリットがあれば少しは重い腰が上がるってもんです。
主なメリットは以下です。
-
記事を書こうとした時の準備が早い
VSCは即起動するので、Webブラウザからサインインして記事作成画面とかに行かなくて良いです。
書きたいと思った時に手早く書ける環境作れるのは正義。 -
記事のデータを安全に保存
GitHubと連携するので、ローカルで作成した記事のファイルをクラウドに安全に保存出来ます。
GitHub
主にプログラムのソースコードを保存し共同編集する事も出来るクラウドサービス。
本稿では自分専用で使用し、記事のファイルを保存・管理する目的で使用しています。
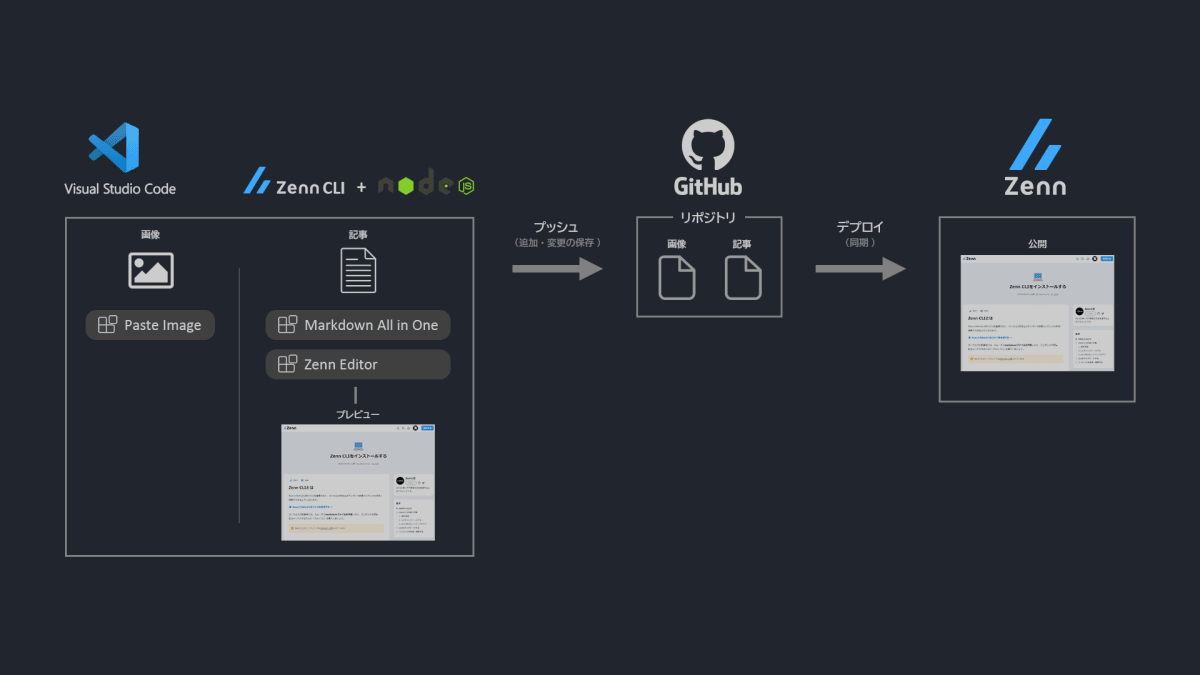
次に、今回構築する環境の概要図が以下になります。

-
VSCでZennのドキュメントをMarkdownで作成・プレビュー
↓ -
VSCからGitHubにファイルをアップロード
↓ -
Zenn(Webサイト)が自動でGitHubのファイルを同期
↓ - Zennにて記事が公開
という仕組みになります。
Markdown
文章を記述するための方式。
簡単な記号を文章に付け加える事で「見出し」や「太字」等の文章の装飾が可能になります。
1. ZennとGitHubのアカウント作成
まずはZennとGitHubを使用するわけですからアカウントを作成していきます。
Zenn
- Googleアカウントを作成
ZennにログインするためにはGoogleアカウントが必要です。
そのため、Zennのアカウントを作成する前にGoogleアカウントを作成します。
既に持っている方は「1」まで飛ばしてもらって良いです。
-
以下のサイトにWebブラウザでアクセス
https://accounts.google.com/signup -
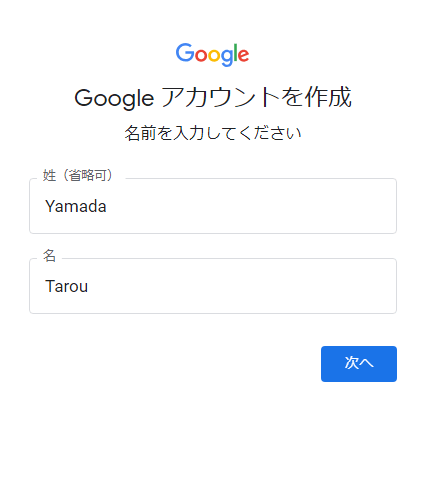
氏名を適当に入力

-
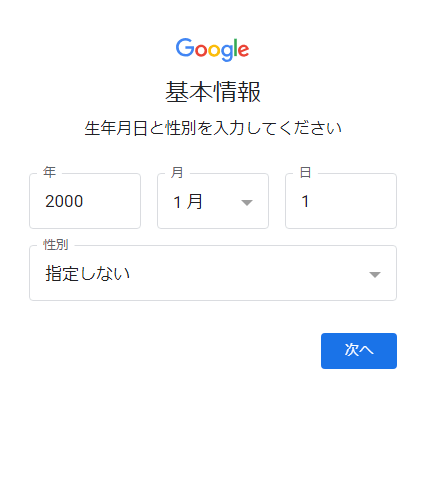
生年月日を適当に入力

-
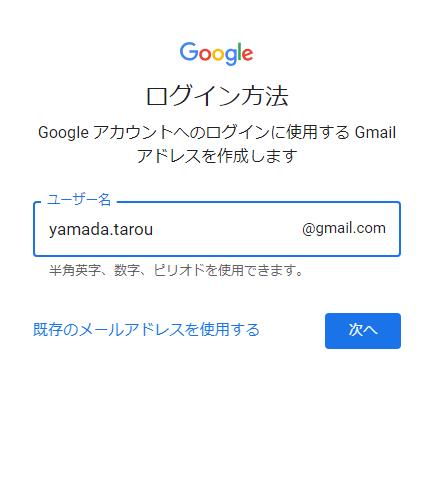
メールアドレスのアカウント名を入力

-
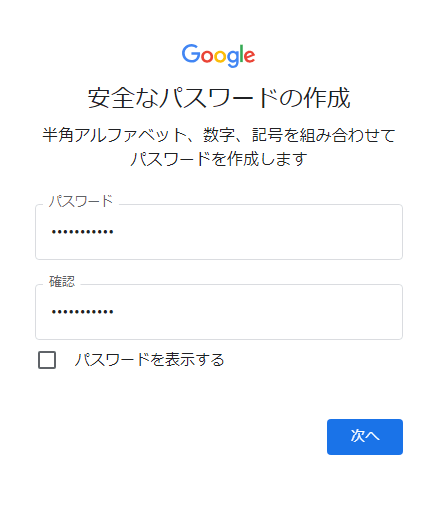
パスワードを入力

-
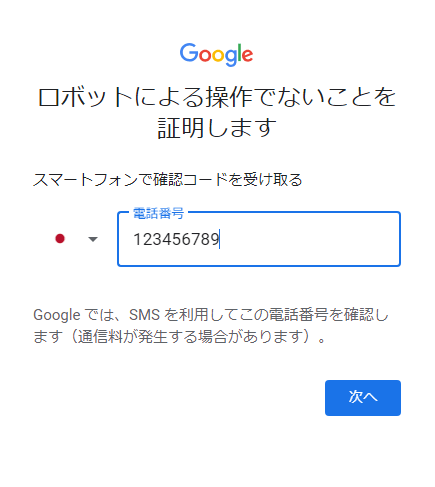
確認コード受け取り用の電話番号を入力

-
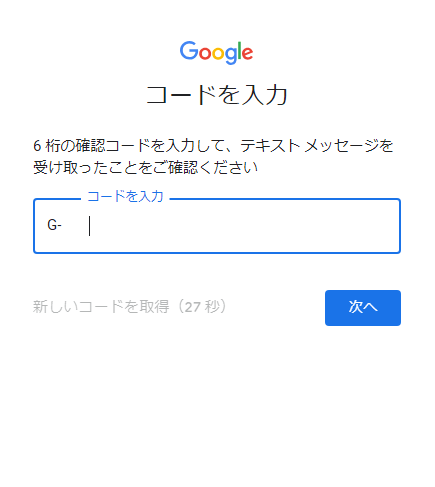
電話番号にショートメッセージでコードが届くので確認後入力

-
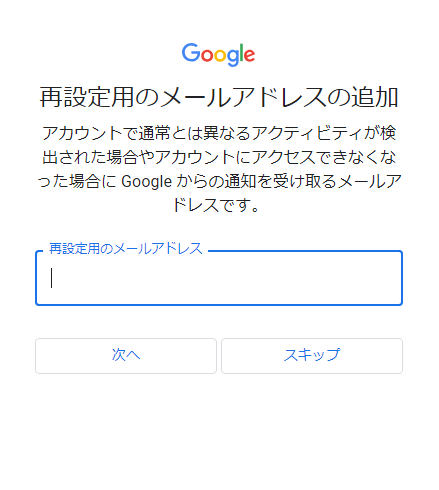
任意で再設定用のメールアドレスを入力。必要無い場合は「スキップ」ボタンで良いです。

-
こちらも任意で電話番号を追加します。デフォルトで先程入力した電話番号が入力されています。必要無ければスキップも可。

-
アカウント名が表示され使える準備が整いました。「次へ」を選択。

-
プライバシーと利用規約が表示されるので下部の「同意する」を選択。

以上でアカウント作成完了です。
メールアドレスとパスワードは忘れないようにしておきましょう。
-
ZennにWebブラウザでアクセス (https://zenn.dev/)

-
右上のLog inを選択しLogin with Googleを選択しGoogleアカウントでログイン

-
Zennユーザー名と表示名を入力し次へ進むを選択

-
自己紹介を任意で入力しZennを始めるを選択

以上でZennアカウントの作成完了です。
後ほど設定画面に移動したりしますので、このままにしておきましょう。
GitHub
-
GitHubにWebブラウザでアクセス (https://github.co.jp/)

-
右上のサインアップを選択

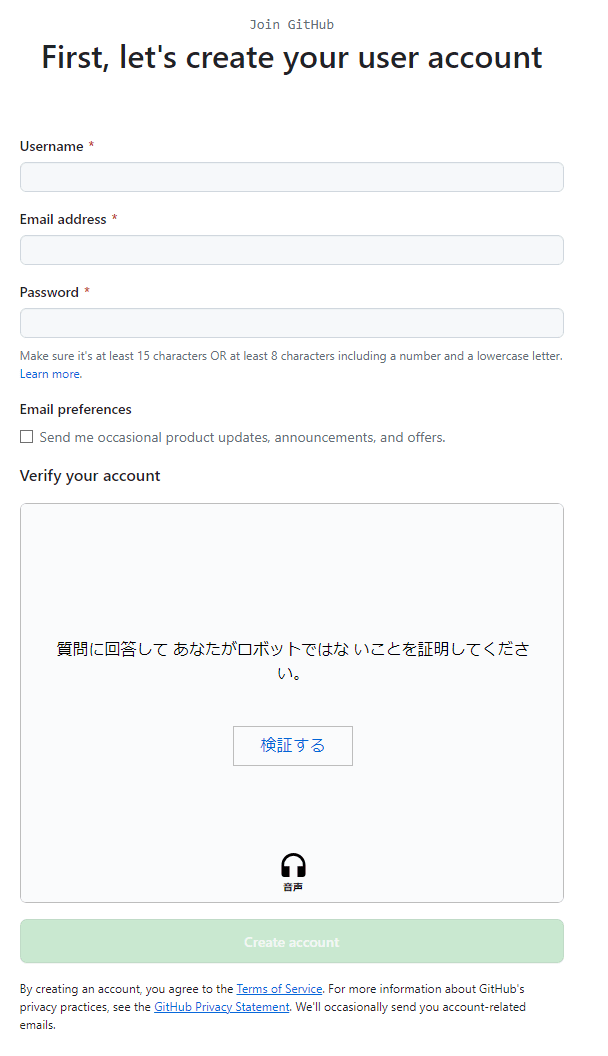
- 各種情報を入力しCreate accountを選択
Username
全GitHubユーザーからのユニークな名称を設定する必要があります。
「(Username) is available.」と表示されていたら使えるユーザー名になります。
Email address
先程作成したGoogleアカウントのメールアドレスを登録しましょう。
Password
任意のパスワードを設定します。
Email Preferences
GitHubからのお知らせをメールで欲しい場合はチェックをします。
通常は不要です。
ロボット判定
不正なアカウント作成かロボットチェックされます。

-
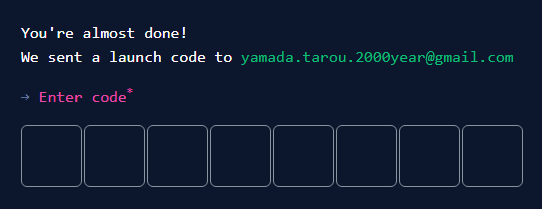
メールアドレスに届いたコードを入力

-
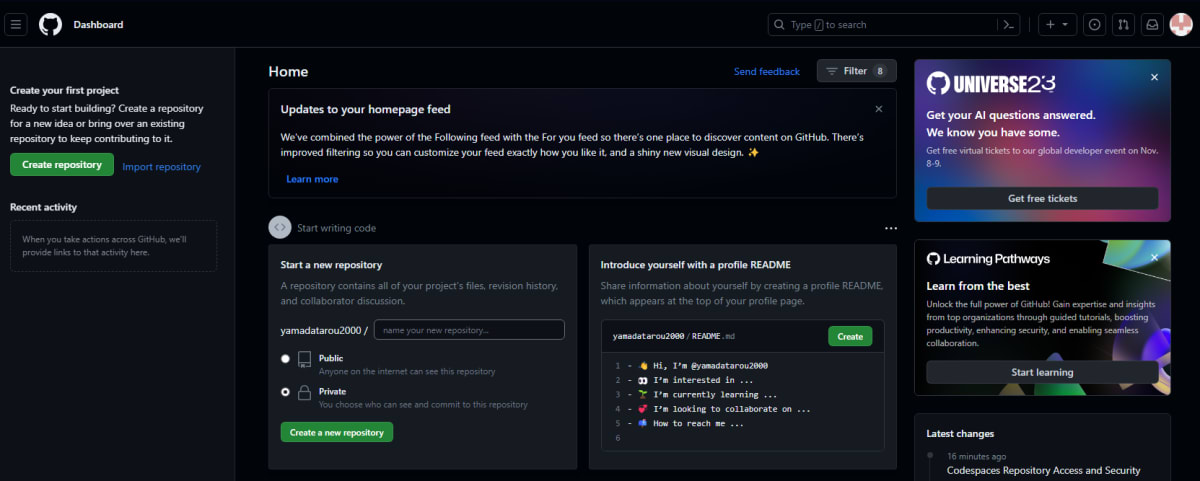
アカウント作成完了(ダッシュボードの表示)

以上でGitHubのアカウント作成完了です。
こちらも後で色々操作しますのでそのままにしておきましょう。
2. GitHubの初期設定
次に、GitHubの初期設定を行っていきます。
GitHubのSettingsに移動
GitHubは日本語UIは無いので、英語UIで少し分かりにくいですが初期設定を行っていきます。
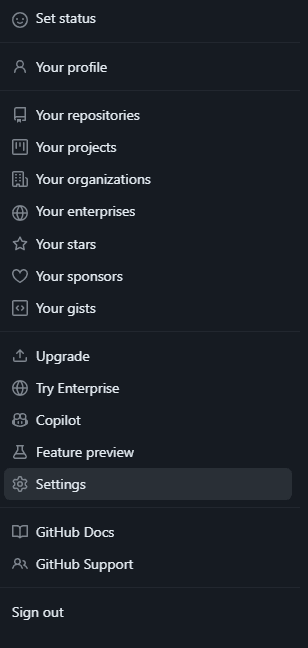
ダッシュボードが表示されていると思いますので、右上の自身のアカウントのアイコンを選択するとメニューが表示されます。
下部の方にあるSettignsを選択します。

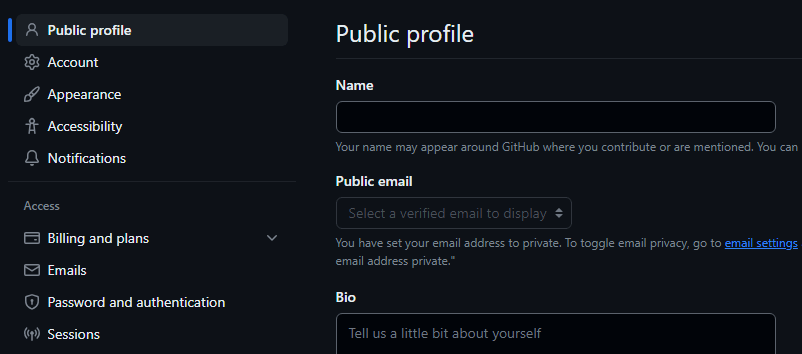
左側にカテゴリ毎のメニューがあり、右側に設定項目があります。

以下を参考に必要な箇所を設定していきます。
今回に必要な必須項目
Public profile
Public profile
Name
アカウント名とは別の公に表示される名前を設定します。日本語も可。自分の好きな名を入れましょう。
Trending settings
Preferred spoken language
他社がGitHubでリポジトリを検索する際に、どの言語のリポジトリを表示するかの設定。英語(English)、もしくは日本語(Japanese)の設定で良いかと。
Appearance
Tab size preference
コード表示の際のTabキーでインデントした箇所をスペース何個分にするかの設定です。デフォルトの8個は多めなので4個が個人的には好き。
Emails
Emails
Keep my email addresses private
WebからGitを操作(編集やマージ)する際や、メールの送信を代行してもらう際に、アカウント作成時のプライベートなメールを使用せず、GitHubが自動生成したメールを使用するようにします。必ず有効化して下さい。
Block command line pushes that expose my email
GitHubアカウントを作成したプライベートメールアドレスを使用して、ローカル環境からGitHubにプッシュ(アップロード)する場合にブロックします。有効化必須です。認証の際はGitHubが作成してくれたメールアドレスを使用して認証をします。
Repositories
Repository default branch
リポジトリのデフォルトブランチ(分岐)を選択します。現在の主流はmainですので、デフォルトのままで良いですが、過去の資産を活用する場合、以前主流だったmasterを設定する場合もあります。
Developer Settings
Personal access tokens
Fine-grained tokens
外部からGitHubにアクセスするためのGitHub APIに接続するトークンの設定です。後ほど利用します。
全ての設定項目解説
Public profile
Public profile
Profile picture
自分の好きな画像をアイコンとして設定します。
Name
アカウント名とは別の公に表示される名前を設定します。日本語も可。自分の好きな名を入れましょう。
Public email
アカウント時に登録したものとは別の公に表示されるメールアドレス。外部とやり取りを想定しなければ設定不要です。
Bio
自己紹介欄です。外部に見てほしいなら記載しましょう。
URL
外部に自身のWebサイトを見て欲しいなら記載しましょう。
Social accounts
外部に自身のSNSを見て欲しいなら記載しましょう。
Company
外部に自身の所属している会社名を知って欲しいなら記載しましょう。
Location
自分の住んでいる地域を記載します。
Display current local time
Locationで設定した地域に基づいた時間を表示します。他のユーザーには自身の地域からの時差が表示されます。
Contributions & Activity
Make profile private and hide activity
有効にするとGitHub上での貢献度を隠す事が出来ます。
貢献度は、自身のコード(ここでは記事)が外部に対して、どれくらい参照されたかや、外部のコード編集に自身がどれだけ参加したかの指針になります。Zennの記事だけを考慮すると貢献度の確認は不要です。GitHubでコード等の違うプロジェクトも扱いたい場合によって、任意で有効にするか無効にするか判断して下さい。
Include private contributions on my profile
有効にすると貢献度にリポジトリや組織の情報を開示しないで表示する事が出来ます。個人的なプライベートリポジトリの情報も貢献度に表示させる事も可能になります。
Profile settings
Show Achievements on my profile
実績がプロフィールに表示されます。
GitHub Developer Program
GitHub Developer Program
GitHubと連携するサービスやアプリケーションを開発する際に使用します。
Jobs profile
Available for hire
仕事探している時に有効化すると求人広告が表示されるらしいです。ただ既にこの機能は非推奨のようなので不要です。
Trending settings
Preferred spoken language
他社がGitHubでリポジトリを検索する際に、どの言語のリポジトリを表示するかの設定。英語(English)、もしくは日本語(Japanese)の設定で良いかと。
Account
Change username
ユーザー名(アカウント名)を変更する事が可能です。よほどの事が無い限りは変更しないと思うので不要です。
Link Patreon account
Patreon(パトロン)というサービスに連携する事が出来ます。外部からスポンサード受けるサービスですかね。
Export account data
全てのリポジトリ、プロファイルデータを書出す事が可能です。
アカウント移行とかに使用するっぽいです。
Successor settings
現在のアカウント所有者が亡くなった場合に引き継ぎ先のアカウントを設定する項目です。
Delete account
アカウントを削除する際に使用します。
Appearance
Theme preferences
GitHub全体のUI表示のテーマを設定します。オススメはNight theme。アクセント色はお好みで。
Emoji skin tone preference
絵文字に表示される手や顔の色を決めます。お好みで。
Tab size preference
コード表示の際のTabキーでインデントした箇所をスペース何個分にするかの設定です。デフォルトの8個は多めなので4個が個人的には好き。
Markdown editor font preference
Use a fixed-width (monospace) font when editing Markdown
Markdown編集時の表示を固定幅(等幅)フォントを使用する設定です。
Accessibility
Keyboard shortcuts
General
Character keys
GitHub用のショートカットを有効化します。文字修飾で使わないgやnキーに対して有効化します。
Command palette
Search mode
検索モードのショートカットキーを変更します。
Command mode
コマンドモードのショートカットキーを変更します。
Motion
Autoplay animated images
アニメーション画像を自動で再生するかの設定です。
Sync with system
システムの好みに合わせて動きを抑えます。
Enabled
自動的にアニメーションを再生します。
Disabled
アニメーションを再生しません。
Content
Link underlines
テキスト内のリンクに下線を表示するかの設定です。
Hide link underlines
下線を非表示にします。
Show link underlines
下線を表示します。
Editor settings
URL paste behavior
コピー・ペーストした際にURLを整形するかの設定です。
Formatted link
テキストを選択した状態でペーストするとMarkdownのリンク整形にフォーマットされます。
Plain text
テキストを選択した状態でペーストするとテキストが置換されます。
Notifications
Default notifications email
通知を受取るメールアドレスを指定します。
Automatically watch repositories
リポジトリにプッシュアクセス(更新)が許可されると通知を受取ります。
Automatically watch teams
新しいチームに参加すると、チームの最新情報が自動的に通知されます。
Watching
ウォッチ(注目)しているリポジトリやチーム、会話を通知します。GitHub上かメールか、または両方の任意の受取り方が選択出来ます。
Participating, @mentions and custom
参加している会話に、誰かからメンション(指定したユーザー宛)が来た場合に通知します。こちらもGitHubかメールか、または両方を選択出来ます。
Customize email updates
参加、またはウォッチ時に、どのイベントをメールで受取るかを選択出来ます。
Ignored repositories
通知を無視するリポジトリを指定出来ます。
Actions
GitHub Actionsで設定したリポジトリに対して、ワークフローを実行した際に通知の設定です。
Dependabot alerts: New vulnerabilities
依存関係に新しい脆弱性が発見されると受け取れる通知の設定です。
Email weekly digest
最大10リポジトリのアラートをまとめた通知を毎週メールで送る設定です。
'Deploy key' alert email
組織の管理者権限が与えられている場合に、新しいデプロイキーが追加されると通知を受取る設定です。
Billing and plans
有料プランや決済情報を登録する項目です。よほどの事が無い限りフリーで良いので省略します。
Emails
Emails
Add email address
アカウント作成時に登録したメールアドレス以外を追加したい場合に使用します。
Primary email address
優先メールアドレスをどれにするか設定します。
Backup email address
バックアップ用のメールアドレスを登録出来ます。優先メールアドレスが使用出来なくなった場合とかのバックアップ用です。
Keep my email addresses private
WebからGitを操作(編集やマージ)する際や、メールの送信を代行してもらう際に、アカウント作成時のプライベートなメールを使用せず、GitHubが自動生成したメールを使用するようにします。
Block command line pushes that expose my email
GitHubアカウントを作成したプライベートメールアドレスを使用して、ローカル環境からGitHubにプッシュ(アップロード)する場合にブロックします。有効化必須です。認証の際はGitHubが作成してくれたメールアドレスを使用して認証をします。
Email preferences
GitHubからのお知らせを受取る設定です。特に設定は不要です。
Password and authentication
Change password
GitHubにログインするパスワードを変更する事が出来ます。
Old password
現在のパスワードを入力します。
New password
新しいパスワードを入力します。
Confirm new password
新しいパスワードをもう一度入力します。
Passkeys
タッチや顔認証、デバイスパスワードやPIN等、パスワード入力の代わりとなる安全なサインインの設定を行います。セキュリティを高めたい時は使用しましょう。
Two-factor authentication
二要素認証の設定です。パスワード入力に加え、もう一つのサインイン要素を追加する事が出来ます。
Sessions
Web sessions
ログインしている(した事がある)デバイスのリストです。見覚えが無いデバイスは無効にした方が良いです。
GitHub Mobile sessions
GitHub Mobileは新しいデバイスからサインインする際の本人確認に使用出来ます。モバイルアプリと連携します。
SSH and GPG keys
SSH keys
GitHubにWeb以外からアクセスする際に使用する鍵の設定です。SSHの鍵を生成する設定が可能です。
GPG keys
GPG鍵を使用する場合の設定項目です。
Vigilant mode
Flag unsigned commits as unverified
署名が無いコミット(保存)を未検証としてフラグを立てるかの設定です。
Organizations
Organizations
組織を作る事が出来ます。
Transform account
個人アカウントを組織アカウントに移動する事が出来ます。
Enterprises
Enterpriseライセンスを持っていないと設定出来ません。
Moderation
コラボレーションした際にブロックしたいユーザーや、制限かけたいユーザー等を設定します。
Repositories
Repository default branch
リポジトリのデフォルトブランチ(分岐)を選択します。現在の主流はmainですので、デフォルトのままで良いですが、過去の資産を活用する場合、以前主流だったmasterを設定する場合もあります。
Repositories
リポジトリの管理(削除)が出来ます。
Codespaces
開発環境をクラウド上で用意する事が出来る機能です。通常は不要だと思いますので省略します。
Packages
npmやdocker等で公開するパッケージを管理出来ます。通常は不要だと思いますので省略します。
Copilot
AIを使用したコード制作をサポートする機能です。有料でもありますのでここでは省略します。
Pages
GitHubのページを公開出来るユーザーをドメイン検証出来た範囲に制限します。通常は不要だと思いますので省略します。
Saved replies
コメント欄で再利用出来る返信コメントテンプレートを設定します。通常は不要だと思いますので省略します。
Code security and analysis
セキュリティと分析機能をGitHubに依頼します。通常は不要だと思いますので省略します。
Applications
各種アプリケーションのインストール状況を確認出来ます。
Scheduled reminders
リマインダーをMicrosoft TeamsやSlackに通知する事が出来ます。
Security log
セキュリティに関するログを確認出来ます。
Sponsorship log
スポンサーシップに関するログを確認出来ます。
Developer Settings
GitHub Apps
GitHubを統合・拡張するアプリ開発の登録が出来ます。
OAuth Apps
OAuthアプリケーションを使用してGitHub APIにアクセスする事が出来る設定です。
Personal access tokens
Fine-grained tokens
外部からGitHubにアクセスするためのGitHub APIに接続するトークンの設定です。後ほど利用します。
以上がGitHubの初期設定になります。
3. GitHubでリポジトリの作成
GitHubに記事を保存する領域であるリポジトリを作成していきます。
リポジトリ
貯蔵庫という意味。GitHubではプログラムのソースコードも含め、様々なファイルを保存、そして履歴管理が可能な領域を作成出来ます。
リポジトリの作成
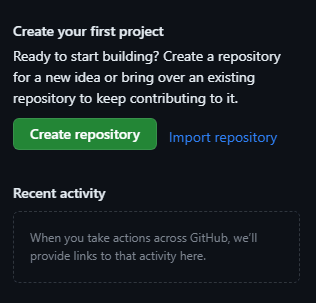
- GitHubのダッシュボードに移動します。
-
左上のCreate repositoryを選択

-
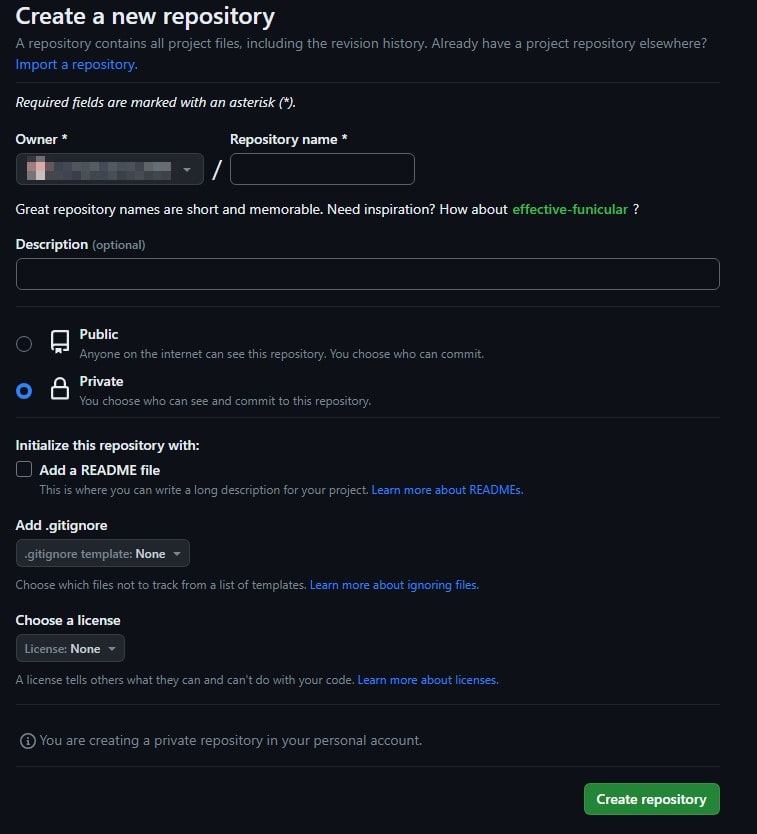
リポジトリの作成画面に移動します

以下を参考に設定していきます。
Repository name
任意のリポジトリ名を記載します。例)username_zenn_contents
※頭文字にユーザー名を入力するのは、他社に編集してもらう際に自身のリポジトリを明確にするためです。他社に編集させない場合は不要です。
Description
リポジトリの概要を記載します。
Public / Private
Privateを選択します。
Add a README file
リポジトリにREADME.mdを作成するかの選択肢です。このファイルに記載した内容がリポジトリトップページに表示されます。特に問題無いので有効化しておきましょう。
Add .gitignore
チェックイン(アップロード)時にどのファイルを無視するかという設定ファイルを作成するかの選択肢です。今回は特に必要ありません。
Choose a license
リポジトリがどんなライセンスか指定します。
-
Create repositoryを選択

4. Gitのインストールと設定
GitHubのリポジトリの初回取得や、VSCからのGitHubへの同期などで、ローカルのファイルをGitHubとやり取りするためにGitプログラムが必要のためインストールしていきます。
インストール
-
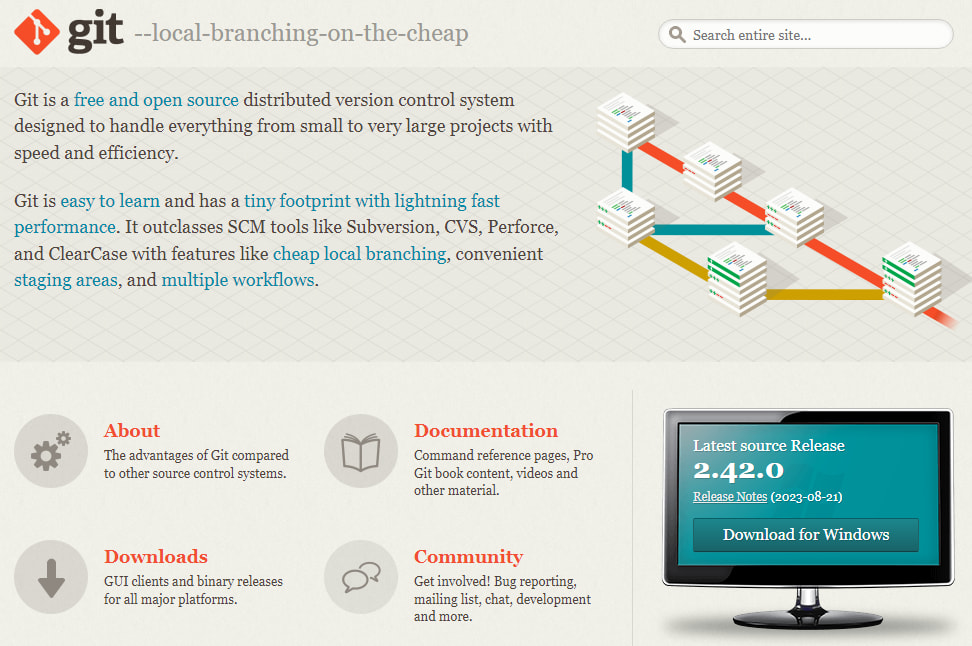
GitにWebブラウザからアクセス (https://git-scm.com/)

-
右下のDownload for Windowsを選択

-
64-bit Git for Windows Setup.を選択しインストーラーをダウンロード

-
インストーラーを実行しNextを選択

-
「インストール場所」が開きますのでそのままNextを選択

-
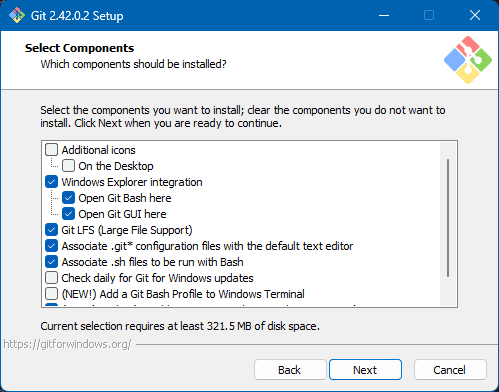
「コンポーネントの選択」が開きますのでそのままNextを選択

-
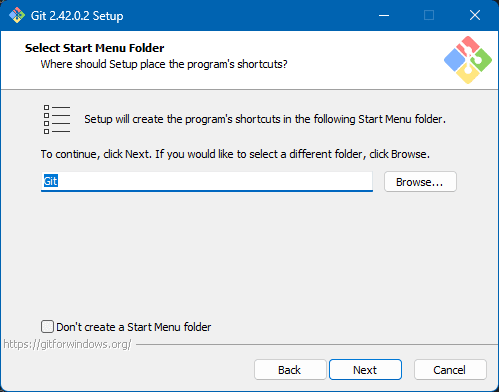
「スタートメニューのフォルダ名」が開きますのでそのままNextを選択

-
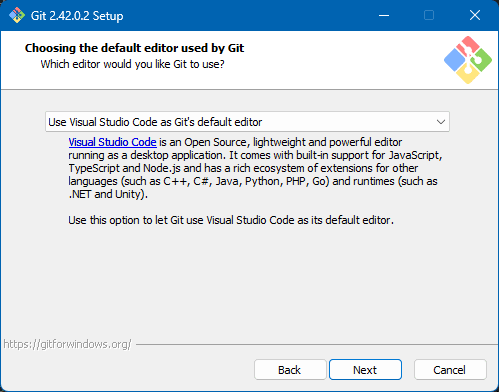
「デフォルトエディター」が開きますので「Use Visual Studio Code as Git's default editor」を選択しNextを選択

-
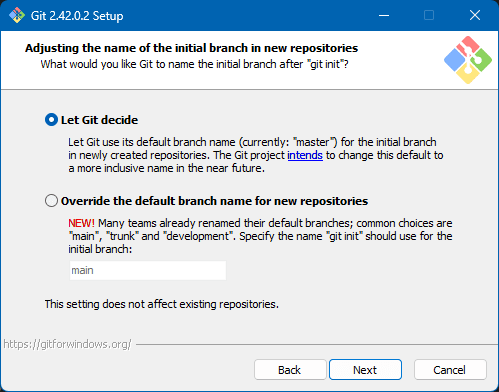
「リポジトリ作成時の初期ブランチ名」が開きますのでそのままNextを選択

-
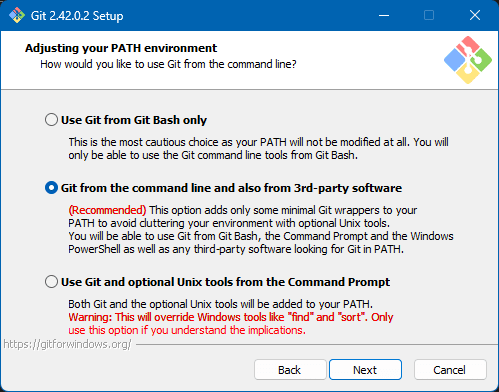
「環境変数のPATHの追加」が開きますのでそのままNextを選択

-
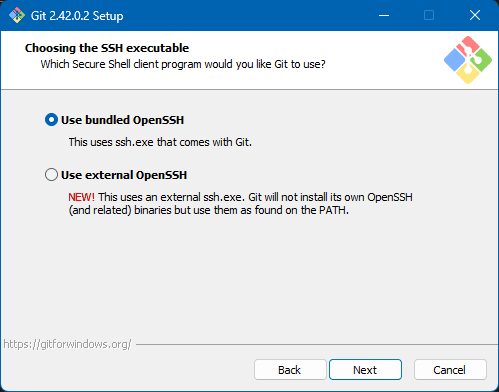
「SSHクライアントの選択」が開きますのでそのままNextを選択

-
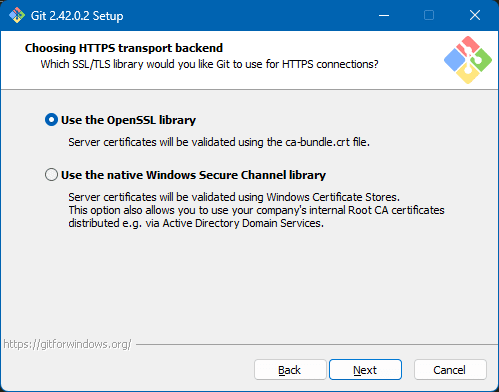
「HTTPS接続時のライブラリを選択」が開きますのでそのままNextを選択

-
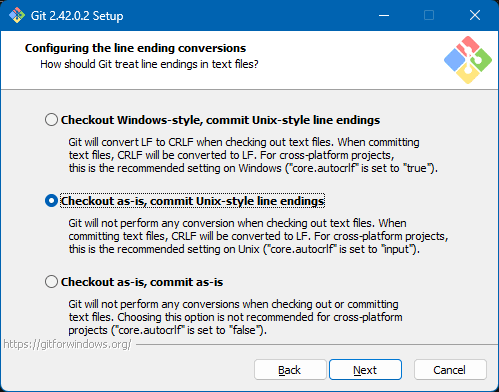
「改行コードの設定」が開きますので「Checkout as-is, commit Unix-style line endings」を選択してNextを選択
※Linuxを考慮すると変更した方が良い。

-
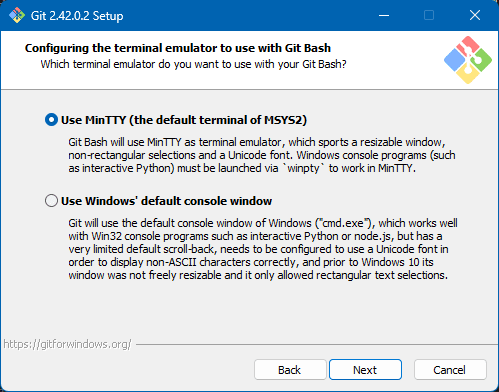
「使用するターミナルエミュレーターの選択」が開きますのでそのままNextを選択

-
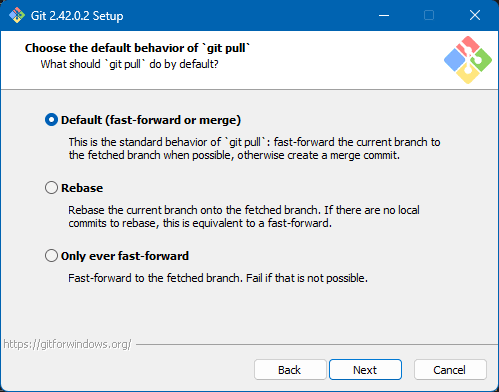
「git pullする際の動作の選択」が開きますのでそのままNextを選択

-
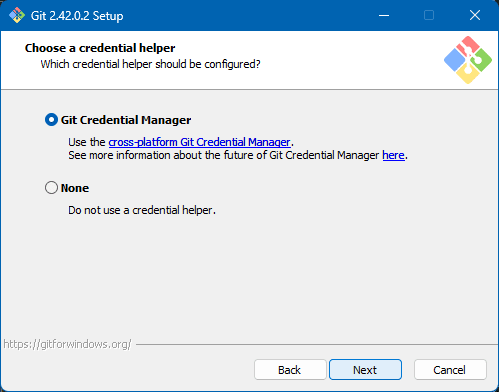
「資格情報(Credential)の選択」が開きますのでそのままNextを選択

-
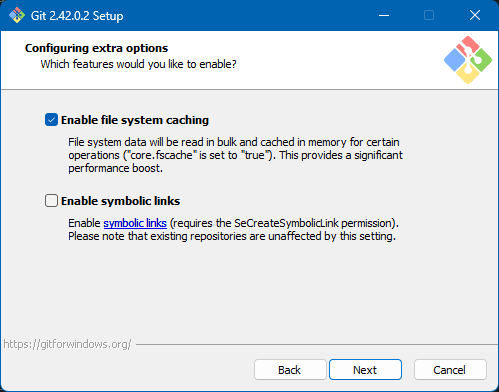
「キャッシュやシンボリックリンクの設定」が開きますのでそのままNextを選択

-
「実験機能の選択」が開きますのでそのままInstallを選択しインストールを開始

-
インストールが完了しましたのでFinishを選択して終了します

以上でインストールは完了です。
初期設定
- GitHubからのメールアドレスを取得
始めにGitHubで必要な情報を取得してきます。
-
GitHubのSettings画面に移動しEmailsを選択します。

-
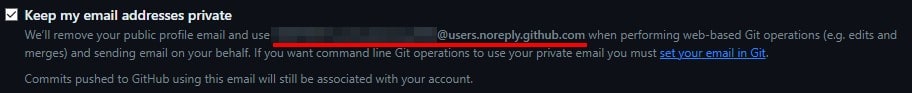
「Keep my email addresses private」の説明箇所に記載されているメールアドレスをメモ(コピー)しておきます。

- Personal acess tokensを取得
-
Developper settingsを選択します。

-
Fine-grained personal tokensを選択します。

-
右上のGenerate new tokenを選択します。

-
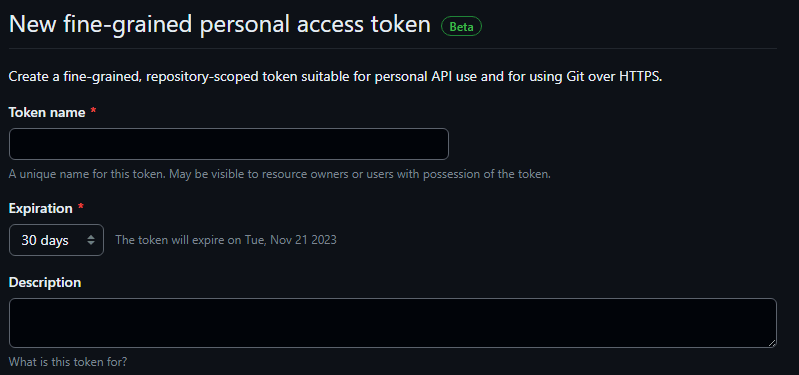
トークン生成の項目が表示されますので各種設定を行います。

New fine-grained personal access token
Token name
任意のトークン名を記載します。例) UserName Token
Expiration
トークンが有効な日数を指定します。期限が切れても後でトークンは作り直せるのでデフォルトのままで構いません。
Description
トークンの説明を記載します。例) Zenn用トークン
Resource owner
トークンのオーナーを指定します。通常はGitHubの表示ユーザー名が設定されています。
Repository access
Public Repositories (read-only)
公開されたリポジトリに接続出来るようにします。
All repositories
全てのリポジトリに接続出来るようにします。
Only select repositories
選択されたリポジトリのみ接続出来るようにします。今回はこちらを選択し、前述で作成したリポジトリを指定しておきます。
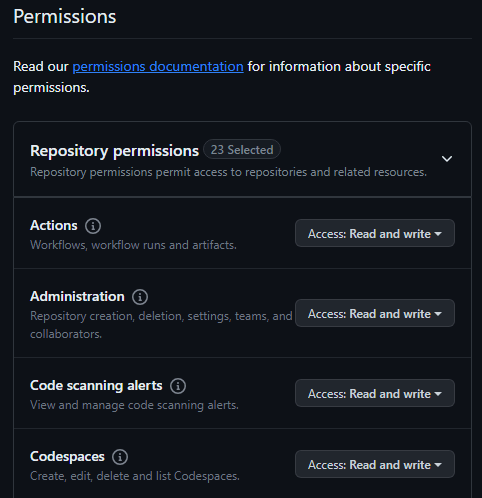
Permissions
- 接続時の権限を設定します。ここではRepository permissionsのみを設定します。
全ての項目をRead and write、もしくは左記の選択肢が無い場合はRead-onlyに設定します。

- 設定完了しましたらGenerate tokenを選択します。

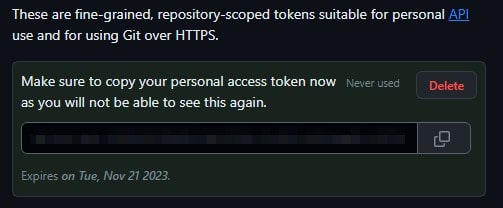
- トークンが表示されますのでメモ(コピー)しておきます。
このトークンは一度しか表示出来ませんので注意して下さい。

-
GitにGitHub接続の情報を設定
自身のGitHubから、ローカルにファイルを取得、アップロードする際にGit側にGitHubに接続出来る設定をしておく必要があります。
-
スタートメニューからGit Bashを選択

-
Git Bashが起動します

-
ユーザー名を設定
以下のコマンドを記載してEnterキーで実行します
※usernameの箇所は任意の名称
git config --global user.name "username"
- メールアドレスを設定
以下のコマンドを記載してEnterキーで実行します
※mailaddressの箇所はGitHubから作成されたメールアドレスを記載
git config --global user.email "mailaddress"
- 登録内容を確認
以下のコマンドを記載してEnterキーで実行します
git config --global -l

5. GitHubのリポジトリをローカルにクローン(複製)
GitHubに作成したリポジトリ(領域)をローカルのフォルダにクローン(複製・同期)していきます。これにより、ローカルからGitHubのリポジトリ、GitHubからローカルへの同期などが可能になります。
クローン方法
- ローカルにクローン先の任意の名称のフォルダを作成
- 今回のケースではGitというフォルダを作成。
例) D:\\Documents\Git

- GitHubにて作成したリポジトリのページにアクセス
- ダッシュボード画面の左上にリポジトリリストがありますので作成したリポジトリを選択

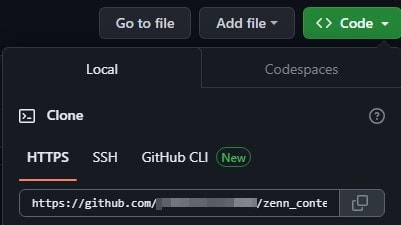
- リポジトリのURLをコピー
- Codeを選択し、URL表記されている箇所の右側のコピーアイコンを選択

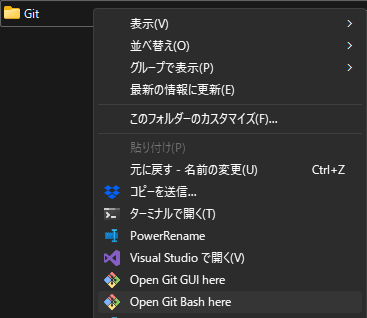
- 作成したフォルダからGit Bashを起動(カレントディレクトリにてGit Bashを開く)
- フォルダを右クリックし、メニューからGit Bash Hereを選択

※メニューが無い場合はGit Bashをスタートメニューから起動後、以下のコマンドを実行して下さい。フォルダまでのパスはエクスプローラーからShiftキーを押しながらフォルダを右クリックし「パスのコピー」でパスをコピーして、コマンド部分に貼付けして下さい。
cd "Gitフォルダまでのパス"
- クローンコマンドを実行
- 以下のコマンドを実行
git clone "GitHubのリポジトリURL"
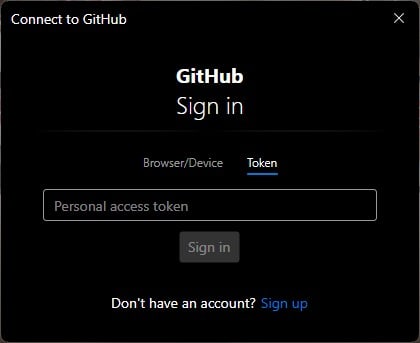
- 認証にトークンを入力
-
コマンド実行後認証画面が表示されますので、Tokenタブを選択後、前述で作成したpersonal access tokenをペーストしてSign inを選択します。

-
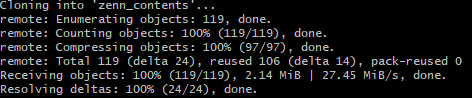
クローンに成功すると以下のようなログが表示されます。

-
同時にローカルのフォルダにリポジトリの内容がダウンロードされています。

6. ZennとGitHubを連携
GitHubに保存された記事のファイルをZennが参照(同期)し、自動的にZennに記事を公開してくれます。そのためにGitHubとZennを連携する設定を行います。
連携方法
-
ZennのダッシュボードのGitHub連携に移動 (https://zenn.dev/dashboard/deploys)

-
右側の項目の下部にあるリポジトリを連携するを選択

-
GitHubに遷移しますが表示されますので連携へ進むを選択

-
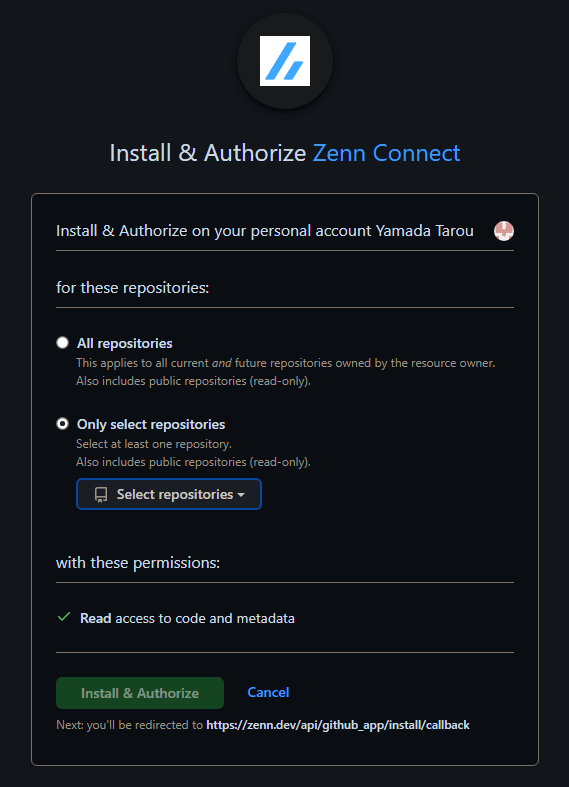
Install & Authorize Zenn Connectの設定を行いInstall & Authorizeボタンを選択

以下を参考に設定して下さい。
All repositories
全てのリポジトリを対象とします。
Only select repositories
選択されたリポジトリのみを対象とします。今回はこちらを選択し、前述で作成したリポジトリを指定して下さい。
-
Zenn側で連携が取れているのを確認

7. Node.jsのインストール
この後インストールするZenn CLIの動作に必要なNode.jsをインストールします。
インストール方法
-
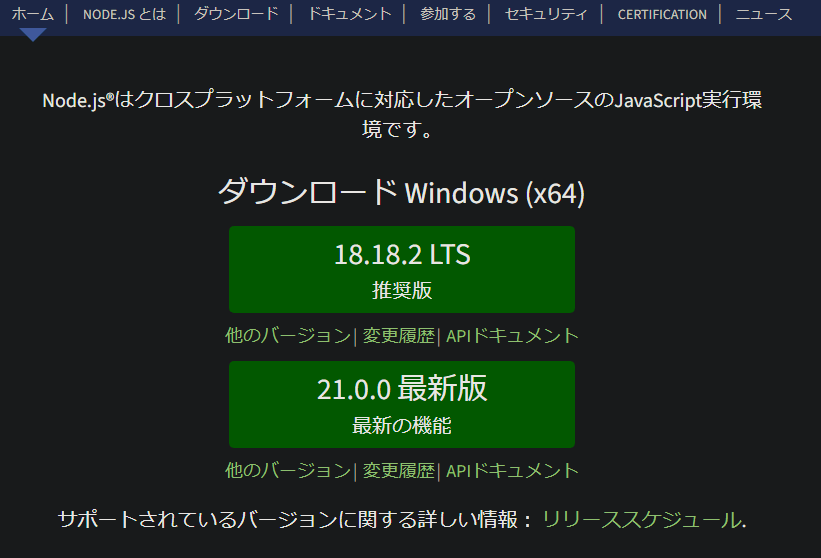
Node.jsサイトにWebブラウザでアクセス (https://nodejs.org/ja)

-
最新版をダウンロード

-
インストーラーを実行しNextを選択

-
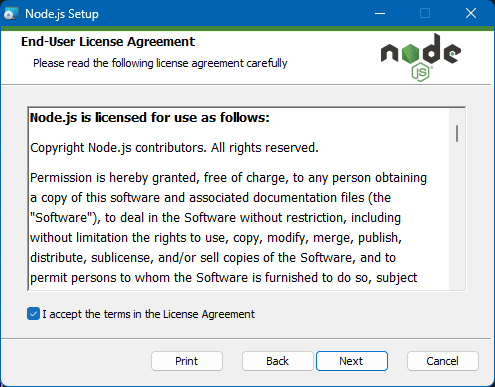
End-User License Agreementが表示されるのでA accept the terms in the License AgreementにチェックしNextを選択

-
インストール場所の指定が表示されるのでそのままNextを選択

-
カスタムセットアップが表示されるのでそのままNextを選択

-
追加のモジュールインストールが表示されますが今回は不要なのでそのままNextを選択

-
インストール準備が完了したのでInstallを選択

-
インストールが完了したのでFinishを選択

以上でNode.jsのインストールは完了です。
8. Zenn CLIのインストール
Zenn用の記事を作成するためのプログラムZenn CLIをインストールします。
インストール方法
-
GitHubと同期したフォルダをカレントディレクトリにしてGit Bashを起動
前述通り、エクスプローラーで右クリックしてOpen Git Bash Hereを選択するか、Git Bashを起動し以下のコマンドを実行します。
cd (GitHubで同期したフォルダパス)

-
カレントディレクトリにてnpmを初期化
以下のコマンドを実行してnpmを初期化します。
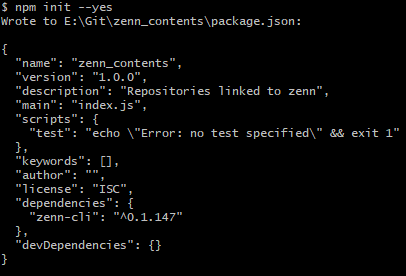
npm init --yes
実行後以下のようなログが表示され、ディレクトリ内にpackage.jsonのファイルが作成されます。

npm
Node Package Managerの略称で、JavaScript系のパッケージを管理するモジュールです。Zenn CLIはnpm経由でインストールするのでまずはnpmを初期化(使える状態)します。
-
Zenn CLIのインストールコマンドを実行
以下のコマンドを実行してZenn CLIをインストールします。
npm install zenn-cli
実行後以下のようなログが表示され、ディレクトリ内にnode_modulesフォルダが作成され、そこにZenn CLIのモジュールが作成されています。

-
Zenn記事管理用のセットアップコマンドを実行
以下のコマンドを実行してZenn記事用のディレクトリや必要ファイルをインストールします。
npx zenn init
実行後以下のようなログが表示され、ディレクトリ内に記事のファイルを格納するarticlesフォルダ、本のファイルを格納するbooksフォルダ、.gitignoreファイルが作成されます。

以上でZenn CLIのインストールの完了です。
9. Visual Studio Codeのインストール
記事を作成したりアップロードするメインアプリケーションとなるVSCをインストールします。
インストール方法
-
Visual Studio Code (以下VSC)の公式サイトにWebブラウザにアクセス (https://azure.microsoft.com/ja-jp/products/visual-studio-code/)

-
VSCをダウンロードするを選択

-
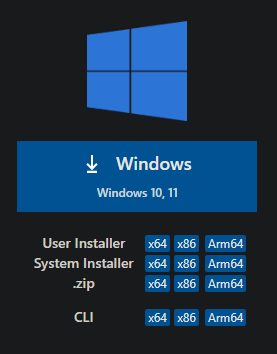
System Installerのx64版のインストーラーをダウンロードし実行

-
使用許諾契約書の同意が表示されますので同意するを選択して次へを選択

-
インストール先の指定が表示されますのでそのまま次へを選択

-
スタートメニューフォルダの指定が表示されますのでそのまま次へを選択

-
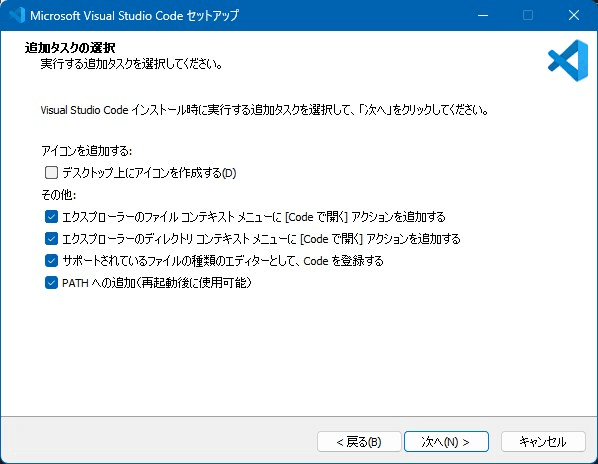
追加タスクの選択が表示されますのでコンテキストメニューのオプションにチェックを入れ次へを選択
以下のオプションにチェックをしましょう。
- エクスプローラーのファイルコンテキストメニューに[Codeで開く]アクションを追加する
-
エクスプローラーのディレクトリコンテキストメニューに[Codeで開く]アクションを追加する

-
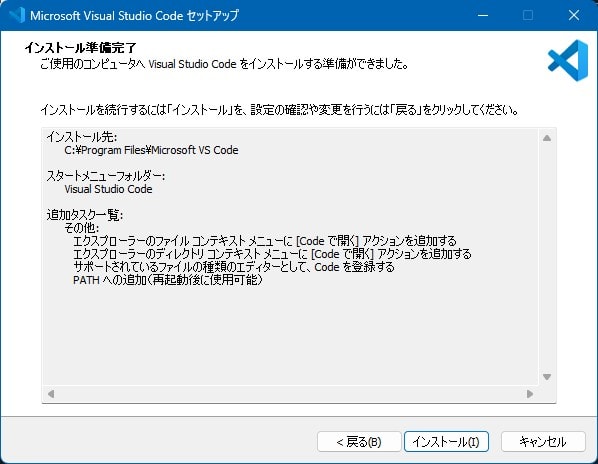
インストールの準備が完了しましたのでインストールを選択

-
インストールが完了しましたので完了を選択

以上でVSCのインストール完了です。
次は初期設定をしていきましょう。
初期設定
今回に関するVSCの最低限の初期設定を記載します。
別途記事でVSC周りの設定や拡張機能の記事は書きたいと考えています。
-
日本語化
好みですがUI等を日本語化します。
-
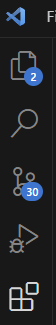
VSC起動後、左側のアイコン郡から拡張機能(一番下)アイコンを選択

-
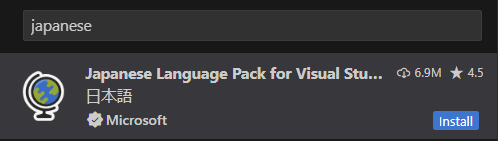
上部の検索欄にJapaneseと入力しJapanese Language Pack for Visual Studio Codeを確認しInstallを選択

-
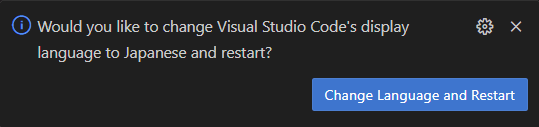
右下に言語を変更するには再起動が必要というダイアログが表示されるのでChange Language and Restartを選択

VSC再起動後、日本語UIに変化しています。

10. VSCの拡張機能のインストール
記事を作成するために便利な機能の拡張機能をインストールします。
拡張機能の探し方とインストール方法については、VSCのインストールの項目を確認して下さい。
拡張機能のインストール
- Paste Image

記事に画像を貼付けたい時に、スクリーンショットや画像のコピーから、ペーストにて画像ファイル化とファイルパスの記載までしてくれます。
実行するとVSC上では以下のようなファイルパスがペーストされ、画像のファイルは記事のファイルが格納されているディレクトリにあるimagesフォルダに作成されます。
ペーストする場合はCtrl + Alt + Vで可能ですので、記事作成時には覚えておきましょう。

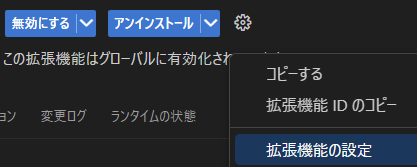
インストール後、拡張機能の設定を開きます。インストール後は、拡張機能アイコン選択後、Paste Imageを選択すれば下記項目が表示されます。

ワークスペース
拡張機能の適用範囲の設定項目をワークスペース限定に変更します。
これにより他のワークスペースで拡張機能を使用した時にZennコンテンツのワークスペースに画像が作成される事を防げます。
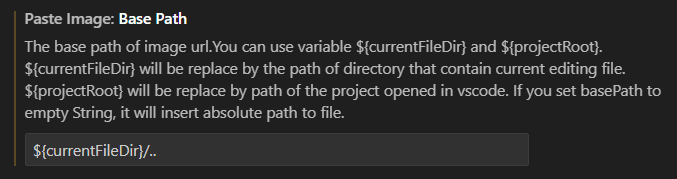
Paste Image:Base Path
以下のように編集します。
${currentFileDir}/..
これ設定により貼り付ける画像のファイルパスの基準場所を一つ上の階層に変更します。

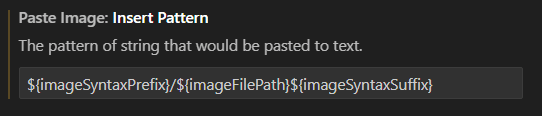
Paste Image: Insert Pattern
以下のように編集します。
※${iamgeFilePath}の前にスラッシュ(/)を追加
${imageSyntaxPrefix}/${imageFilePath}${imageSyntaxSuffix}
この設定はZenn側の都合でディレクトリパスがスラッシュから始まる必要があるために行います。

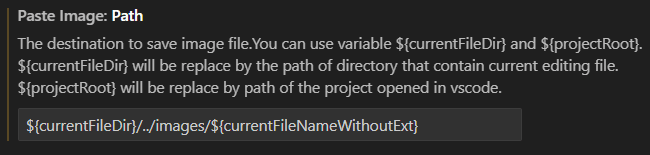
Paste Image: Path
以下のように編集します。
${currentFileDir}/../images/${currentFileNameWithoutExt}
この設定により画像が保存される場所を「images/(記事のファイル名)」とする事が出来ます。

imagesフォルダの作成
最後にコンテンツフォルダ直下にimagesフォルダを作成しておきます。

最終的には以下のような形で画像が格納されます。
/
|-- articles
| |-- articles_name.md
|-- images
| |-- articles_name
|-- image.png
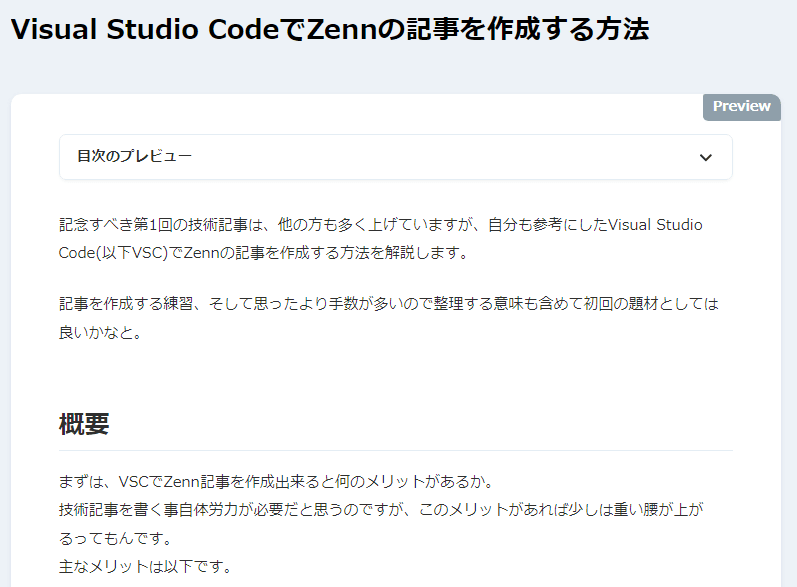
- Zenn Editor

VSC内でZenn記事の新規作成やプレビューが出来るようになる拡張機能です。
インストールするだけで設定等は必要ありません。
VSC内の左下にコンテンツの管理項目が追加されます。

またエディター部分の右上にはZennコンテンツのプレビューボタン(Zアイコン)があります。
こちらを選択すると記事のプレビューが右側のペインに表示されます。

アイコン選択すると、以下のようにプレビューが表示されます。
更新する場合はエディター側を上書き保存すると自動でプレビュー側も更新されます。

- Markdown All in One

必須では無いですが、あるとMarkdownの記事を書く時に補助してくれる拡張機能です。
文字の装飾をショートカットで行えたり、リスト等のインデントを自動でやってくれたりします。
11. 記事の作成
毎回記事を書く前にやる事があります。
主に、記事のファイルの作成、タイトル等の設定です。
記事の作成
- Zenn用のワークスペースをVSCで開く
ここまで設定を進めていた方は、すでにVSCにおいてZenn用のフォルダをワークスペースとして開いていると思います。
ただ、違う作業をした後に、Zennの記事を書きたい場合はワークスペースを再度設定して下さい。
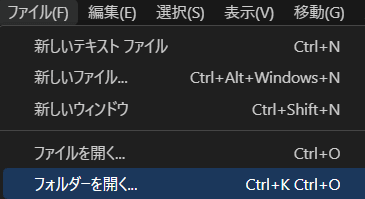
VSCのメインメニューから以下を選択して下さい。

ファイル > フォルダを開く...
ファイルダイアログが開きますのでZenn用のフォルダを指定します。
- 記事のファイルを作成
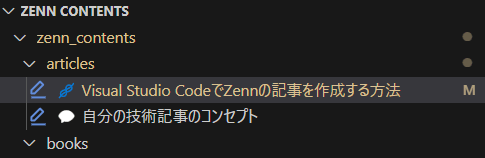
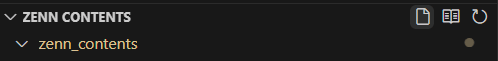
VSCのエクスプローラー左下にZenn用の項目があります。
右側のアイコンが並んでいる一番左端のアイコンを選択します。

記事のファイルが作成されました。
ファイル名はSlugという固有のIDがデフォルトで割り当てられています。

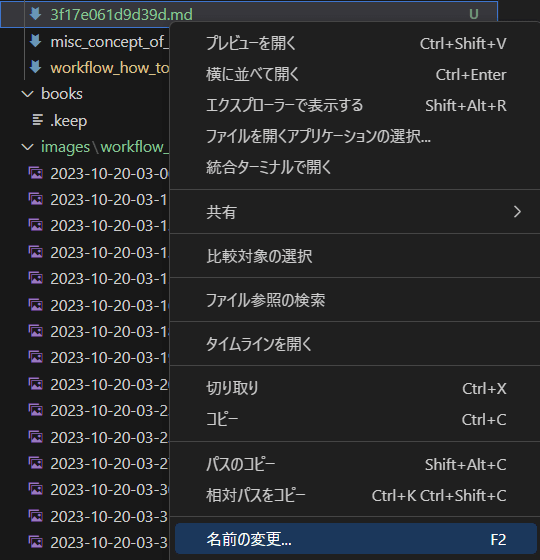
ファイル名はVSCエクスプローラーから任意の名称に変更可能です。
ファイル名にはアルファベットの使用を推奨します。

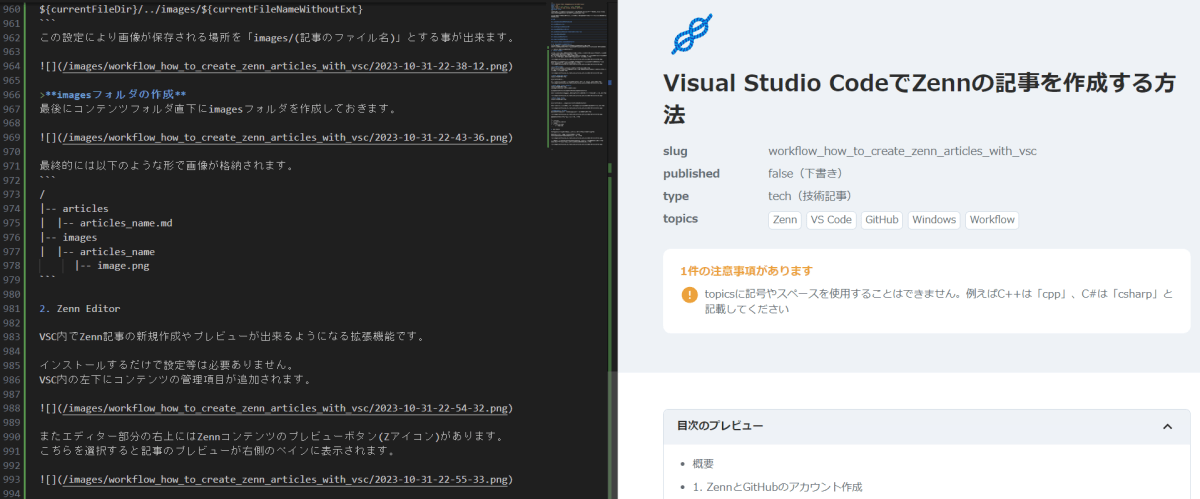
- タイトル等の設定
前述で作成した記事のファイルは既にエディター側で開いていると思うので、各項目を以下を参考に編集します。

title
記事のタイトルを記載します。
記事の最上段に太字で表示されます。
emoji
記事のアイキャッチ画像アイコンになります。
デフォルトのままでも良いですが、任意で変更したい場合は「Windowsキー + .(ピリオド)」のショートカットを入力すると絵文字アイコンが選択出来ます。
type
「tech」か「idea」を記事の内容に合わせて設定します。
この2種類しか選択出来ません。
topics
タグのようなもので、Zennで正式にカテゴライズされているものしか設定出来ません。
最初はどれを使って良いか分からないと思うので適当に入れてみましょう。
書き方は、単語を,(カンマ)で区切って複数指定します。
例) [Zenn, VS Code, GitHub, Windows, Workflow]
published
記事をアップロードした際に「true」を記載されていると公開記事として設定されます。
「false」の場合は下書き状態で一旦アップロードされます。
完成するまではfalseの設定で良いでしょう。
- 文章の作成
後は記事の文章を記載するだけです。
Markdownの記載方法は以下を参照して下さい。
主に使用するのは以下です。
- 見出し
- リスト
- リンク
- テーブル
- コードブロック
- インラインスタイル(太字等)
- メッセージ
- アコーディオン
12. 記事のアップロード
記事の編集が完了しましたらGitHubにアップロードします。
VSCから全て行いますが、裏ではGitが使用されています。
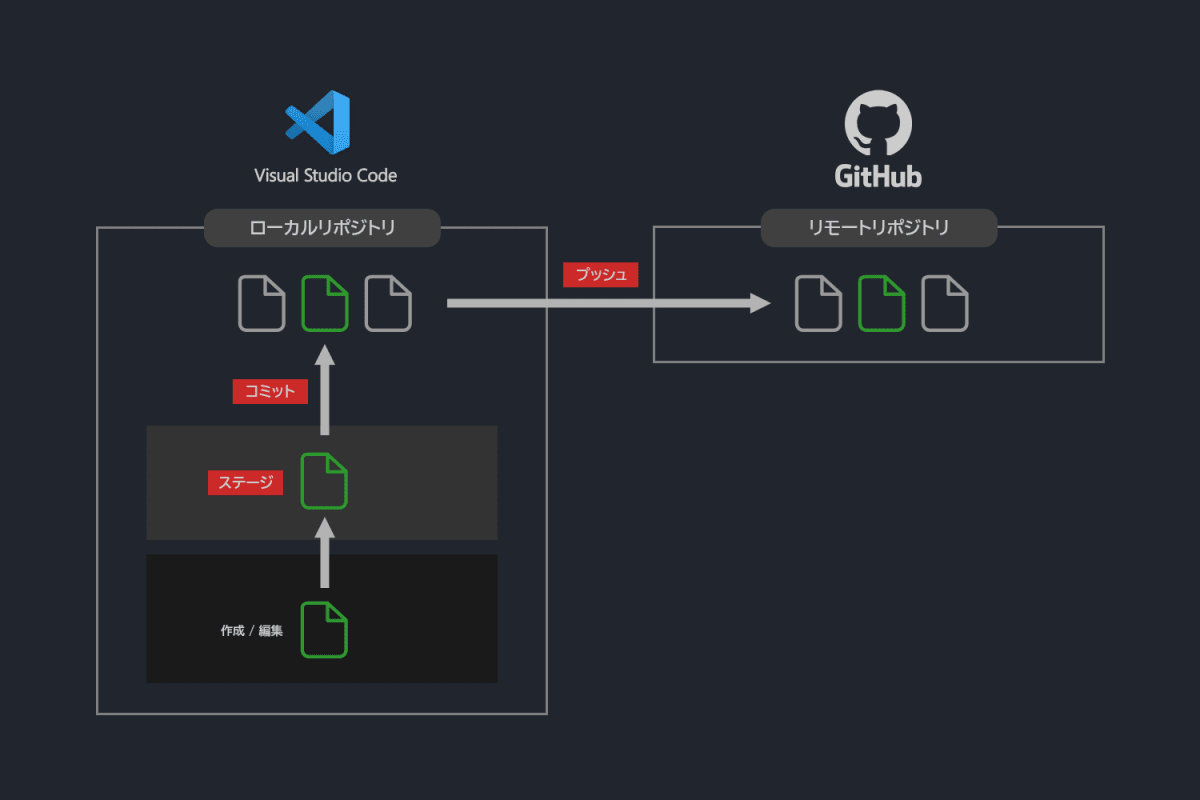
以下の図が主なフローとなります。

概要としては以下の手順です。
-
作成した記事のファイルをステージにアップ
↓ -
ステージのファイルをローカルリポジトリにコミット
↓ - ローカルリポジトリをリモートリポジトリにコミット
という仕組みになります。
Gitではファイルをやり取りするのに専門用語が使用されます。
ローカルリポジトリ
制作者のローカルPCに作成された作業領域。
今回はZennのコンテンツのファイルが格納されているフォルダがローカルリポジトリにあたります。
リモートリポジトリ
本稿ではGitHubのクラウド保存領域を示します。
最終的にアップロードする先でもあり、ここにアップロードされたファイルはZennの記事として使用されます。
ステージ
ローカルリポジトリ内にあり、GitHubにアップロードするファイルの候補の場所。
ステージから取り下げる事でアップロード候補にしない事も可能です。
ローカルリポジトリと違い、アップロード候補のファイルのみが存在します。
コミット
ステージからアップロード候補になったファイルを、ローカルリポジトリに登録します。
この時点でリモートリポジトリと内容に違いが出来ます。
プッシュ
ローカルリポジトリにある変更ファイルをリモートリポジトリにアップロードする事になります。
コミットする事で、ローカルリポジトリとリモートリポジトリは同期された状態になります。
アップロード手順
- VSCにてソース管理を表示
VSCにて左端のアイコン郡から、上から3番目のソース管理を選択します。

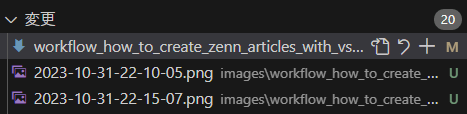
- 変更ファイルを一式ステージ化
ソース管理アイコン選択後、左端のペインが変更されます。
編集したファイルのリストが表示されており変更の箇所にカーソルを合わせると+アイコンが表示されますので、そちらを選択して全てのファイルをステージ化します。
ファイルのリストの箇所の+アイコンを選択すると、そのファイルしかステージ化されないので注意して下さい。

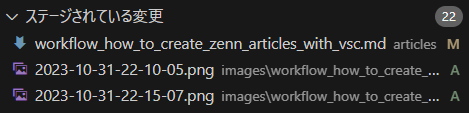
ステージ化されるとステージされている変更の箇所にファイルリストが移動されます。

- メッセージを入力してコミット
上部にメッセージの箇所があります。

こちらに今回編集した内容のメッセージを適当に記載します。
メッセージは日本語でも英語でもどちらでも構いません。
メッセージを記載しないとアップロードは出来ませんので、必ず記載して下さい。
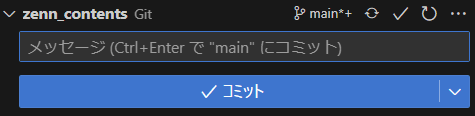
記載後、下部のコミットボタンを選択します。
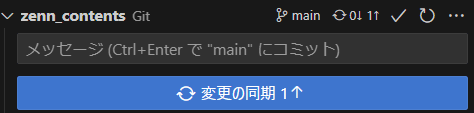
- 変更の同期を選択しリモートリポジトリにプッシュ
コミットだったボタンが変更の同期に変化しますので、そちらを選択します。
これによりリモートリポジトリにファイルがプッシュ(アップロード)され、記事が公開されます。

以上までが記事のアップロードとなります。
13. Zennにて記事の確認
最後にZennにて記事が反映されているか確認します。
記事の確認方法
Zennにログイン後、記事の管理を選択し、右側の下部のリストに該当記事があるか確認し、記事を閲覧したい場合は選択します。

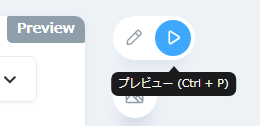
記事の画面に移動しましたら、右端にある鉛筆アイコンの隣にある▶のアイコンを選択すると、最終的なデザイン状態のプレビューが可能です。


以上までがVisual Studio Codeを使用してのZenn記事を作成する方法の解説でした。

Discussion