Zenn の執筆を支援する VSCode 拡張 Zenn Editor
VSCode に Zenn CLI を統合し、執筆を支援する非公式の VSCode 拡張を開発しています。
最低限必要な機能を一通り実装できたため、改めて紹介したいと思います。
現在実装されている機能は次の通りです。
- 編集中の投稿コンテンツをプレビュー
- 投稿コンテンツの一覧表示
- 画像アップロードページを開く
- 投稿コンテンツの作成
次の動画でなんとなく使用感がわかるかと思います。

各機能をもう少し詳しく紹介していきます。
編集中の投稿コンテンツをプレビュー
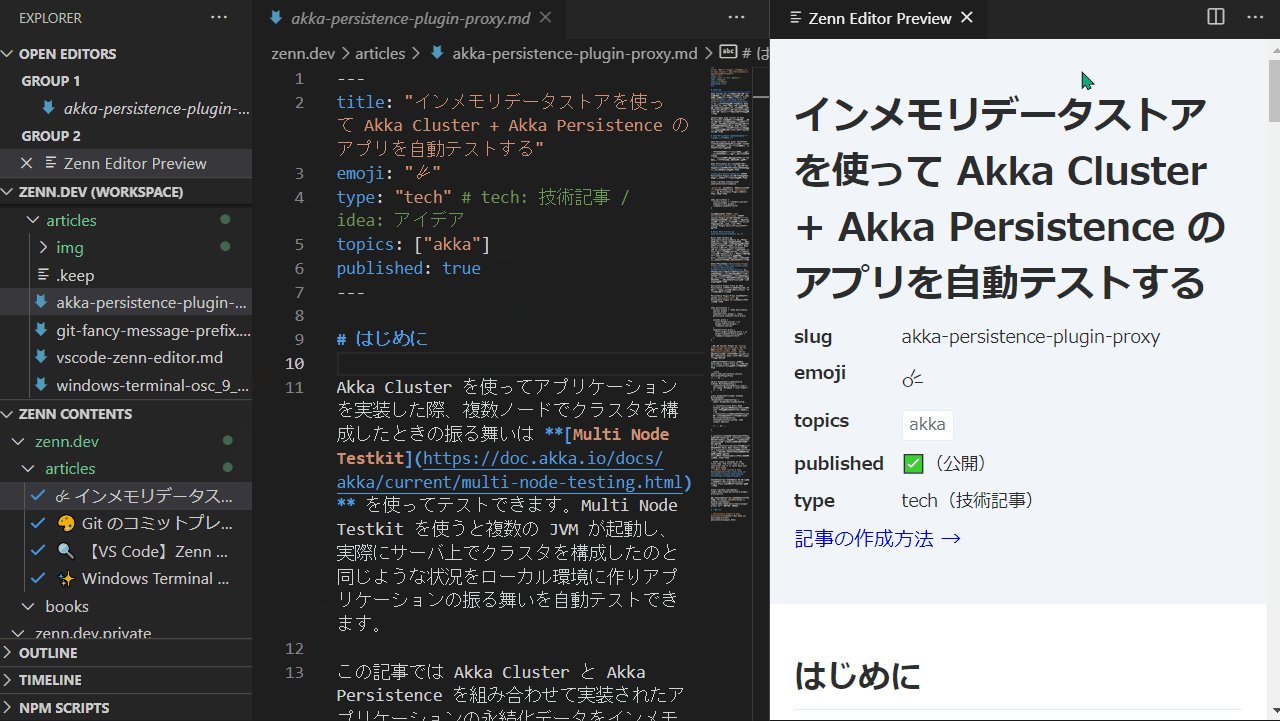
VSCode 内でコンテンツをプレビューしながら編集できます。
Zenn CLI のプレビュー機能を利用しているため、投稿後と近い見た目でプレビューできます。
プレビューを表示するには編集したいコンテンツを開いてから、上記画像の赤枠で示したボタンをクリックするか、コマンドパレットから次のコマンドを実行します。
Zenn Editor: Open Preview
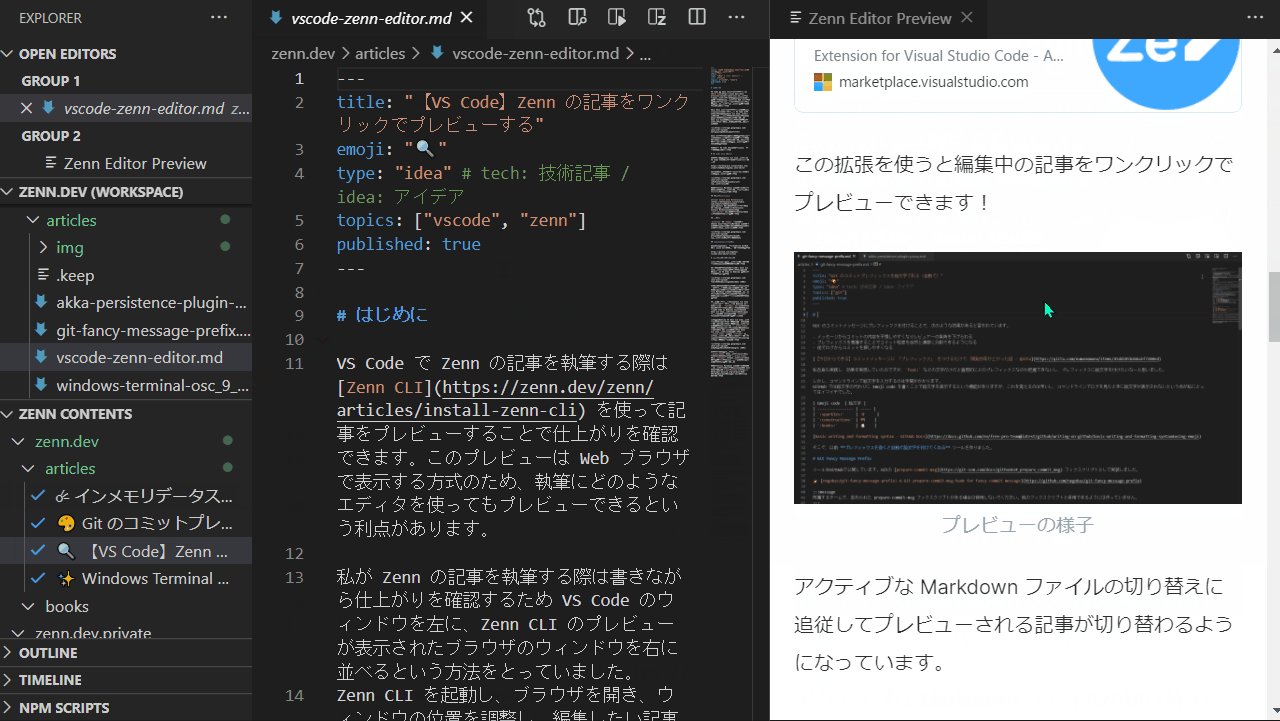
プレビューはこの拡張が最初に提供した機能で、次の記事でも紹介しています。
実はこの記事は上記の続編です。
投稿コンテンツの一覧表示
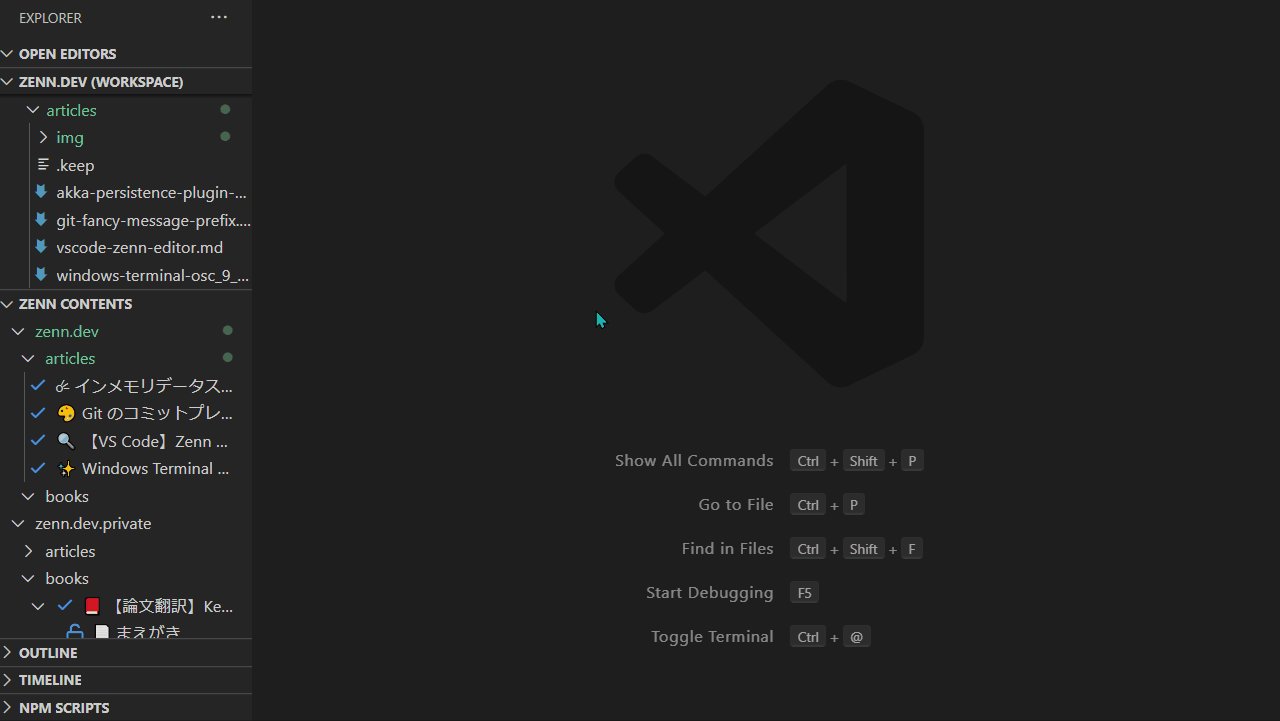
VSCode の Explorer に開いているローカルリポジトリの投稿コンテンツを一覧表示します。
各コンテンツは実ファイル名ではなくコンテンツのタイトルで表示されるため、素早く目的のコンテンツにアクセスできます。
Zenn には GitHub のリポジトリを 2 つまで連携できますが、VSCode でワークスペースを作成すれば、両方のリポジトリのコンテンツを一覧表示できます。
画像アップロードページを開く
プレビューを開くと表示される、次のボタンをクリックすると Zenn の画像アップロードページが外部ブラウザで開きます。
投稿コンテンツの作成
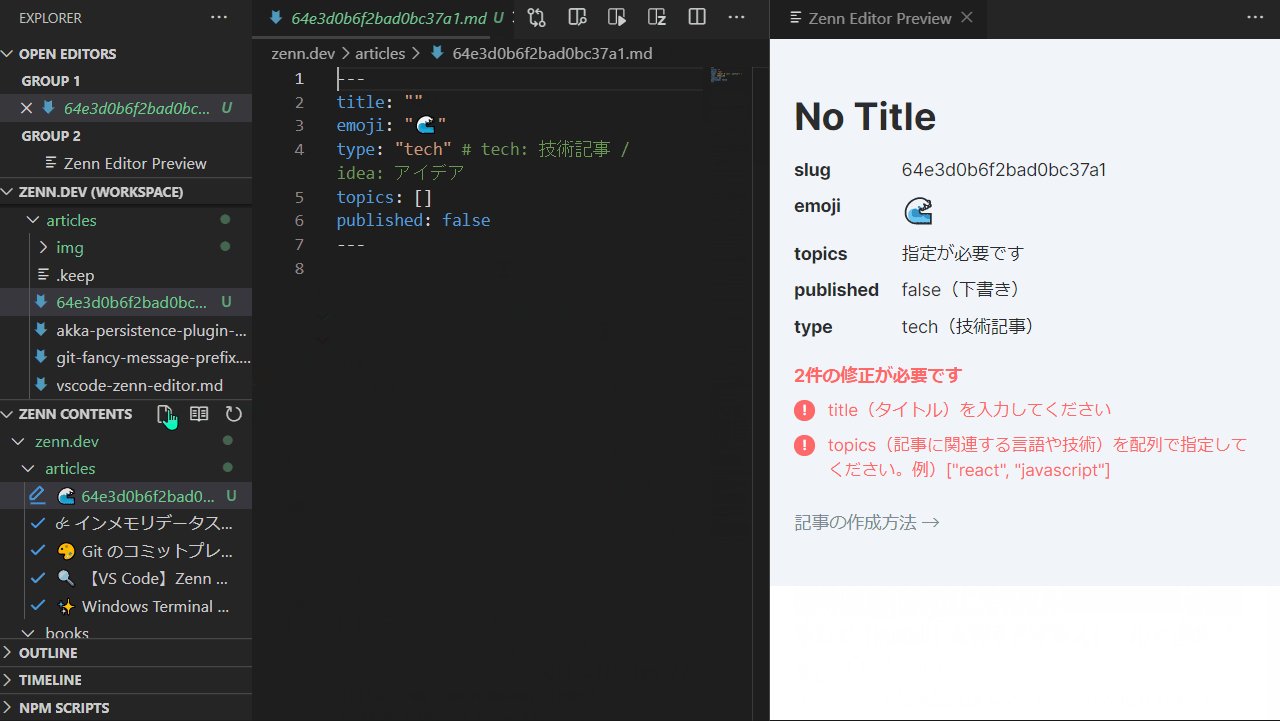
Explorer 上に表示されるボタンをクリックすると投稿コンテンツを作成できます。
紙のアイコンのボタンを押すと Article が、本のアイコンのボタンを押すと Book が作成できます。
コマンドパレットから次のいずれかのコマンドを実行することでもコンテンツを作成できます。
Zenn Editor: Create New ArticleZenn Editor: Create New Book
内部的には Zenn CLI を使っているため、Article のヘッダのテンプレートなどが入った状態のファイルが作成されます。
さいごに
今後も執筆をより快適にするアイデアがあれば、どんどん実装していきたいと思っています。
不具合の報告や追加機能の要望などあれば GitHub から issue を作成いただけると幸いです。
Discussion