WixStudioでVeloを使う Step 9 「機密情報はシークレットマネージャで管理する」
はじめに
前回の記事で仕上げたスクリプトで気になるところがまだある。前回は、バックエンドコードに触れてフォロントエンドのスクリプト群からパスワードの記述を消した。ページコードやグローバルコードはフロントエンドのスクリプトになるので、クライアント側でダウンロードされることになる。結果、スクリプトに含まれている情報は丸見え状態になってしまう。だから、バックエンドコードを作成し認証処理を関数化しパスワードを隠すことに成功した。これで十分。…では無い。心地悪い。パスワードがプログラムに書かれていることが心地悪い。パスワードを変更したいと思ったらプログラムを書き換える必要がある。ありえない。解消したい。「シークレットマネージャ」を使おう。

スクリプト内に直書きされたパスワード
「そこまでしなくても」って思うのも仕方が無い。パスワードは定期的な変更が推奨される。サイトの管理者には適切なタイミングでパスワード変更をして欲しい。そのタイミングでスクリプトを管理者が変更する?管理者がエンジニアならまあいい。でも、そうとは限らない。エンジニアがプログラムを見るのと、素人がプログラムを見るのとでは見え方が違う。後者にとってプログラムは恐怖さえ感じると思う。そして、開発者からすれば他人(特に素人)にプログラムを触られたくないとも思う。両者のしがらみを解決してくれるのが「シークレットマネージャ」になる。
シークレットマネージャ
WiXに用意されている機密情報を管理するための仕組み。ただし、サイトの会員情報のような機密情報はこれの対象ではない。シークレットマネージャが対象としているのはサイト全体の稼働に必要な機密情報。WiXでは、決済系の仕組みやメール送信処理にサードパーティサービスを利用する事がある。それらと連携するためには一般的に認証キーなどのコードが必要になる。こういった情報をサイト情報として管理してくれるのがシークレットマネージャ。シークレットマネージャはダッシュボードのサイドバーから利用出来る。

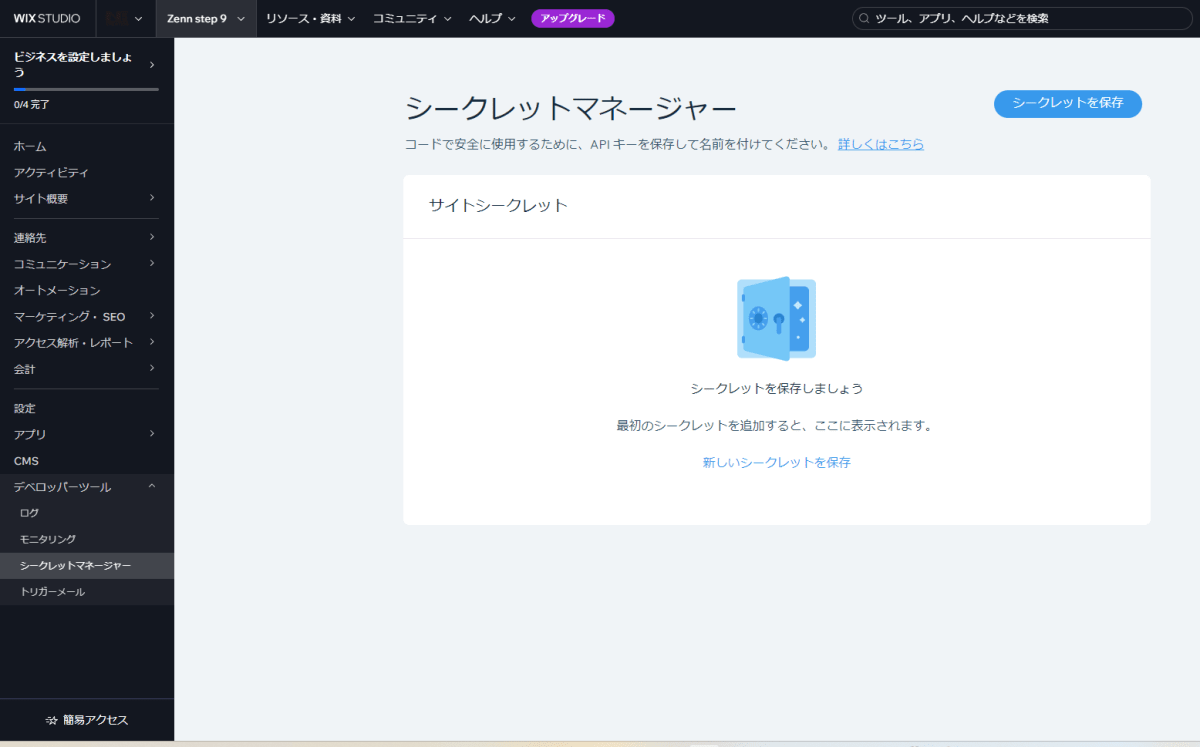
シークレットマネージャはダッシュボードのサイドバーからアクセス出来る
Veloのスクリプトや画面編集のようにWixStudioを開いてからではなく、ダッシュボードから朝来セス出来る点もシークレットマネージャの特徴だと思う。やはり「サイトの内部的な情報」ではなくて「サイトとともに管理すべき情報」という感じになるのかな。
シークレットマネージャを使う
ダッシュボードからシークレットマネージャを開く。「シークレットを保存」というボタンを押せばダイアログが開く。

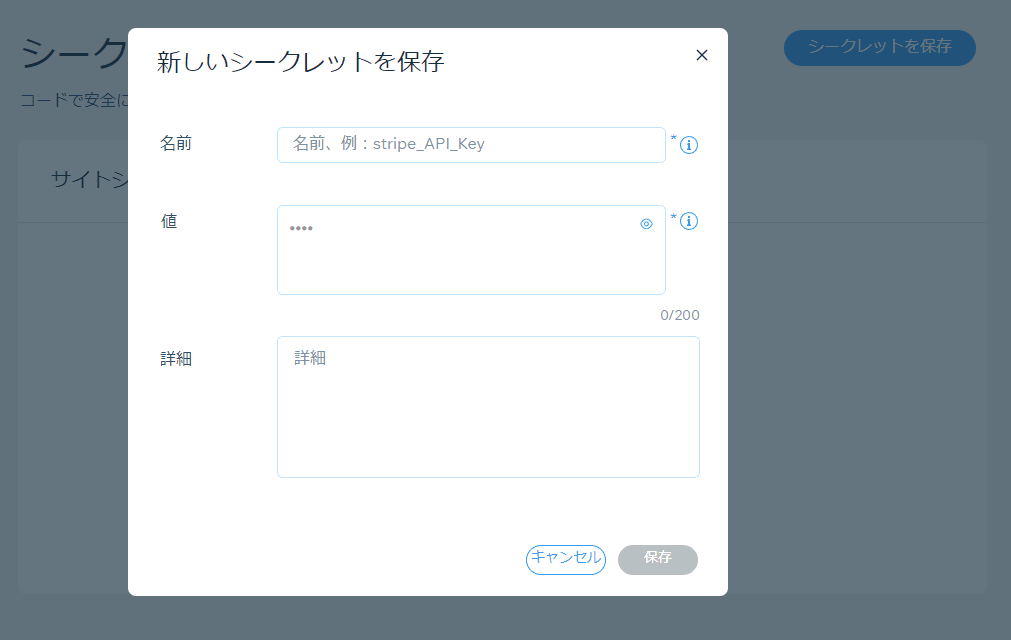
シークレットを保存
ダイアログに必要な情報を書き込む。

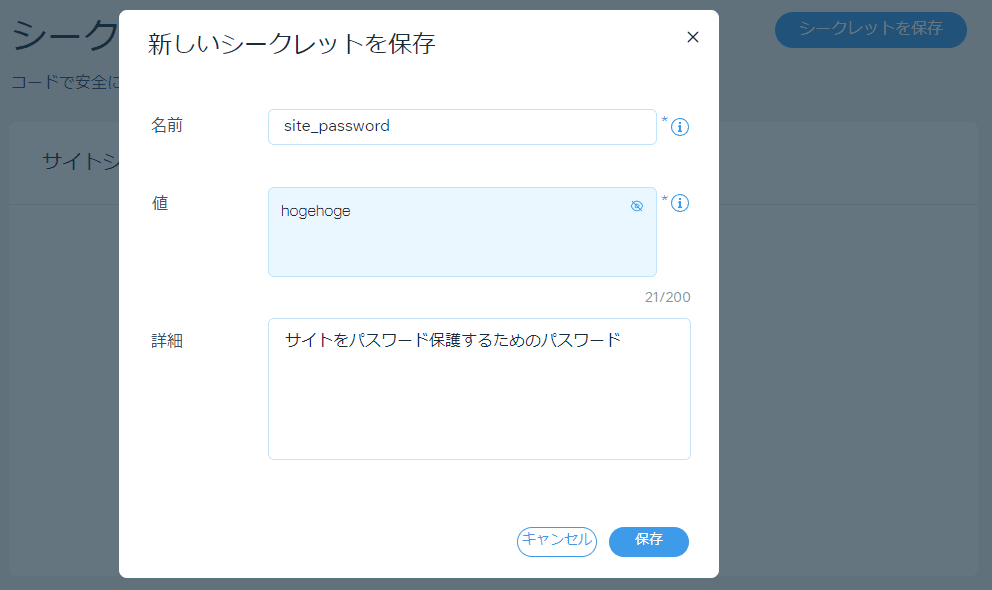
入力例
今回は次のように設定した。
| 項目 | 入力値 |
|---|---|
| 名前 | site_password |
| 値 | hogehoge |
| 詳細 | サイトをパスワード保護するためのパスワード |

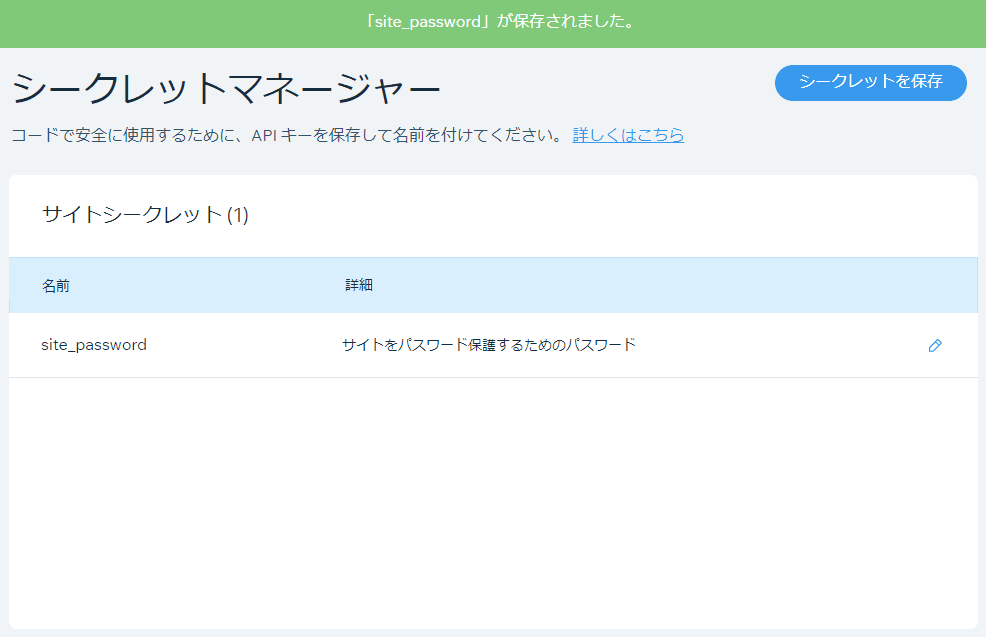
保存される
保存された情報は、シークレットマネージャからいつでも変更ができる。
スクリプト
シークレットマネージャに登録された情報は、スクリプトから取得することができる。スクリプトから直書きされたパスワードを取り除き、シークレットマネージャに登録されたパスワードを使って認証するように処理を書き換える。
wix-secrets-backend
シークレットマネージャの値を取得するにはwix-secrets-backendを使う。
Velo Reference - wix-secrets-backend
特に、今回利用するのはgetSecret()という機能。
wix-secrets-backend.getSecret()
スクリプトを修正する
パスワードを直書きしているのはバックエンドコードのsiteauth.jsw。こちらが修正対象になる。

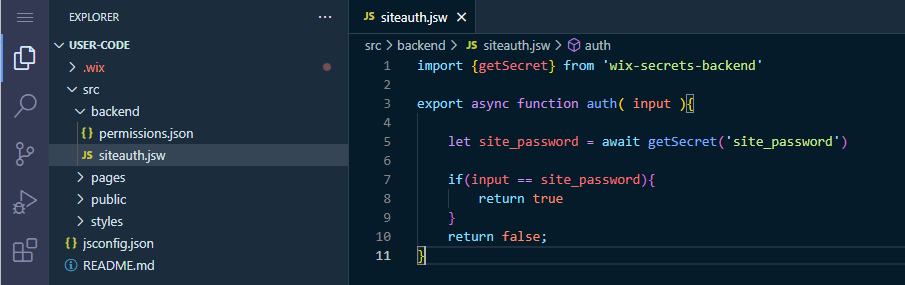
修正済みスクリプト
// wix-secrets-backend.getSecret()を使う準備
import {getSecret} from 'wix-secrets-backend'
export async function auth( input ){
// getSecret()を使うと、シークレットマネージャから情報を取得出来る。
// 取得したい情報はシークレットマネージャに登録した「site_password」の情報。
// 取得した情報に変数に代入しておく。
let site_password = await getSecret('site_password')
// "hogehog" は消して、シークレットマネージャから取得した情報を使って認証する。
if(input == site_password){
return true
}
return false;
}
await getSecret('site_password')
シークレットマネージャに「site_password」として登録された情報(値)を取得します。getSecret()もPromiseを返す。Promiseは非同期処理の結果を返す形式。非同期関数(async function ...)を使う場合、.then(() => {})で処理を続けて書くことになる。そうしなければ、関数の結果を待たずに処理が進んでしまうから。しかし、この記述は読みづらくなるし、手間もかかる。だからawaitを付加して呼び出す。awaitを付加して非同期関数を呼び出した場合結果が返されるまで処理が中断する。awaitはasyncで定義された関数(function)でしか使うことができない。auth()はsync function auth( input ){...}と定義していて非同期関数。awaitを使うと非同期処理を同期処理のように記述できるため、スッキリと処理を書くことが出来る。
動作確認
基本的に動作は前々回の記事。前回の記事とともに内部的な部分での変更になる。
ただし、今回の実装で変わったことがわかる検証があるので試す。
piyopiyoで認証
現在パスワードは「hogehoge」となっている。これはシークレットマネージャに「site_password」を「hogehoge」と登録している結果になる。ということは、site_passwordの値を変更してみれば良い。今回は「piyopiyo」と変更する。

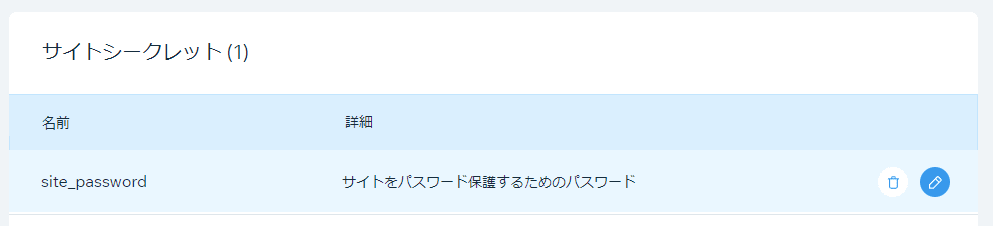
シークレットマネージャで値を変更
変更したい情報項目の左側に鉛筆ボタンがある。
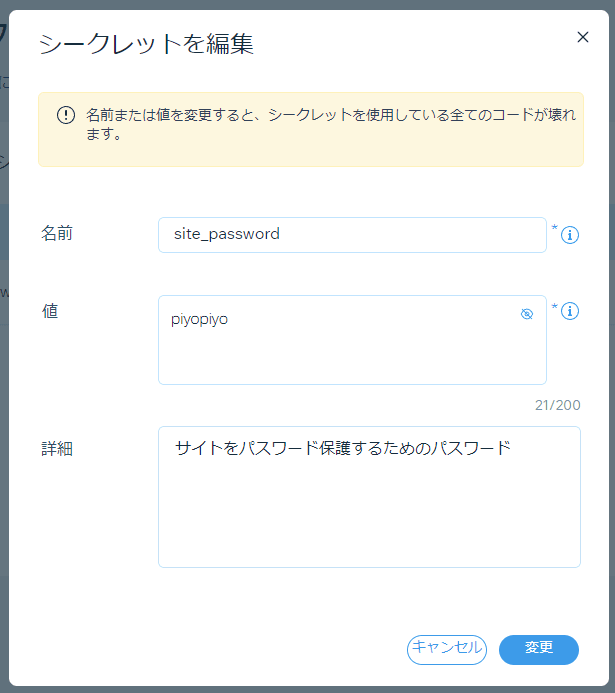
値を「piyopiyo」に変更する。

「piyopiyo」に変更する
シークレットマネージャで値を変更した場合、その変更が即時反映される。Veloのスクリプトを変更したときなどは、公開ボタンを押すことで反映される。

変更された情報は即時反映される
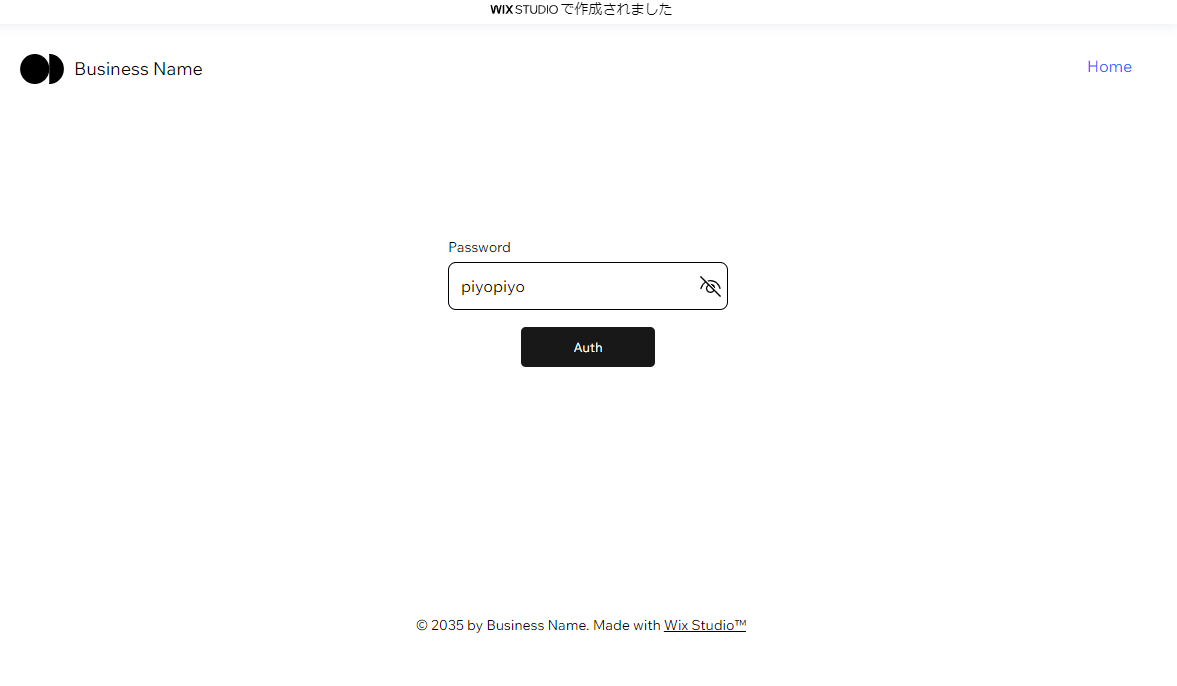
「piyopiyo」で認証ができるようになる。

「piyopiyo」で認証
まとめ
WiXにはサイト運営に必要な機密情報を管理するための専用機能が用意されている。それが「シークレットマネージャ」。これらの情報は、サイト内で管理する会員情報などの情報とは異なる。シークレットマネージャを使うとサードパーティサービスなどと連携する際に必要な認証情報やAPIキーを保持することができる。これらの情報は、Veloを利用してスクリプトから取得することができる。認証情報をシークレットマネージャで管理しておくと、これらの情報に変更が生じても、ダッシュボードから変更することが可能になる。スクリプトへの変更を最小限に抑えることが出来る。
Discussion