WixStudioでVeloを使う Step 10 「コレクションを使う(データフックを使う)」
はじめに
WiXで情報を管理・処理する。コンピュータシステムは情報を処理することに長けている。というか、コンピュータシステムが存在する目的がそれだと思う。人間にだって情報処理は出来るけど、コンピュータシステムはより効率良く行なう事ができる。管理や処理とは計算や記憶とかのこと。ウェブは情報を配信するための仕組み。WiXはウェブを効率良く構築することができる仕組み。そして、配信すべき情報も効率良く管理・処理することもできる。WiXで情報を管理するための仕組みは「コレクション」として機能が提供されている。
コレクション
コレクションは、あるテーマに関する情報を一定のルールに従って保存したり、取り出したり、変更したり、削除したりといったことができる仕組み(CRUD)。身近な例を挙げれば、電話帳をイメージすれば良い。「連絡先」というテーマ決め、電話番号や氏名などフォーマットを整えて管理しておく感じ。こういった情報管理の仕組みをエンジニアはデータベースと呼んでる。
コレクションはかなり優秀な機能だと思う。コレクションそのものを作成することも簡単だし、コレクションに情報を登録したり、取り出したりする操作も簡単に行える。正直、基本的なことはVeloを必要としない。だから、正直記事にしづらい気分。
ただ、Veloを使うと応用的な事ができるのも確か。例えばデータフックを利用すると、登録される直前に値を加工したり、入力されていない値を入力値から計算して自動登録させるなどができる。※今回はこの辺を中心に触れてみる。
目標
データを登録する処理に手を加えてみる。具体的にはデータフックを利用したプログラムを作る。WiXのコレクションは作成すれば登録フォームは容易に作成することができる。作成した登録フォームを利用しつつ登録処理に工夫を加えてみる。便利なものは便利に使いつつ、足りないところをVeloで補う様にする。
準備
コレクションとフォームを用意する。
コレクションの準備
コレクションはの作成には、左サイドバーのCMSボタンを押せす。

左サイドバーのCMSボタン
「追加する」ボタンを押す。「コレクション』を選択し「コレクションを作成」ボタンを押す。

コレクションを作成ボタン
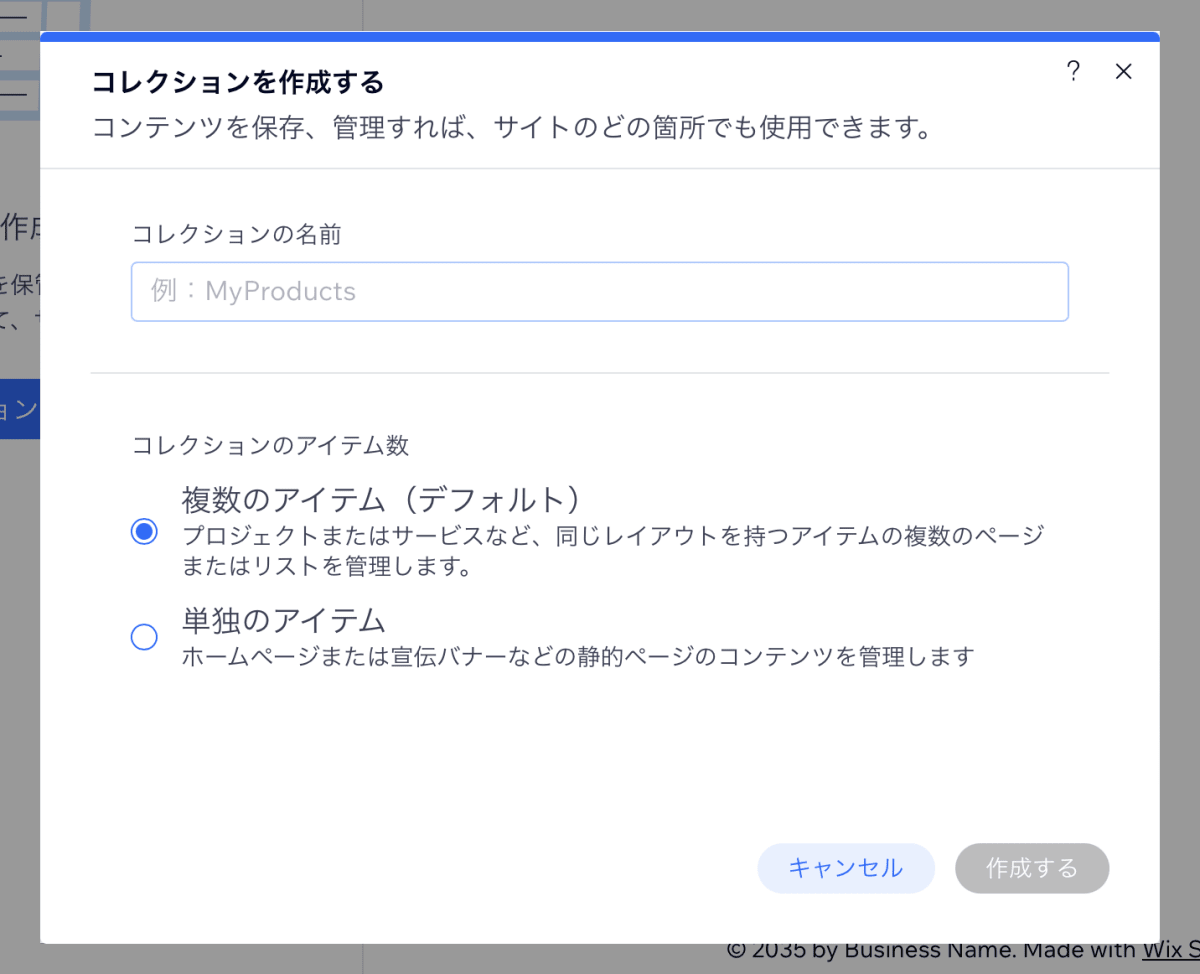
ダイアログが開く。

コレクション作成ダイアログ
コレクション名は「名簿」とする。

コレクション名は「名簿」
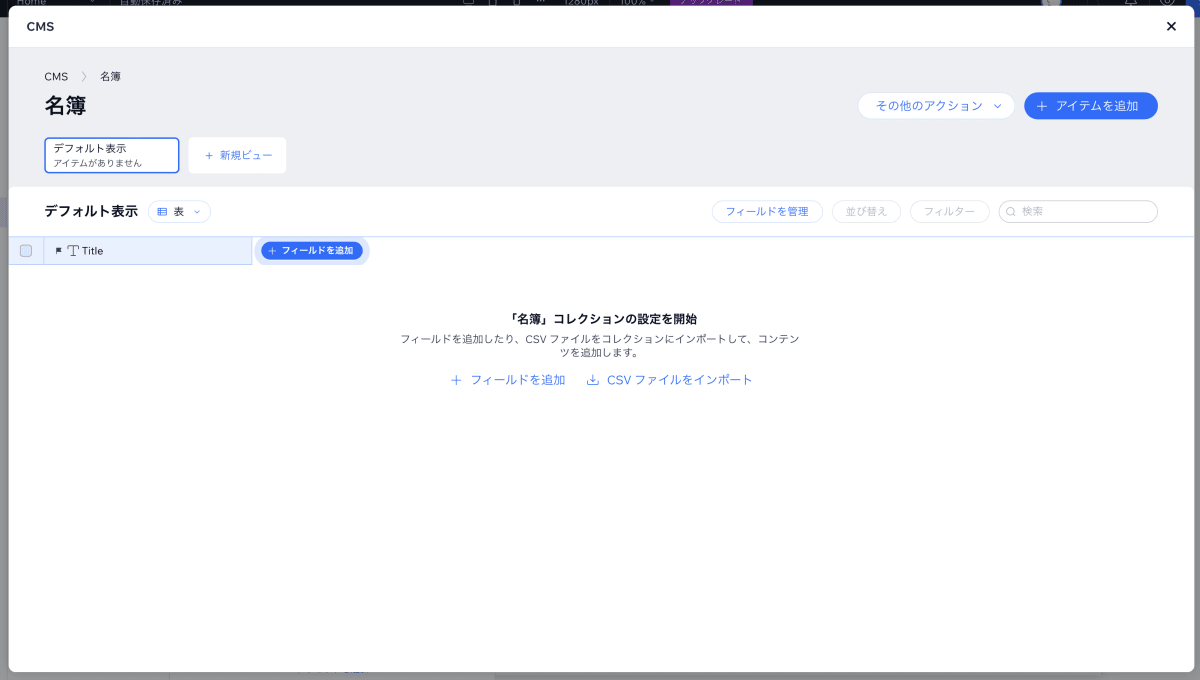
「作成する」ボタンを押す。作成するとCMSダイアログが開く。

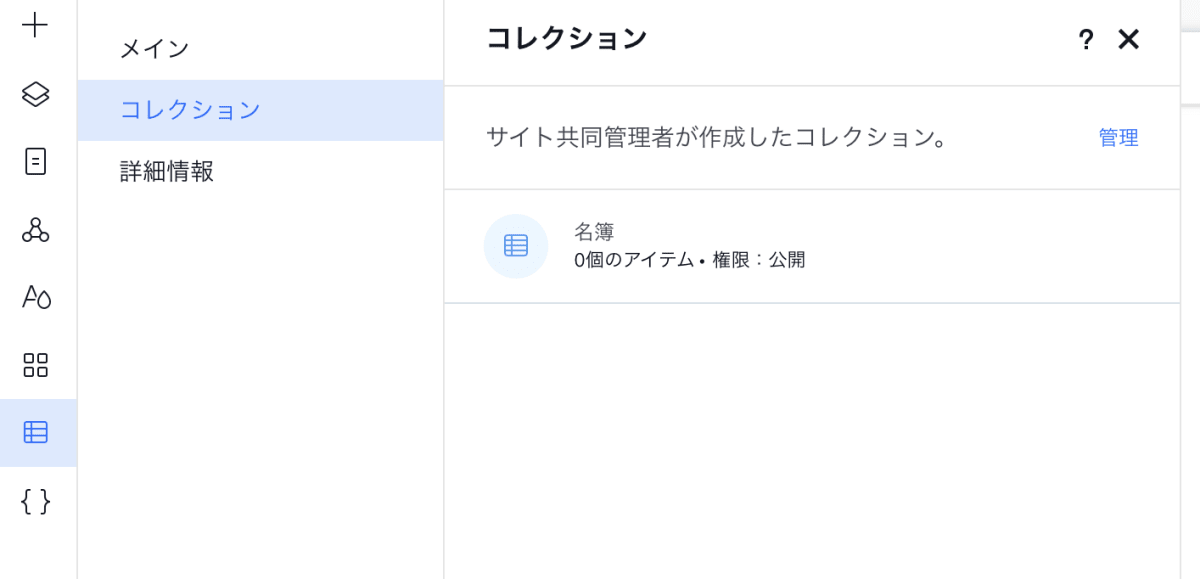
CMSダイアログ
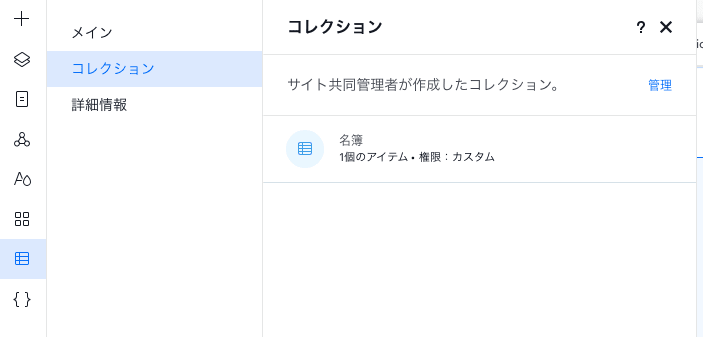
この画面でサイトの管理者は情報に対する操作を行なう事ができる.この画面はあくまで管理者用。利用者に提供される画面ではない。CMS画面は左サイドバーからいつでも呼び出すことができる。左サイドバーの「CMS」->「コレクション」->「名簿」で選択すれば良い。

CMSダイアログ
一部設定を変更しておく。

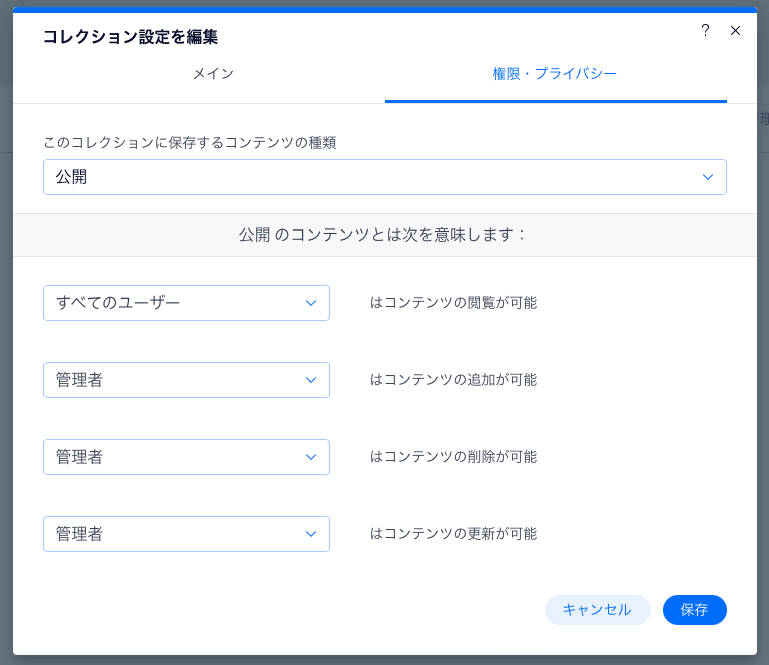
権限・プライバシー
動作を検証するためだけに利用するので、セキュリティ的にゆるめの設定にする。具体的には全ての利用者がデータを登録出来るようにする。

権限・プライバシーの変更
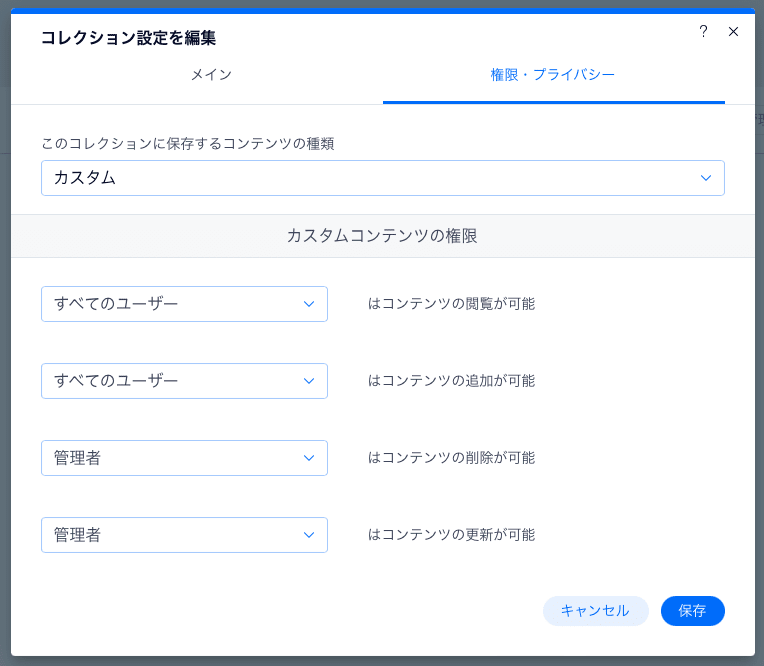
具体的な操作としては「〜はコンテンツの追加が可能」の対象を「すべてのユーザー」に変更すれば良い。変更したら「保存」ボタンを押しておく。

すべてのユーザーはコンテンツの追加が可能
以上でコレクション側の設定は終わり。
フォームの準備
入力用のテキストフィールドと保存するためのボタンを用意する。

入力欄の追加
この入力欄は、名簿コレクションの「Title」を入力するために利用する予定。

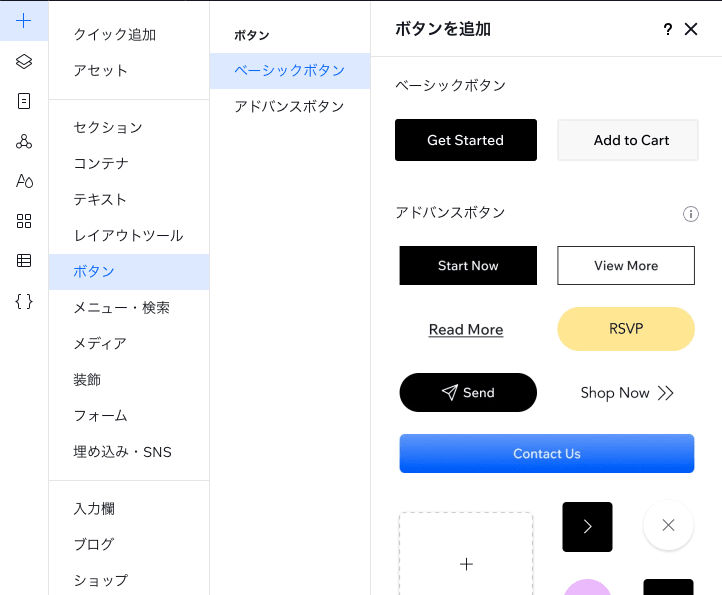
ボタンの追加
このボタンは、名簿コレクションに入力情報を保存するために利用する予定。要は保存ボタン。
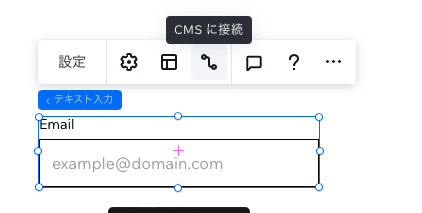
適当な位置に配置する。配置したテキスト入力欄を選択し、「CMSに接続」ボタンを押す。

「CMSに接続」ボタン
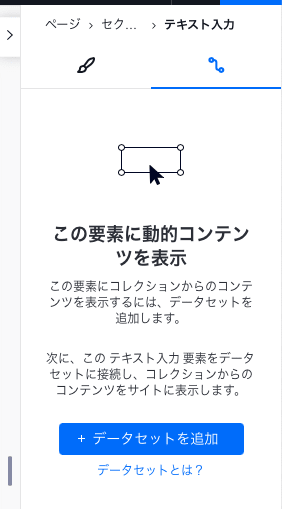
右サイドバーが現れる。

「データセットを追加」が右サイドバーに現れる
「+データセットを追加」ボタンを押す。

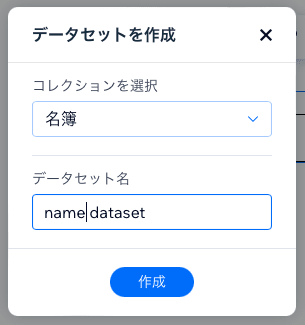
データセットを作成ダイアログ
各項目を設定する。
| コレクションを選択 | データセット名 |
|---|---|
| 名簿 | name dataset |

「名簿」コレクションを対象にした「name dataset」に設定
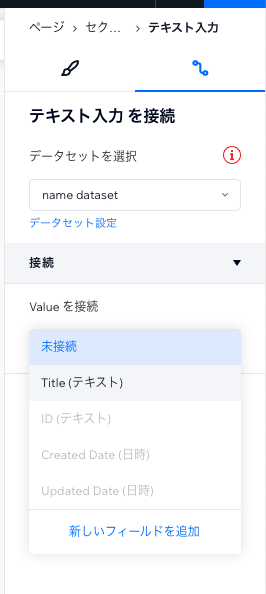
「作成」ボタンを押す。テキスト入力欄を選択し(CMSに接続を選択)、右サイドバーを確認する。

「テキスト入力を接続」の設定
「データセットを選択」は選択済状態になっているはず。なっていなければ「name dataset」を選択する。

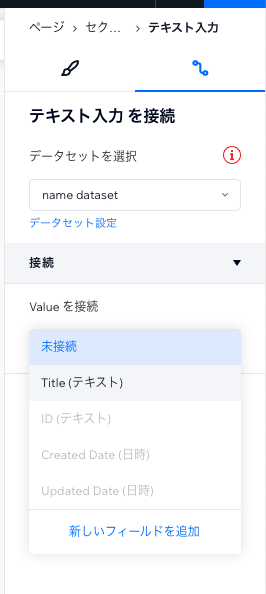
「テキスト入力を接続」の設定
「Valueを接続」には「Title(テキスト)」を選択する。
この時点で「データセットを選択」の右に赤丸のインフォメーションが表示されている。これを解消する。
このインフォメーションは「データセットのモード」に関する案内。データセットのデフォルトは「読み取り」モードとなる為、書き込みが可能な設定に変更する必要がある。
「データセットを選択」のしたにある「データセット設定」リンクを押す。

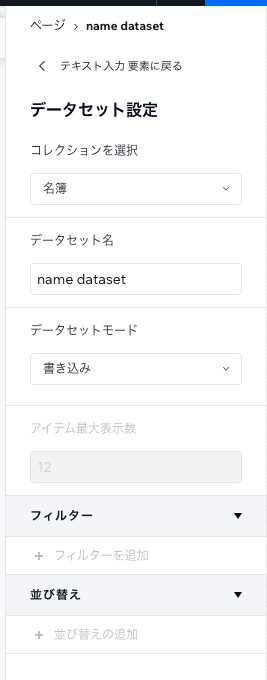
データセットのモードを変更する
データセットモードを「書き込み」に変更する。インフォメーションも消える。
続いて、ボタンの設定。ボタンも「CMSに接続」で右サイドバーを開く。

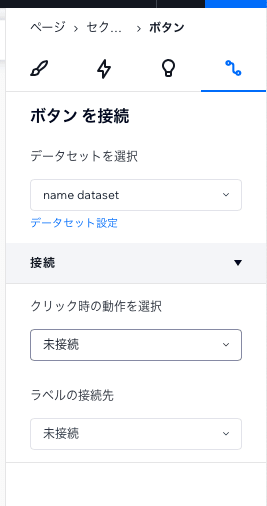
ボタンを接続
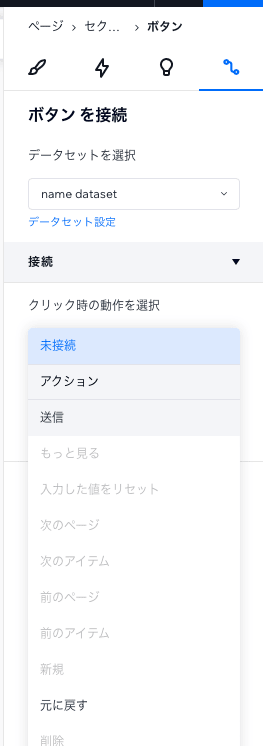
「クリック時の動作を選択」を「送信」を選択する。

「クリック時の動作を選択」を「送信」
入力欄及びボタンの設定は以上。
入力欄のラベルやボタンの名称を適切に変更しておく。

入力欄とボタンを整える
フォームとコレクションの動作確認
この時点で、フォームで入力された内容がコレクションに登録される。サイトを公開して動作を確認する。

公開されたページ
実際に値を入力し、保存ボタンをしてみる。

氏名を入力する
WixStudioの画面に戻り、CMSからデータを確認してみる。左サイドバーの「CMS」ボタンから名簿コレクションを選択する。

CMSから「名簿」コレクションを選択する
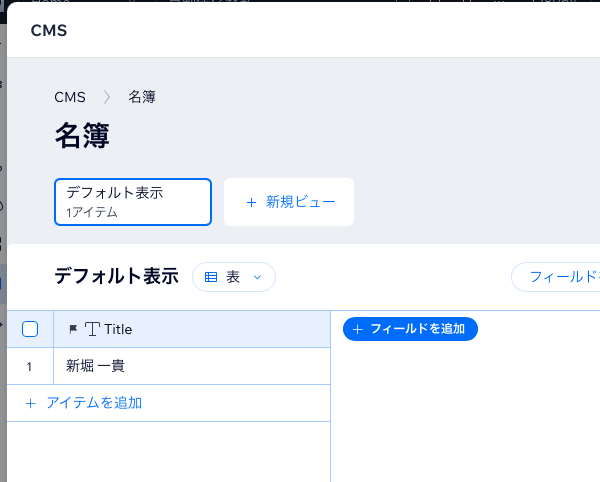
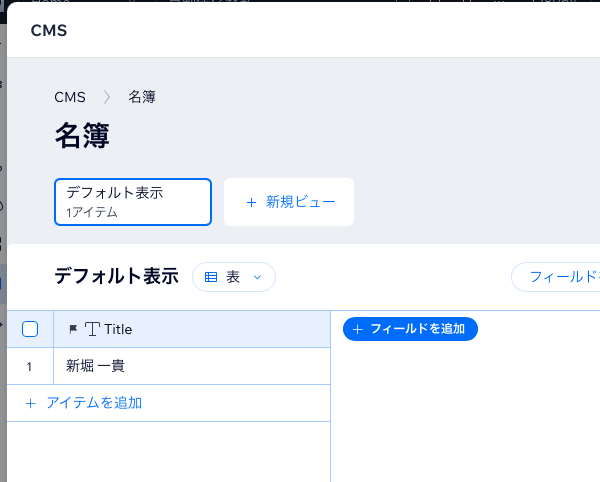
名簿コレクションのデータが確認出来る。

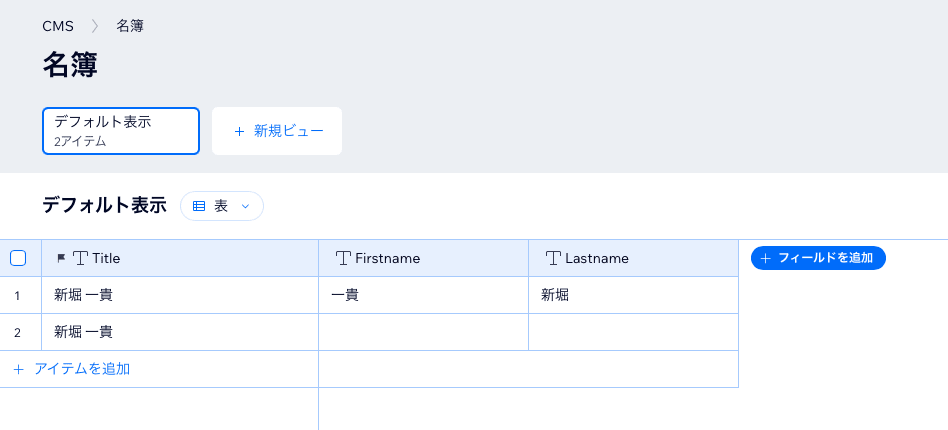
「名簿」のデータ
動作確認で入力したデータ「新堀 一貴」が「Title」に登録されている事が確認出来る。
Veloで小細工する
今回はデータフックを使って登録値に手を加えることを目標としている。具体的には、氏名(Title)をフォームから入力された際に、姓と名を別フィールドに分割して自動登録するような仕組みを作る。
コレクションにフィールドを追加する
フィールドを二つ追加する。どちらもテキストを入力するためのカラム。
| フィールドタイプ | フィールド名 |
|---|---|
| テキスト | Firstname |
| テキスト | Lastname |
フィールドは名簿コレクションのCMS画面で追加出来る。

名簿コレクションのCMS画面
「+フィールを追加」ボタンを押すと、ダイアログが現れる。それぞれのフィールドを作成する。

Fistnameフィールドを追加する

Lastnameフィールドを追加する

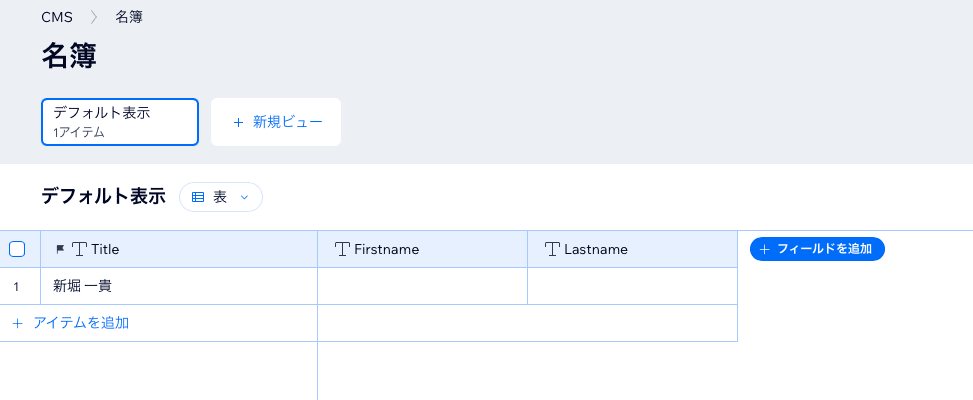
二つのフィールドが追加された名簿コレクション
作成した二つのフィールドに自動的に値が登録されるような仕組みをVeloで作成する。
スクリプトを書く
書かなければならないスクリプトは一つ。data.jsというバックエンドコードを作成する。データフックはdata.jsに書くことになっている。その前にデータフックについて簡単に説明しておく。データフックはある処理の前後に任意の処理を割り込ませることができる機能だと思えば良い。例えば「コレクションにデータ登録をする処理」が存在しているとして、その前後に好きな処理を割り込ませることができる。今回の場合は登録処理の直前に処理を割り込ませる。「入力値を分割して、FirstnameフィールドとLastnameフィールドに登録しなさい」というような処理を割り込ませる。
data.js
左サイドバーから「{}」を選択し、バックエンドコードを開く。

バックエンドコードを利用する
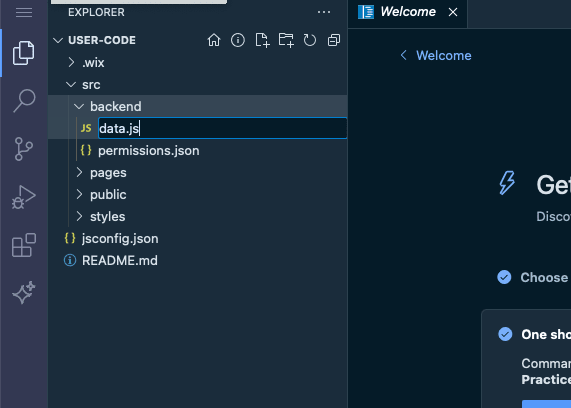
WixIDEが開き、backend/data.jsを作成する。

data.jsを作成する
export function eqr684g_beforeInsert(item, context){
// 入力された値を取得する
// フォームから入力された情報はitem.titleで取得出来る
let title = item.title
// titleの値を「 」半角スペース、「,」カンマ、「.」ピリオドで区切る。
let nameValues = title.split(' ')
// 区切られた結果が2つに分割されたら前方をlastname、後方をFirstnameとする。
if(nameValues.length == 2){
item.firstname = nameValues[1]
item.lastname = nameValues[0]
}
return item
}
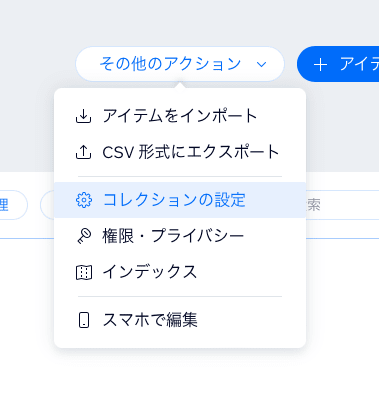
スクリプトは上記の通り。ただし、先頭のexport function eqr684g_beforeInsert(item, context){はそれぞれの環境によって異なるので注意。具体的にはeqr684g_beforeInsertの部分。ここはfunction名。データフックの関数は2つの値で構成されている。「_」アンダーバーを挟み前方は「コレクションID」で後方は「データフック名」。「コレクションID」の部分は、WiXのドキュメントでは「コレクション名」となっているので注意。コレクションIDはコレクションの設定画面で確認出来る。

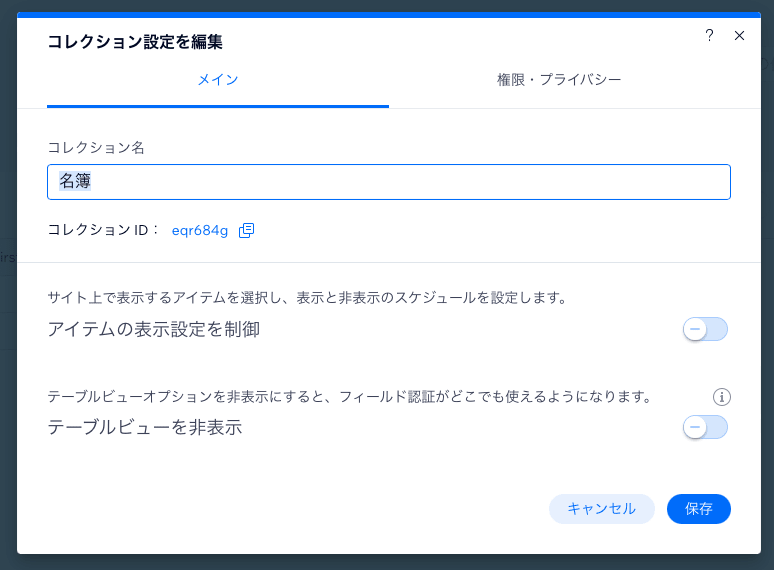
コレクションの設定

コレクションIDを確認
これはコレクション名が日本語なので適当なIDが生成されたと思われる。そういう意味では、コレクションをVeloで使う場合は英数字を使ったコレクション名を使った方が良いのかも。僕の環境ではIDが「eqr684g」となっていた。function名の前方はこれになる。
後方のフック名は用意されている中から選ぶ。データフックを使ってどのタイミングで処理を割り込ませたいかがポイント。今回は登録直前なので、登録(Insert)の直前(before)なので「beforeInsert」を使う。
次に2つの引数について。データフック関数は2つの引数を受けとることになっているらしい。一つ目の引数はデータフックの種類によって異なる。beforeInsertの場合は、登録情報の塊。フォームに入力された値などは登録情報になるので1つめの引数(item)に含まれている。二つ目の引数(context)には現在の利用者情報などの状況を表す情報が含まれている。今回は一つ目の引数を使うのでそちらに注目。
一つ目の引数は登録情報が含まれている。名簿コレクションはフィールドがTitleとFirstnameとLastnameなのでこれらのフィールドに登録する値が含まれている。入力欄をCMSに接続する設定を思い出す。

入力欄を名簿コレクションの「Title(テキスト)」に設定
入力欄を名簿コレクションのTitle(テキスト)に設定している。入力欄の値はitemのtitleに格納されている(item.title)。ここで注意点。フィールド名は「Title」なのにitem.titleは小文字で「title」としている。これは「フィールド名」ではなくて「フィールドキー」という値。
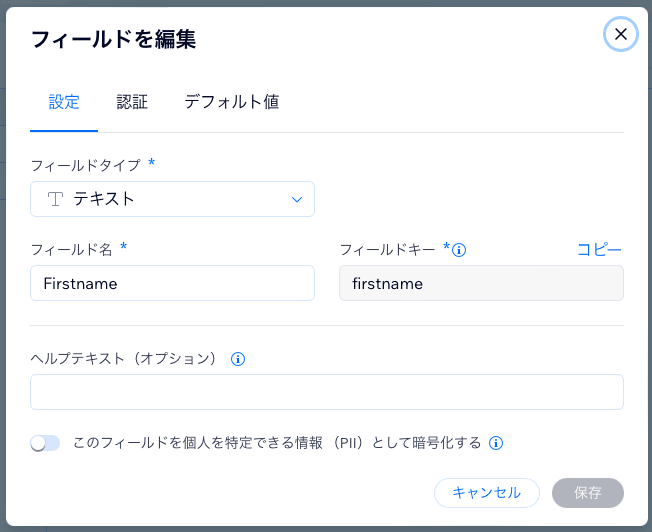
CMSから名簿コレクションを開き、フィールドの編集で確認出来る。

フィールドの編集を開いて、フィールドキーを確認する

Titleフィールドの、フィールドキーは「title」

Firstnameフィールドの、フィールドキーは「firstname」

Lastnameフィールドの、フィールドキーは「lastname」
各フィールドのフィールドキーがスクリプトでは使われる。Titleフィールドの値を処理するときにはitem.title。Firstnameフィールドの値を処理するときにはitem.firstname。Lastnameフィールドの値を処理するときにはitem.lastname。
次に値の分割。let nameValues = title.split(/[\s,\.]/)で処理されている。title.split()でtitleに含まれる文字列を指定文字で分割できる。「()」丸括弧内に分割文字を指定する。入力欄には名前が入力されるの、半角スペースで分割し前後を姓名で分ければ良い。この場合title.split(' ')で指定すれば良い(丸括弧内はシングルクォーターで半角スペースを括ってる)。しかし、スクリプトではtitle.split(/[\s,\.]/)としている。これは正規表現という指定方法。ちょっと応用。空白文字(\s:「半角スペース」「タブ」「改行」など)やピリオド(.)やカンマ(,)を分割対象として指定している。(「\s」は空白文字を表す。本来は全角スペースは対象外だが、UTF-8ではマッチするらしい。不安もあるのでtitle.split(/[\s,\. ]/)年、全角スペースも[]に含めれば明示的に対象にできる)
分割された値は配列になり、nameValuesに格納される。
if(nameValues.length == 2){...}で幾つに分割されたのか確認し、分割数が2つ出なければ姓名が判定できないので処理しない。分割数が2つであれば配列の一つ目の値を姓と判断しitem.lastname=nameValues[0]する。二つ目の値は名と判断しitem.firstname=nameValues[1]する。配列の添え字は0から始まる連番なので注意。
最後にreturn itemとし、加工したitemを呼び出し元に返却する。この一行を忘れると、どんなにitemを加工しても加工は反映されないので注意。
動作確認
システムを公開し、動作を確認する。

公開されたページ
「新堀 一貴」と入力し、「登録」ボタンを押す。

入力例
WixStudioから名簿コレクションを確認する。

名簿コレクション
データが格納されていることが確認出来る。
まとめ
データフックを使ったサンプル作りをした。データフックを使うとコレクションが処理するタイミングの前後に任意の処理を割り込ませることができる。ここで言う「コレクションの処理」として挙げられるのは、データの登録や更新、削除、読み出しなど。詳しくはVelo:データフックについてを参照。コレクションをVeloで操作する可能性がある場合、コレクション名は半角英字で作成した方が良い(確認してないが先頭に数字もダメだと思う)。WiXのドキュメントを見ているとフィールド名やコレクション名を使うっぽいことを書いてるけど注意。
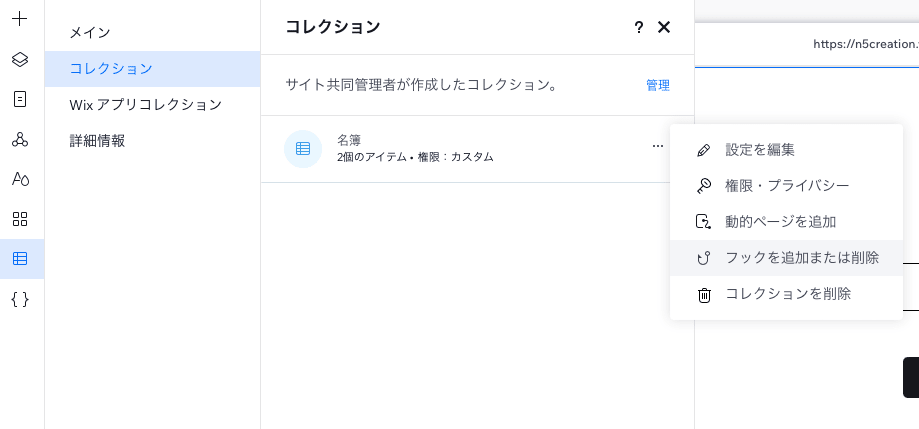
フックを作るときdata.jsをバックグラウンドコードに作成し手作業でフックを作成したが、メニューとしても用意されている。

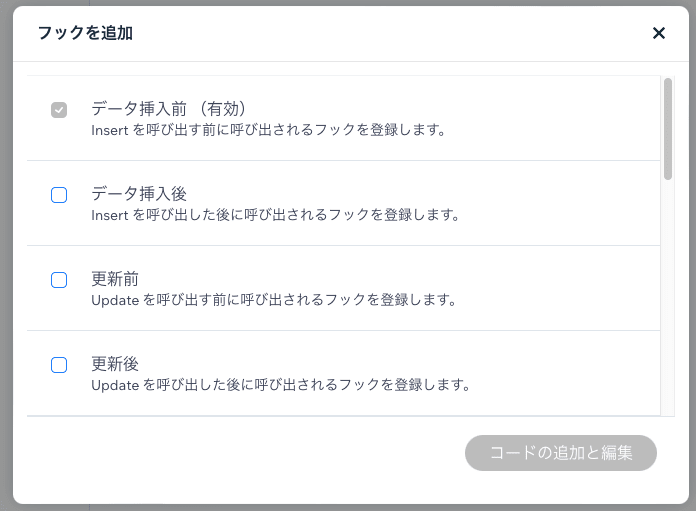
フックを作成する

フックを追加ダイアログ
こちらを使った方がスムーズだったかもしれない。
Discussion