WixStudioでVeloを使う Step 8 「超簡易的!サイトをパスワード保護(後編:バックエンドコード)」
はじめに
WixStudioでVeloを使う Step 7 「超簡易的!サイトをパスワード保護(前編)」 の続きになる記事。それっぽい動きをするけど、結構重大な問題を抱えているのでそこを解消する。
重大な問題
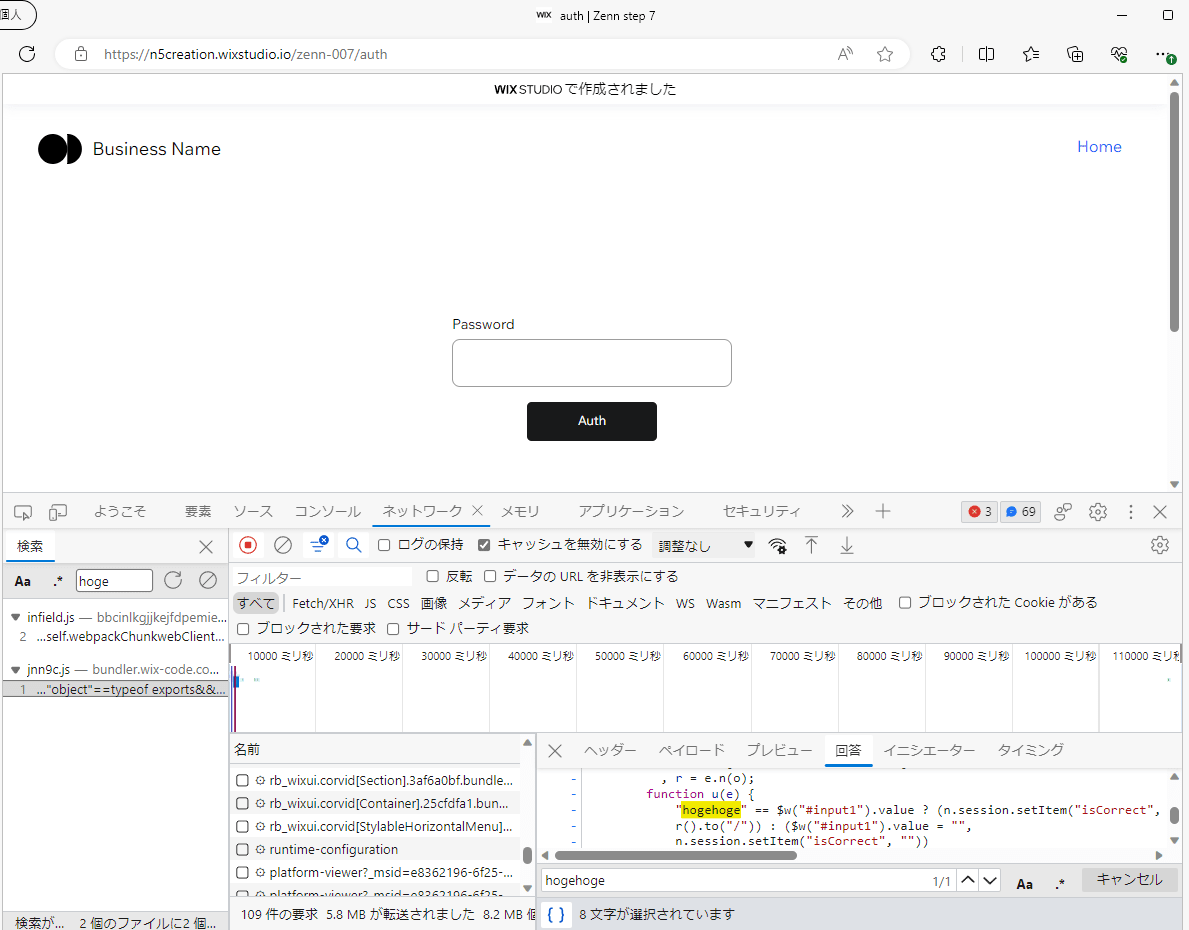
実はパスワードが漏れている。パスワードは「hogehoge」にしてある。

パスワードが丸見え
ページコードやグローバルコードに書かれたスクリプトは、サイトにアクセスした際にダウンロードされる。ダウンロードされたスクリプトがブラウザで実行される。だから、Authページに記述したパスワード「hogehoge」も含まれた状態のスクリプトがダウンロードされることになる。スクリプトの中身を探せば見つけ出せる。
パスワードなどの重要な情報はグローバルコードやページコードに書くべきではない。
バックエンドコード
ページコードやグローバルコードはブラウザ側で実行されるスクリプト、だからダウンロードされる必要があるし、ダウンロードされるから中身も丸見え状態になる。そして、これらブラウザ側の環境ことをフロントエンドと呼ぶ。
今回触れるバックエンドコードはフロントエンドの逆。つまり、ブラウザ側で実行されないコード。どこで実行されるかというとサーバ側で処理される。
フロントエンドとバックエンドを組み合わせて処理することが大切になる。
- フロントエンドで利用者からの操作を取得する ... フロントエンド
- 取得した情報を元にバックエンドコードに処理をさせる ... フロントエンド -> バックエンド
- 結果をフロントエンドで取得しする ... バックエンド -> フロントエンド
- 画面に反映する ... フロントエンド
という感じ。
パスワードの照合はバックエンドコードで行う
バックエンドに任せたい処理は「入力値が『hogehoge』であるか」というチェック。
// 入力値が正しい値かどうか判定する。今回は正しい入力値を「hogehoge」とする。
if( inputValue == "hogehoge"){
...
入力値はフロントエンドで取得する必要があるが、上記の判定をバックエンドで処理し、結果をフロントエンドで取得する流れを作ることになる。
バックエンドコードを始める
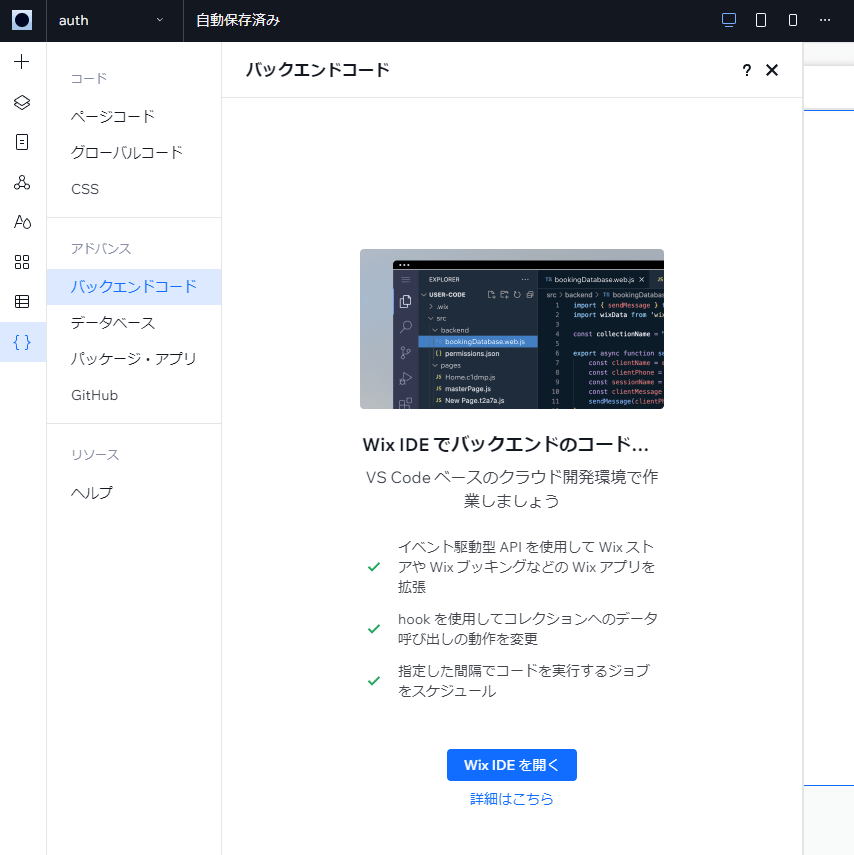
サイドバーから「{ }」ボタンを探して押す。「バックエンドコード」を選択する。

バックエンドコードを始める
「Wix IDEを開く」ボタンを押す。

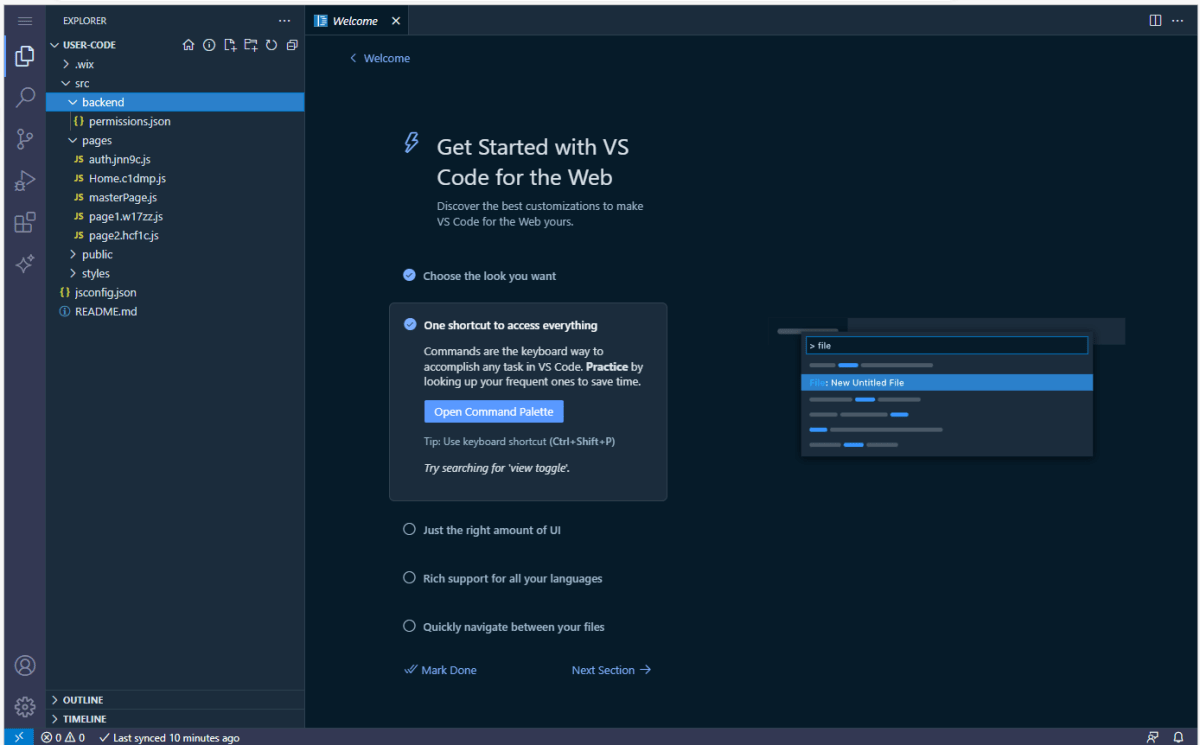
VSCodeベースのWix IDE
VSCodeベースのWix IDEが別タブで開かれる。
WixIDEではバックエンドコードに限らず、ページコードやグローバルコードなども編集することができる。VSCodeに慣れていればこちらの方が便利な気がする。というか、使い慣れてない人もなるべくこちらに慣れた方が良い気がする。
WixIDEの左サイドバーより「Explorer」を開き、「backend」を探す。ここにスクリプトファイルを作成することになる。
ちなみに、「pages」には今までに作成したスクリプトがファイルとして存在している。
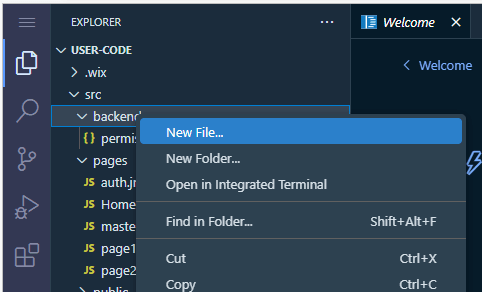
.jswファイル
ファイル名はわかりやすいものにすれば良い。今回は認証系なので「siteauth」とでもしておく。拡張子は注意が必要。フロントエンドから参照(利用)されるバックエンドコードは拡張子を「.jsw」とすることになっている。このファイルには、必要な処理を関数として用意し、フロントエンドから呼び出せるようにしておく。このファイルをVeloでは「ウェブモジュール」と呼んでるっぽい。

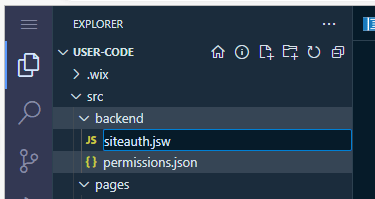
ファイルを作成(backend)

backend/siteauth.jsw
Velo Reference - Writing Backend Code
コードを書く
ウェブモジュール(siteauth.jsw)とページコード(Auth)を書く。
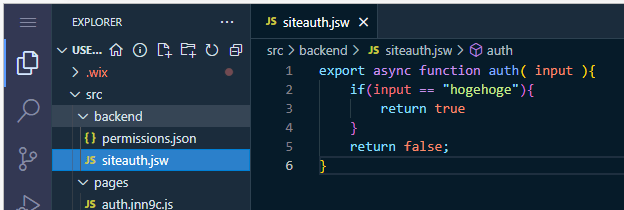
siteauth.jsw

backend/siteauth.jswにコードを書く
export async function auth( input ){
// 入力値が正しい値かどうか判定する。今回は正しい入力値を「hogehoge」とする
if(input == "hogehoge"){
// 正しければ結果として「true」を返す。
return true
}
// 間違っていれば結果として「false」を返す。
return false;
}
もしくは
export async function auth( input ){
// 入力値と"hogehoge"を比較した結果を返す。
// 比較演算子の結果は真偽値(true or false)になる。
return (input == "hogehoge")
}
siteauth.jsw はこんな感じ。
export async function auth(input){ ... }で、入力値をチェックするための機能を関数として定義。exportを付加して、フロントエンドのスクリプトからimportされる際に、auth関数が使えるようになる。
auth関数には引数を渡して使うことになる。具体的には利用者から入力された値の想定。バックエンドコードからはページ画面内の要素を参照することができないため、関数を利用するフロントエンドのスクリプトから関数に渡してもらう。
フロントエンドのスクリプトからウェブモジュールの関数を呼び出した場合、返される結果はPromiseになるらしい。なので、一応関数の宣言にasyncを付加した。
ページコード(auth)
ページコード(auth)もWixIDEで編集ができるので、このままWixIDEを利用する。
ページコードを編集するとき、ファイル名に識別用(?)なのかランダム(?)な文字列が付加されているので注意。

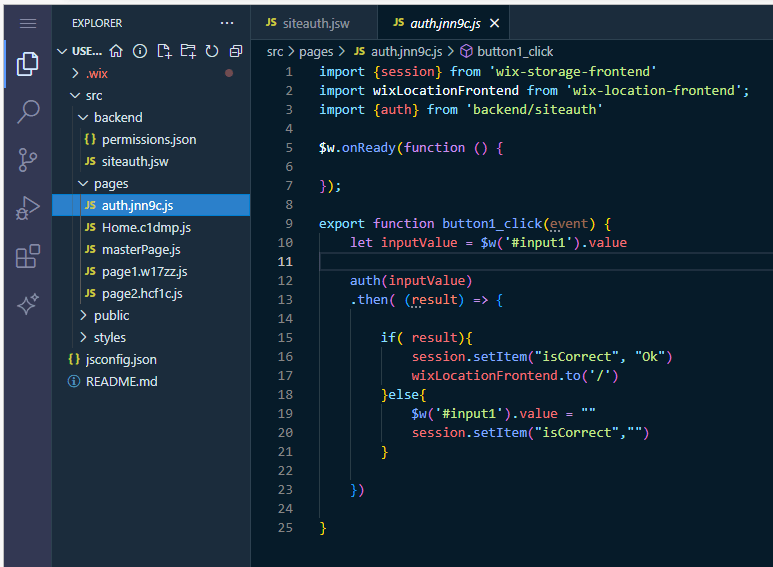
pages/auth.xxxx.jsにコードを書く
import {session} from 'wix-storage-frontend'
import wixLocationFrontend from 'wix-location-frontend';
// backend/siteauthのauth関数を使う準備
import {auth} from 'backend/siteauth'
$w.onReady(function () {
});
export function button1_click(event) {
let inputValue = $w('#input1').value
// backend/siteauthで定義されたauth関数を使う。
// resultには、入力値の照合結果が入ってくる。
auth(inputValue)
.then( (result) => {
if( result){
// 正しい入力値の場合
session.setItem("isCorrect", "Ok")
wixLocationFrontend.to('/')
}else{
// 正しくない入力値の場合
$w('#input1').value = ""
session.setItem("isCorrect","")
}
})
}
変更した場所のみ抜粋
import {auth} from 'backend/siteauth'
import文を追加している。バックエンドコードをインポートする際には「backend/」からファイル名を指定する。ファイル名に拡張子は不要。ウェブモジュールであるsiteauthから、auth関数を読み込む。
auth(inputValue)
.then( (result) => {
if( result){
session.setItem("isCorrect", "Ok")
wixLocationFrontend.to('/')
}else{
$w('#input1').value = ""
session.setItem("isCorrect","")
}
})
auth関数に引数(入力値)を渡す。ウェブモジュールの関数は戻り値がPromiseとなるため.then()が続く。認証結果がresultとして取得出来るので判定する。resultの値は真偽値(true or false)。auth関数の処理でreturnされた何れか。
ファイルの編集後は保存は不要。すぐに反映されてる。
WixStudioの画面から公開すれば良い。
動きは前回作成したものと変わらない。
まとめ
フロントエンドとバックエンドの関係を整理する。フロントエンドのスクリプトは画面要素を操作したり、利用者との対話がメインのスクリプトになる。例えば「ボタンを押す」「値を入力する」「ページにアクセスする」といった利用者からのリクエスト。利用者に「結果を表示する」というようなレスポンス。これらが対話。フロントエンドではこれらを担う。バックエンドではサーバ側で保持している情報の取得したり、機密情報へのアクセスなどで使う。また、サイト全体で利用するような関数をまとめておくこと。結果としてスクリプト開発がスムーズになるし、安全に開発が出来るようになる。
Discussion