WixStudioでVeloを使う Step 7 「超簡易的!サイトをパスワード保護(前編)」
はじめに
前回の記事でセッションについて扱った。サンプルとしてユーザによる入力値を保持するサンプルができた。しかし、これはあまり実用的ではない。もう少し工夫してみる。例えば、セッションを使ってサイト全体をパスワードで保護してしまうとか。
目標:サイトをパスワードで保護する
初めに言っておくけど、本当に、とっても簡易的。サイトにパスワード入力フィールドを用意する。正しいパスワードを入力するとサイトが閲覧できるようになる。もし、正しいパスワード認証がされていない場合は、認証ページ以外にアクセスしても即座に認証ページに遷移させてしまう。そんな感じ。
準備
いくつかページを用意する。必須なものもあるが、検証のためにも少し多めに作成。ページの内容は空でも良いけど、わかりづらくなるので各ページにはテキスト要素(Authページを除く)を配置している。

Home

Page1

Page2

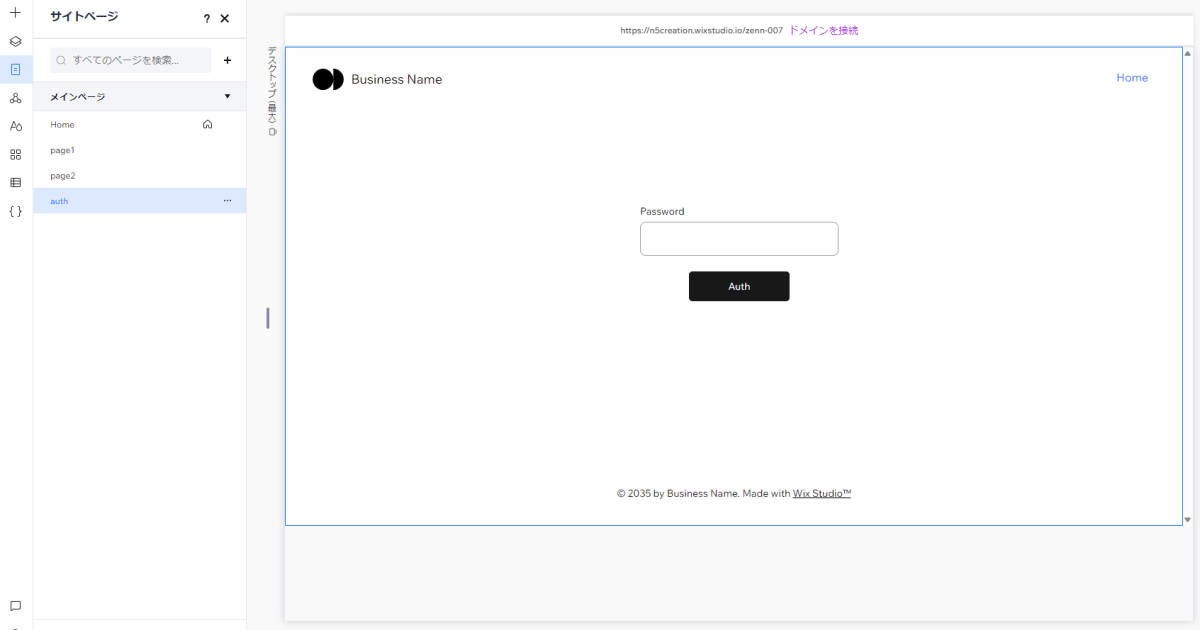
Auth
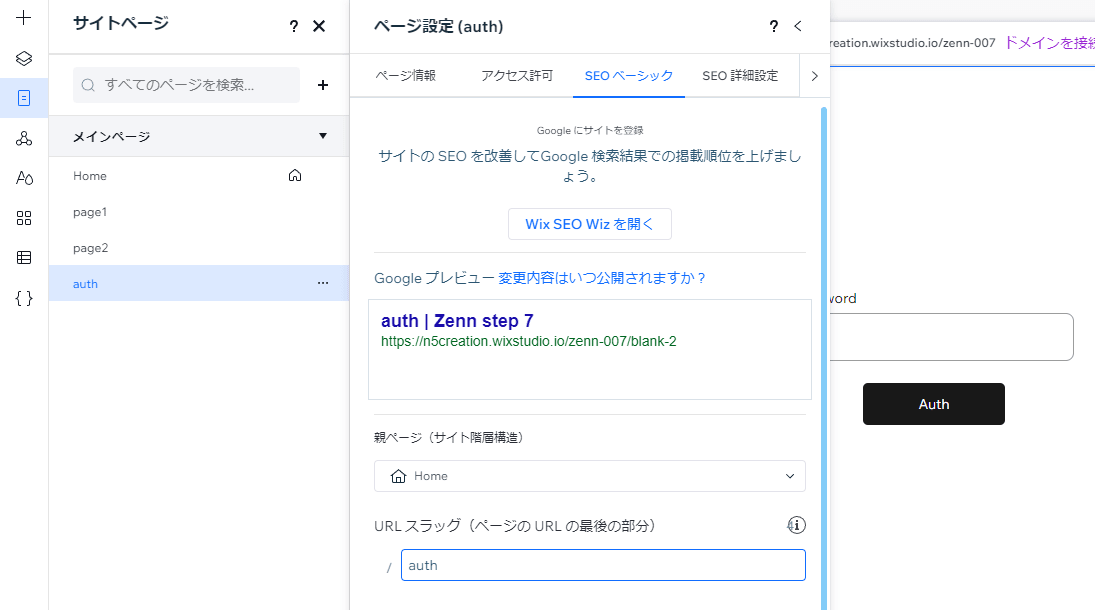
各ページのURLも設定しておく

ページスラッグの設定
| ページ | URLスラッグ |
|---|---|
| Home | / |
| Page1 | /page1 |
| Page2 | /page2 |
| Auth | /auth |
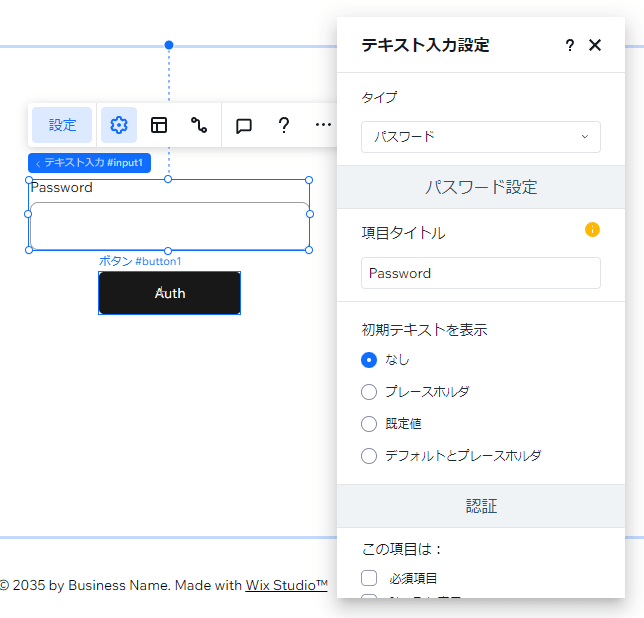
Authページに配置したテキスト入力要素もパスワード入力用に変更しておく。
テキスト入力要素を配置するときはVeloを予め有効にしておかなければいけないので注意。Veloが有効で無い場合「入力欄」のパーツが表示されない。

Authページ。パスワード入力欄の設定
スクリプトを書く
まずはAuthページのページコードを書く。書かなければいけないコードを箇条書きにする。
- Authボタン(#button1)に、クリックイベント(
onClick())を追加する。 - Authボタンが押下されたら、パスワード入力欄(#input1)の入力値を取得する。
- 入力値が正しい値かどうか判定する。今回は正しい入力値を「hogehoge」とする。
- 正しい入力がされた場合は、セッションに正しい入力がされたことを保存する。
- さらに、Homeページに遷移させる。
- 正しくない入力がされた場合は、パスワード入力欄を空にする。
- 念のためセッションからも不要な値を消す

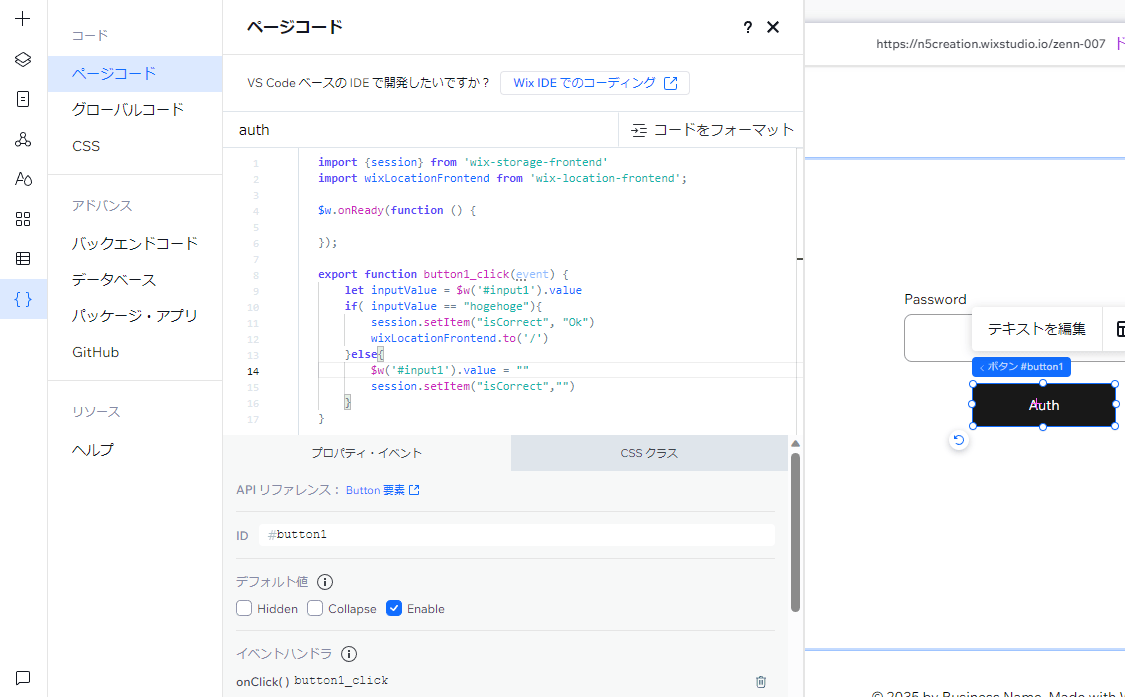
ページコード - Auth
コメントありのスクリプトは以下。
import {session} from 'wix-storage-frontend'
import wixLocationFrontend from 'wix-location-frontend';
$w.onReady(function () {
});
export function button1_click(event) {
// Authボタンが押下されたら、パスワード入力欄(#input1)の入力値を取得する。
let inputValue = $w('#input1').value
// 入力値が正しい値かどうか判定する。今回は正しい入力値を「hogehoge」とする。
if( inputValue == "hogehoge"){
//正しい入力がされた場合は、セッションに正しい入力がされたことを保存する。
session.setItem("isCorrect", "Ok")
//さらに、Homeページに遷移させる。
wixLocationFrontend.to('/')
}else{
// 正しくない入力がされた場合は、パスワード入力欄を空にする。
$w('#input1').value = ""
// 念のためセッションからも不要な値を消す
session.setItem("isCorrect","")
}
}
認証に必要なコードは上記のみ。Authページに記述すれば終わる。
次は未認証状態でAuthページ以外にアクセスした場合にAuthページに遷移させる処理。
こちらはグローバルコードに書く。処理を箇条書きにする。
- Authページ以外で処理を行う
- ページにアクセスされたら、セッションから認証状態を取得する。
- 認証状態が「認証済」だったなら、何もしない。
- 認証状態が「未認証」だったなら、Authページに遷移する。

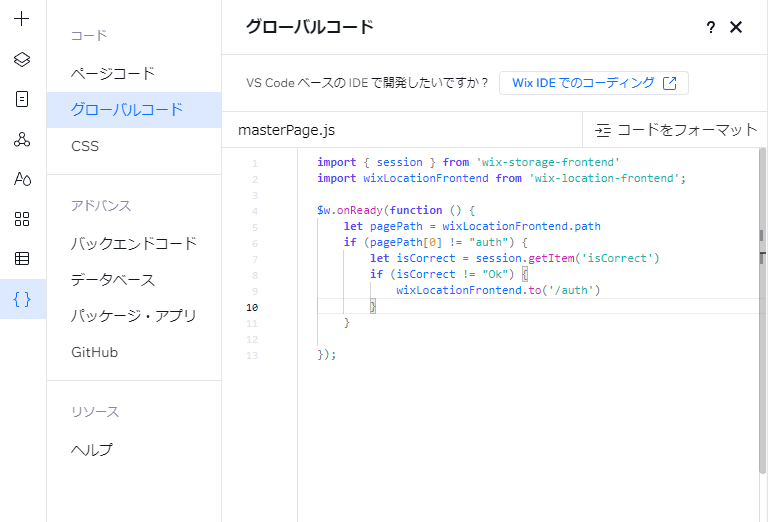
グローバルコード - masterPage.js
コメントありのスクリプトは以下。
import { session } from 'wix-storage-frontend'
import wixLocationFrontend from 'wix-location-frontend';
$w.onReady(function () {
// Authページ以外で処理を行う
let pagePath = wixLocationFrontend.path
if (pagePath[0] != "auth") {
// ページにアクセスされたら、セッションから認証状態を取得する。
let isCorrect = session.getItem('isCorrect')
// 認証状態が「認証済」だったなら、何もしない。
// 認証状態が「未認証」だったなら、
if (isCorrect != "Ok") {
// Authページに遷移する。
wixLocationFrontend.to('/auth')
}
}
});
認証済チェックに必要なコードは上記のみ。グローバルコードに記述すれば終わる。
let pagePath = wixLocationFrontend.path の記述によって、アクセスしたページのURLのパスが取得される。参考 - wix-location-frontend path。
wix-location-frontend は、URLを指定してページを切り替える以外にもURLの情報などを取得することができる。

URL
例えば https://n5creation.wixstudio.io/zenn-007/auth のようなURLの場合。wix-location-frontendを利用すると以下の情報が取得される。
| wix-location-frontend | https://n5creation.wixstudio.io/zenn-007/auth を対象とした場合に取得される値 |
|---|---|
| wixLocationFrontend.url | https://n5creation.wixstudio.io/zenn-007/auth |
| wixLocationFrontend.baseUrl | https://n5creation.wixstudio.io/zenn-007 |
| wixLocationFrontend.path | auth |
| wixLocationFrontend.protocol | https |
wixLocationFrontend.pathは注意。配列形式で取得される。wixLocationFrontend.urlからwixLocationFrontend.baseUrlを除いた部分をパス(path)と呼ぶ(「?」が含まれる場合は、その手前までの部分)。パス部分にスラッシュ(「/」)が含まれる場合は、スラッシュ区切りで分割されて格納される。もし、パス部分が「abc/def/ghi」だった場合には abcとdefとghiに分割されて配列変数に格納される。変数名をpとした場合、p[0] = 'abc' p[1] = 'def' p[2] = 'ghi'といった具合で値が格納される。
配列変数は複数の値を一つの変数で保持できる特殊な変数。一つの変数で複数の値を保持するため、格納された値を取得するときにはインデックス(0から始まる番号を大括弧で括る。[0][1][2]..。「添え字」とも呼ぶ)を付加する。
デモ
今回は動画で。
まとめ
セッションに格納された情報を元にページに表示されるコンテンツを制御する方法を確認した。今回はページの閲覧制限を簡易的に実施した。未認証時には、Authページに遷移されるが、一瞬アクセスしたページが表示されてしまうのが悔しい。認証チェックするためのタイミングとして最適な箇所が見つけられなかった。また、認証の仕組みやパスワードの記述をAuthページのページコードに記述しているのはイマイチ。バックエンドコードに関数化しておいた方が良い。これは次回。
Discussion