WixStudioでVeloを使う Step 4 「時刻によって合わせて挨拶文を表示する」
はじめに
Step1の記事、Step2の記事、Step3の記事で、Veloでスクリプトを書くための手順を確認している。
ここからはJavascriptそのものをもう少し詳しく触れていく。
やりたいことを考える
プログラミングの学習をするときに一番大事なことは良質な入門書を手に入れることではなくて、目標を持つこと。何をしたいのかを明確にすることが大切。これは学習するときに限らず、今後プログラムを書くときは常に考えなければいけないこと。目的がないままに学習を始めると数百ページの入門書を1ページ目から読み続けなければならない。そして、飽きる。やりたいことが明確なら、それに必要な事を摘まめば良い。ここまでは余談。
今回の目的は「ページに『あいさつ』を入れる」ことにする。
目的:ページに『あいさつ』を入れる
適当なテキストをページに用意する。テキストの内容は「あいさつ」。ページにアクセスする度に、テキストの内容を適切な「あいさつ」に切り替える。例えば、朝にページにアクセスしたなら「おはよう」、昼にアクセスしたなら「こんにちは」、夜にアクセスしたなら「こんばんは」といった具合。
くだらなそうだけど「こんにちは○○さん」なんて感じでヘッダに入っていたら僕は嬉しい。過去にそんなギミックを入れたこともある。
準備
全体の流れとしてはこんな感じ。
- ページにテキスト要素を配置する。
- テキスト要素の中身を「おはよう」にする。
- テキスト要素を時間で切り替える処理をスクリプトで書く。
ページにテキスト要素を配置する
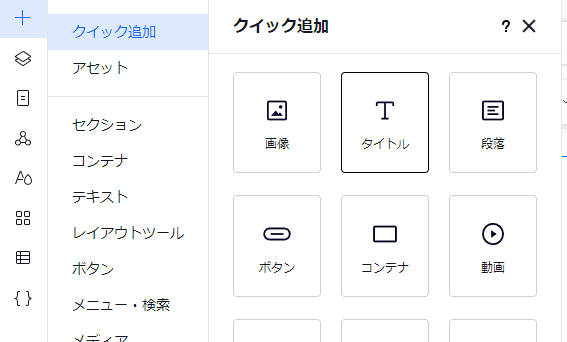
まずは、ページにテキスト要素を配置する。

テキスト要素は位置する1
位置は適当に調整する。

テキスト要素は位置する2
僕の環境では、新しく追加されたテキスト要素のIDが「text4」になっている。これは環境によって異なるので注意。確認しておく。
テキスト要素の中身を「おはよう」にする
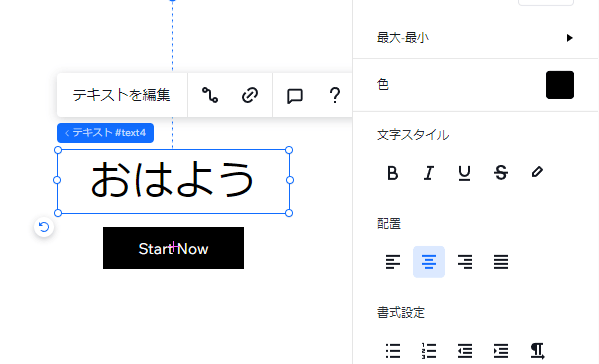
正直、テキストの内容は何でもいいが「おはよう」にしておく。

テキストの内容を変更する
ついでに、テキストは中央揃えにした。
テキスト要素を時間で切り替える処理をスクリプトで書く
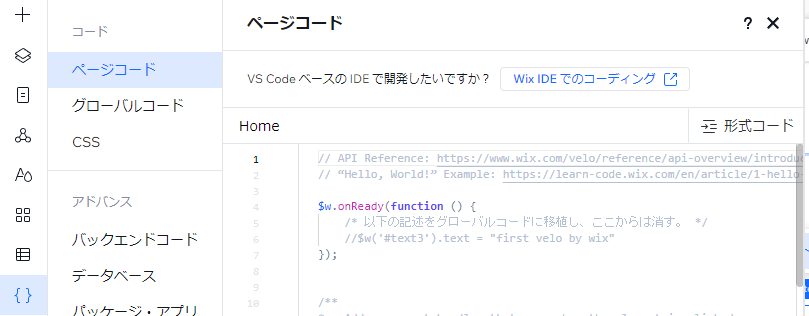
とりあえず、テキスト要素を配置したページを選択した状態でサイドバーの「{ }」を押す。ページコードの編集を行う。

ページコードの編集画面
プログラムを書く
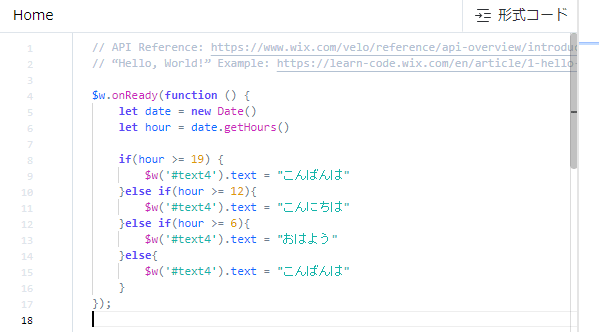
エディタに以下のプログラムを書く。解説は後ほど。
$w.onReady(function () {
let date = new Date()
let hour = date.getHours()
if(hour >= 19) {
$w('#text4').text = "こんばんは"
}else if(hour >= 12){
$w('#text4').text = "こんにちは"
}else if(hour >= 6){
$w('#text4').text = "おはよう"
}else{
$w('#text4').text = "こんばんは"
}
});

ソースコード
ソースコードを入力したプレビューする。

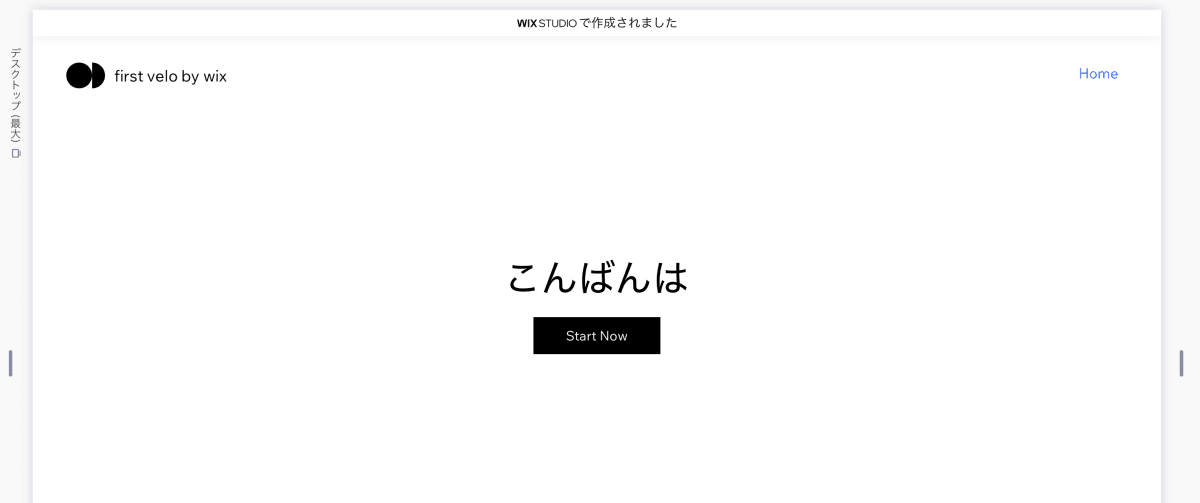
プレビュー
この記事を書いてるただ今の時刻は19時45分頃。19時を過ぎているので「こんばんは」が表示される。
もし、正しく表示され無い場合は記述をよく確認する。原因として考えられる点としては、記述の間違いと$w('#text4')で指定しているテキスト要素のIDはよく確認する。
解説
プログラムの概要はこんな感じ。時刻に応じてテキストの内容を書き換えている。テキストの内容は0から6時までは「こんばんは」。6時から12時までは「おはよう」。12時から18時までは「こんにちは」。それ以外(18時から24時まで)は「こんばんは」。
2つのポイント
このプログラムには2つのポイントがある。
- 時刻を取得する。
- 時刻に応じてテキストを変える。
時刻を取得する
ソースコードでは以下の部分が該当する。
//日時を取得する。取得した日時にdateという名前をつける。
let date = new Date()
//時分秒のうち時のみを取得する。取得した時にhourという名前をつける。
let hour = date.getHours()
let dateはプログラムでは変数宣言と呼ばれる記述。計算した結果や取得した内容に名前をつける行為。new Date()という記述によって日時を取得できる。let date =という記述で取得した日時に「date」という名前をつけたと考えていい。
今は現在の時刻(時分秒のうち時のみ)が欲しいので、dateに対して.getHours()という記述を付加すると0〜23の何れかの値が得られるという流れ。先程と同じくlet hour =という記述によって取得した値に「hour」という名前をつけている。
名前をつける行為は、プログラミングでは代入と読んでいる。名前としたdateやhourは変数と呼んでいる。変数は箱のようなイメージで解説されて、代入は箱に値を入れるイメージで解説される。
時刻に応じてテキストを書き換える
テキストの内容は時刻に応じて書き換えることになる。
| 条件 | $w('#text4').text |
|---|---|
| 0~6 | こんばんは |
| 6~12 | おはよう |
| 12~18 | こんにちは |
| それ以外(18~23) | こんばんは |
テキストの内容は0から6時までは「こんばんは」。6時から12時までは「おはよう」。12時から18時までは「こんにちは」。それ以外(18時から24時まで)は「こんばんは」。
条件に応じて異なる結果を得たり、処理を行うことを条件分岐とか選択構造と呼ぶ。要は「もしXXならばというヤツ。プログラムではこの表現に「if」を用いることが多い。Javascriptでも同じ。
if - else if - else
通称「if文」。ifとelse ifの後には丸括弧()がくる。()には条件を記述する。「もしXXならば」のXXの部分。条件のポイントは「YesかNoで答えられる問」と考えればいい。
今回のプログラムでは時刻が「18時以降ならば」「12時以降ならば」「6時以降ならば」が条件になる。「今の時刻は18時以降ですか?」という問は「Yes」か「No」で答えられるという感じ。
条件分岐をプログラムで表現した部分にコメントを入れてみるとこんな感じになる。
if(hour >= 18) {
//現在の時刻(時)が18以上ならば
$w('#text4').text = "こんばんは"
}else if(hour >= 12){
//現在の時刻(時)が12以上ならば
$w('#text4').text = "こんにちは"
}else if(hour >= 6){
//現在の時刻(時)が6以上ならば
$w('#text4').text = "おはよう"
}else{
//現在の時刻(時)が上記の何れにも該当しないならば
$w('#text4').text = "こんばんは"
}
>= は「以上」を表す記号。
| 記号 | 意味 |
|---|---|
>= |
以上 |
> |
より大きい |
<= |
以下 |
< |
より小さい(未満) |
== |
等しい |
条件の書き方は他にもあるけど、まずはこれらを抑えておけば良い。
if文の基本的な構造は次のように考える。
-
if( /*条件*/ ){ /*条件を満たしたときに実施したい処理*/ }で表す。 - 条件を満たさなかった場合は
else if( /*条件*/ ){ /*条件を満たしたときに実施したい処理*/ }が処理される。 - 何れも満たさなかった場合には
else{ /*実施したい処理*/ }が処理される。 -
else if( /*条件*/ ){ /*条件を満たしたときに実施したい処理*/ }は幾つ繋げて書いてもいい。 -
else if( /*条件*/ ){ /*条件を満たしたときに実施したい処理*/ }とelse{ /*実施したい処理*/ }は要らなければ書かなくてもいい。
上記プログラムを「6時以降ならば」「12時以降ならば」「18時以降ならば」の順で評価すると、正しい結果が得られないので注意が必要。理由は単純。6〜23時は全て初めの条件(hour >= 6)を満たしてしまうため、殆どの結果が「おはよう」になる。
応用
テキスト要素をヘッダ内に配するなどして、全てのページで表示されるようにする。さらに、プログラムはページコードではなくグローバルコードに書けば、サイト内のどのページを閲覧していても挨拶が表示されるようになる。

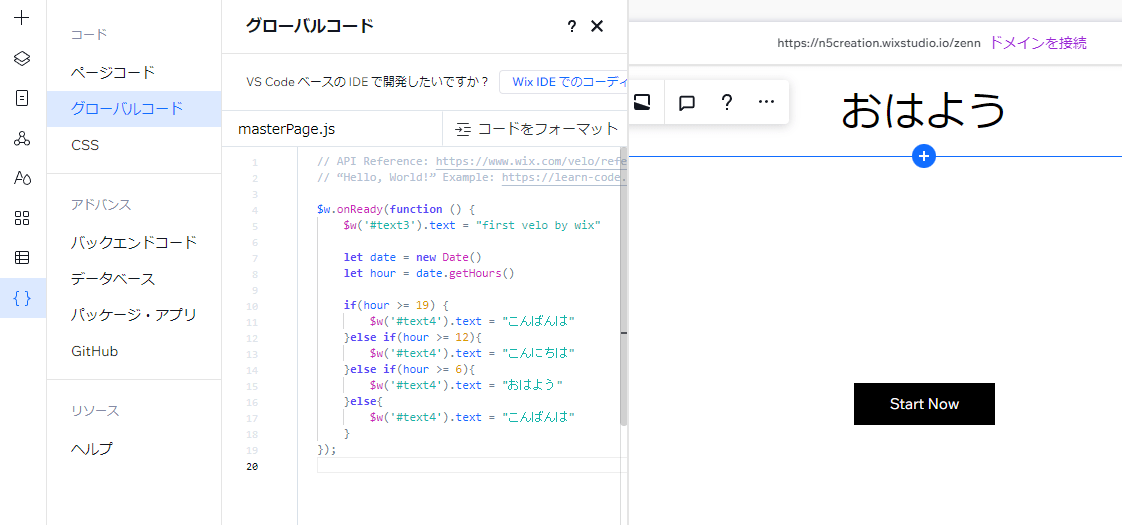
グローバルコードに移植
グローバルコードに移植するとき、対象となるテキスト要素もヘッダに移動しておかなければならないので注意。おそらく、グローバルコードはどのページでも実行されることになる為、グローバルコードで操作対象となる要素も全てのページ表示されることが約束されていないといけないってことなんだと思う。
まとめ
プログラムを書くときは目的を整理する。目的に必要なポイントを中心に必要なスクリプトを考える。目的を整理し、何を考えなければならないか考える。目的無しに勉強を始めると飽きる。
条件によって結果が変わるときはif文を使う事が多い。if文は条件に応じて処理を分けることができる。条件とは「YesかNoで答えられる問」のこと。
$w.onReady(function () {
//日時を取得する。取得した日時にdateという名前をつける。
let date = new Date()
//時分秒のうち時のみを取得する。取得した時にhourという名前をつける。
let hour = date.getHours()
if(hour >= 18) {
//現在の時刻(時)が18以上ならば
$w('#text4').text = "こんばんは"
}else if(hour >= 12){
//現在の時刻(時)が12以上ならば
$w('#text4').text = "こんにちは"
}else if(hour >= 6){
//現在の時刻(時)が6以上ならば
$w('#text4').text = "おはよう"
}else{
//現在の時刻(時)が上記の何れにも該当しないならば
$w('#text4').text = "こんばんは"
}
})
つづき
WixStudioでVeloを使う Step 5 「Velo APIを使ってみる wix-location-frontend」
Discussion