WixStudioでVeloを使う Step 5 「Velo APIを使ってみる wix-location-frontend」
はじめに
Veloを使えばWiXで作成したサイトをスクリプトで操作する事が出来る。これは今までのサンプルでも紹介済。スクリプトでサイトを操作するときAPIを知っていると、更に効率良く、そして最大限にWiXの魅力を引き出せる。この記事ではAPIについて触れる。
Velo API
VeloにはAPIが用意されている。APIとは「Application Programming Interface」の略で…(続きは他のサイトで)。簡単に言えば、製品やサービスを操作する為の手段を提供しているということ。Veloで用意されているAPIの対象はもちろんWiXサイト。WiXサイトをスクリプトから簡単に操作できるように、その方法をまとめてくれている仕組みだと思えば良い。
たくさんの機能が用意されている
単にAPIを使うといわれてもわかりづらいと思う。イメージとしては裁縫箱とか工具箱とかの様なものをイメージすれば良い。例えば、釘を木材に打ち付けるとする。釘を打ち付ける程度なら、その辺に転がっている重めの石でもあれば釘は打ち付けられる。紙を半分に切りたいとする。折り目をしっかりつけてから破けばそれなりに真っ直ぐ切ることができる。しかし、もし金槌があったら、ハサミがあったらと考える。これらの道具があれば、もっとスマートに簡単に目的が達成できる。APIはWiXサイトをスクリプトで操作する人のために用意されたツール群だと考えれば良い。目的に合わせて必要なものを使えば良い。
目標
今回の目標はスクリプトを使ったページ切り替えにする。ページ切り替えは通常、ボタンやメニューなどの要素にリンクとして設定する。リンクが設定された要素をクリックしたり選択することでページが遷移する。今回はこれらの設定を行わずスクリプトでページの切り替える仕組みを実現してみる。
API:wix-location-frontend
APIに wix-location-frontend というものが用意されている。スクリプトからページ(URL)を切り替えたりすることができるツール。もちろん、それ以外のこともたくさんできる。今回はこれを使う。
準備
ページ切り替えをスクリプトで行う為には、最低でも切り替え元と切り替え先の2ページが必要になる。

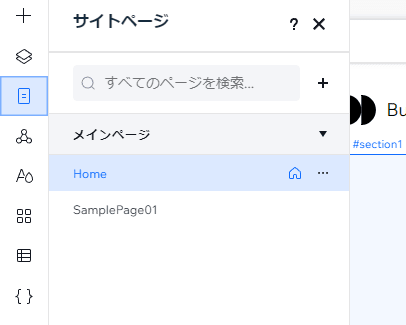
サイトには最低2ページ必要
さらに、切り替え先となるページにはURLを設定しておく。

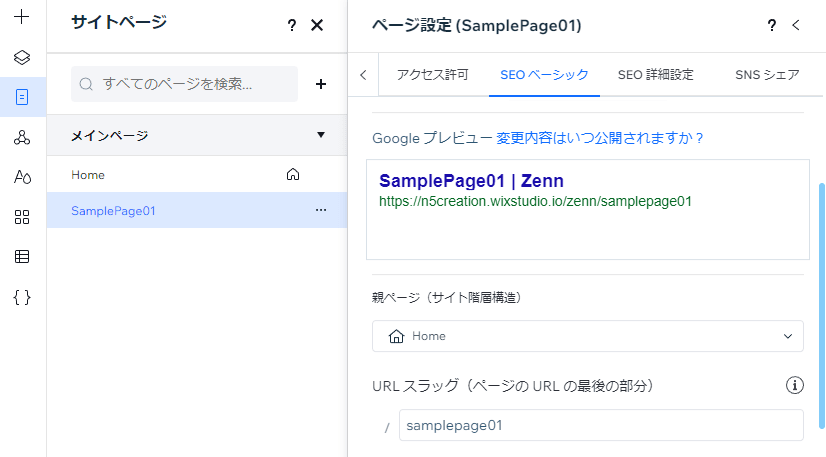
ページにURL(パス)を設定しておく
スクリプト
Homeのページコードを開く。前回の記事で作ったコードは、グローバルコードに移植済。

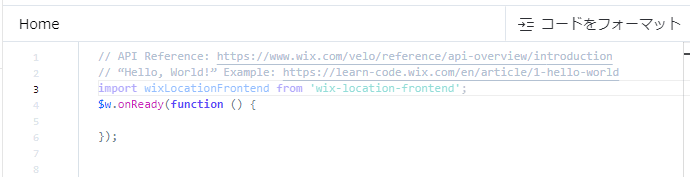
Homeのページコード
import文を書く
まずは、wix-location-frontendを使う準備をする。具体的にはimport文を書く。
これはAPIという工具箱から、wix-location-frontendという工具を取り出すようなイメージを持てば良い。

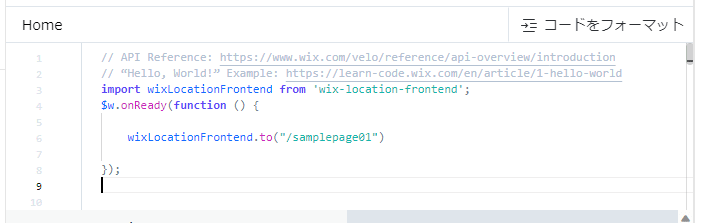
wix-location-frontendのimport文(3行目)
import wixLocationFrontend from 'wix-location-frontend'; を通称「インポート文」と呼ぶ。
インポート文は、工具箱から取りだした工具を使いますという宣言のようなものだと思えば良い。import XXXX from YYYY;という構造で記述されているが、これはYYYYという工具を、XXXXという名前で使いますという記述の仕方。wix-location-frontendという工具は、wixLocationFrontendという名前で、スクリプト内で使われることになる。
ページを切り替える処理
工具箱から工具を取り出すイメージが大切。そして、次は取りだした工具を使うイメージが大切。wixLocationFrontendの使い方はいくつかあるが、今回は「ページを切り替える」ために使う。これはwixLocationFrontend.to()という書き方で実現出来る。

wixLocationFrontend.to()
wixLocationFrontend.to()を使う時、丸括弧内には切り替え先となるページのURLを入れることになる。URLはダブルクォーテーションやクォーテーションで括る。URLの表記方法にはいくつかパターンがある。https(or http)から指定すれば、外部のサイトへ切り替えることもできる。「/」から記述すれば、サイト内のページへ切り替えられる。今回は切り替え先ページであるSamplePage01に「samplepage01」というURL(パス)を設定しているので、「/samplepage01」を指定した。
import wixLocationFrontend from 'wix-location-frontend';
$w.onReady(function () {
wixLocationFrontend.to("/samplepage01")
});
解説
wixLocationFrontend.to("/samplepage01")は、スクリプトが読み込まれた際に実行されることになる。このスクリプトはHomeのページコード。Homeが表示される際に読み込まれることになり、wixLocationFrontend.to()によって瞬時にSamplePage01へ切り替わることになる。
そして、この記述が書かれている限りHome画面にとどまることができなくなる。使いどころを考える必要がある。
応用
使いどころを考える。
import wixLocationFrontend from 'wix-location-frontend';
$w.onReady(function () {
wixLocationFrontend.to("/samplepage01")
});
上記のサンプルでページが切り替わるのは確認できるけれど、正直使いどころがかなり限定される。とどまることができないページに意味がない。一定の条件を満たさない限りとどまれないとか組み合わせが必要になる。
これは$w.onReady(function(){...})で無条件にwixLocationFrontend.to()を実行しているから発生している事象。
もう少し実用的なサンプルを考える。例えば、ドロップダウンを使う。

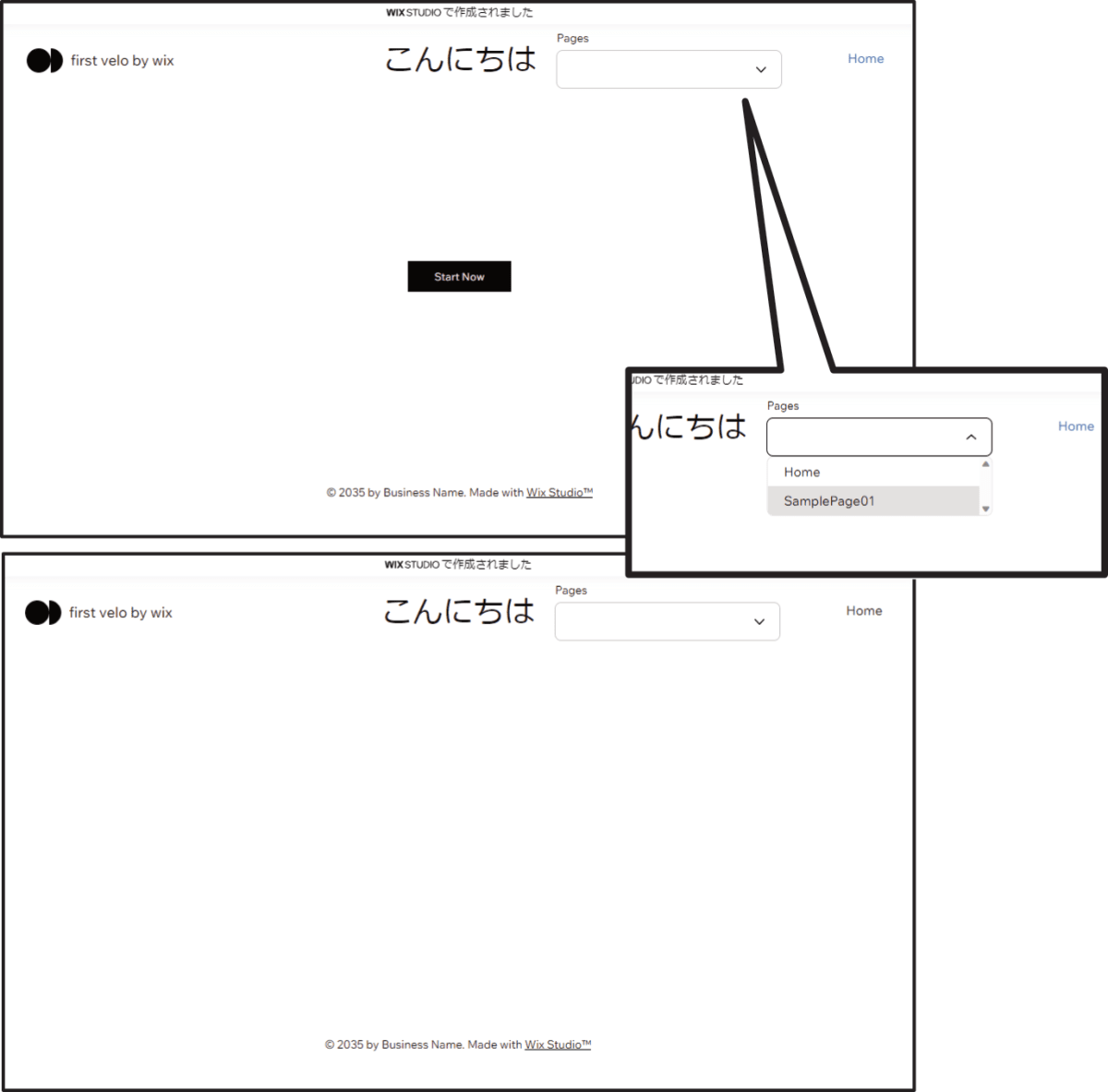
ドロップダウンを使う
ドロップダウンを使ったサイトメニュー
ドロップダウンをページ内に配置し、内容が切り替わったらページを切り替えるなど。ドロップダウンの項目はページの一覧にしておく。

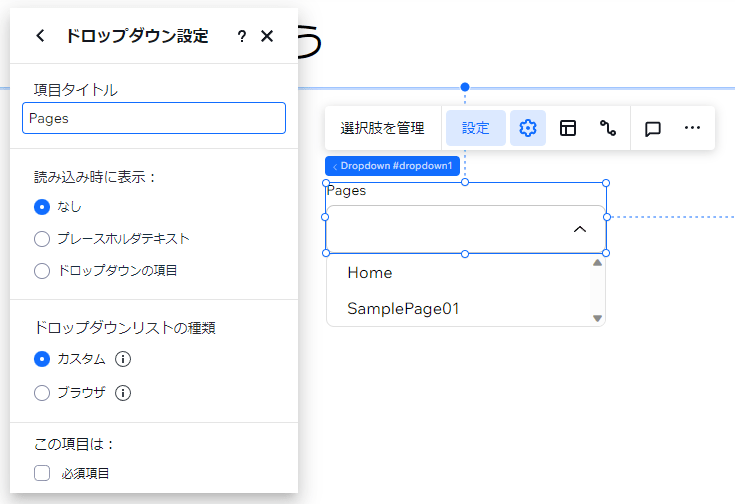
ドロップダウンの設定

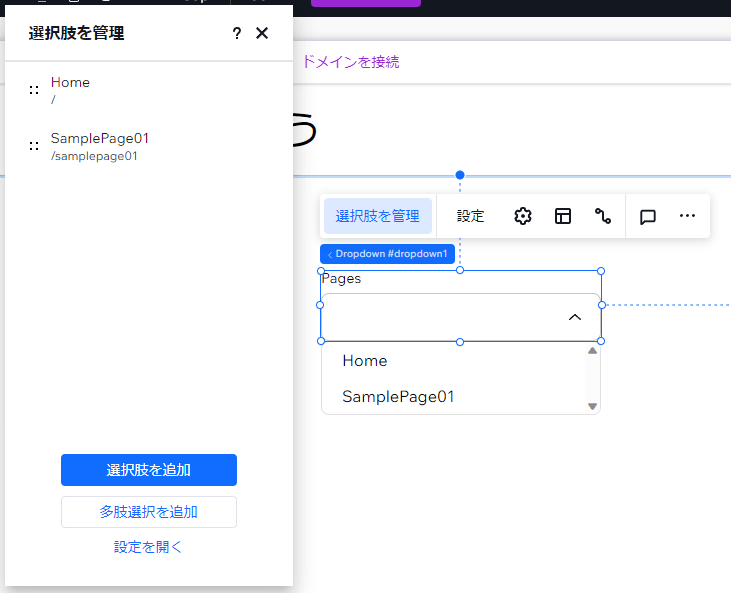
ドロップダウンの項目
すべてのページにメニューは表示しておきたいので、ドロップダウンをヘッダー内に配置する。

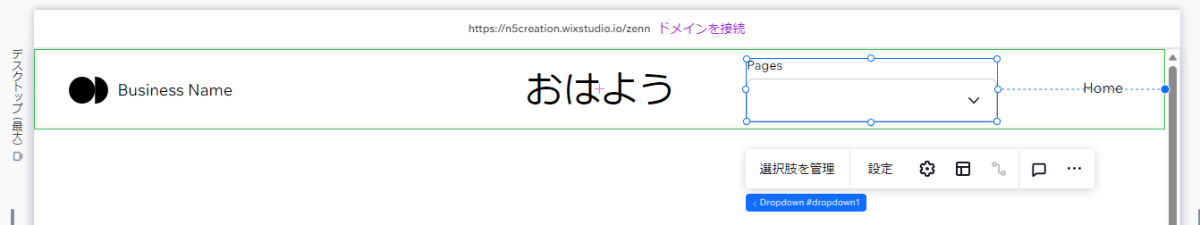
ドロップダウンをヘッダーに配置
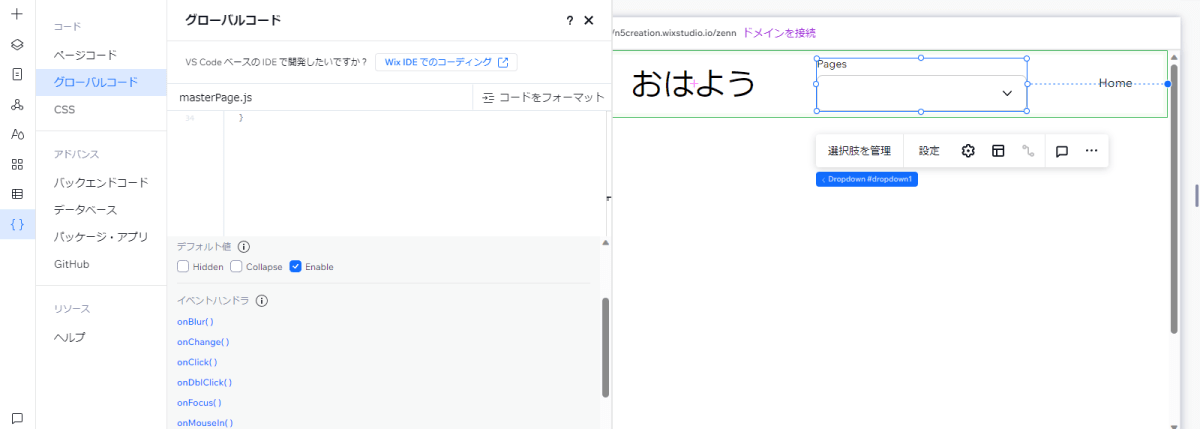
配置したドロップダウンを選択し、グローバルコードを開く。

ドロップダウンをヘッダーに配置
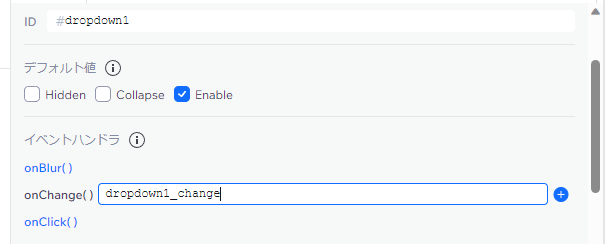
イベントハンドラが列挙されている。「onChange()」を探し、選択する。追加する。

ドロップダウンのイベントハンドラ onChange()
onChange()はドロップダウンが操作された際に呼び出されるイベントハンドラ。ドロップダウンが操作された際にdropdown1_onchangeが呼び出されるようになる。

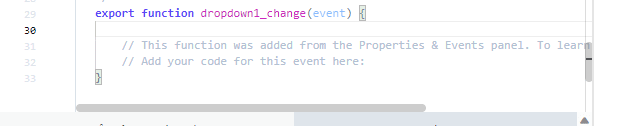
dropdown1_onchange()
ドロップダウンが操作されると、dropdown1_onchange()が呼び出される。呼び出された際にはページを切り替える処理を実行すればいい。ページの切り替え先は、ドロップダウンで選択された要素に従う。そのためには、ドロップダウンのどの項目が選択されたか取得する必要がある。
値を取得するにはevent.target.valueを記述する。確かめてみる。
export function dropdown1_change(event) {
console.log(event.target.value)
}
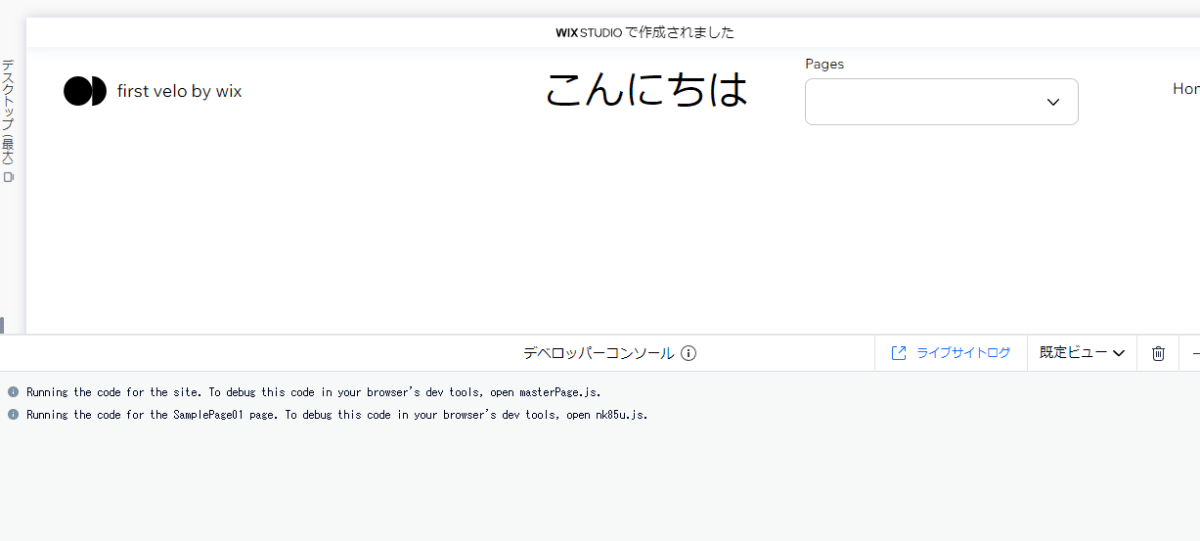
どの項目が選択されたのか検証するためにconsole.log()という記述を用いる。とても便利な記述。console.log()を使うと、丸カッコ内に入れられた値をログとして出力し確認することができるようになる。プレビューを使って検証する際には、プレビュー画面下部に表示されているデベロッパーコンソールに表示される。

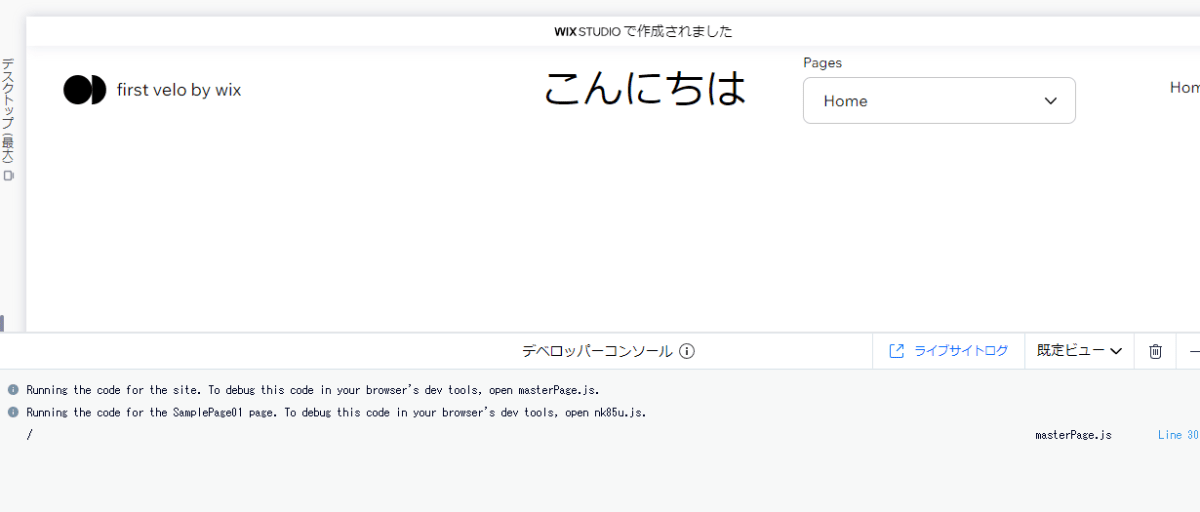
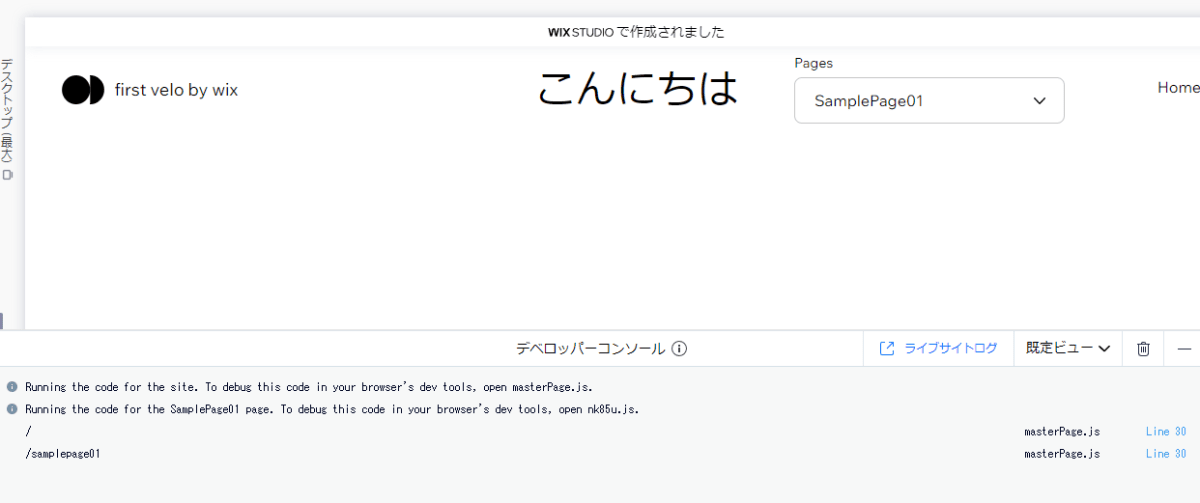
デベロッパーコンソール
ドロップダウンを選択してみると。

「Home」を選択した場合のデベロッパーコンソール

「SamplePage01」を選択した場合のデベロッパーコンソール
ドロップダウンの選択肢で設定した各項目の値をevent.target.valueで参照し、console.log()によってデベロッパーコンソールに出力されている。
この値をwixLocationFrontend()の丸カッコ内に与えればいい。
import wixLocationFrontend from 'wix-location-frontend';
export function dropdown1_change(event) {
wixLocationFrontend.to(event.target.value)
}
サイトを公開して動作を確認する。プレビューでも動くはずだけど、反応が遅くイマイチでした。

プルダウンを選択するとページが切り替わる
HomeのページコードからwixLocationFrontend.to("/samplepage01")を削除し忘れないように注意。
※毎回、思うけど、ページが切り替わっていることがわかりづらいから、各ページに印をつけておけば良かった。
まとめ
WiXサイトをVeloで操作するにはAPIを上手に使う必要がある。使わなくてもできることはあるけれど、手間もかかるし無駄も多くなる。用意されているツールを使うことで組み込みは簡単になる。そして適切に使う。最大限にWiXの力を引き出すならAPIは必須。Velo Reference : API Overview は一度くらいサラッとでも眺めておくと良い。まだ、量も少ない。しかし、英語で書かれていて読むのは正直しんどい。だから、サンプルのコードが載っているのでそちらを眺めてみるのも結構いい。
Discussion