WixStudioでVeloを使う Step 6 「セッションを使う wix-storage-frontend」
はじめに
WEBアプリケーションを作成しようとしたらセッションを外せない。それはWiXでも同じことだと思う。WiXサイトのセッションはどうやって操作するんだろう。
API : wix-storage-frontend
これっぽい。wix-storage。セッションデータを保存できるって書いてある。Velo reference - wix-storage-frontend を確認する。「session」についてリンクもある。
- セッションには最大50KBのデータが保存できる。
- セッションは、ブラウザのタブやウィンドウを閉じると終了する。
- セッションが終了すると、セッションデータは破棄される。
- ページを再ロードや復元してもセッションデータには影響しない。
import {session} from 'wix-storage-frontend'
セッションを使うにはimport {session} from 'wix-storage-frontend';を記述する。
setItem()
セッションに値を保存するときはsession.setItem()。setItem()。丸括弧にはkeyとvalueを指定(session.setItem(key,value))。値に名前をつけて保存する感じ。例えば、保存したい値が、身長(height)の180だとしたらsession.setItem("height", 180)って感じ。keyは文字列として指定するのでダブルクォーテーションで括る。
getItem()
セッションに保存した値を取り出すときはsession.getItem()。getItem()。丸括弧にはkeyを指定(session.getItem(key))。値を保存するときにつけた名前を指定する。session.getItem("height")で、保存しておいた身長(height)の値(180)が取り出せる。
試す
まずは、Veloを有効にする。

Veloを有効にする
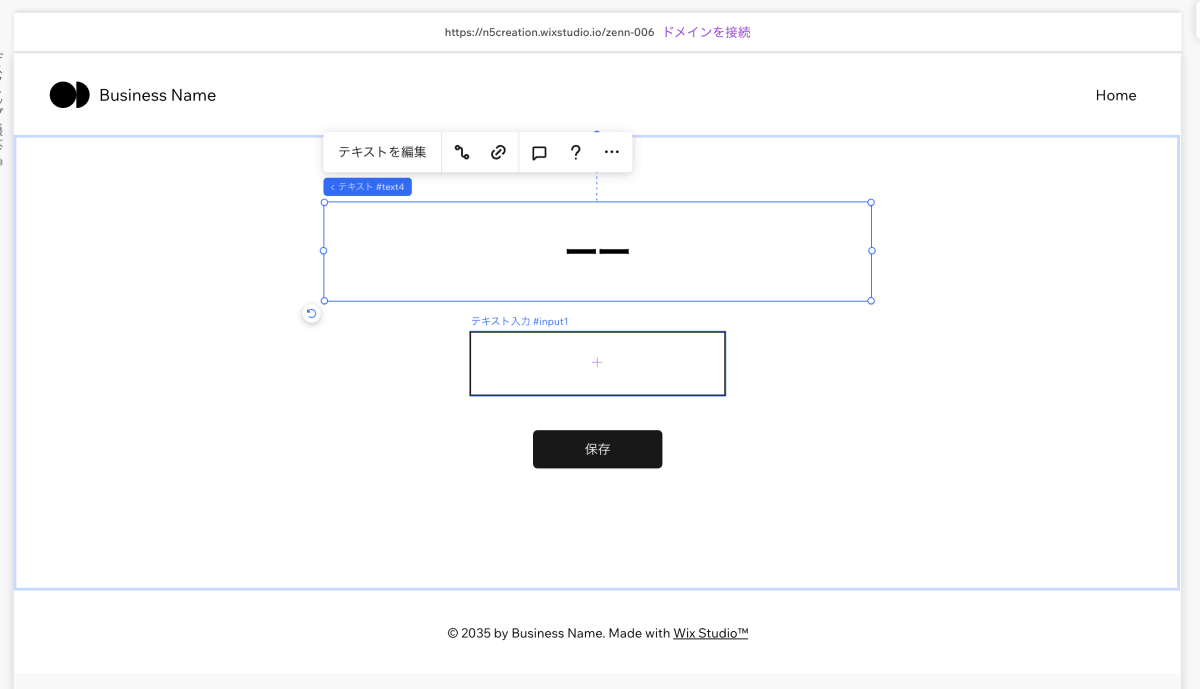
3つの要素を配置する。
- テキスト(#text4)
- テキスト入力(#input1)
- ボタン(#button1)

3つの要素
特に並びやデザインにこだわりはないので、適当に並べる。それぞれのIDは確認しておく。
目標
作りたいモノの雰囲気はこんな感じ
- セッションに値を保存
- テキスト入力に任意の値を入力する。
- 同時にセッションにも入力値を保存する。
- セッションから値を取り出す
- ページ読込時にセッションから値を取り出す。
- 取り出した値をテキストに反映する。
- ブラウザを再読込してみる。
スクリプトを書く
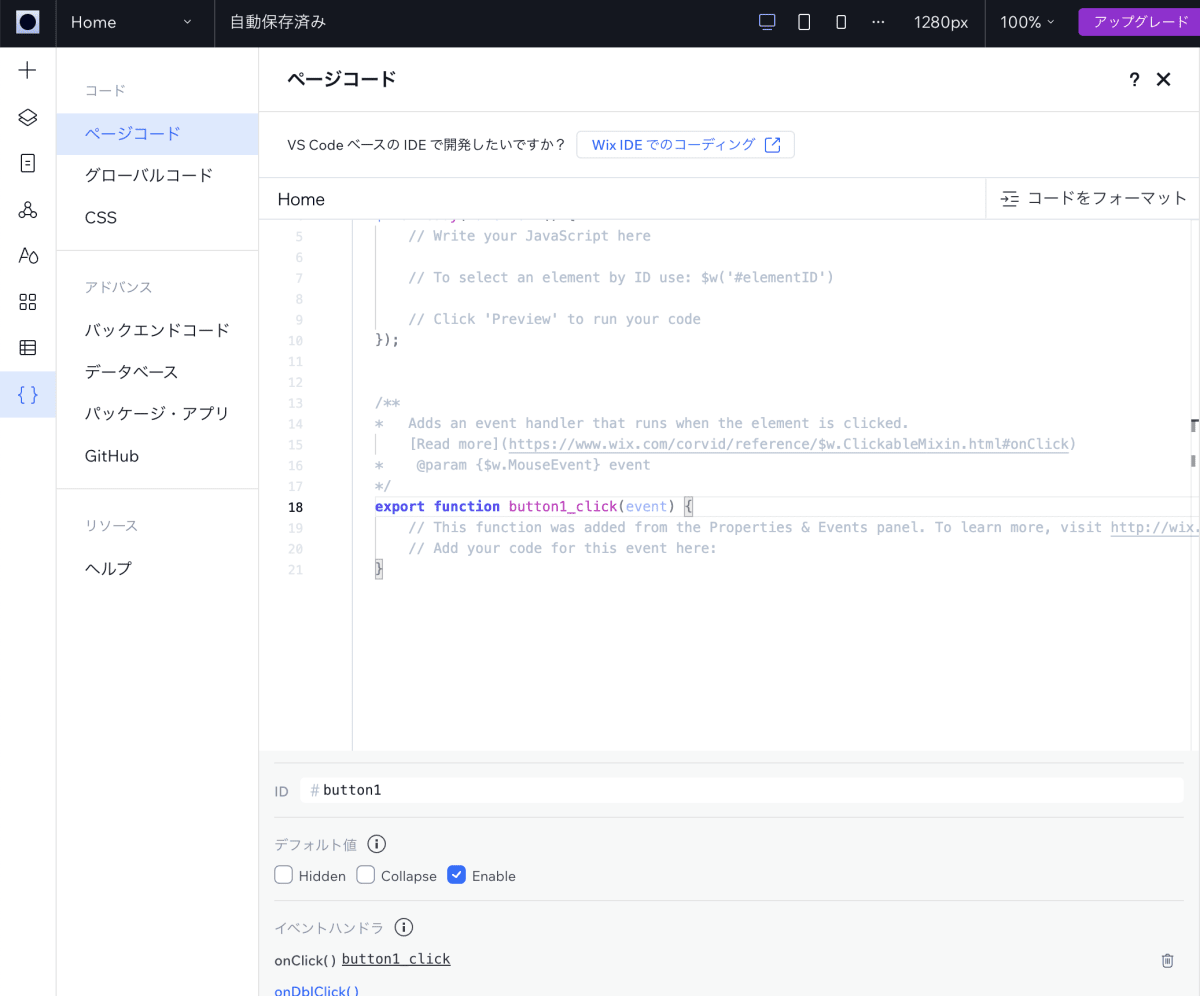
Homeのページコードを開く。ボタン(#button1)のイベントハンドラを確認する。onClick()を選択し、設定する。

ボタンのクリックイベント
ボタン(#button1)のクリックイベント(onClick)では、テキスト入力から値を取り出し、セッションに格納する処理を実施する。ページ読込時($w.onReady)では、セッションから値を取り出し、テキスト(#text4)に値を反映する。
// API Reference: https://www.wix.com/velo/reference/api-overview/introduction
// “Hello, World!” Example: https://learn-code.wix.com/en/article/1-hello-world
// wix-storage-frontendをimportする。
import {session} from 'wix-storage-frontend';
$w.onReady(function () {
// ページ読込時にセッションから値を取り出す。取り出した値に名前をつける。「inputedValue」。
let inputedValue = session.getItem("inputedValue")
// 取り出した値をテキスト($w('#text4'))に反映する。
$w('#text4').text = inputedValue
});
/**
* Adds an event handler that runs when the element is clicked.
[Read more](https://www.wix.com/corvid/reference/$w.ClickableMixin.html#onClick)
* @param {$w.MouseEvent} event
*/
export function button1_click(event) {
// セッションに値を保存
// テキスト入力($w('#input1'))に入力された値を取得する。値に名前をつける。「inputValue」。
let inputValue = $w('#input1').value
// inputValueをセッションに保存する。保存するときには「inputedValue」にする。
session.setItem("inputedValue", inputValue)
}
ソースコードが書けたら、プレビューではなく公開する。プレビューではブラウザの再読込による検証ができなかった。

初回画面
テキスト入力(#input1)とボタン(#button1)が表示されている。テキスト(#text4)は何も表示されていない。let inputedValue = session.getItem("inputedValue") $w('#text4').text = inputedValueが実行されるので空になる。

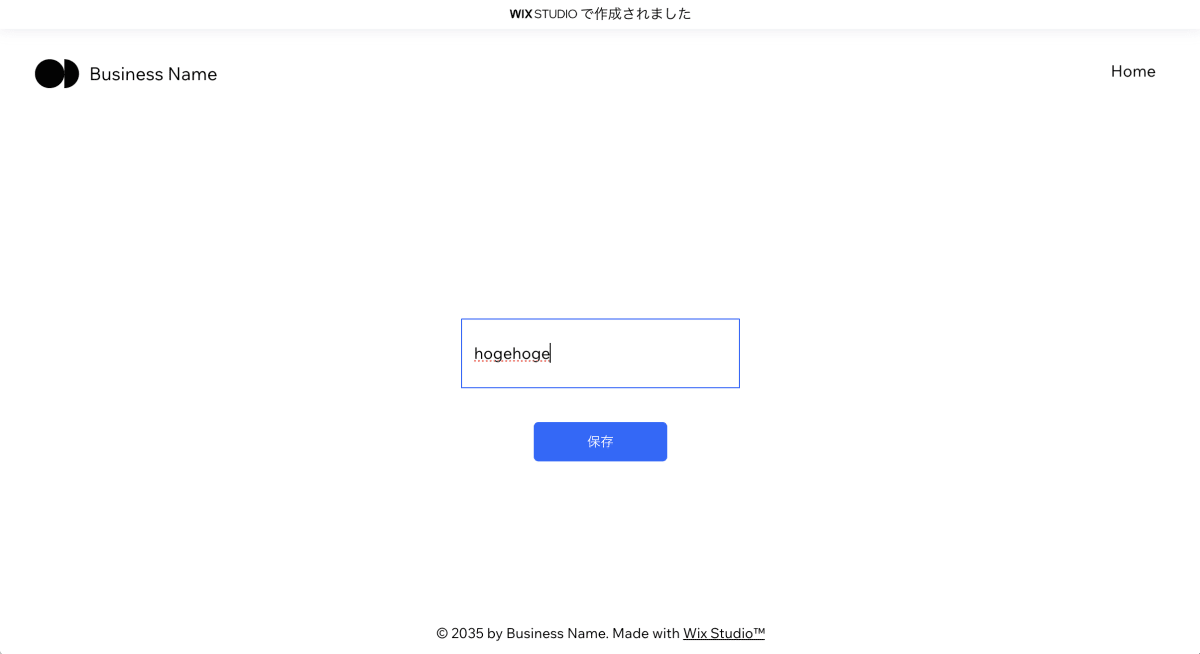
「hogehoge」と入力
テキスト入力(#input1)に「hogehoge」と入力し、ボタン(#button1)を押す。let inputValue = $w('#input1').value session.setItem("inputedValue", inputValue)が実行されると、入力された値がセッションに保存される。この時点では画面上、変化はない。
ブラウザを更新する。

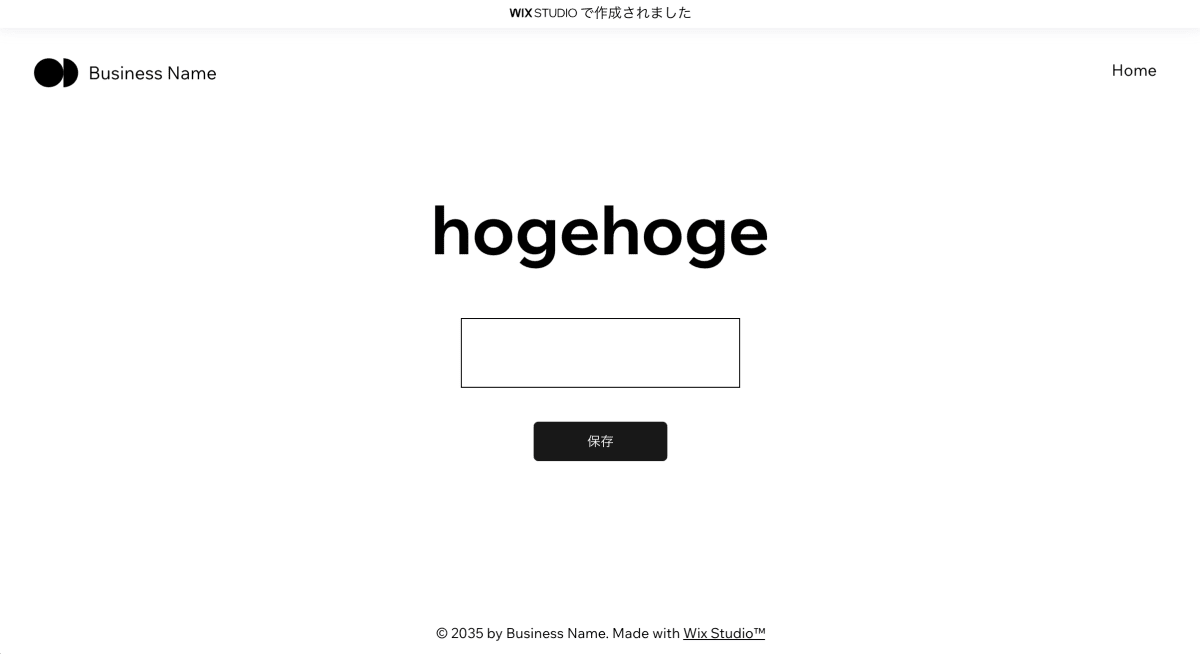
ブラウザを更新する
ブラウザ更新前に入力した値が、テキスト(#text4)に反映された。let inputedValue = session.getItem("inputedValue") $w('#text4').text = inputedValueが実行された結果。ブラウザを何度更新しても同じ結果になる。
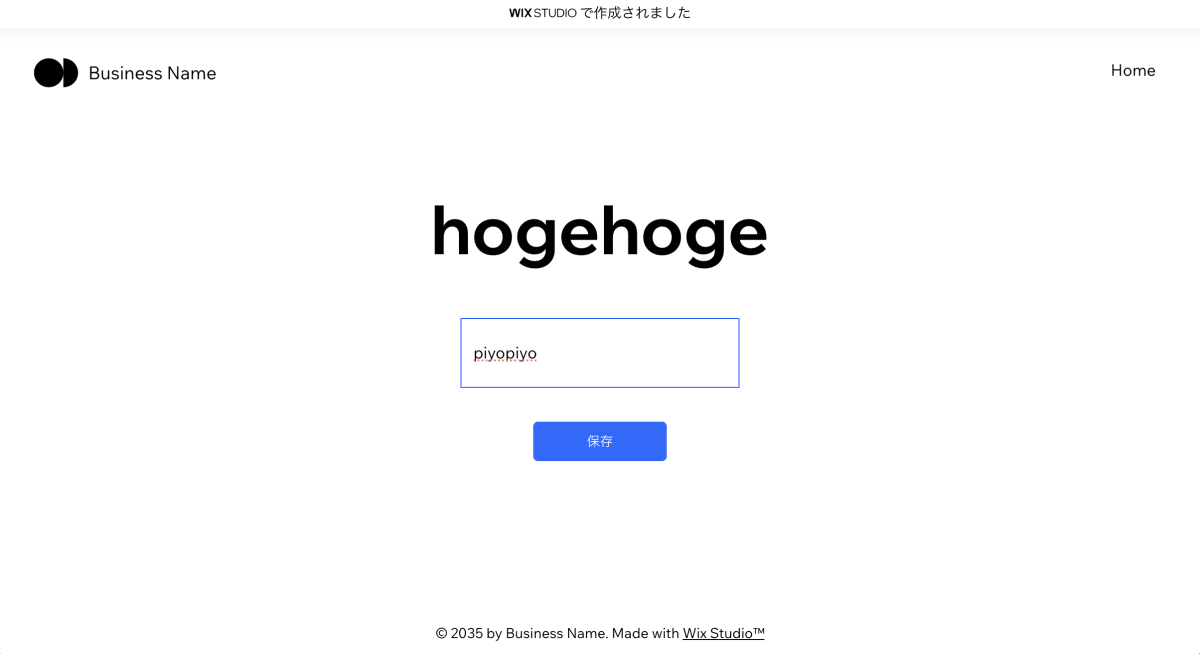
値を変える。

値を変える。piyopiyo

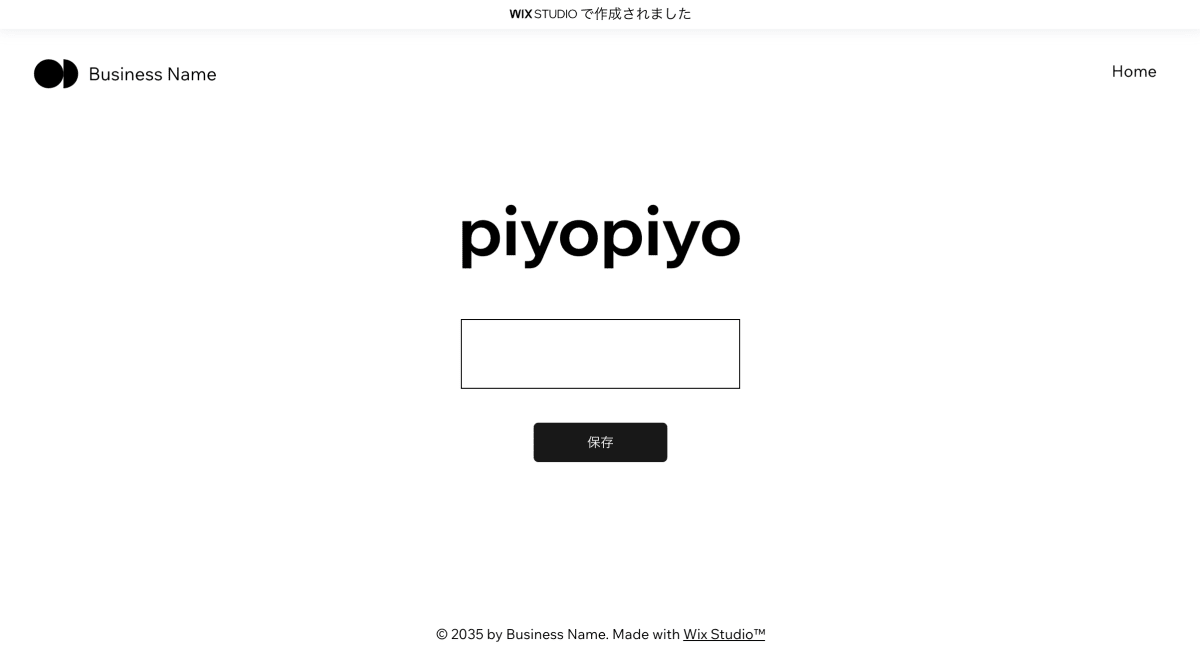
値が変わった。piyopiyo
ブラウザを更新してもこの後は「piyopiyo」が表示され続ける。
ここで一つ気になった事があったので、もう一つ検証。URLをコピーして、ブラウザの新しいタブでURLを開いてみる。ドキュメント的にはブラウザのタブを閉じるとセッションデータが削除されることになっていたはず。だから、タブが異なるとセッションが異なると思われる。恐らく、初回アクセス時と同様の結果が得られるはず。

タブが異なるとセッションが引き継がれない
ドキュメント通り!予想通りでした。
まとめ
セッションを管理するには wix-storage-frontend を使う。値をの保存と取り出しは setItem() と getItem() 。セッションはタブが異なると引き継がれない。タブが異なれば別セッションとして扱われる。この点は、意外と注意が必要な気がする。
Discussion