WixStudioでVeloを使う Step 3 「ページコードとグローバルコード」
はじめに
前回の記事の続きです。
Veloを使う際のポイントとして「○○が××された時、△△を□□する」という考え方に触れた。これはVeloに限った話ではないような気がするけど。次に抑えるポイントは影響範囲。
ページコードとグローバルコード
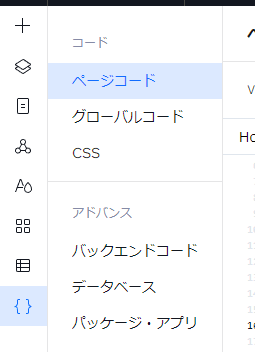
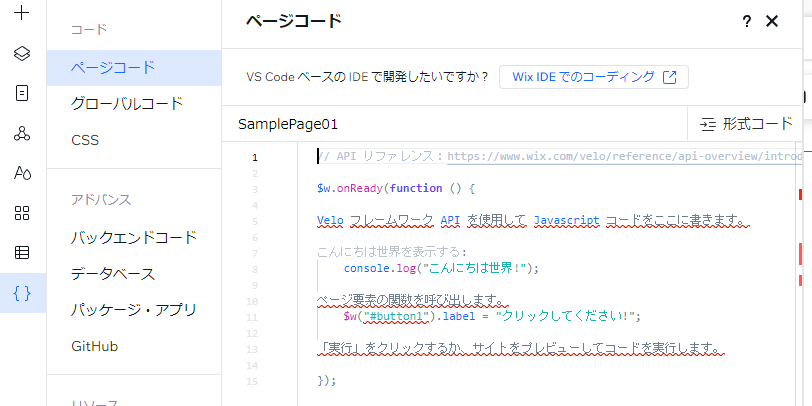
コードを書く際「{ }」ボタンを押し、コードを書き始める。このとき「ページコード」と「グローバルコード」が存在していて、サンプルでは「ページコードを」選択していた。

ページコードとグローバルコード
どちらに書いてもスクリプトは動く。しかし、影響範囲が異なる点を考慮すると効率良く作業を進めることができる。
ページコード
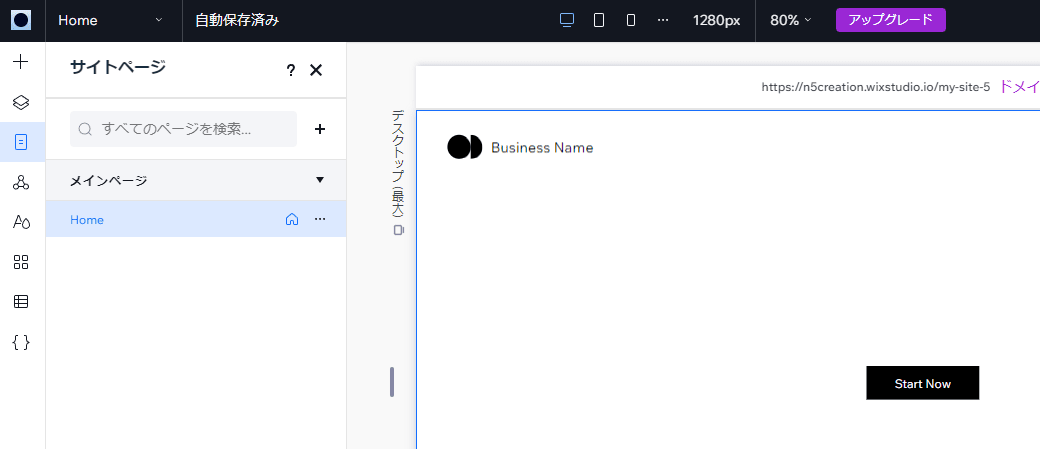
ページコードの影響範囲は、現在表示されているページが対象となる。例えば、現在WixStudioの画面ではHome画面を選択した状態の場合。

Home画面を選択している状態
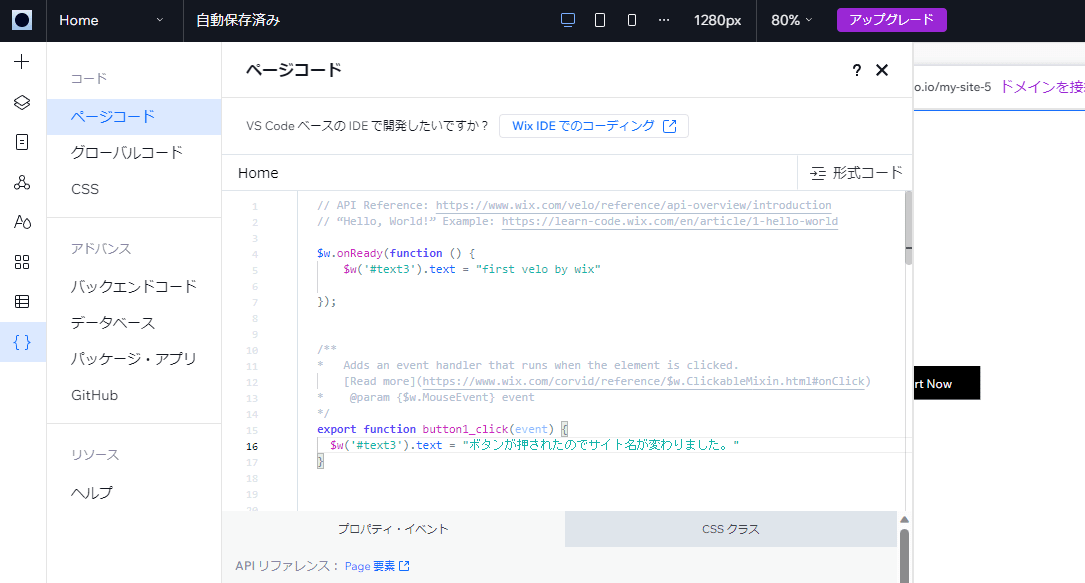
Veloのページコードを開くとHome画面を対象としたスクリプトが開かれるようになっている。

VeloのページコードはHome画面用
試しにページを一つ追加する。

ページを追加する1

ページを追加する2

ページを追加する3
SamplePage01というページを新しく追加した。
新しくページを追加した状態で、プレビューを実施すると違いがわかる。

SamplePage01のプレビュー(サイト名部分)

Homeのプレビュー(サイト名部分)
Home画面では「first velo by wix」となっていて、SamplePage01画面では「Business Name」となっている。この違いはページコードの記述によって発生している。
Home画面のページコードでは以下のような記述が残っている。
$w.onReady(function () {
$w('#text3').text = "first velo by wix"
});
これはスクリプトが読み込まれた際に、サイト名の文字列情報を変更するための記述です。対して、SamplePage01のページコードを確認すると、新規作成時に用意される記述となっている。

SamplePage01のページコードは、新規作成時に用意されるものになっている
要するにページコードは、各ページ毎に固有のスクリプトとして用意されている。そして、ページを表示する際に該当するページコードが読み込まれる。Home画面用のページコードはHome画面が表示される際にしか実行されないし、SamplePage01も同様。これがページコードの影響範囲と言うことになる。
グローバルコード
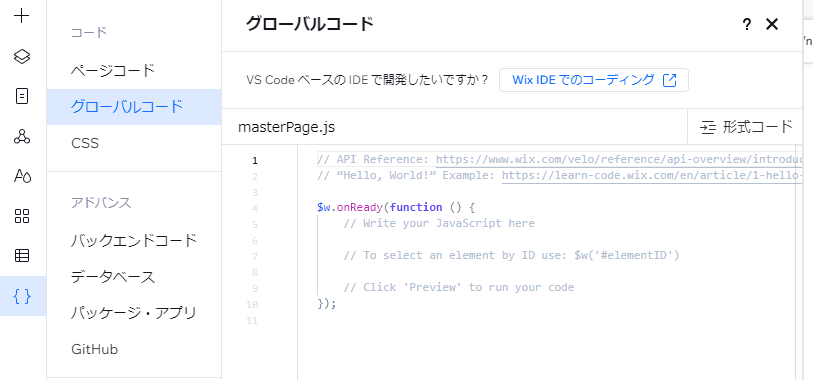
結論から言えば、グローバルコードはサイト全体に影響を与えると思えば良い。グローバルコードを開く。

グローバルコード(masterPage.js)
他のスクリプトと違いは無い。
ここで、Home画面のページコードの一部をこちらに移す。

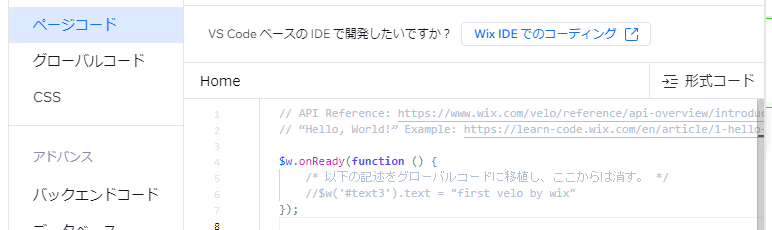
ページコード(Home) からは記述を消す
画像ではコメントアウトにしているが、消してしまって良い。以下は、移植後のグローバルコード。不要なコメントも削除している。

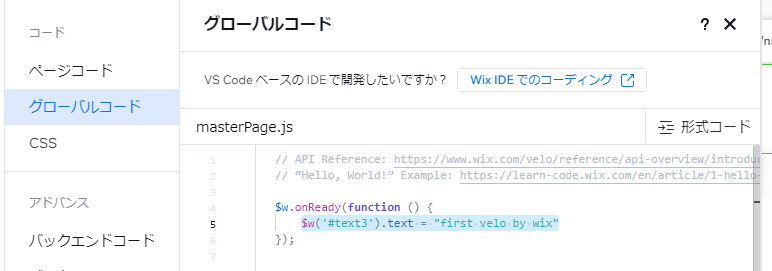
グローバルコード(masterPage.js)に記述を移す
$w.onReady(function () {
$w('#text3').text = "first velo by wix"
});
具体的には、サイト名を変更する記述をマスターコード内に移植したことになる。Home用のページコードからグローバルコードに移したため影響範囲は全てのページになる。プレビューで確認する。

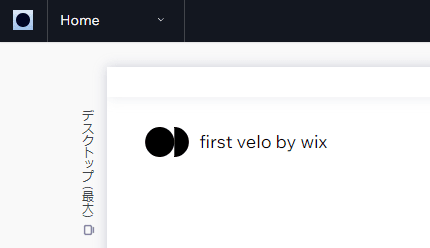
プレビュー(Home)

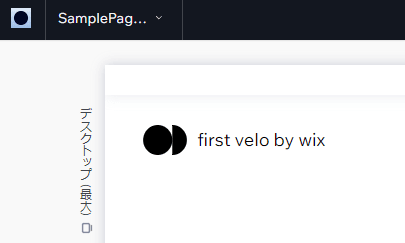
プレビュー(SamplePage01)
サイト全体(全てのページ)に影響する、グローバルコードに記述が書かれたことによって、SamplePage01でもサイト名が変更されるようになったことが確認出来る。これがグローバルコードの影響範囲ということになる。
まとめ
ページコードとグローバルコードが標準で用意されている。これらの違いは影響範囲。ページコードに書かれたスクリプトは該当するページを表示される際にしか読み込まれない。グローバルコードはサイト全体に影響する。全ページで共通の処理が必要な場合はグローバルコードに記述すると効率が良い。全ての記述をグローバルコードに書けばそれらの違いを意識する必要は無くなるが、ページ毎に表示内容も異なるし、不要なスクリプトが無駄に動くことは好ましくないので、適切に使い分ける。
Discussion