WixStudioでVeloを使う Step 2 「イベントハンドラを使う」
はじめに
前回の記事の続きです。
Veloで画面上の要素を変更する基本は「IDを使って要素を選択し、属性値を変更する」という点に触れた。もう一歩進んでみる。
Step2としては、タイミングにポイントを絞ってメモしておくことにする。
スクリプトが実行されるタイミング
前回の記事のサンプルでは、Veloを使ってテキスト要素の内容をスクリプトから変更する手順を紹介した。Veloを使わずにはじめから、テキストの内容を変更しておけば済む話。だから、正直このサンプルには価値がサッパリ無い。

テキスト変更
スクリプトの価値を挙げるには、そのスクリプトが動作するタイミングを理解する必要があると思う。こういうタイミングのことを「イベント」とか「トリガー」なんて呼び方もする。
実はサンプルでも解説までしていないもののはタイミングの指定をしている。$w.onReady(function(){ ... })の部分。
$w.onReady(function () {
$w('#text3').text = "first velo by wix"
});
$w.onReady(function(){ ... })は、このスクリプトが「ページに読み込まれたとき」というタイミングを示す記述になる。ページが表示された後、スクリプトもすぐに読み込まれるので、サイト名が一瞬で変化していることになる。
適切なタイミングで要素に変化を与えることによって、リッチなコンテンツが実現出来るようになる。主なタイミングの例としては次のようなものが挙げられる。
- 要素がクリック
- 要素がダブルクリックされたとき
- 要素上にマウスカーソル入ったとき
- 要素上からマウスカーソルが出たとき
- 要素が画面に表示されたとき
- 要素が画面外から消えたとき
タイミングを考慮してみる
画面にボタンを一つ追加する。

ボタンを追加する

追加されたボタンはIDがbutton1
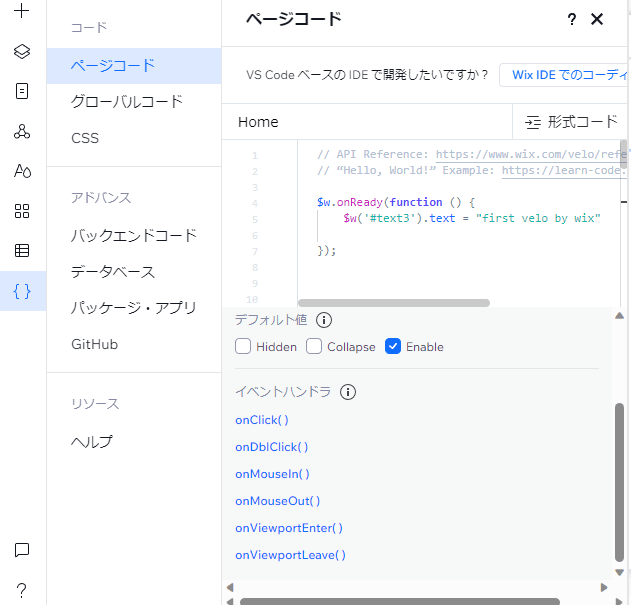
ボタンを選択した状態で、ページコードを開いてみる。するとエディタの下に「イベントハンドラ」が列挙されている。

ボタンのイベントハンドラ
これらがボタンに用意されているイベントだと考えれば良い。
| イベントハンドラ | 説明 |
|---|---|
| onClick() | 要素がクリック |
| onDblClick() | 要素がダブルクリックされたとき |
| onMouseIn() | 要素上にマウスカーソル入ったとき |
| onMouseOut() | 要素上からマウスカーソルが出たとき |
| onViewportEnter() | 要素が画面に表示されたとき |
| onViewportLeave() | 要素が画面外に消えたとき |
イベントを使ってコーディングする
列挙されたイベントハンドラはリンクになっているので、利用したいイベントハンドラをクリックすれば良い。例では、onClick()を選択する。

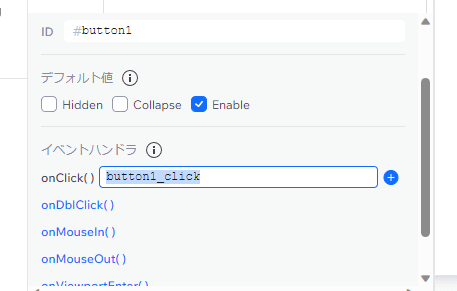
ボタンのonClickイベント
入力欄が現れるが、右の「+」ボタンを押せばいい。

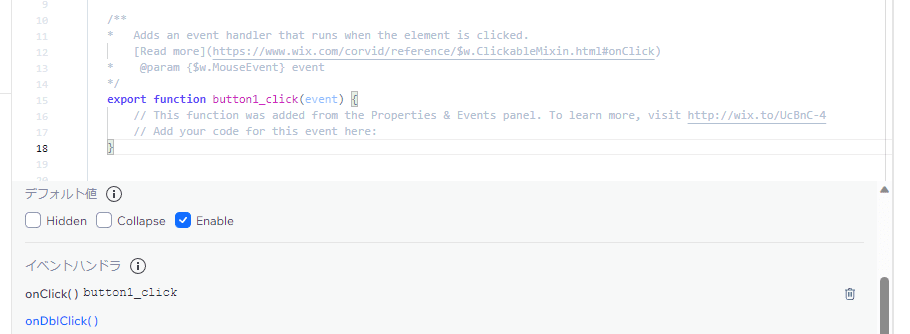
onClickイベントに該当する処理がエディタに準備される
エディタにはボタンがクリックされたときに実行させる処理の準備が反映される。
/**
* Adds an event handler that runs when the element is clicked.
[Read more](https://www.wix.com/corvid/reference/$w.ClickableMixin.html#onClick)
* @param {$w.MouseEvent} event
*/
export function button1_click(event) {
// This function was added from the Properties & Events panel. To learn more, visit http://wix.to/UcBnC-4
// Add your code for this event here:
}
ボタンがクリックされたときに実行したい処理をexport function button1_click(event) { /* ココ */ }に記述すれば良い。
export function button1_click(event) {
$w('#text3').text = "ボタンが押されたのでサイト名が変わりました。"
}
具体的に処理を入力して、プレビューしてみる。

クリックイベントを設定したボタンを押す前

クリックイベントを設定したボタンを押した後
ボタンを押すとサイト名が変更されるようになる。
まとめ
Veloのポイントと言うよりもJavascriptのポイントなのかもしれないけれど、スクリプトを組み込むときに頑張るべきポイントは「○○が××された時、△△を□□する」という考え方が基本。「○○が××された時」がタイミング。「○○が××された時、△△を□□する」が処理。この2点を適切に組み合わせることになる。
Discussion