zennの記事をラクに書くための私の方法
はじめに
平下CTO@sweeepです。最近弊社ではテックブログをはじめました。こちらは個人のテックブログを紐付けるHubとなっていて、大半のメンバーはzennで記事を書きはじめたところです(わたしもですが)。そこで、メンバーから要請があったのでzennの記事のラクに書くための私なりの方法を書いてみようと思います(zenn書き始めたばかりなので、よりよいやり方があれば教えて欲しいです)。Tech系とIdea系でちょっと書き方変わるので、共通部分/Tech系/Idea系、最後にGitHub連携する方法を記載しています。
共通
まずはブログネタのインプット
まずはインプットですが、弊社ではSlackのblogチャンネルへ弊社と技術スタックが似ている、または弊社の先をいっている主要なテックブログからRSSフィードを通知して定期的にチェックしています。定期的にインプットしている中で良さそうなテーマをストックしておいて、あとでそのテーマに関してオリジナルの内容で書いたりします。もちろんゼロから考えて投稿することもありますが、似たようなテーマからというのは入りやすいと思います。
記事のストックにはPushbulletというツールをiOSアプリとChrome拡張を連携させてストックしています(残念ながらiOSアプリは現在公開停止になっているようです)。
素材集
よく使うフリー素材まとめです。
- 絵文字:zennのemoji設定用
- zenn人気トピック:zennのtopics設定用
- いらすとや:フリーのイラスト素材集の神サイト
- ソコスト:商用可・フリーイラスト素材集
- Loose Drawing:弊社広報きよさんに教えてもらったおしゃれなフリーイラスト素材
- フリーピック:写真や動画の素材集
- リソースボーイ:Photoshopのグラデーションが無料
- removebg:写真・画像の背景を消す
- ICONS8:こちらもきよさんに教えてもらった無料アイコンサイト
- ICOOON MONO:商用利用可能なアイコン素材がフリーでダウンロードできるサイト
- Icon-rainbow:商用利用可能なアイコン。ICOOON MONOとテイストが似てる
- manypixels:フラットアイコンなど
あとは弊社の宣材用写真なども社内では共有しています。
引用に関して
引用に関してはそれ自体悪いことではなく、引用がないとあるテーマを引用して深堀りすることができないので、ルールを守ることが重要だと思っています。
専門家ではないですが、調べたかぎり以下のルールを守る必要があると思っています。
- 引用箇所・引用元が明示されていること
- 引用ばかりのコンテンツではなく、オリジナルコンテンツが大半であること
- 下記にあるようにMarkdownの場合、先頭に「>」をつけて引用していることがわかること
引用記事名 引用元
引用内容
引用はあくまでオリジナルコンテンツを充実させるための参照程度であれば問題がない、という認識です(専門家ではないので誤認識あればご指摘お願いします)。
TIPS
その他よく使うツールやTIPSなどを以下にご紹介します。
-
Create Link:「引用記事名 引用元 URL」という感じのテキスト形式でコピペできるので、引用先やリンクを挿入する際に便利です。以下は弊社のWantedly求人募集サイトのテキスト形式のコピペ例です。
sweeep株式会社の募集・採用・求人情報 - Wantedly https://www.wantedly.com/companies/sweeep/projects
-
画像サイズ調整方法
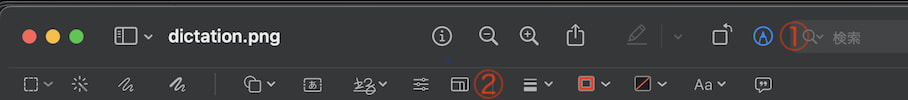
バラバラな画像サイズを揃えるためにMacのデフォルトのプレビュー表示をよく利用します。以下のキャプチャにあるように①編集ボタンを押して編集ツール表示し、②サイズ変更ボタンでピクセルを調整します(高さを調整することがほとんどです)。画像高さ100〜400ピクセルあたりに統一することが多いです。- ①編集ボタンと②サイズ変更ボタン

- サイズ変更

- ①編集ボタンと②サイズ変更ボタン
-
コードブロック
コード貼り付けの際にバッククオート「`」を打ち込むのがちょっと面倒なんで、Google辞書に読み「こーど」で単語「``````」登録して自動変換されるようにしています。zennの記事(Markdown)のコードブロックやMarkdown形式のサイト(GitHubのコメント欄とか)でも使えるので便利です。
また、コードブロックの先頭「```」の後に「言語:path/ファイル名」と書くと色付きで該当のファイル名が表示されてみやすいです。
import (
"log"
)
func main() {
hoge = "hoge"
log.Printf("this is sample: %s", hoge)
}
Tech系
Tech系記事の場合は作成の流れがコードメインになります。
- サンプルコード作成
MIT License:コードサンプルにMITライセンスつける場合はこちらのテンプレートの<YEAR> <HOLDER>を書き換えてLICENSEファイル作成
-
構成決めてコードブロックにサンプルコード貼り付け
- コンフィグ・前提条件
- コード解説
- 使い方
- 実行結果
など
-
それぞれに解説やキャプチャ画面など追加
Idea系
Idea系の場合、文章書くのは苦手なのでいきなり書き始めたりしないです。まずは構成をざっくり決めて、その構成に沿って音声で内容を吹き込んでいきます。その音声から起こした文章を元に校正していくという流れです。DraftsというツールをiPhoneとMacでiCloud同期させたりもしていましたが、iPhoneのもともとの音声入力もまあまあ認識するので、最近はデフォルトのメモ帳を使うことが多いです。以下のキャプチャはiPhoneのメモの音声認識のやり方(釦押して吹き込むだけ)と実際に認識した文章です。

その吹き込んだデータをiCloud同期させてMacのメモ帳と同期させて、それをエディターの記事へコピペして文章校正する、という流れで書いています。エディターはVS Codeを利用していて、テキスト校正くんというVS Code拡張で自動校正してくれるので、まあ便利です。
音声→ざっくり文章校正に30分くらいでしょうか。その後、文脈にそった画像やコンテンツなどを収集、加工します(ここが1時間くらいかかる)。
その他
GitHubとzennを爆速で連携
GitHubとzennを連携させるとローカル環境で記事作成でき、ホットリロードや画像の確認で編集がラクになるし、GitHubで管理できるのでオススメです。方法は公式サイトにまとまっていて連携は難しくないのですが、最低限必要な設定や私のフォルダー管理などをご紹介します。
-
まずはここから(GitHubリポジトリでZennのコンテンツを管理する)
- PublicでGitHubリポジトリ作成
- zennのDeploysから「リポジトリ連携ボタン」押す
- 1で作成したGitHubリポジトリとブランチを選択
-
- Zenn CLIのインストール
$ npm init --yes $ npm install zenn-cli- 初期設定
$ cd ${your_zenn_dir} $ npx zenn init(ここまで初回のみ)
-
記事を作成(Zenn CLIで記事・本を管理する方法)
- 新規記事用mdファイル作成(記事毎)
$ cd ${your_zenn_dir} $ npx zenn new:article→ slugと呼ばれるユニークIDで${ユニークID}.mdファイルが作成
2. 記事の設定や記事作成
3. 記事のプレビュー$ npx zenn preview-
http://localhost:8000/へアクセスしプレビュー確認、修正 - GitHubへpush
- zennで記事確認後公開(記事の設定
published: trueしpushでも公開可能)
-
私のフォルダー管理
以下が私のフォルダー管理方法です。- /articls/${ユニークID}.mdに記事
- /images/${ユニークID}フォルダー下で画像管理
- 画像の埋め込みはという感じ

Google Analyticsの設定
アクセス分析気になるので、Google Analyticsの設定しましょう。
以下の記事が参考になりますので、引用します。
ZennのGoogle AnalyticsトラッキングID設定方法 https://zenn.dev/unsoluble_sugar/articles/c784905997dde2ffce68
- Google AnalyticsでトラッキングIDを取得する
- ZennでトラッキングIDを設定する
- 実際に計測できているか確認する
とくに1のところの「プロパティ詳細の設定/ユニバーサル アナリティクス プロパティの作成」が参考になりました。
まとめ
最近はじめたばかりですが、zennの記事をラクに書く方法をご紹介させていただきました。また何かHack見つけたらアップデートしたいと思っています。また、こんな便利なツールとかやり方があるよ、という方はぜひコメントいたでけると助かります!
Discussion
素材集とても参考になります!ブログを書く時にさっそく使わせてもらいました!
よかったです!