Laravelで超シンプルにLINE Botを作る(Messaging API編) #laravel #messagingapi #php
はじめに
このシリーズでは、PHP フレームワークの 1 つであるLaravelを使った LINE Bot の作り方を説明します。
完成イメージ
目次
- Laravelで超シンプルにLINE Botを作る(開発準備編)
- Laravelで超シンプルにLINE Botを作る(Webhookエンドポイント作成編)
- Laravelで超シンプルにLINE Botを作る(ngrokインストール編)
- Laravel で超シンプルに LINE Bot を作る(Messaging API 編)
ドキュメント
環境
- MacBook Air (M1, 2020)
$ sw_vers
ProductName: macOS
ProductVersion: 12.2.1
BuildVersion: 21D62
$ docker -v
Docker version 20.10.14, build a224086
LINE Messaging API SDK for PHP をインストールする
公式 SDK が提供されていますので、こちらをインストールします。
ターミナルで以下のコマンドを実行します。
docker compose exec laravel.test composer require linecorp/line-bot-sdk
以下のように表示されれば OK です。
Info from https://repo.packagist.org: #StandWithUkraine
Using version ^7.3 for linecorp/line-bot-sdk
(略)
No publishable resources for tag [laravel-assets].
Publishing complete.
composer.jsonにline-bot-sdkが追加されます。
...
"require": {
"php": "^8.0.2",
"guzzlehttp/guzzle": "^7.2",
"laravel/framework": "^9.2",
"laravel/sanctum": "^2.14.1",
"laravel/tinker": "^2.7",
+ "linecorp/line-bot-sdk": "^7.3"
},
...
コードを追加する
オウム返しを行うためのコードをroutes/api.phpに追加します。
...
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Route;
+ use LINE\LINEBot\HTTPClient\CurlHTTPClient;
+ use LINE\LINEBot;
Route::middleware('auth:sanctum')->get('/user', function (Request $request) {
return $request->user();
});
+ $httpClient = new CurlHTTPClient($_ENV['LINE_CHANNEL_ACCESS_TOKEN']);
+ $bot = new LINEBot($httpClient, ['channelSecret' => $_ENV['LINE_CHANNEL_SECRET']]);
+
+ Route::post('/webhook', function (Request $request) use ($bot) {
+ $request->collect('events')->each(function ($event) use ($bot) {
+ $bot->replyText($event['replyToken'], $event['message']['text']);
+ });
+ return 'ok!';
+ });
.envファイルに以下を追加します。
LINE_CHANNEL_ACCESS_TOKEN=<LINE Developersで発行したアクセストークンを記入>
LINE_CHANNEL_SECRET=<LINE Developersで取得したチャネルシークレットを記入>
トークンの取得方法は下記記事を参照してください。
動作確認する
LINE Developers の Webhook URL に設定するための URL を ngrok を利用して発行します。
事前準備
Laravelで超シンプルにLINE Botを作る(ngrokインストール編)の手順を一通り終わらせておきます。
URLを発行する
以下のコマンドを実行します。
$ ngrok http 80
Forwardingに表示される URL をコピーしておきます。
Session Status online
Account xxxxxxxxx (Plan: Free)
Version 3.0.3
Region Japan (jp)
Latency 20.696375ms
Web Interface http://127.0.0.1:4040
Forwarding https://0f6a-2409-10-d320-1c00-9dbe-82dd-d54b-c67b.jp.ngrok.io -> http://localhost:80
Connections ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00
LINE DevelopersコンソールでWebhook URLを設定する
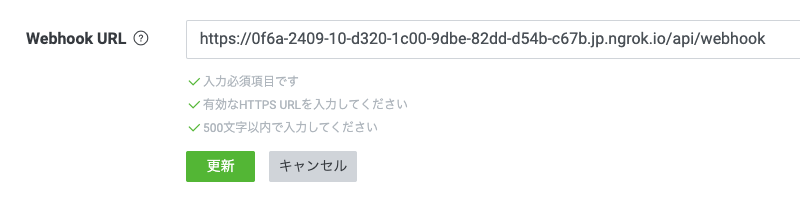
上記でコピーしたForwardingに表示される URL を、LINE Developers コンソールのWebhook URLに設定します。
ngrok http 80を実行するごとにURLが変わるので注意してください。
URLの末尾に/api/webhookを追加してください。
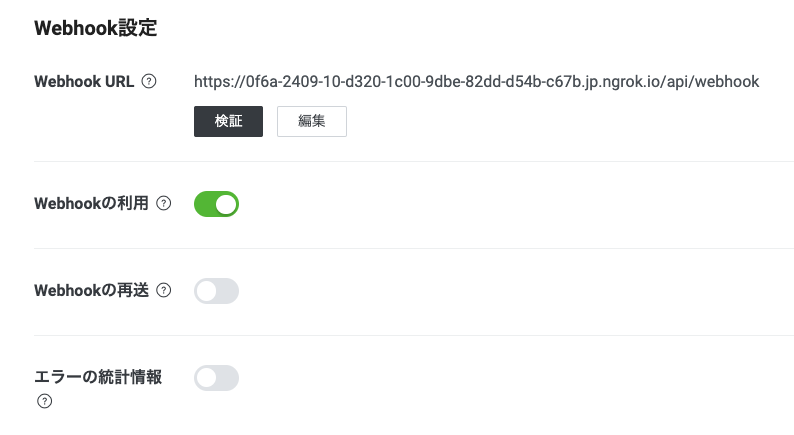
検証をクリックします。
成功と表示されれば OK です。
エラーになった場合は、以下を見直しましょう
- ngrokで発行されたURLが古いものになっていないか
- URL末尾に
/api/webhookを追加しているか
Webhookの利用を ON にします。
応答メッセージを無効にします。
これで準備完了です。
LINEで友達登録して、話しかけてみる
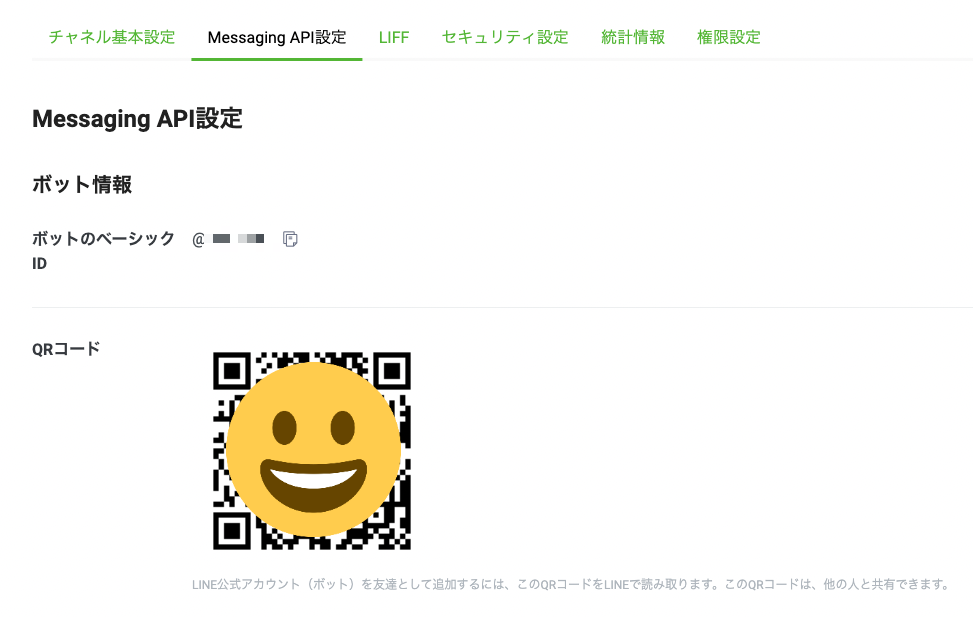
LINE Developers コンソールのMessaging API設定タブに QR コードがあるので、読み取って友達になりましょう。
話しかけると、話しかけた言葉がそのまま返ってくるようになりました。
おわりに
Laravel で超シンプルにオウム返しする LINE Bot を作成しました。
Messaging API を使ってもっと色んなことができるので、そちらの解説記事も追加していこうと思います。
- Laravelで超シンプルにLINE Botを作る(開発準備編)
- Laravelで超シンプルにLINE Botを作る(Webhookエンドポイント作成編)
- Laravelで超シンプルにLINE Botを作る(ngrokインストール編)
- Laravel で超シンプルに LINE Bot を作る(Messaging API 編)





Discussion