闘わないコピペプログラマー 4 〜え!?それって二重派遣ってやつですか!?〜
底辺IT土方の仕事の仕方を垣間見てこの業界に入ることを恐れている人達に
IT業界恐るに足らずと思ってもらうための記事です。
リアルタイムで作りながら記事を更新してます。
以下の記事の続編です
最初から見る場合は以下をどうぞ
しかし調子に乗って仰々しいタイトル付けた上になんか面白いこと言おうと思ってサブタイトルまで付けたせいでまったく内容がわからなくなってしまいましたね。
まさか連作になるとも思わなかったし。。。
さーて今週のコピペ元は
一旦これで完成かなと思った所こんな記事を見つけてしまいました
元々この記事のネタ元なだけあってやっぱり便利なものってcatnoseさんから出てきますよね
無能なおっちゃんは感謝感激雨あられですよ🥰
コレを使って
複数ブログのRSSを1箇所で見れるようになったのはいいけど結局RSSリーダで見る人は2つ登録せなあかんやん問題
を解決していきたいと思います。
早速記事を読む
あぁ〜難しいなんやこれ何が書いてあるんや。。。
専門用語だらけやで
とりあえずコピペ出来そな所コピってったらなんか出来るやろ!
コピペ行きます!
なんかこれいるから入れろって書いてあるのはわかるわ
$ npm i rss
$ npm i -D @types/rss
んでどうしたらええんや
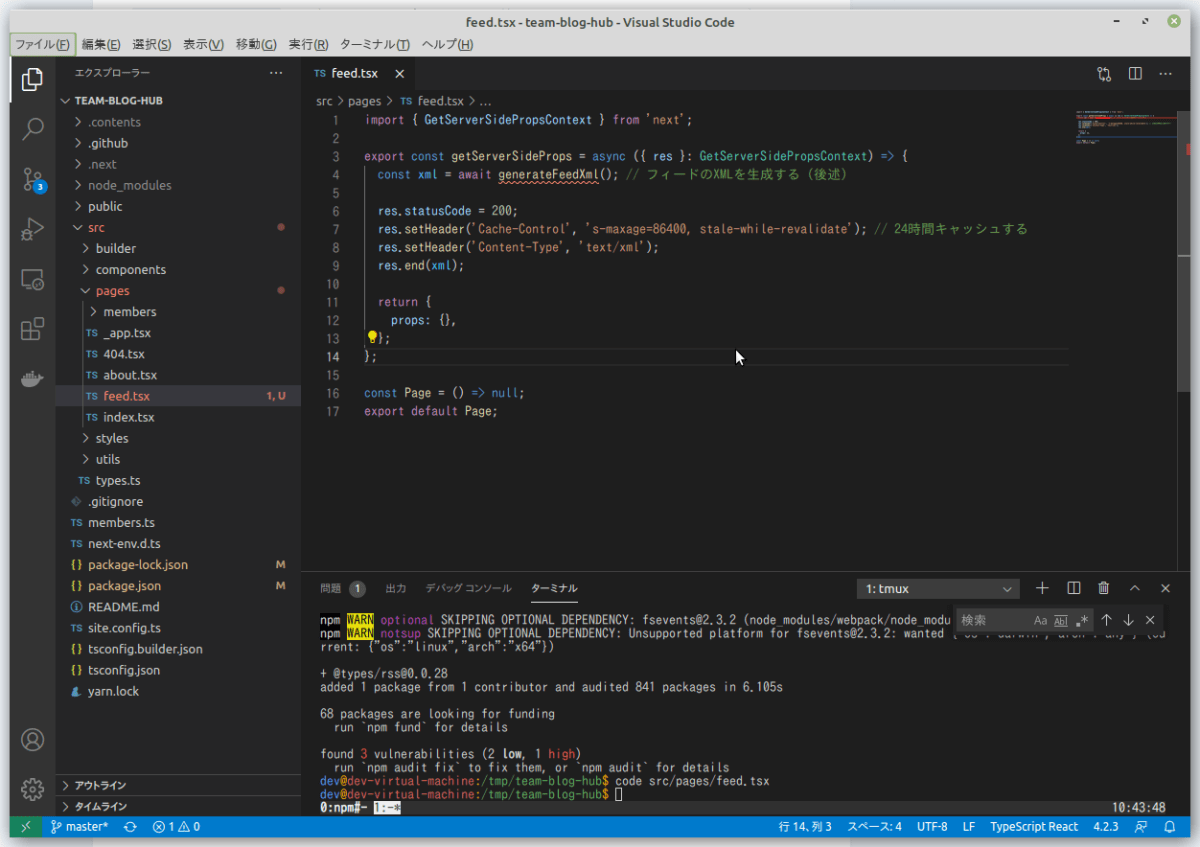
とりあえずはpages/feed.tsxとかいうの作ってみたらええんかな?

あ、
const xml = await generateFeedXml(); // フィードのXMLを生成する(後述)
でエラー出てるわきっと次のサンプルコードを実装すればエラーが消えるんじゃないか?
どこに実装したらええかわからんから同じファイルでええか。。。
export const getServerSideProps = async ({ res }: GetServerSidePropsContext) => {
この定義の上に書いてみたら。。。

元のエラーは消えたけど赤線が増えたよ🤯
コレは本格的にピンチだよ。。。
JSすら厳しいのにTSとかいう未知の敵を解析しないといけなくなったよ😭
とりあえず文面からにじみ出てくる雰囲気を読み取ると多分getPostsとかいうので
記事の配列をとってきてそれをRSS配信用のフォーマットに1個ずつ詰め直した配列を
作り直してるのかな?
つまりこのgetPostsとかいうのを今画面に表示してる一覧とってくるように変えたら行けるのかな?
index.tsxがTOP画面やったはずやからそっから探してみるか。。。
<section className="home-posts">
<ContentWrapper>
<div className="home-section-title-container">
<h2 className="home-section-title">Articles</h2>
</div>
<div className="home-posts-container">
<PostList items={posts as PostItem[]} />
</div>
</ContentWrapper>
</section>
ここ怪しいよねpostsって書いてるもんね。。。
あとコレ
items={posts as PostItem[]}
記事っぽくない?なんか記事の配列っぽい雰囲気ない?
って思ってCtrl押しながらpostsのところクリックしたら記事の元ネタのJSONファイルに飛んだ!
多分この書き方でJSONファイルを変数に変換出来るんやね?
早速さっきのところに書き直してみようかな?
ん、、、
import posts from "@.contents/posts.json";
これ必要やん。。
これ変数定義とかぶるからそもそもの定義消したらええのかな

流石にココまで来たらわかるよ!
記事のオブジェクトの中の名前と合致しない部分がエラーになってるんだね
対応するそれっぽい名前のやつ使って。。。
posts?.forEach((post) => {
feed.item({
title: post.title,
description: post.contentSnippet,
date: new Date(post.isoDate),
url: post.link,
});
})
こんな感じかな?
あと編集中に上の部分も変更しないとだめなことに気づいたよ
危ない危ない
const feed = new RSS({
title: "タイトル",
description: "説明",
site_url: "サイトのURL",
feed_url: "フィードページのURL",
language: 'ja',
});
なんとなくいけそうだねindex.tsxでタイトルとか取得してる部分あったからそれを流用してっと。。。
const feed = new RSS({
title: config.siteMeta.title,
description: config.siteMeta.description,
site_url: config.siteRoot,
feed_url: "${config.siteRoot}/feed",
language: 'ja',
});
こんな感じかな?
とりあえずエラーでなくなったし動かしてみよう
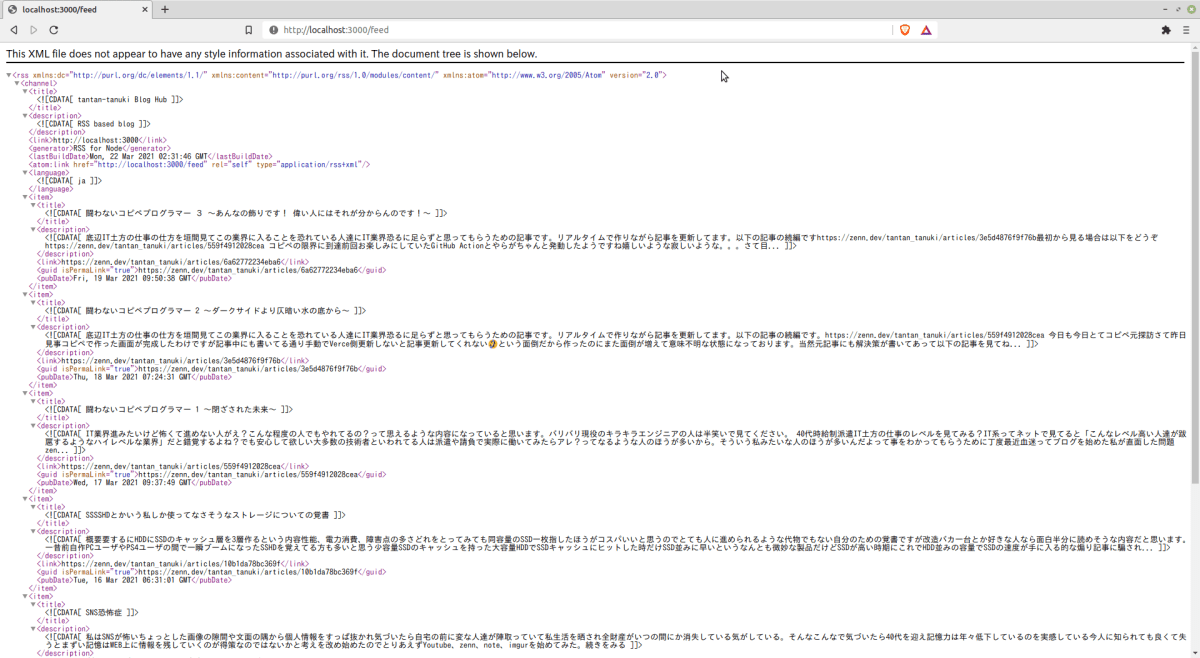
pagesの配下のファイル名がそのままURLのパスになってるっぽいからURLに/feed付けてアクセスしたら出るのかな?

WAO!😻
ぽいぽいそれっぽ〜い🥳
後はこのRSSフィードがあるよーってことを画面に載せときたいからリンク貼ろう
ええ感じのアイコン探さな「オープンソース アイコン」でググったらなんか出るやろ。。。
これ便利そうやね使ってみよ

これの左のでええなpublic/iconsが丁度良さそうやねここにダウンロードしてっと
この画像のLINKどうやって作るかちょっと調べなあかんね。。。SpecialThanksの右側に置きたいんやけど前ここ弄った時site.config.tsに配列あったからこいつ使ってる所調べてみよか
team-blog-hub$ grep -R headerLinks ./src
./src/components/SiteHeader.tsx: {config.headerLinks.map((link, i) => {
SiteHeader.tsxが怪しいね
{config.headerLinks.map((link, i) => {
const key = `header-link-${i}`;
if (link.href.startsWith("/")) {
return (
<Link key={key} href={link.href} passHref>
<a className="site-header__link">{link.title}</a>
</Link>
);
}
return (
<a key={key} href={link.href} className="site-header__link">
{link.title}
</a>
);
})}
リンク先が/で始まるときとそれ以外でロジック別れてるねアイコン使いたいときはどうしようかな
iconプロパティ増やしてそれが存在したら画像を表示するみたいな感じに書いてみようJSわからんからプロパティのチェック方法から調べねば。。。
inとかいうので調べるのが楽そうやね
ん〜returnの中にロジック入れる書き方ややこしいなぁ。。。
とりあえずコレでエラー出なくなったけど汚いなぁ。。。
return (
<Link key={key} href={link.href} passHref>
<a className="site-header__link">{
'icon' in link ?
<img
src={`/icons/${link.icon}`}
alt={link.title}
width={22}
height={22}
/> :
link.title
}</a>
</Link>
);

出たけどなんか微妙やな。
ソースも気持ち悪いし。。
タイトルの横に出してたらどうなるかな。。。
index.tsxのh1のところにさっきのコピペしてええ感じにしたら出るやろ
これに
<section className="home-hero">
<ContentWrapper>
<h1 className="home-hero__title">{config.siteMeta.title}</h1>
{!!config.siteMeta.description && (
<p className="home-hero__description">
{config.siteMeta.description}
</p>
)}
</ContentWrapper>
</section>
こいつをひとつまみっと
<h1 className="home-hero__title">
{config.siteMeta.title}
<Link href="/feed" passHref>
<a className="site-header__link">
<img
src="/icons/rss.svg"
alt="RSS" width={33} height={33}
/>
</a>
</Link>
</h1>
どうなった?

あら、ええやん
微妙に文字色と違うけどなんかそれが逆にクリック出来る感あってええやん?
よしコレでgitに上げてっと。。。
$ git add -A
$ git status
$ git commit -m"RSSフィードを実装"
$ git push
しばらくverselの画面をワクワクして見てたら
こうなって

サイトを見てみると〜

出てるやん!ちゃんと出てるやん!成功やん!
ふんすー😤
確認?
元ネタの記事でここでちゃんと出来てるか確認せよとの御神託があったので確認してみます。
ここにRSSのURLいれてチェックすると

ん〜成功っぽい?
翻訳ソフトさんによると文字コードをこうしたほうがもっと良くなるよ的なこと言われてるっぽいけど問題はなさそうやね!
後はRSSリーダでどんな感じで見えるか確認してみるか
こういうときはプライベートモードで捨てアド作って。。。
それをこいつに登録。。。
でさっき作ったRSSのURLを購読して

んで確認っと

やったぜ俺おめでとー🥳
ちゃんとTOP画面に出てるのと同じRSSが流れてるぜー
後はRSSとフリメを退会して終了!
終わりに
というわけで今回もなんとかなりましたね。
今日のコピペは想像以上に早く終わったよ。
おっちゃんの腕が上がったわけじゃなくて元ネタがちゃんとしていたおかげだよ。
ちなみに元ネタがヤバイ時は絶対動かないアンティキティラ島の機械みたいなコードになるよ
こんな劣等生でもググればなんとかなるんだから凄いねインターネットってだから皆も絶対出来るよ!
おっちゃんもう15時位になったらモニタ見る目が霞むからねそこからの生産性なんてミジンコだよ?皆はそんなことないでしょ?
ちなみにおっちゃんが劣等生になった理由の一つに子供の頃にNHKが毎朝学校ある時間にアニメを放送するという暴挙に出たせいで学校に行けなくなったっていう問題もあるんだよ許すまじNHK!
ちなみに今回のサブタイトルはRSSの記事が配信先からまた配信されるというのが二重派遣問題
のように見えたから付けたよ。
おちゃんの心の闇が垣間見える味わい深いタイトルだね。
というわけで第四回目の
おいでよITの杜
はコレくらいにしたいと思います。
P.S.
なんとなく前回の記事を書き終えた時は終わった感あったけど
時間を置くと意外と次やりたいことっていうのが出てくるものだね。
サブタイトル考えるのが一番時間かかる気がするね。。。
Discussion