闘わないコピペプログラマー 3 〜あんなの飾りです! 偉い人にはそれが分からんのです!〜
底辺IT土方の仕事の仕方を垣間見てこの業界に入ることを恐れている人達に
IT業界恐るに足らずと思ってもらうための記事です。
リアルタイムで作りながら記事を更新してます。
以下の記事の続編です
最初から見る場合は以下をどうぞ
コピペの限界に到達
前回お楽しみにしていたGitHub Actionとやらがちゃんと発動したようですね
嬉しいような寂しいような。。。
さて目的は達することは出来たもののサイトの表示内容がちょっと問題ですね。
サイトのロゴとかタイトルとかなんか違いますもんね?
意識低いのでおっちゃんには気にならないんだけどね飾りだからね。
なので見た目をなんとかしようと思います。
ここからはコピペは無理ですねぇ。。。
コピペプログラマーにとってはここから頑張って
ソースとの格闘を開始せざるをえません。
どうでもいいですが私の中だけでコピペプログラマーを「ぴぺぷ」と略すのが流行ってます。
画面に出てる文言なんとなく変える
とりあえず触ったことのあるsite.config.tsとやらにいじれそうなところがあったので変えてみましょう
siteMeta: {
title: "Team Blog Hub",
teamName: "catnose Inc.",
description: "RSS based blog starter kit for teams.",
},
こいつを
siteMeta: {
title: "tantan-tanuki Blog Hub",
teamName: "tantan-tanuki",
description: "RSS based blog",
}
こうだ!
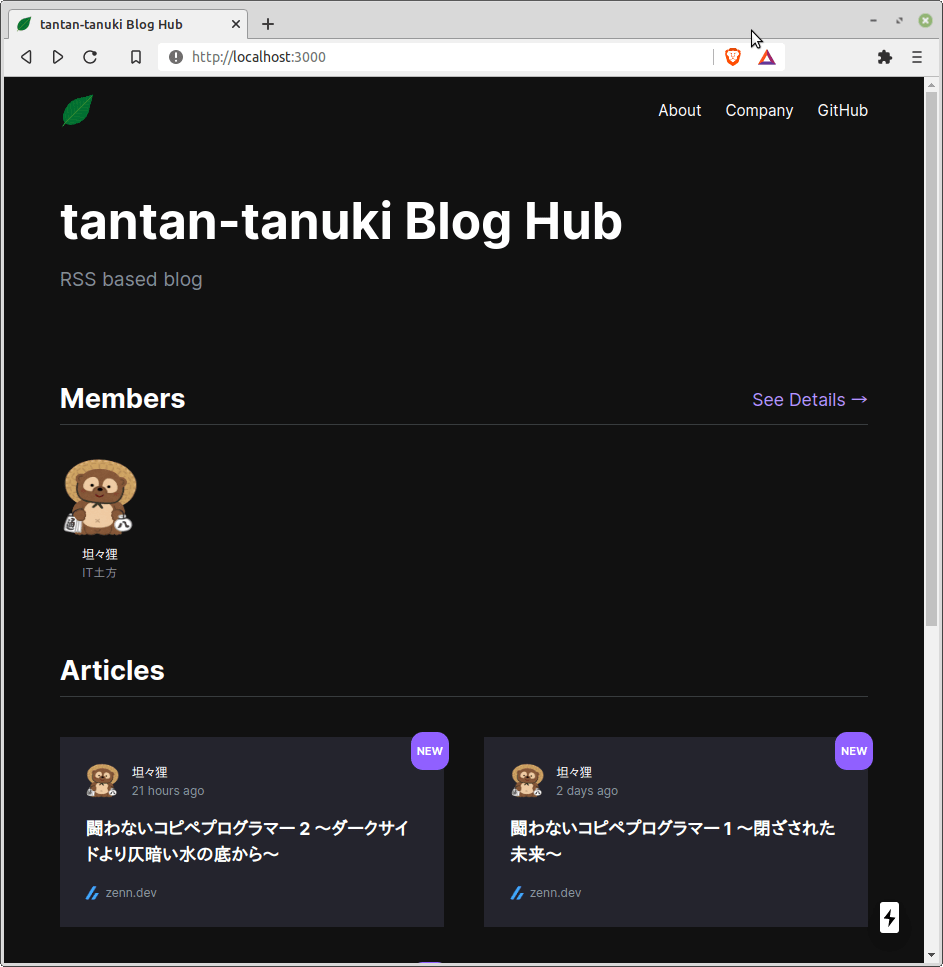
これでどうなった?

ここが

こうなって?

ここが

こうなるのか
ええかんじやね
画像ファイルを差し替える
次はとりあえずロゴ系の画像やねpublicになんか固まってそうやな
/team-blog-hub# ls -l public/
total 17
drwxr-xr-x 2 root root 3 Mar 18 02:00 avatars
drwxr-xr-x 2 root root 5 Mar 18 02:00 icons
-rw-r--r-- 1 root root 664 Mar 18 02:00 logo.png
-rw-r--r-- 1 root root 377 Mar 18 02:00 logo.svg
-rw-r--r-- 1 root root 1894 Mar 18 02:00 og.png
はいビンゴ
logo.png
logo.svg
og.png
の3つがとりあえずTの画像っぽいねどこに使われてるかわからないから1個ずつ置き換えようか
置き換える画像どうしようかな。。。
まぁいつも通り脳死いらすとやさんに頼ろう
これでいいか狸といえば葉っぱだしね
とりあえずlogo.pngを置き換えるか

ブラウザタブのここが

こうなるんだね!
次はSVGとかいうやつかなSVGに変換するの面倒なので使ってる所を探してpngに書き換えよう
team-blog-hub$ grep -R logo.svg src
src/components/SiteHeader.tsx: src="/logo.svg"
SiteHeader.tsxとやらに違いねぇ
src="/logo.png"
これでどうやろ画面はどうなったかな。。。

これが

こうなるんやね!
次はなんかよくわからんog.pngたらいう画像やな
これ何やろとりあえず使ってる所探るで
team-blog-hub$ grep -R og.png src
src/components/PageSEO.tsx: content={ogImageUrl || `${config.siteRoot}/og.png`}
PageSEO.tsxとやらで使っとるね
<meta
property="og:image"
content={ogImageUrl || `${config.siteRoot}/og.png`}
/>
meta情報になんか埋め込んどるねmeta og:imageでググればなんか出てくるかな
ふむふむ?
他の関連リンクとかしたときの画像がこれになるのかな?
じゃあ最初の記事で落として来た自分のアバター画像でも設定してみるか。。。
content={ogImageUrl || `${config.siteRoot}/avaters/tanuki.png`}
見た目じゃなんもわかんねぇな
どうやって確認するんやこれ。。。
ココでしばし色々ググった
ブラウザの開発者ツールとか言うので情報見れそうやね
トップページ開いて
Ctrl+Shift+I
を押してっと。。。

出てる出てる
ばっちぐー👌
後は使わなくなったlogo.svgとog.pngを消してと。。。

いい感じ〜
とりあえず画面をみてて気になったところを変えていく
ん?ヘッダの
About
Company
GitHub
のリンクってなんやろ…

About
ふんふん、サイトの説明っぽいね
とりあえず内容を書き換えよか
どっかでaboutなんちゃらってファイル見たで

きっとこれやね
<p>
このサイトは坦々狸のブログのRSSを一覧表示するサイトです。
</p>
<p>
記事自体は他のブログサイトに投稿されています。
</p>
<p>
詳しくは
<a href="https://zenn.dev/tantan_tanuki/articles/559f4912028cea">
闘わないコピペプログラマー 1 〜閉ざされた未来〜
</a>
をご覧ください。
</p>
こんな感じかな?

こんなもんかな、次はCompanyやね

Company
ふんふん、サイトを作るに至った経緯かな
う〜んコレは難しいな会社じゃないしな。。。消そう。。。
あれ。。。これどこにあるんだ。。。?
こんなときはgrepや!
/team-blog-hub$ grep -R Company src
/team-blog-hub$
わからない。。。
とりあえずaboutと同じ階層にindexってついてるファイルあるし
こいつがきっとトップページだろうからこいつから探っていこう
<section className="home-hero">
<ContentWrapper>
<h1 className="home-hero__title">{config.siteMeta.title}</h1>
{!!config.siteMeta.description && (
<p className="home-hero__description">
{config.siteMeta.description}
</p>
)}
</ContentWrapper>
</section>
なんだか
config.siteMeta.description
こいつから「オレオレ俺だよ!」って詐欺師みたいな声が聞こえてくる。。。
とりあえずctrl押しながらクリックしたらVSCodeさんがこいつに逢わせてくれるやろ

居た居た
ごめんよ詐欺師なんて言って
君は本当のことを言ってたんだね。
とりあえずこいつのなかのCompanyを消せばいいんかな

消えた消えたよく考えられてるねぇ
かしこさんやな
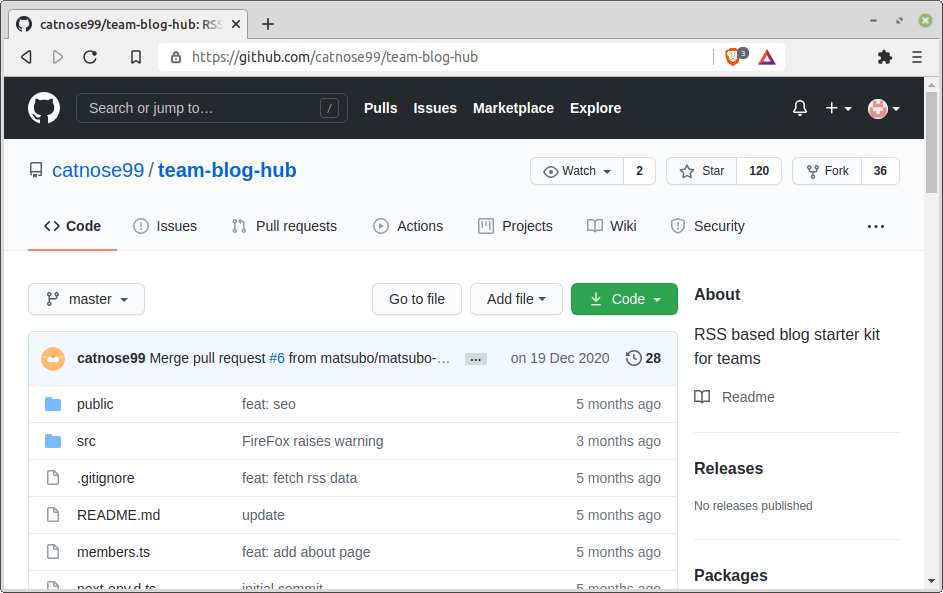
次はGitHubやね

GitHub
ふんふん、fork元のプロジェクトページやねコレは自分のプロジェクトにするのは違う気がするしこんな便利なものを無償提供してもらった謝意を込めてリンク文言だけ変えるか。

こうかな
てかココに来てまともにGithubページ見たら

大体試行錯誤と勘でなんとかしてた部分の解決策書いてあったことに気づいた😂
説明書読まずにミニ四駆組み立てようとしてモーターが回らないまま放置した事があったけど
おっさんになっても変わってないですね三つ子の魂百までとは本当のことのようですね。
皆もこんな大人にならないように先生の言うことはよく聞いてちゃんと学校に行きましょうね。
と反省もそこそこにココまで来たら今までのノリで突っ走ります。
よく見たらMembersって一人しかおらんのにおかしいな。。。
Authorにしたらそれっぽいか。
さっきindex.tsxで見たやつっぽいしあそこ書き換えてみよか
<div className="home-section-title-container">
<h2 className="home-section-title">Members</h2>
<Link href="/members">
<a className="home-section-link">See Details →</a>
</Link>
</div>
ここのMembersが怪しいで
<h2 className="home-section-title">Author</h2>
こう書き換えて画面を見ると。。。

良い感じやね。。。
でも
See Details →
ってなんやろ押してみよ

どうもメンバーを一覧表示するページのようやね
このリンクはいらないし消そう
さっき書き換えたところの下にあったね
<Link href="/members">
<a className="home-section-link">See Details →</a>
</Link>
これを消して。。。
どうだ!

よーしいい子だ
とりあえず見える文字情報はこれで一通り精査出来た気がするから終わろう。
配色変えられるんだって奥さん
と思ったけどさっき本家のGithubページ見たら配色関係の設定が
1箇所にまとまってるからお好きなように変えてと書いてあったので
折角なのでお言葉に甘えてみようかと思う。
:root {
--color-base-background: #111;
--color-base-background-lighter: #24242d;
--color-base-text: #fff;
--color-base-text-lighter: rgba(212, 231, 241, 0.6);
--color-border: rgba(115, 125, 130, 0.4);
--color-primary-background: #9060ff;
--color-primary-text: #b494ff;
}
ほほぅ、7色使ってることはわかったぞ
レインボーやね
とりあえずアバター画像とロゴ画像からカラーピッカーで適当に色拾っていって書き換えてみよ。
:root {
--color-base-background: #8b5e3d;
--color-base-background-lighter: #f0cca3;
--color-base-text: #333827;
--color-base-text-lighter: #493a3c;
--color-border: #147931;
--color-primary-background: #007033;
--color-primary-text: #449234;
}
こんな感じでどやろか?

何ということでしょう!
洗練されていた配色が見る影もありません
見づらいというか醜いというかセンスのかけらも無いですね
でもいいのです着飾らない等身大の自分という感じがするじゃありませんか
永遠に終わらない工事中のページ。。。
キリ番報告するためのカウンタ。。。
ピカピカしながらスクロールする文字列。。。
愛の妖精ぷりんてぃん。。。。
同年代の方ならそんな時代を思い出して目頭が熱くなるような素敵なページじゃありませんか
嘘ですセンス無いので強がりました
本当は「よーしPontaサイトみたいしちゃうぞー」って思ってました
…ケテ……タスケテ……
まぁ何はともあれこれでgitにあげましょうか
team-blog-hub$ git add -A
team-blog-hub$ git status
team-blog-hub$ git commit -m"デザイン等見た目の更新"
team-blog-hub$ git push
よーしこれでVercelを更新。。。
あれ?
もう反映されてる!?
コミットしたら連動するのかよめっちゃ仕事出来る奴やん!
昔人月計算で工数足りないからってかき集めた人材に混じってた
30歳初社会人でこれまで家事手伝いやってましたっていう新人くん♂(新人?)
の100倍優秀だと思いました。
ってことは↓これのプレビューが狸画像になってるんじゃ。。。
あれ

そうは問屋が降ろさねぇよってことか?

あれタブのロゴも古いままだ。。。
ローカルだと変わってたのに。。。。。。
キャッシュ消しても変わらんからなにか違う問題が起きてる気がする。。。。
あ。。。。

URLのドメインが本家のドメインになってる🤣
絶対設定ファイル見逃してるわと思って見たらやっぱり見逃してました
siteRoot:
process.env.NODE_ENV === "production"
? "https://team-blog-hub.vercel.app"
: "http://localhost:3000",
これを書き換えて
? "https://blog-hub.vercel.app"
コミットし直してVercelが反映されてからzennのプレビュー画面を再確認すると


タブのアイコンだけ治った😇
開発者ツールでog:imageのURLを確認すると。。。


ちゃんと狸が出てる。。
もぅマヂ無理。。。
というわけでコレは今後の課題としてまた調査しよう。
新たなネタが出来たと思えばラッキーとさえ言えるな!
後日見てみるとちゃんと画像出てました。
どっかのキャッシュに残ってたのかなぁ。。。
ブラウザのキャッシュは消して確認したから見えざるどこかなんだろうなぁ。。。
それまでは狸のTを表してますって事で誤魔化せるさ
誤魔化しは底辺の必須科目やしな!
誤魔化しスキルで思い出したけど昔底辺つながりの知り合いが工場のロボット制御してたんだけど
何トンもある巨大な資材をロボットアームであっちからこっちに移動するというPGを作った時
資材を掴んだアームをおろしてからアームを離すというPGの
アームを下ろす部分を書き忘れたままぶっつけ本番で可動させたため
見事納品先の工場に甚大な被害を及ぼした模様で
被害総額は個人ではどうしようもない額となり会社ごと業界から足を洗いましたが
彼は自分を誤魔化すというだめな方向に誤魔化しスキルが発動したようで
何故か宗教に入り神を信じるようになりました。
皆さんはこんなスキルに手を染めずに真っ当に生きましょうね。
あとテストって大事だよね
終わりに
今回は流石にコピペあんまり出来ませんでしたね。
それでは軽くここまででどれくらい弄ったのか見てみましょうか
team-blog-hub$ git diff --stat 8e13144f46dd54a01e596c030ea39d7488d3b815
.github/workflows/deploy_website.yml | 38 +
members.ts | 96 +--
package-lock.json | 7117 ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
public/avatars/alexandria.jpg | Bin 15116 -> 0 bytes
public/avatars/amanda.jpg | Bin 26327 -> 0 bytes
public/avatars/catnose.jpg | Bin 28935 -> 0 bytes
public/avatars/doe.jpg | Bin 25855 -> 0 bytes
public/avatars/junji.jpg | Bin 26284 -> 0 bytes
public/avatars/naoko.jpg | Bin 23859 -> 0 bytes
public/avatars/tanuki.png | Bin 0 -> 549270 bytes
public/logo.png | Bin 664 -> 169496 bytes
public/logo.svg | 1 -
public/og.png | Bin 1894 -> 0 bytes
site.config.ts | 14 +-
src/components/PageSEO.tsx | 2 +-
src/components/SiteHeader.tsx | 2 +-
src/pages/about.tsx | 12 +-
src/pages/index.tsx | 5 +-
src/styles/_variables.scss | 21 +-
19 files changed, 7229 insertions(+), 79 deletions(-)
なんか一杯いじってるように見えますが実際に自分が変更のために触った行数なんて
members.ts | 96 +--
site.config.ts | 14 +-
src/components/PageSEO.tsx | 2 +-
src/components/SiteHeader.tsx | 2 +-
src/pages/about.tsx | 12 +-
src/pages/index.tsx | 5 +-
src/styles/_variables.scss | 21 +-
これくらいかね?
それもほぼ行の中の数文字を修正するか消した程度。。。
どうですか?
IT業界はスーパーエンジニアしか入れない狭き門だ!
って思ってたのが底辺とはいえ実際に働いてる人のやってるところ見たら
おいおい俺でも出来るだろコレ
って思ったよね?
ていうかこの人JSもTSもNext.jsも知らないんじゃ。。。
なんて思った方は正解!
index.htmlの中にインラインで初期のJS書いてた程度の人です
多重請負で目減りした金額で働いてる現場のエンジニアなんてこんなもんです。
何も知らないまま進めてもなんとなく動きました😄
って感じもOKなんです。
まぁそれもコレもそんな猿でも使えるように土台を築いてくれた先達たちがいるからですね。
ありがとうございます。
いきなり0から全てを作ろうとしたら挫折すると思うけど
自分に必要なことを達成するためのものを探してコピペすればなんとかなりました。
恐らくやってみたら出来たっていう体験が大切だと思います。
そういう成功体験からどんどん中身を深く知ることで
気づいたら一廉のエンジニアになれているのではないでしょうか。
逆に私のように出来たら満足して理解を深めようとしなかった段階で
コピペプログラマが誕生するんですけどね
時給制とはいえ給料もらえてるし。。。
というわけで第三回目の
おいでよITの杜
はコレくらいにしたいと思います。
P.S.
こんなに連作になるとは思ってなかったから
サブタイトルなんか付けなきゃよかったと後悔している今日この頃です。
Discussion