IntelliJ + DevContainer + Zenn CLI でブログ執筆環境を構築する
はじめに
この記事では、IntelliJ IDEA と DevContainer, Zenn CLI を利用してブログ執筆環境を構築する方法をご紹介します。
DevContainer とは
以下が参考になりました。
Devcontainer とは、 Dockerコンテナを開発環境とし作成することで、開発環境に必要なライブラリやランタイムのバージョン、Extension をコンテナ内に閉じ込めその中で完結させることができます。
- Dockerコンテナ内に開発で必要なものをすべて閉じ込める ⇒ ローカル環境を汚染しない
- コマンドで構築終わり ⇒ 開発環境の構築が楽になる
- 構築時のヒューマンエラー発生率低減 ⇒ システムのコード化
Zenn CLI とは
ローカルの好きなエディターで Zenn の投稿コンテンツを管理・プレビューするためのツールです。
前提条件
- Docker 環境構築済み
- GitHub にリポジトリを作成済み
コンテナを作成する
リポジトリをクローンする
作成済みの GitHub リポジトリをクローンします。
Dev Container テンプレートを選択する
-
IntelliJ のエディターでクローンしたリポジトリを開きます。
-
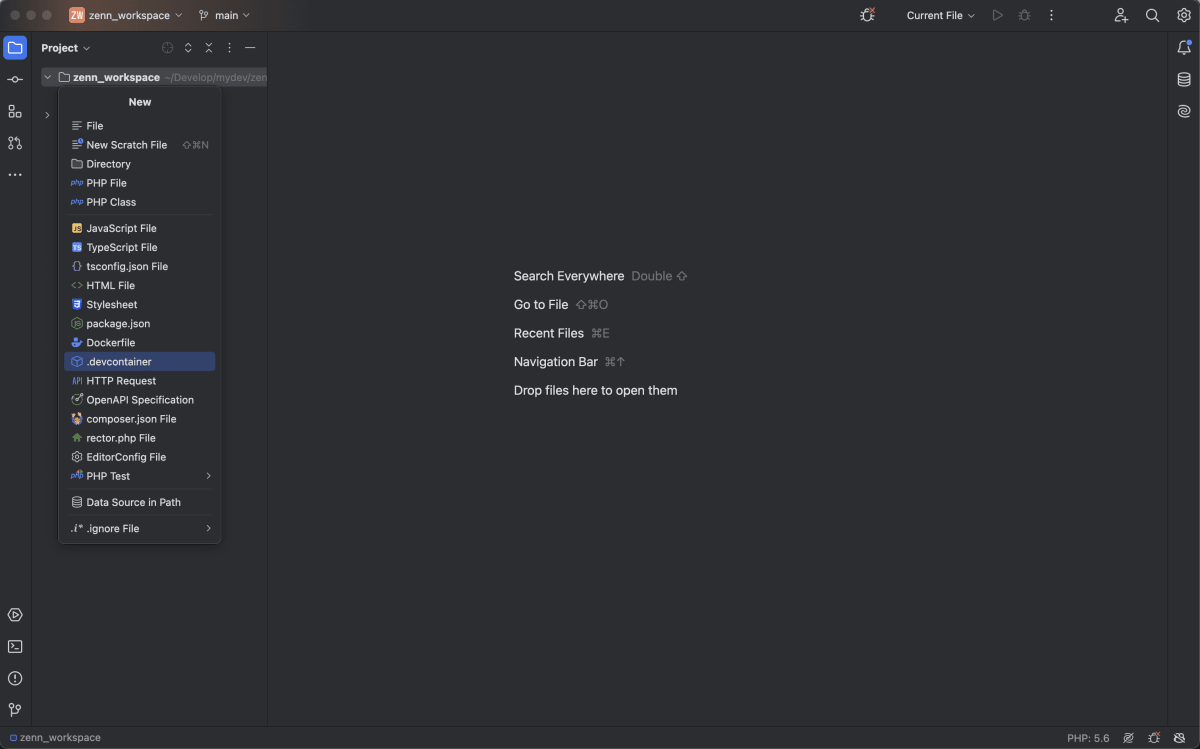
プロジェクトのトップディレクトリで、⌘ + N を押下して新規ファイル作成ダイアログを開きます。
-
.devcontainerを選択します。

-
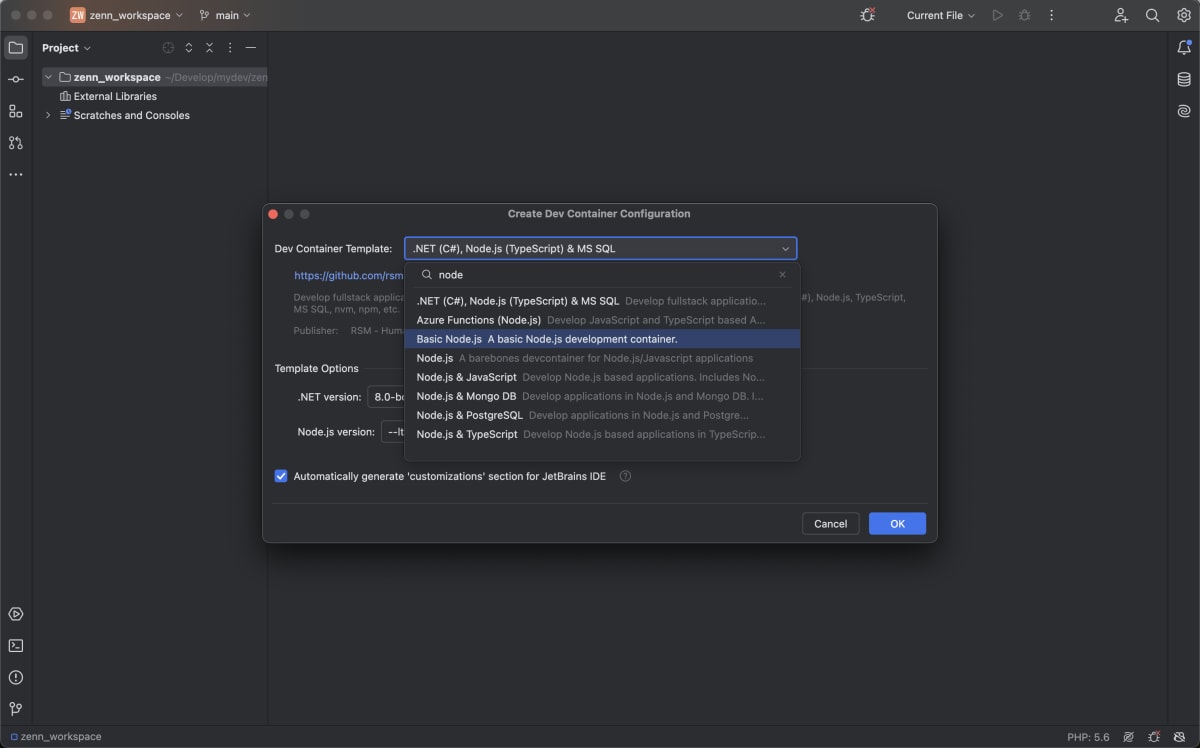
「Dev Container テンプレート」フィールドを選択して、「node」と入力し、検索結果から「Basic Node.js」を選択します。

-
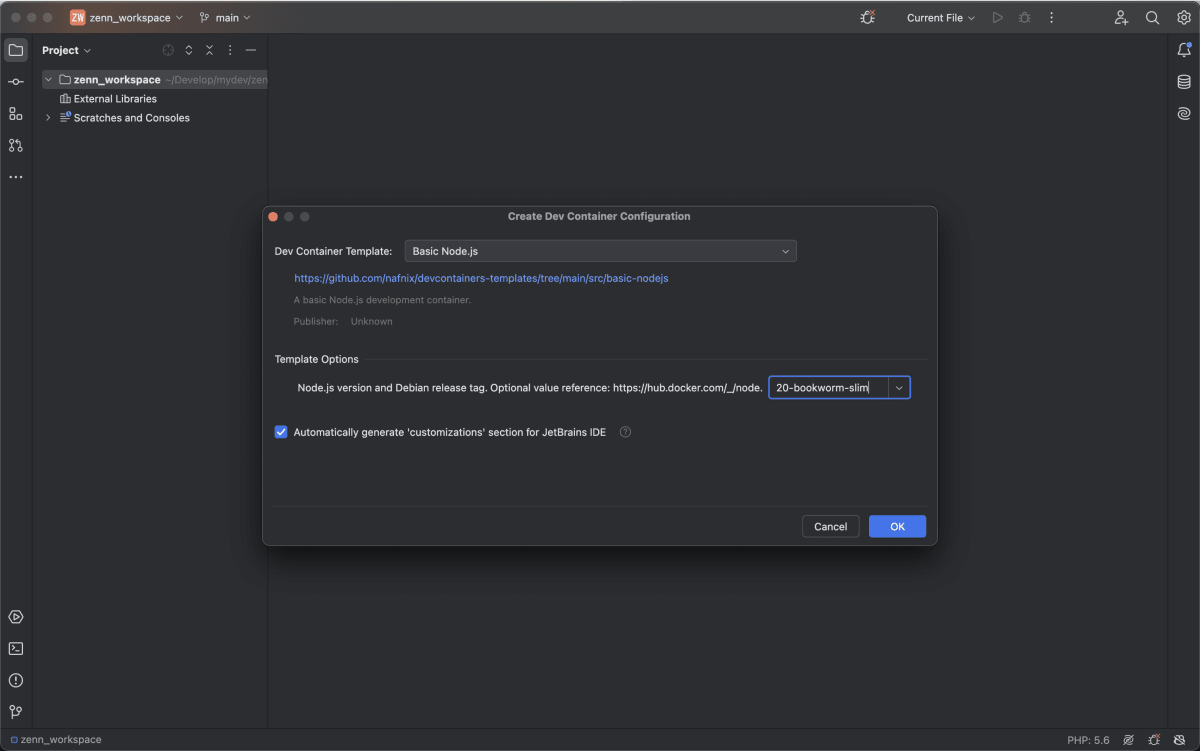
今回タグは
20-bookworm-slimを選択します。- 20 = Node.js のバージョン。Zen CLI は Node.js 14 以上が必要です。
- bookworm = Debian のコードネーム。
- slim = 使用頻度の低いパッケージが除外された軽量なイメージ。

-
「OK」ボタンを押下すると、
.devcontainerディレクトリが作成され、devcontainer.jsonとDockerfileが作成されます。
devcontainer.json を編集する
自動で生成された devcontainer.json は以下のようになっています。
{
"name": "Basic Node.js",
"build": { "dockerfile": "Dockerfile" },
"remoteUser": "node",
"customizations" : {
"jetbrains" : {
"backend" : "WebStorm"
}
}
}
以下のように編集します。
{
"name": "Zenn Workspace", // 一覧に表示される DevContainer 名
"build": {
"dockerfile": "Dockerfile"
},
"remoteUser": "zennwriter",
"runArgs": ["--name", "zenn_workspace"], // 任意の Dcoker コンテナ名を指定
"customizations" : {
"jetbrains" : {
"backend" : "PhpStorm" // 利用したい IntelliJ のエディター
}
},
"mounts": [
"source=${localEnv:HOME}${localEnv:USERPROFILE}/.ssh,target=/home/zennwriter/.ssh,type=bind,consistency=cached,readonly" // devcontainer 内で GitHub に push するため SSH 設定をマウント
]
}
Dockerfile を編集する
自動で生成された Dockerfile は以下のようになっています。
FROM library/node:20-bookworm-slim
ARG DEBIAN_FRONTEND=noninteractive
RUN apt update \
&& apt install -y --no-install-recommends sudo \
&& apt autoremove -y \
&& rm -rf /var/lib/apt/lists/* \
&& echo "node ALL=(ALL) NOPASSWD: ALL" >/etc/sudoers.d/node \
&& chmod 0440 /etc/sudoers.d/node
そのまま起動すると以下のエラーが発生しました。
Cannot find required dependencies in dev container: ps
どうやら必要なパッケージの一つである ps がインストールされていないため、エラーが発生しているようです。
procps パッケージをインストールすることで解決しました。
ユーザー作成や言語設定なども追加して、編集後の Dockerfile は以下のようになりました。
FROM node:20-bookworm-slim
ARG USERNAME=zennwriter
ARG USER_UID=1001
ARG USER_GID=$USER_UID
ENV LANG ja_JP.UTF-8
ENV LANGUAGE ja_JP:ja
ENV LC_ALL ja_JP.UTF-8
ENV TZ Asia/Tokyo
RUN groupadd --gid $USER_GID $USERNAME \
&& useradd --uid $USER_UID --gid $USER_GID -m $USERNAME \
&& apt update \
&& apt install -y --no-install-recommends sudo procps locales git vim ca-certificates \
&& apt autoremove -y \
&& sed -i -e 's/# \(ja_JP.UTF-8\)/\1/' /etc/locale.gen \
&& locale-gen \
&& ln -sf /usr/share/zoneinfo/$TZ /etc/localtime \
&& rm -rf /var/lib/apt/lists/* \
&& echo $USERNAME ALL=\(root\) NOPASSWD:ALL > /etc/sudoers.d/$USERNAME \
&& chmod 0440 /etc/sudoers.d/$USERNAME
USER $USERNAME
コンテナを起動する
-
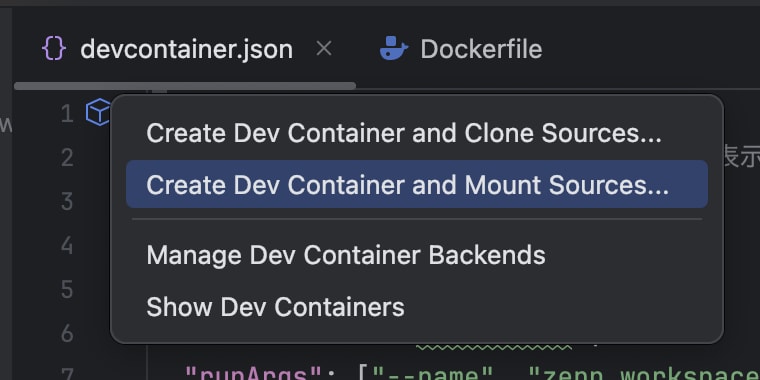
devcontainer.jsonを開いている状態で、左側の青くて四角いアイコンを押下します。 -
ダイアログが表示されるので、「Create Dev Container and Mount Sources」を選択します。
- 「Create Dev Container and Clone Sources」の方が処理速度が早いため公式はこちらを推奨しているようですが、今回は個人ブログ用のため他の人と環境を共有する機会がないこと、devcontainer に変更があった場合 GitHub を介さずにすぐ反映できるようにするため、Mount Sources を選択しています。

-
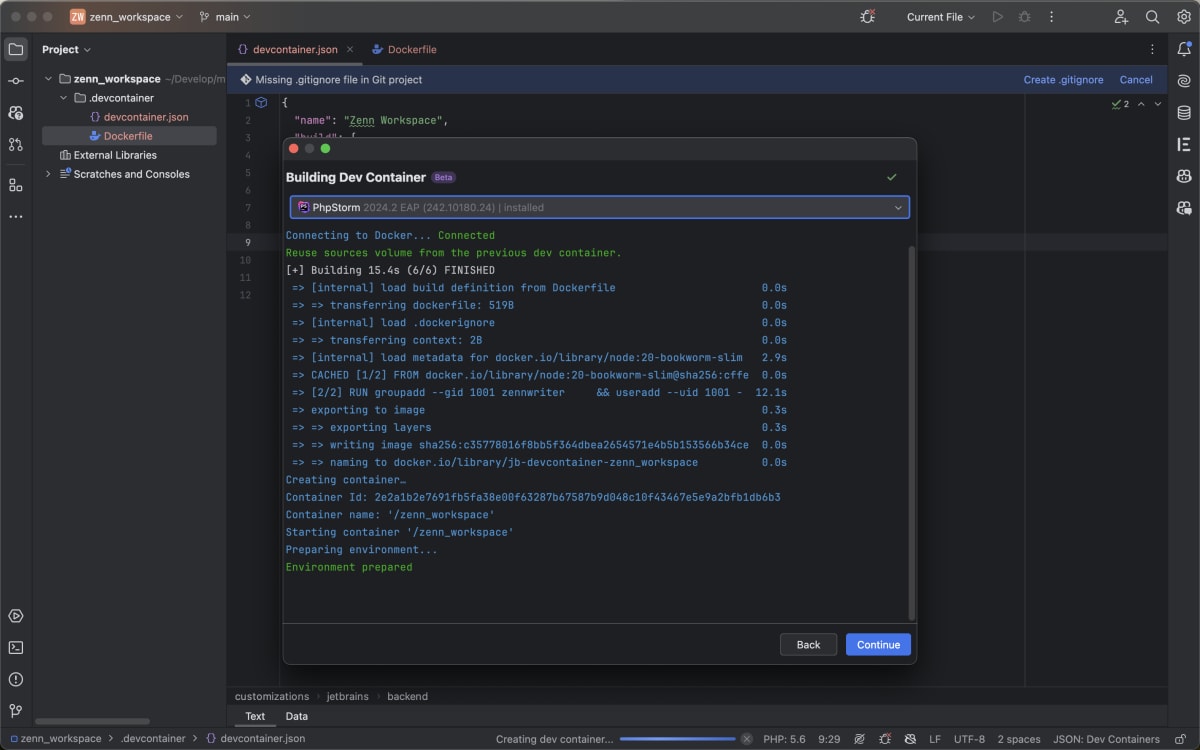
「Environment prepared」と表示されることを確認します。
-
デフォルトでは EAP (Early Access Program = 開発中のベータ版) のエディターが選択されているので、好みで変更します。

-
「Continue」ボタンを押下して、コンテナを起動します。
-
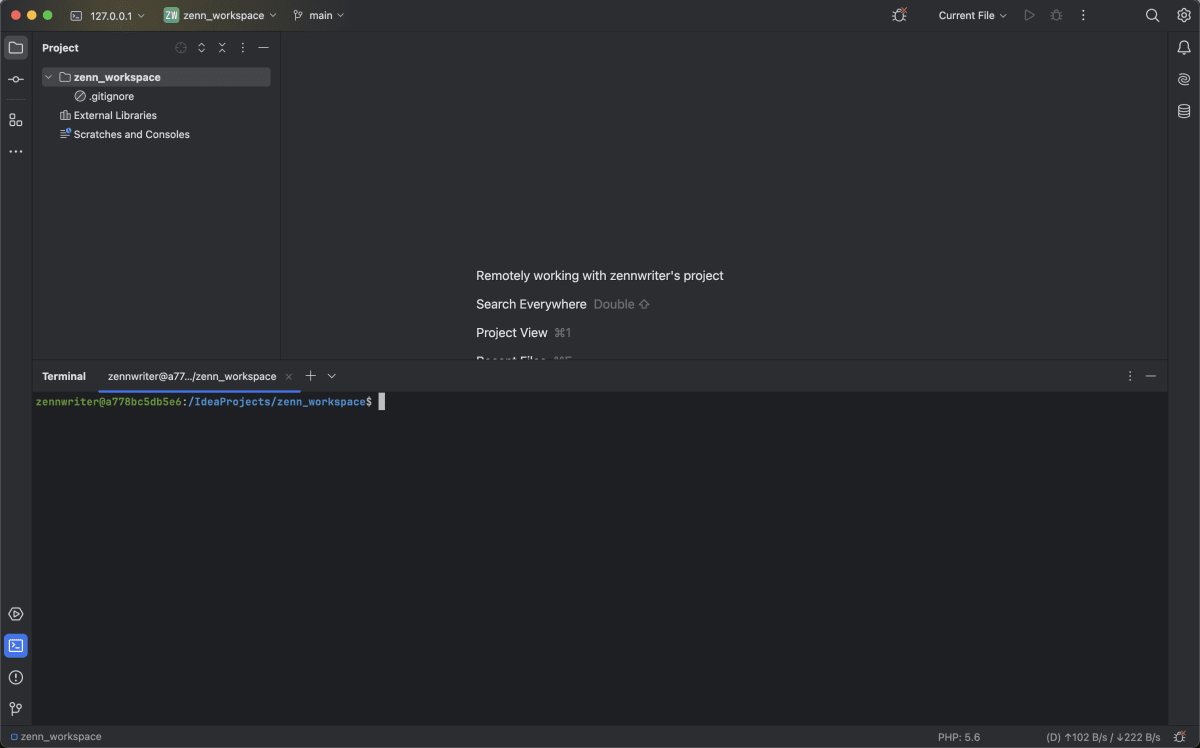
新しくエディターが開いたら起動完了です。

Zenn CLI をインストールする
新しく開いたエディターでターミナルを開き Node.js がインストールされていることを確認します。
$ node -v
# v20.14.0
公式のインストール方法に従って Zenn CLI をインストールします。
$ npm init --yes # プロジェクトをデフォルト設定で初期化
$ npm install zenn-cli # Zenn CLI を導入
$ npx zenn init # Zenn CLI を初期化
$ npx zenn preview # プレビューを起動
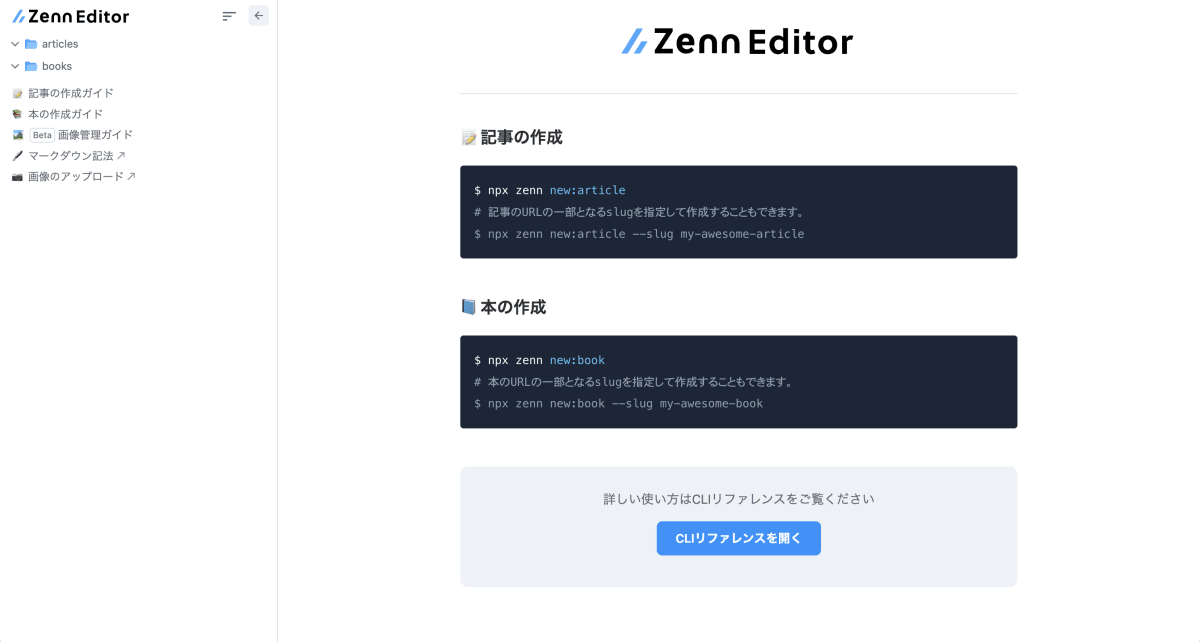
ターミナルのポート番号を押下し、Open in Browser を選択した後に、ブラウザでプレビューが開いたら Zenn CLI のインストールは成功です。

Zenn と GitHub リポジトリを連携する
GitHubリポジトリと連携することで、ローカルで記事を書いてそのまま投稿することができます。 導入方法は公式の手順をご覧ください。
おわりに
Zenn の執筆環境を構築する方法をご紹介しました。
普段 PhpStorm を利用しているため、慣れた設定やショートカットキーで環境構築したくて今回書いたのですが、VS Code の記事が多く IntelliJ の情報は少なくて苦戦しました。また IntelliJ の DevContainer は現在 Beta 版のため、ある程度の規模の開発プロジェクトで DevContainer を利用する場合は、VS Code と仲良くなった方がいいなと感じました。
とはいえ、ブログの環境構築程度でしたら IntelliJ でも十分だと思います。
DevContainer を使うことでローカル環境を汚さずに環境を構築できるので、ぜひ自分の好みに合わせてカスタマイズしてみてください。
Discussion