VSCode のおすすめ拡張機能と便利な設定、キーバインド集 2022
主にフロントエンドを開発している、ぼくがかんがえたさいきょうのVSCodeを紹介します。
便利な設定, キーバインド集だけでも参考にしていただけると幸いです。
2023年度版
拡張機能
まずは言語問わず使えるものを紹介していきます。
Japanese Language Pack for Visual Studio Code
vscodeを日本語にする。
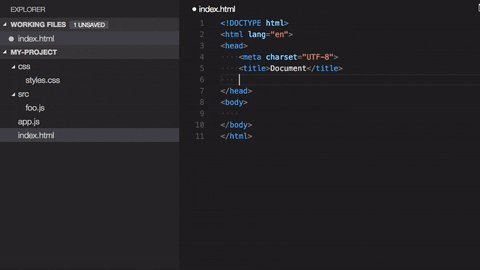
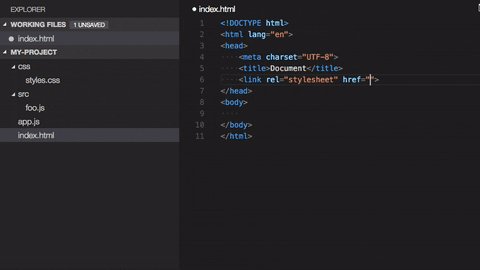
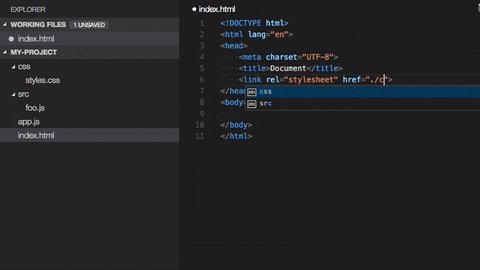
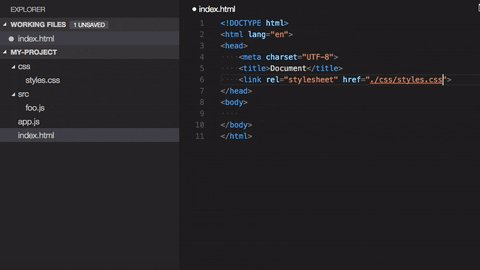
Path Intellisense
ファイル名を autocompletes します。

GitLens — Git supercharged
commit単位でのファイル比較、最新のcommit内容表示

REST Client
vscode上でgetやpostなどのHTTPリクエストを送信できます。
また、GraphQLにも対応しているみたいです。

Todo+
コメントにToDo: を入れるとToDoを作成することができる。
例外処理を入れたいけど、先に処理を記述したい。。。みたいな場合にToDoを立てておくと忘れないので良い。

vscode-random
ランダムな文字や数字、名前を入れることができます。

Remote - SSH
vscodeでsshの接続先を開くことができる。便利。

Material Icon Theme
ディレクトリ, ファイルのアイコンを変更します。見やすくなるので良い。

Bracket Pair Colorizer 2
開始と終了のブラケットをセットで同じカラーにします。
最近vscodeのアップデートで拡張機能を入れなくても同じような機能が実装されました。

codic
vscode上で日→英の翻訳ができます。
スネークケースやキャメルケースなどで出力することが出来るので便利です。。

DeepL for Visual Studio Code
コメント欄にてstandard softwareさんに教えてもらいました、情報ありがとうございます!
vscode上で日→英の翻訳ができます。
翻訳の精度がとても良い印象です。
DotENV
.envファイルにシンタックスハイライトが効いて見やすくなる。

zenkaku
全角スペースが白くなります。

webの開発におすすめな拡張機能
Visual Studio IntelliCode
vscodeの予測変換が賢くなります。
AIが判断して使用頻度が高いものに星がつき上に来ます。
C#, C++, TypeScript/JavaScript, and XAML で動作します。
ESLint
Linter です。プロジェクトで ESLint を使う為導入しています。
Prettier - Code formatter
コード綺麗にしてくれます。誰かと開発するときは ESLint と合わせて必須。
Auto Import
利用可能なすべてのインポートに対して、自動的に検索、解析し、コードアクションとコード補完を提供します。Typescript と TSX で動作します。
Import Cost
インポートされたパッケージのサイズを vscode 上に表示します。

TS/JS postfix completion
変数や関数の後に.constや.returnを付けるとconst name = expr, return exprのように記述してくれる。

JSDoc Generator
JSDocのコメントを生成できます。
Parameter HintsPreview
引数の名称が表示されます。
最近vscodeのアップデートで拡張機能を入れなくても同じような機能が実装されました。

Auto Rename Tag
開始タグと閉じタグが連動して名称を変更できます。

便利な設定
タブやウィンドウがフォーカスを失うと自動保存する
"files.autoSave": "onFocusChange"
保存時にコードが整形される
"editor.formatOnSave": true,
タブサイズの変更
"editor.tabSize": 2
無駄なホワイトスペースを削除
"files.trimTrailingWhitespace": true
大きすぎるUIを小さくする。
reactなどを使っているとファイル名が長くなる → タブに書いてある名前が見切れて困る。なんてことを解決することができる。
zoomlevelを指定するとフォントサイズまで小さくなるので、指定して大きくしている。
"window.zoomLevel": -1,
"editor.fontSize": 24,
"terminal.integrated.fontSize": 20,
"debug.console.fontSize": 20
右側のミニマップを削除
"editor.minimap.enabled": false,
codeコマンドでファイルを開いたとき、既に開いているウインドウがあればそこに表示する。
"window.openFilesInNewWindow": "off"
タブの名前の長さに応じてタブの幅が変更される
"workbench.editor.tabSizing": "shrink",
文字の間隔を狭める
字間と行間を小さくする。
"editor.letterSpacing": -0.3,
"editor.lineHeight": 32,
プレビューモードで開かれないようにする。
別のファイルをクリックするとさっき見ていたファイルが閉じられるのを阻止できます。

"workbench.editor.enablePreview": false,
"workbench.editor.enablePreviewFromQuickOpen": false
開始と終了のブラケットをセットで同じカラーにします。
Bracket Pair Colorizer の機能が default で実装されました。

"editor.bracketPairColorization.enabled": true,
開始と終了のブラケットにガイドが表示されます。

"editor.guides.bracketPairs": true,
タブステップ中も予測変換を有効にする
"editor.suggest.snippetsPreventQuickSuggestions": false
vscodeを立ち上げた時に表示される画面を変更する
none:何も表示しない
readme:readmeがあった場合プレビューモードで表示される
"workbench.startupEditor": "none"
テキストコピー時に書式設定を含めない
"editor.copyWithSyntaxHighlighting": false
引数の名前が表示されます。

"javascript.inlayHints.parameterNames.enabled": "all",
"typescript.inlayHints.parameterNames.enabled": "all"
vscode の window 上部の名前を変更します

"window.title": "${activeEditorMedium}${separator}${rootName}"
ファイルツリーにインデントのガイド線を表示する / インデントのサイズを変更する

"workbench.tree.renderIndentGuides": "always",
"workbench.tree.indent": 16,
ターミナルで選択するとコピー、右クリックで貼り付け出来るようにする
"terminal.integrated.copyOnSelection": true,
"terminal.integrated.rightClickBehavior": "paste"
vscodeのカーソルを変更する
線だと見えにくい時があるのでblockにしています。
"editor.cursorStyle": "block",
"workbench.colorCustomizations": {
"editorCursor.foreground": "#f858f07f",
"terminalCursor.foreground": "#f858f07f"
},
"editor.cursorBlinking": "expand",
カーソルがニュルッと移動します。
"editor.cursorSmoothCaretAnimation": true
settings.json全体
settings.json
{
// アイコンテーマ
"workbench.iconTheme": "material-icon-theme",
// focus外したら保存
"files.autoSave": "onFocusChange",
// タブサイズ
"editor.tabSize": 2,
// defaultのformatter
"editor.defaultFormatter": "esbenp.prettier-vscode",
// 保存時にフォーマッターが走る
"editor.formatOnSave": true,
// prettier:シングルクォートをdefaultにする
"prettier.singleQuote": true,
// ファイル保存時にESLintでフォーマット
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
// fonts
"scm.inputFontFamily": "'MyricaM M'",
"editor.fontFamily": "'MyricaM M'",
"editor.inlayHints.fontFamily": "'MyricaM M'",
"markdown.preview.fontFamily": "'MyricaM M'",
"debug.console.fontFamily": "'MyricaM M'",
"rest-client.fontFamily": "'MyricaM M'",
"editor.codeLensFontFamily": "'MyricaM M'",
// codic:API_TOKEN
"codic.ACCESS_TOKEN": "hoge",
// codic:camelcase を default
"codic.case": "camelCase",
// 入力中に候補を自動的に表示するかどうかを制御します。
"editor.quickSuggestions": true,
// 無駄なホワイトスペースを削除
"files.trimTrailingWhitespace": true,
// ブレイクポイントのスペースを削除
"editor.glyphMargin": false,
// ミニマップを削除
"editor.minimap.enabled": false,
// 大きすぎるUIを小さくする。
"window.zoomLevel": -1,
// font-sizeをあげてる。
"editor.fontSize": 24,
"terminal.integrated.fontSize": 20,
"debug.console.fontSize": 20,
// codeコマンドでファイルを開いたとき、既に開いているウインドウがあればそこに表示する。
"window.openFilesInNewWindow": "off",
// タブの名前の長さに応じてタブの幅が変更される
"workbench.editor.tabSizing": "shrink",
// 文字の間隔を狭める
"editor.letterSpacing": -0.3,
"editor.lineHeight": 32,
// プレビューモードで開かれるのを阻止します
"workbench.editor.enablePreview": false,
"workbench.editor.enablePreviewFromQuickOpen": false,
// 開始と終了のブラケットをセットで同じカラーにします。
"editor.bracketPairColorization.enabled": true,
// 開始と終了のブラケットが強調表示されます。
"editor.guides.bracketPairs": true,
// タブステップ中も入力補完を有効にする
"editor.suggest.snippetsPreventQuickSuggestions": false,
// 入力候補の1番目を最初に選択しておく
"editor.suggestSelection": "first",
// vsintellicode:AIによる予測変換の結果を上にくるようにする。
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
// vscodeを立ち上げた時に表示される画面を変更します。
"workbench.startupEditor": "none",
// テキストコピー時に書式設定を含める
"editor.copyWithSyntaxHighlighting": false,
// importが入力補完される
"javascript.suggest.autoImports": true,
"typescript.suggest.autoImports": true,
// ファイルを移動した時にimportのパスが変わっても自動で更新される
"javascript.updateImportsOnFileMove.enabled": "always",
"typescript.updateImportsOnFileMove.enabled": "always",
// コンソールなどの画面を右側に配置します
"workbench.panel.defaultLocation": "right",
// 引数の名前が表示されます。
"javascript.inlayHints.parameterNames.enabled": "all",
"typescript.inlayHints.parameterNames.enabled": "all",
// vscode の window 上部の名前を変更します
"window.title": "${activeEditorMedium}${separator}${rootName}",
// ファイルツリーにインデントのガイド線を表示する
"workbench.tree.renderIndentGuides": "always",
// ファイルツリーにインデントのサイズを変更する
"workbench.tree.indent": 16,
// vscode のテーマを変更します。
"workbench.colorTheme": "Monokai",
// ターミナルで選択するとコピー、右クリックで貼り付け出来るようにする
"terminal.integrated.copyOnSelection": true,
"terminal.integrated.rightClickBehavior": "paste",
// git リポジトリを同期する前に確認しないようにする。
"git.confirmSync": false,
// vscodeのカーソルを変更する
"editor.cursorStyle": "block",
"workbench.colorCustomizations": {
"editorCursor.foreground": "#f858f07f",
"terminalCursor.foreground": "#f858f07f"
},
"editor.cursorBlinking": "expand",
// カーソルがにゅるっと移動する
"editor.cursorSmoothCaretAnimation": true
}
キーバインド集
Untitled ではなく、新規ファイルを作成する
⌘cmd+n で 新規ファイルを作成する。
{
"key": "cmd+n",
"command": "-workbench.action.files.newUntitledFile"
},
{
"key": "cmd+n",
"command": "explorer.newFile"
},
新規フォルダを作成する
⇧shift+⌘cmd+n で 新規フォルダを作成する。
{
"key": "shift+cmd+n",
"command": "-workbench.action.newWindow"
},
{
"key": "shift+cmd+n",
"command": "explorer.newFolder"
}
Git の tab に移動
⇧shift+⌘cmd+g で Git の tab に移動する。
{
"key": "shift+cmd+g",
"command": "workbench.view.scm",
"when": "workbench.scm.active && !gitlens:disabled && config.gitlens.keymap == 'chorded'"
}
ターミナルの画面をトグルで表示する
ターミナルの画面を⌘cmd+jで切り替える
{
"key": "cmd+j",
"command": "-workbench.action.togglePanel"
},
{
"key": "cmd+j",
"command": "workbench.action.terminal.toggleTerminal",
"when": "terminal.active"
},
JSDocを入れている場合
⌘cmd+j のバインドが重なるので無効化し、代わりに⌃control+⌘cmd+jで生成する
{
"key": "cmd+j",
"command": "-jsdoc-generator.generateJSDoc"
},
{
"key": "ctrl+cmd+j",
"command": "jsdoc-generator.generateJSDoc"
}
リンク, 定義元を開く
⌃control+⌘cmd+enterでカーソルが重なっている場所の定義元を開けるようにする。
{
"key": "ctrl+cmd+enter",
"command": "editor.action.openLink"
},
{
"key": "ctrl+cmd+enter",
"command": "editor.action.goToTypeDefinition"
},
{
"key": "ctrl+cmd+enter",
"command": "editor.action.revealDefinition"
}
parameterHints を開いたり閉じたりする
⌘cmd+spaceで表示を切り替えます。

{
"key": "cmd+space",
"command": "editor.action.triggerParameterHints",
"when": "editorHasSignatureHelpProvider && editorTextFocus"
},
{
"key": "cmd+space",
"command": "closeParameterHints",
"when": "editorFocus && parameterHintsVisible"
}
予測変換を tab で選択する
{
"key": "tab",
"command": "selectNextSuggestion",
"when": "suggestWidgetMultipleSuggestions && suggestWidgetVisible && textInputFocus"
},
{
"key": "shift+tab",
"command": "selectPrevSuggestion",
"when": "suggestWidgetMultipleSuggestions && suggestWidgetVisible && textInputFocus"
}
keybindings.json全体
keybindings.json
// 既定値を上書きするには、このファイル内にキー バインドを挿入します
[
// 新規ファイル
{
"key": "cmd+n",
"command": "-workbench.action.files.newUntitledFile"
},
{
"key": "cmd+n",
"command": "explorer.newFile"
},
// 新規フォルダ
{
"key": "shift+cmd+n",
"command": "explorer.newFolder"
},
// Git の tab に移動
{
"key": "shift+cmd+g",
"command": "workbench.view.scm",
"when": "workbench.scm.active && !gitlens:disabled && config.gitlens.keymap == 'chorded'"
},
// ターミナルの画面をトグルで表示する
{
"key": "cmd+j",
"command": "-workbench.action.togglePanel"
},
{
"key": "cmd+j",
"command": "workbench.action.terminal.toggleTerminal",
"when": "terminal.active"
},
// JSDocの生成を無効化 と 生成
{
"key": "cmd+j",
"command": "-jsdoc-generator.generateJSDoc"
},
{
"key": "ctrl+cmd+j",
"command": "jsdoc-generator.generateJSDoc"
},
// リンク, 定義元を開く
{
"key": "ctrl+cmd+enter",
"command": "editor.action.openLink"
},
{
"key": "ctrl+cmd+enter",
"command": "editor.action.goToTypeDefinition"
},
{
"key": "ctrl+cmd+enter",
"command": "editor.action.revealDefinition"
},
// parameterHints を開いたり閉じたりする
{
"key": "cmd+space",
"command": "editor.action.triggerParameterHints",
"when": "editorHasSignatureHelpProvider && editorTextFocus"
},
{
"key": "cmd+space",
"command": "closeParameterHints",
"when": "editorFocus && parameterHintsVisible"
},
// 予測変換を tab で選択する
{
"key": "tab",
"command": "selectNextSuggestion",
"when": "suggestWidgetMultipleSuggestions && suggestWidgetVisible && textInputFocus"
},
{
"key": "shift+tab",
"command": "selectPrevSuggestion",
"when": "suggestWidgetMultipleSuggestions && suggestWidgetVisible && textInputFocus"
}
]


Discussion
翻訳なら、DeepLおすすめです。
DeepL for Visual Studio Code - Visual Studio Marketplace
拡張機能にDeepLあったんですね?!
知らなかったです!
ありがとうございます!追加しておきます!
無駄なホワイトスペースを削除が2つあります
ありがとうございます!!
修正しました!!!!
DotENVへのURLがこの記事のURLになっているようです。