VSCode のおすすめ拡張機能 2023年度版

株式会社ゆめみの 23 卒 Advent Calendar 2023の4日目の内容です。
2022年のはじめに自分の開発環境を紹介する記事を投稿したのですが、思いのほか読んでいただいているので2023年度版を作成しました。
今回は拡張機能編です。キーバインドなどは後日公開します。
今年1年間で JetBrains 製品や、neovim を使ってみたりしましたが、紆余曲折あり現在は VSCode に落ち着いたのでいつかその辺りも紹介出来ればと思います。
VSCode 関連記事
下記にキーバインドや設定周りの記事リンクを追加していきます
汎用的な拡張機能
BracketLens
右括弧の左側にスコープの情報が表示されるようになる。

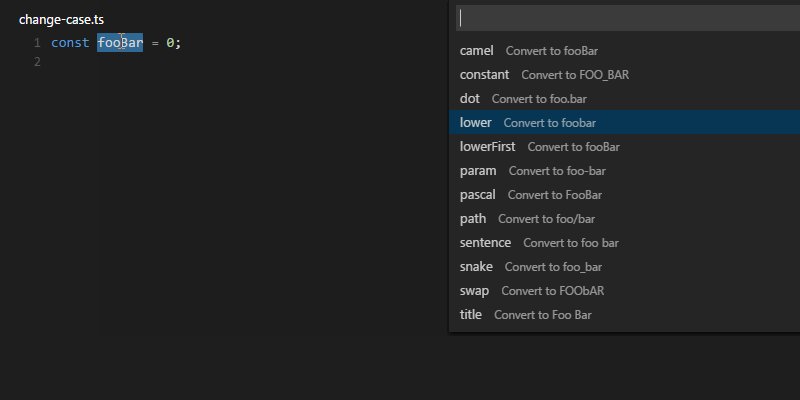
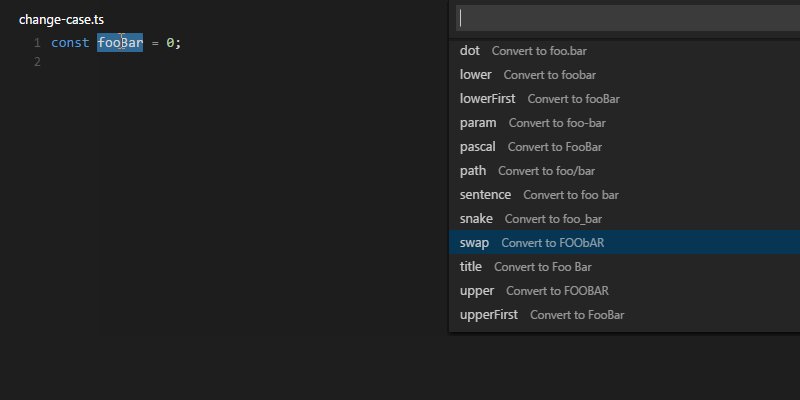
ChangeCase
選択範囲のテキストの case を変更することが出来る

CodeSpellChecker
スペルチェッカー

EditorConfig
.editorconfigを読み込んでフォーマットしてくれる。
FYI: どんなエディタでも EditorConfig を使ってコードの統一性を高める
ErrorLens
エラー内容をインラインで表示してくれます。

VSCodePullRequestGithub
VSCode 上から GitHub の issue を建てたり出来ます。

GitLens
行ごとにいつ・誰が・どの commit で変更したかなどが表示される。
様々な便利機能が搭載されているので Git を使って開発しているのなら入れてみてもいいかも。

Gremlins
ゼロ幅スペースなど問題がありそうな文字列を検出してくれる。

LiveShare
ペアプロが出来る。
LocalHistory
ファイルを変更するたびに、古い内容のコピーが.localhistory/に保存される。
正直 Git で管理していたら要らない気もするけど入っている。
MapReplaceJs
文字置き換えに JavaScript の Array.map メソッドが使用できるようになる。

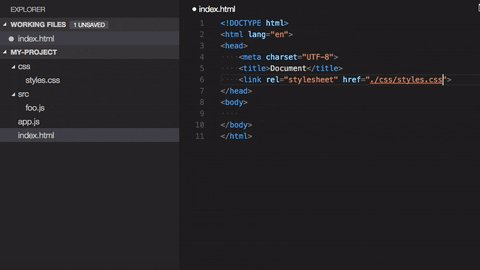
PathIntellisense
Path を補完してくれる。

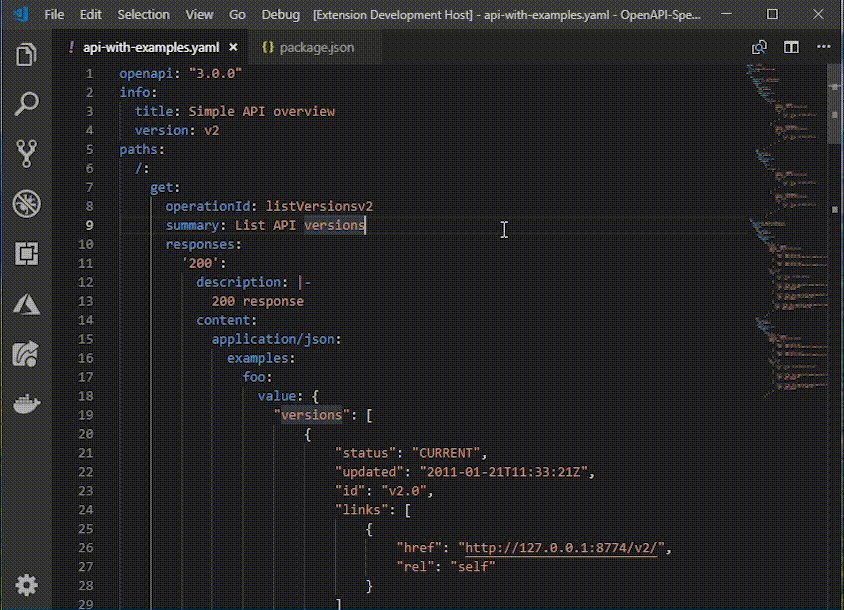
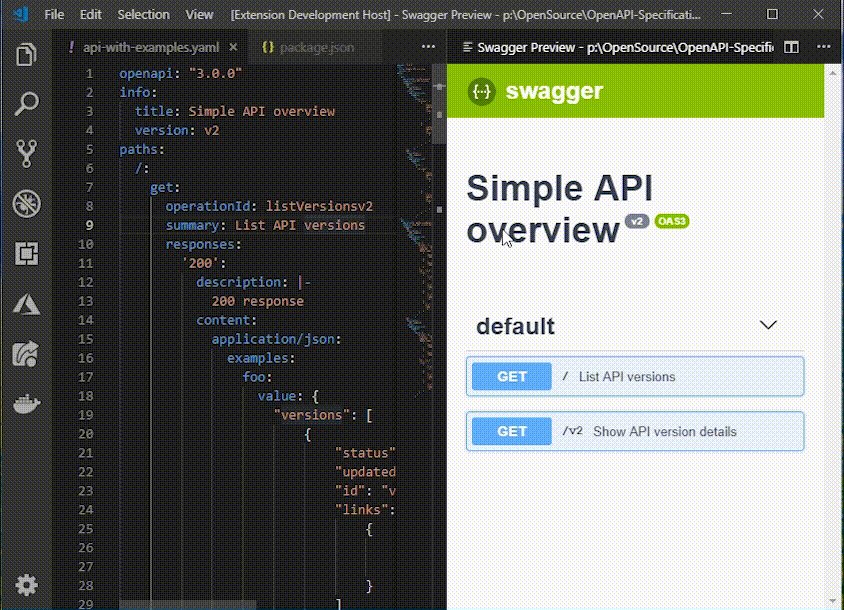
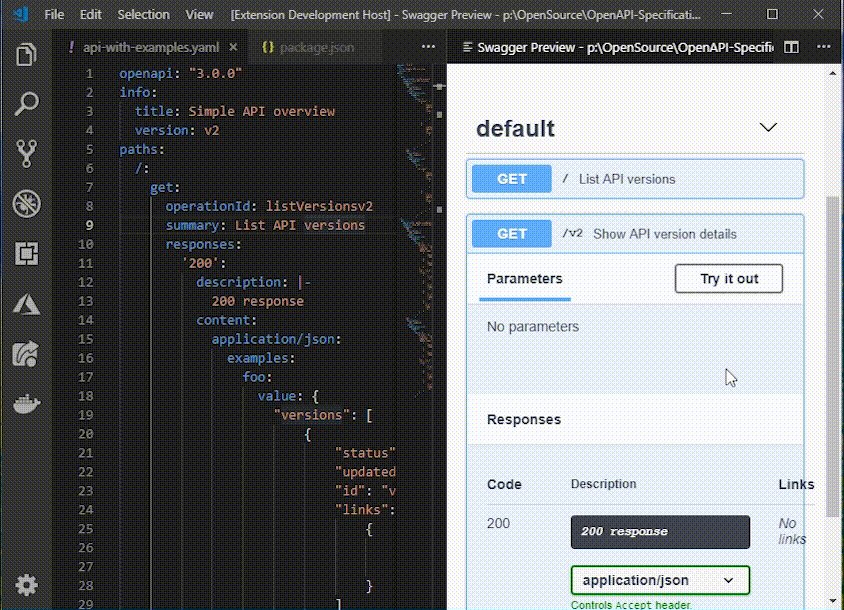
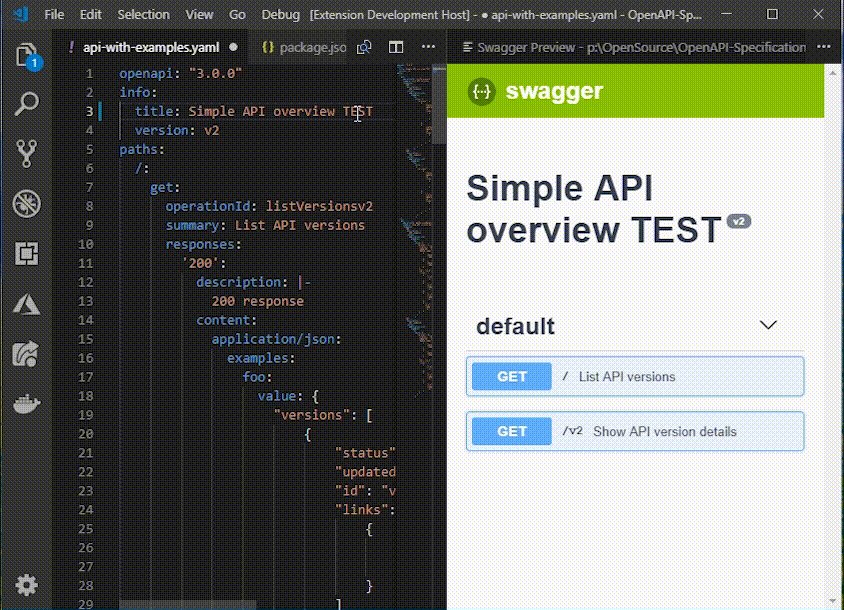
SwaggerViewer
VSCode が SwaggerEditor に早変わり

VSCodeRandom
ランダムなテキストを生成することが出来る

Web 開発に特化した拡張機能
StorybookOpener
Storybook を一瞬で開ける。毎日使ってる。
FYI: Storybook を一瞬で開ける VS Code 拡張機能「Storybook Opener」を作った話

Autoimport
すべてのインポートに対して、検索、解析し、コードアクションとコード補完を提供します。
AutoRenameTag
開始タグと閉じタグが連動して名称を変更できます。

ConsoleNinja
console.logの実行結果がインラインで表示されます。
CopyWithImports
コードをコピーして貼り付けると、貼り付け先のファイルにインポートを追加してくれます。

ESLint
Linter です。
Figma
VSCode 上で Figma ファイルを開くことができます。
デザインを選択状態にすると CSS のプロパティが補完されます。
ImportCost
インポートされたパッケージのサイズを VSCode 上に表示します。

Intellicode
VSCode の予測変換が賢くなります。
使用頻度が高いものに星がつき上に来ます。
JestRunner
テストをケースごとに簡単に実行出来ます。

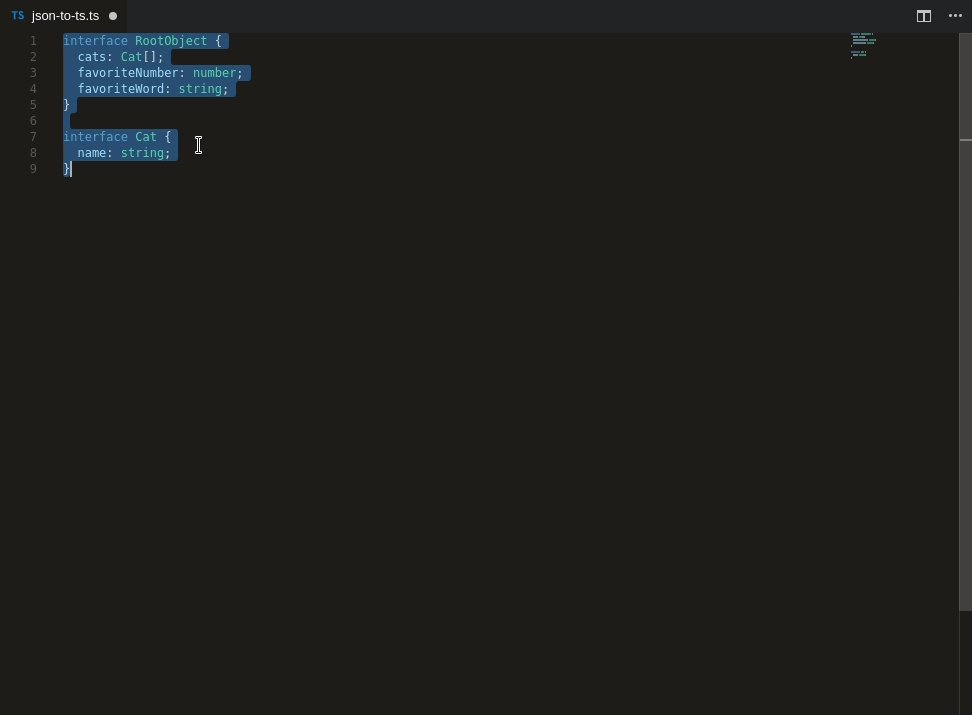
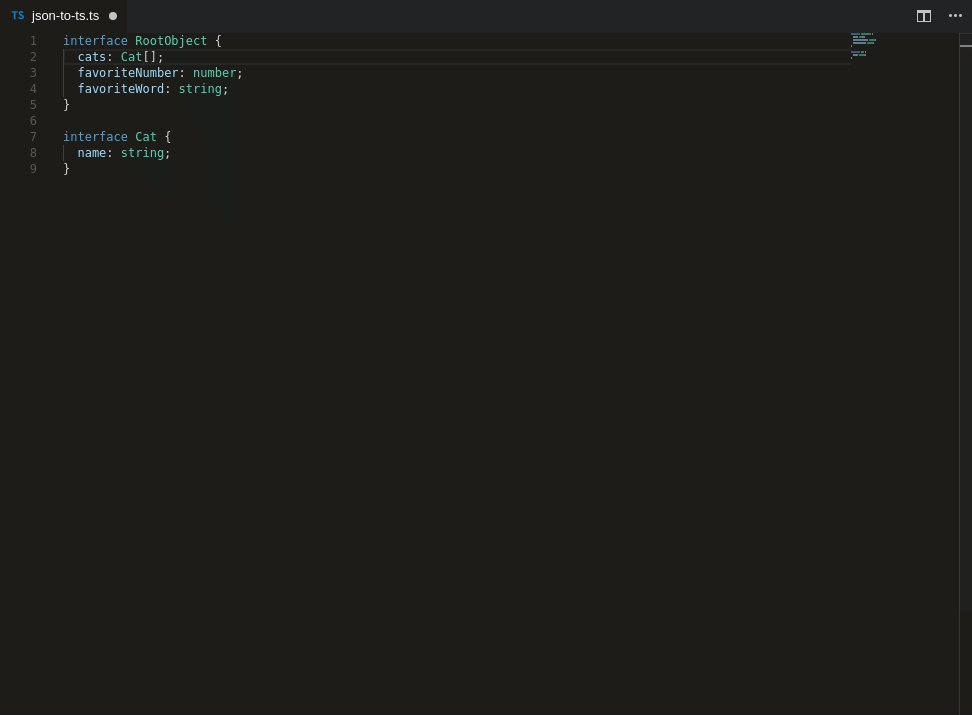
JSON To TS
JSON から TypeScript の型を生成できます。
ちょっとした開発に便利

Markuplint
FYI:
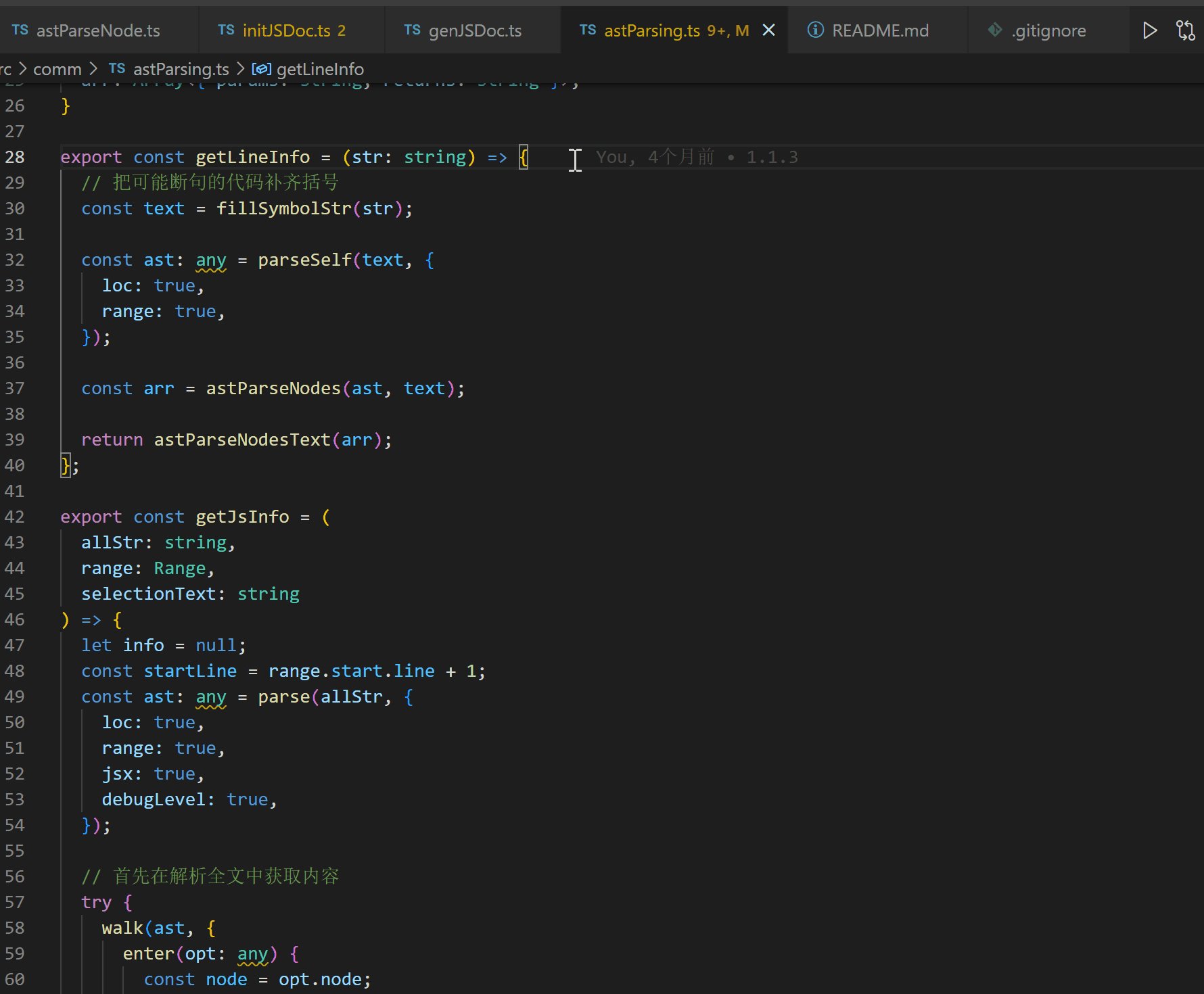
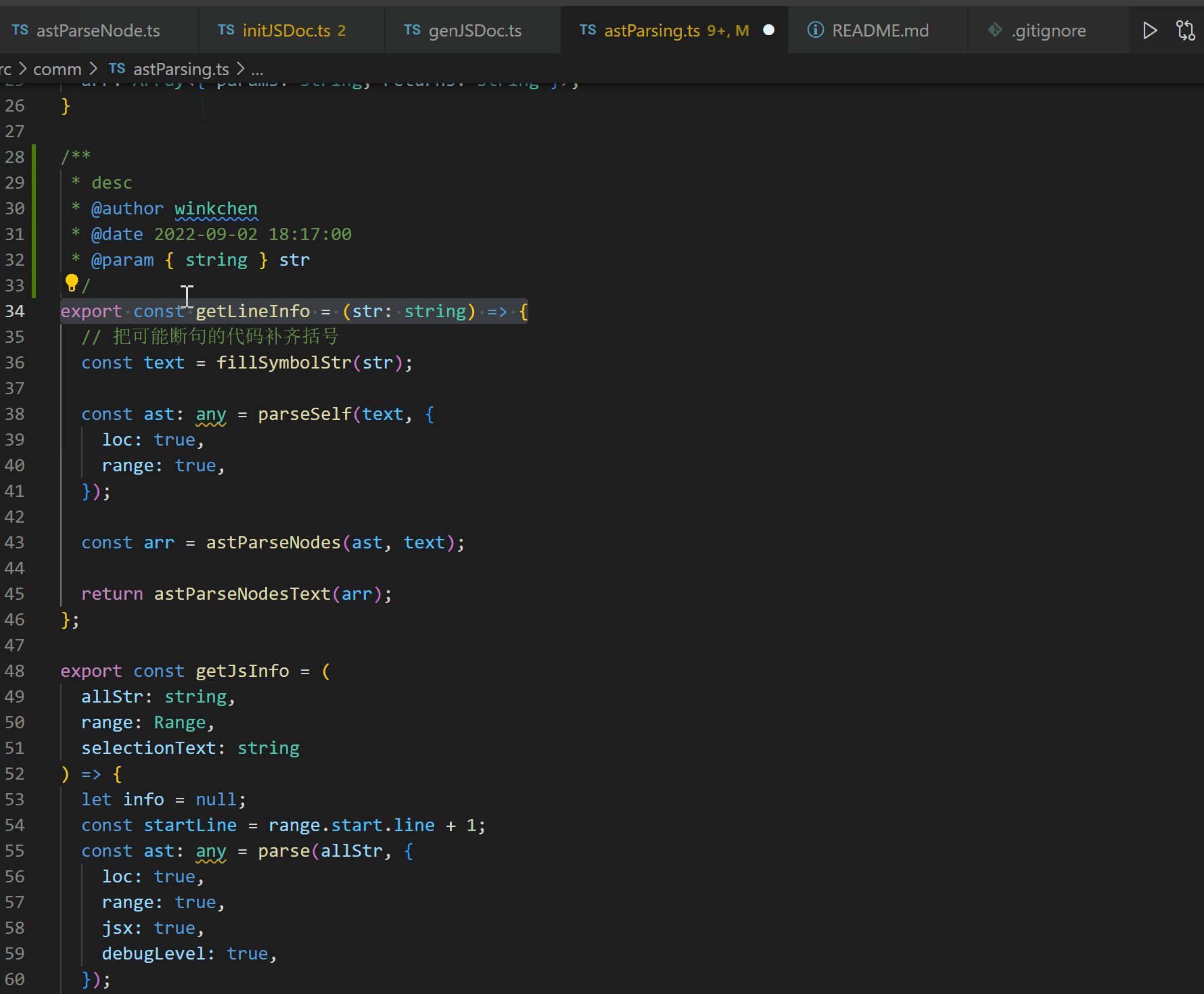
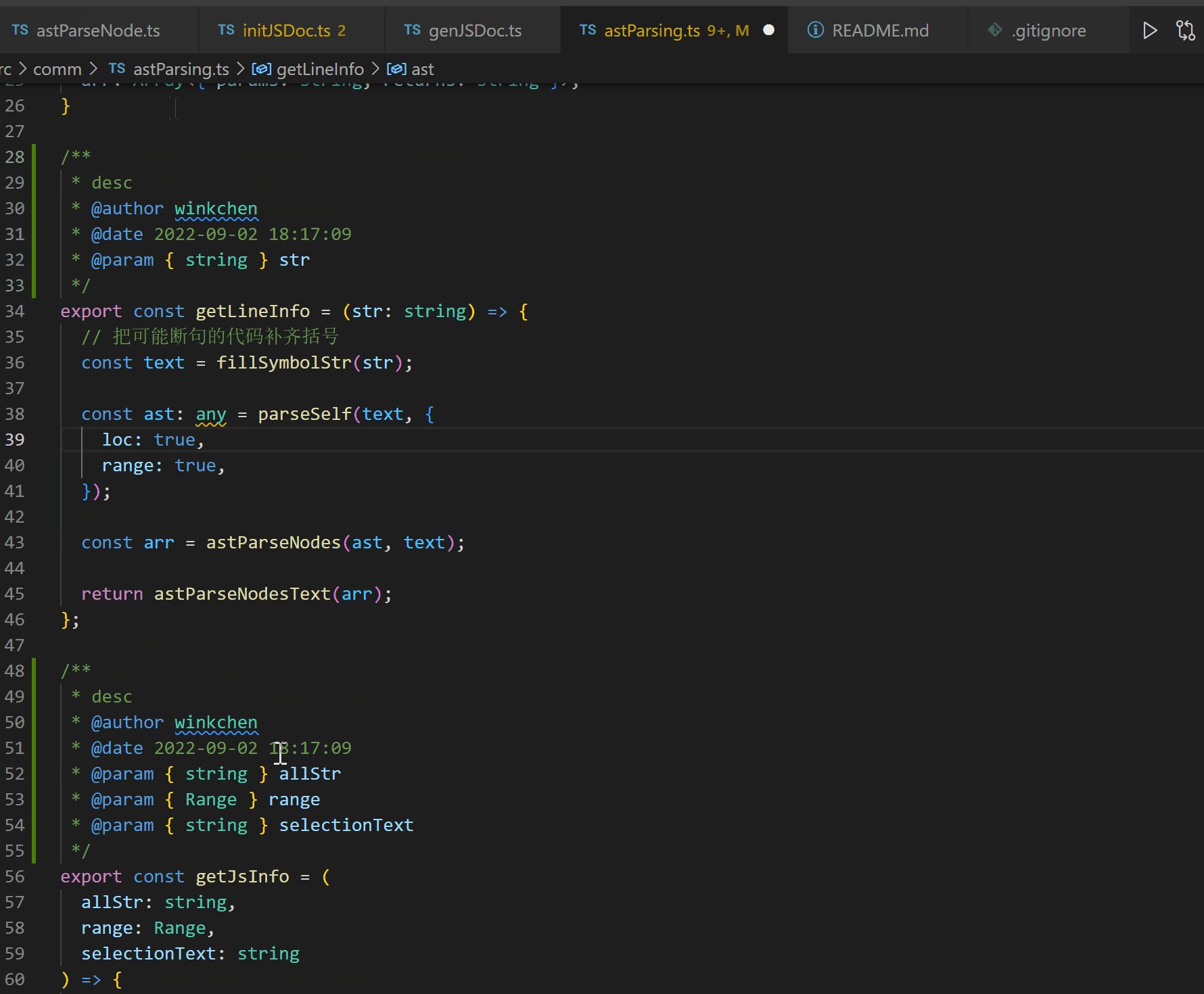
ParserJSDoc
JSDoc のコメントを生成できます。

Prettier
Formatter です。コード綺麗にしてくれます。
PrettyTsErrors
TypeScript の型エラーを見やすくしてくれる。
VSCode の言語が日本語だと動作しなかった気がする?
PostfixTS
変数や関数の後に.constや.returnを付けるとconst name = expr, return exprのように記述してくれる。




Discussion
ちなみにですが、
Auto Rename TagはVS Code v1.79でextensionなしでできるようになったみたいです。https://code.visualstudio.com/updates/v1_79#_linked-editing-for-jsx-tags完全な互換性があるかは分からないですが、HTMLとJSXは対応しているみたいです。
素晴らしい記事です。拡張機能の選定基準がとても参考になりました。GitLensやLiveShareなど、チーム開発で役立つものも多く、早速試してみたくなりました