RenderにLINE Botをデプロイする
LINE Botの準備
こちらの資料をもとに、LINE Botアカウントの作成しましょう。
その後、2つのキー(チャンネルシークレット・チャンネルアクセストークン)を取得してコピーしておいてください。
Renderのアカウント準備
こちらの資料をもとにRenderのアカウント作成をしましょ。
ログインしてホーム画面が表示される状態にしてください。
RenderにLINE Botのコードをデプロイする
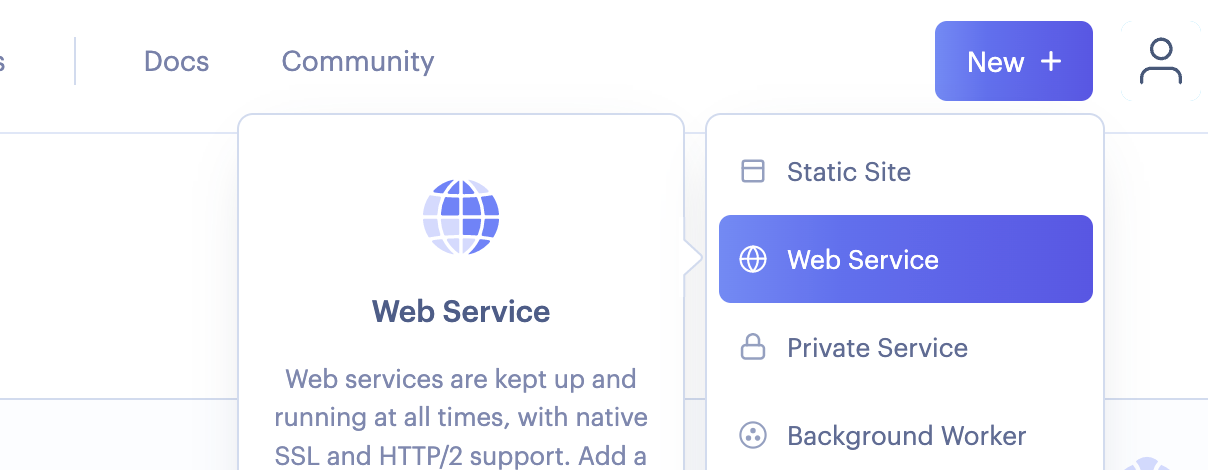
右上のNew +ボタンからWeb Serviceを選択します。
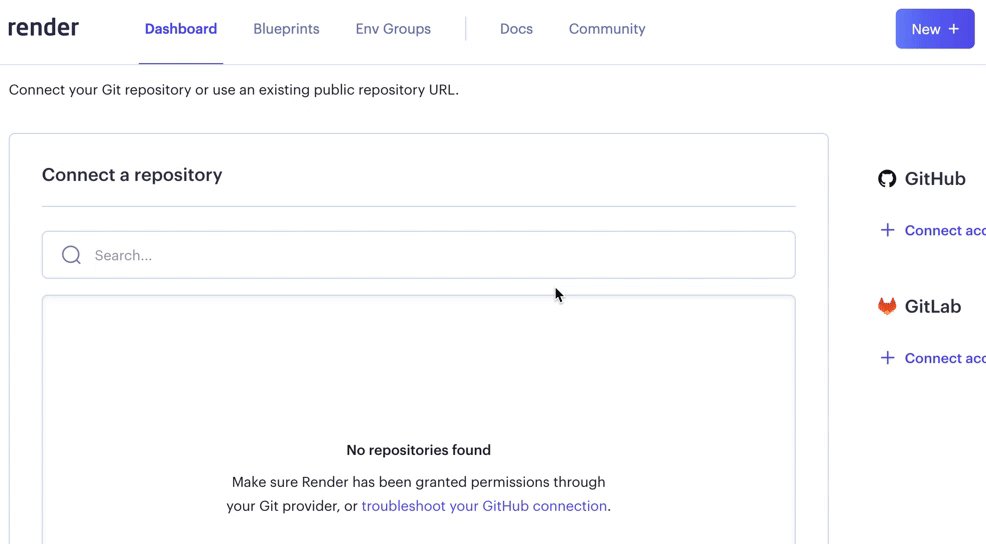
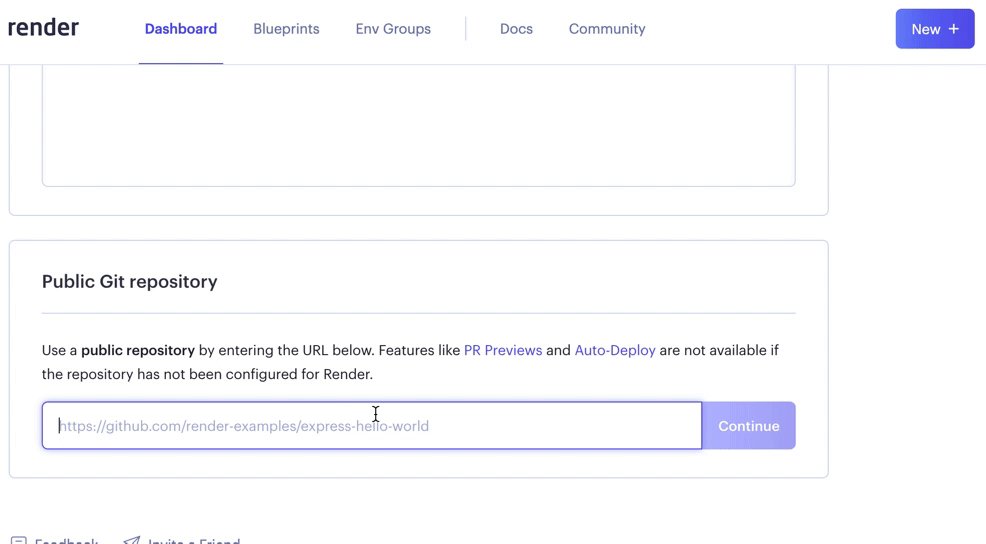
遷移したページの1番下のPublic Git repositoryのフォームに以下のURLをコピペしてContinueボタンを押しましょう。
https://github.com/mitsuoka0423/render-line-bot-trial
Nameのフォームにlinebot-protoout-自身の名前といった形で独自の名前を設定しましょう。
ちなみに、この名前は全世界のRenderユーザーで被らないようにする必要があるので、20220831-mitsuokaのような形で日付の数字などを入れると被りにくくて良いと思います。
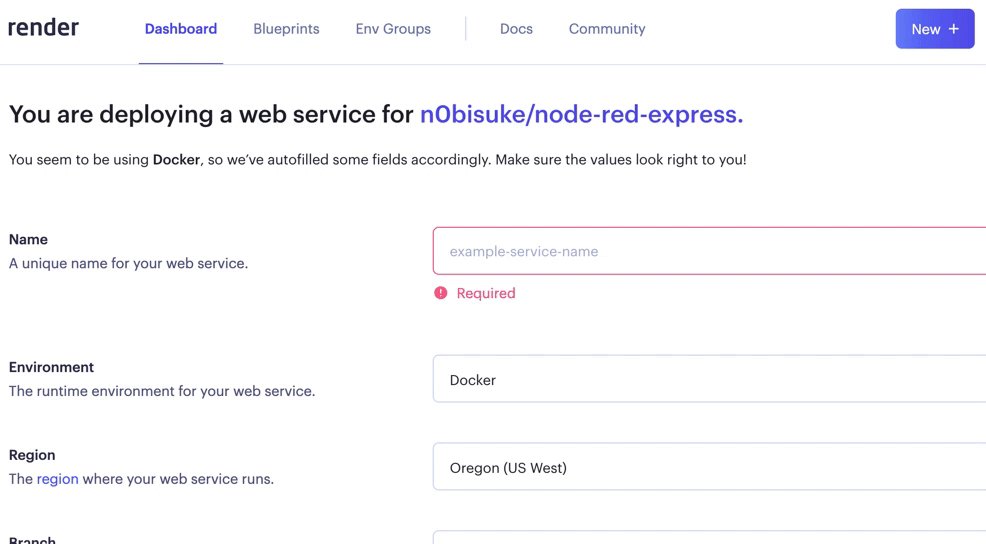
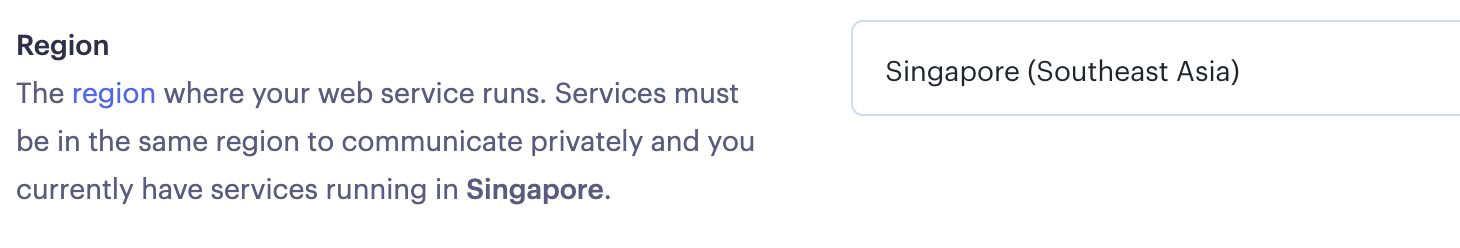
次にRegionをSingapore(シンガポール)に設定してください。
※デフォルトだとOregonになってしまう場合がありますが、何回か検証していたらOregonだと上手く動かず、Shingaporeだと上手く行った事象がありました。ご注意ください。
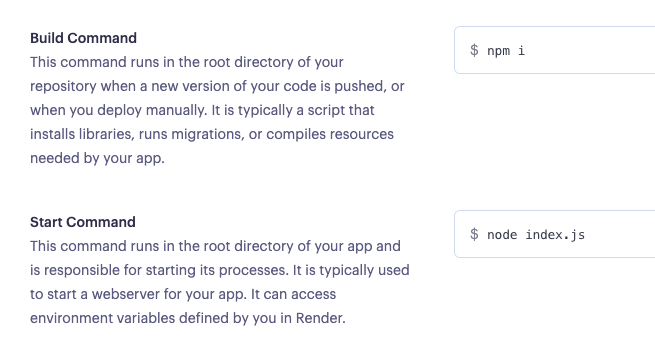
次に、Build Commandをnpm i、Start Commandをnode index.jsに設定してください。
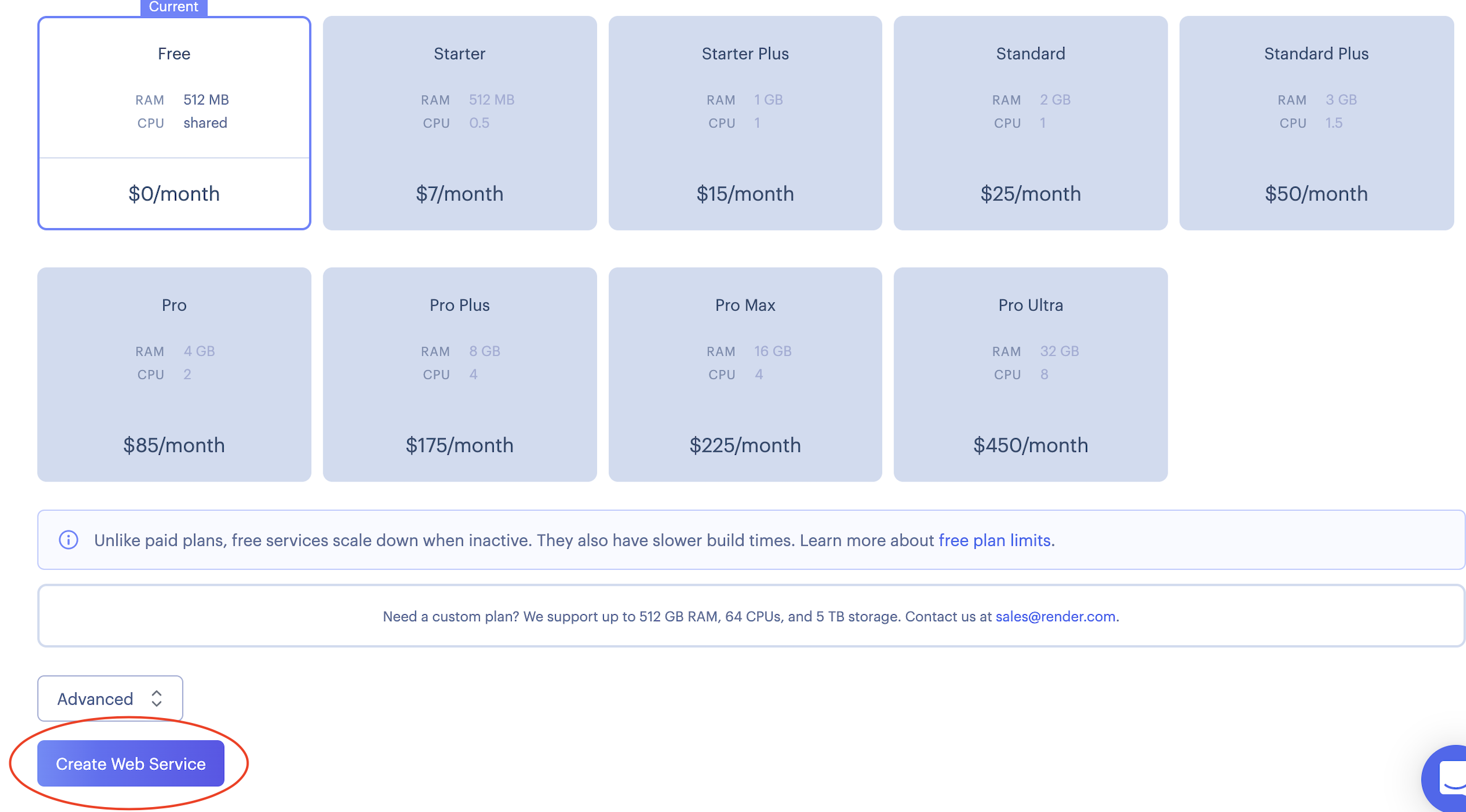
他の項目は触らずに、左下のCreate Web Serviceボタンを押して進みます。
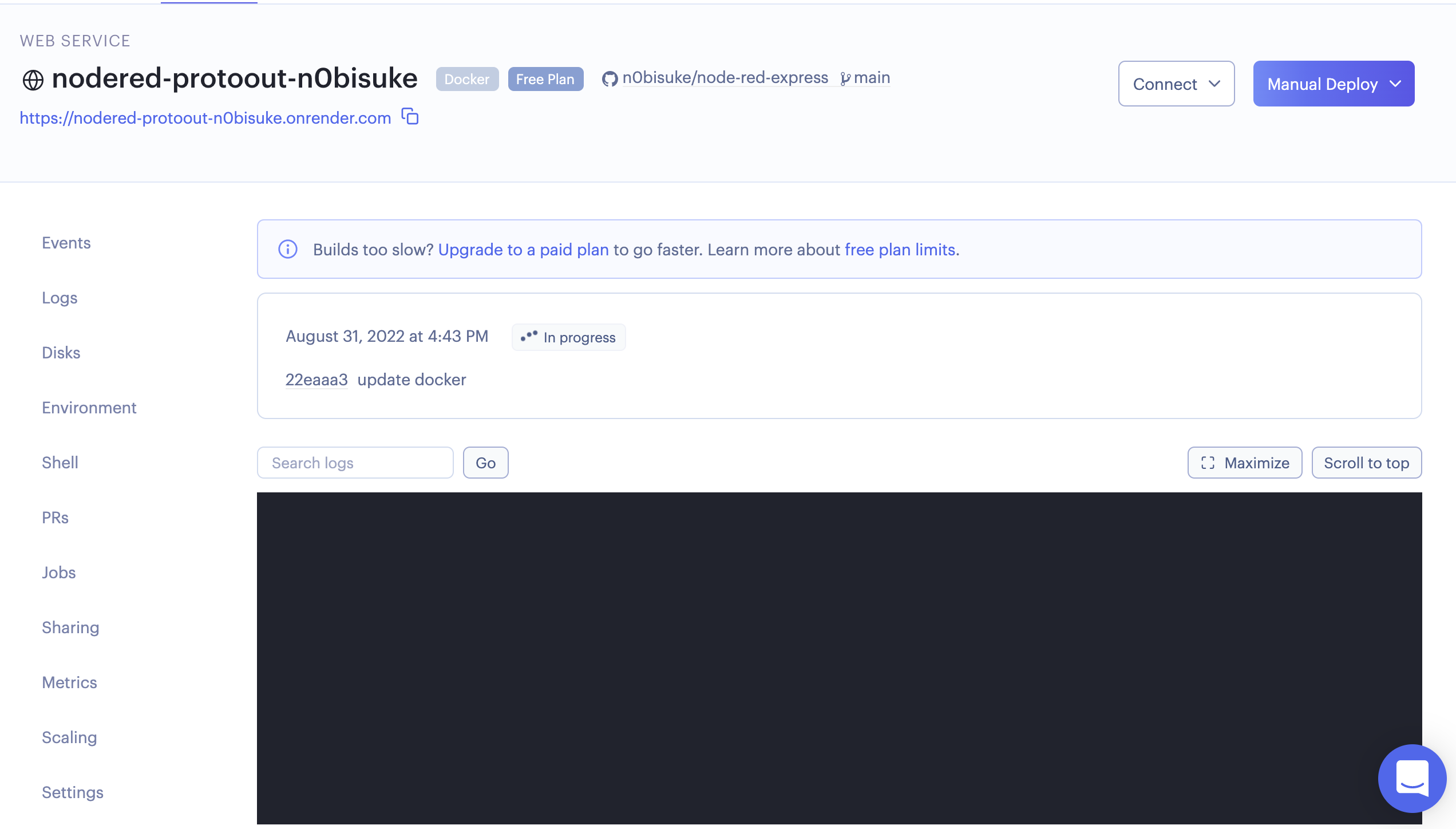
以下のような画面になります。
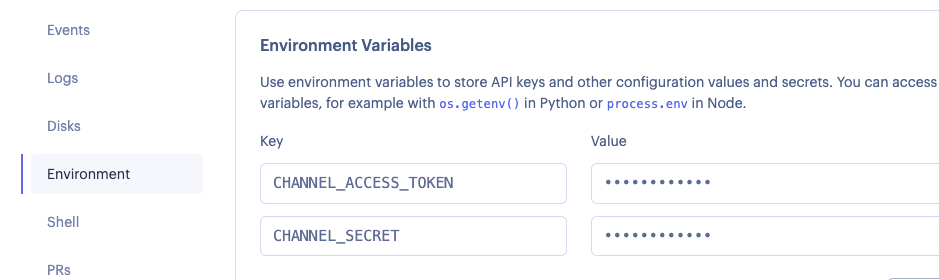
続いて、環境変数の設定を行います。
サイドバーのEnvironmentを開いて、CHANNEL_ACCESS_TOKENとCHANNEL_SECRETを登録しましょう。
Valueに設定する内容は、LINE Botの準備でコピーしたチャンネルアクセストークンとチャンネルシークレットです。
インストールに少し時間が掛かりますが少し待ちましょう。
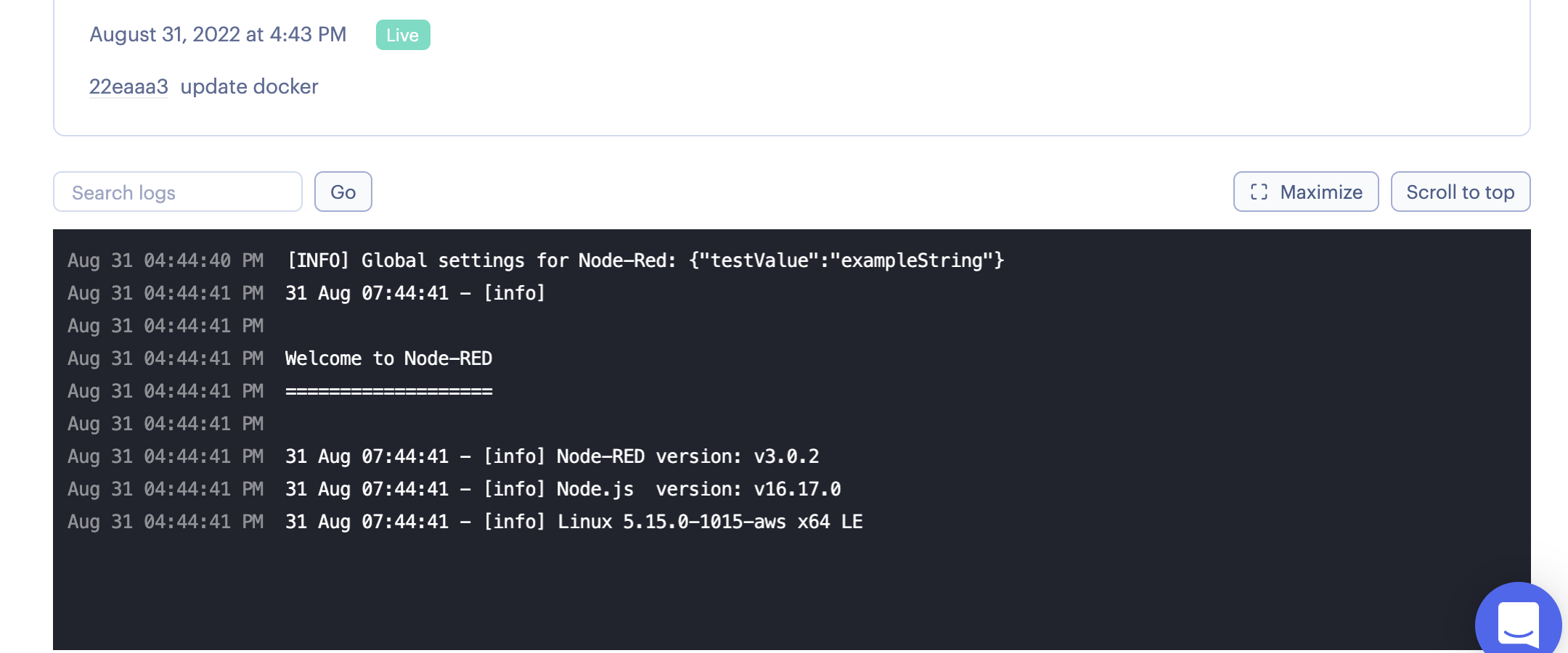
ログが表示されますが、そのまま待ちましょう。
結構時間が掛かるのでコーヒーなど飲んで待ちましょう。
ちなみに、課金をするとこの時間が早くなる模様です。
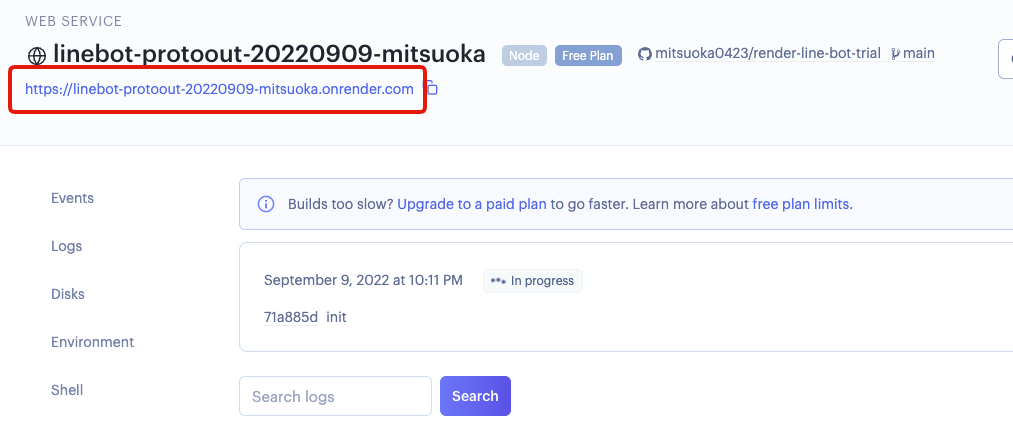
しばらく待ち、Liveという表示になったら、インストールが完了です。
左上のhttps://linebot-protoout-xxxxxx.onrender.comといったURLをコピーしましょう。
LINE Developersで今回作成したLINE Botアカウントを開き、Webhook URLを設定します。
また、Webhookの利用をオンにします。
https://linebot-protoout-20220909-mitsuoka.onrender.com/webhook
最後に/webhookをつけるのを忘れないようにしてください。
これで設定は完了です。
LINEで動作確認してみましょう。
送信した文字がそのまま返って来れば完成です。

お疲れさまでした。











Discussion