🏊♀️
Renderのはじめ方
授業などで利用するRenderのはじめ方を紹介します。
Render
無料枠でかなり活用できるPaaSサービスです。
作ったプログラムをインターネット上に無料公開するなどができます。
※これまでNode.jsなどを動かすためのPaaSとしてHerokuがありましたが、2022/11/28からは無料枠が使えなくなるとのことで代替として良さそうです。
個人開発の場合、代替案としてRenderが有効です。
GitHubのアカウント作成
GitHubアカウントがあると簡単に作成できます。
アカウントがない方は、こちらの記事を見て作成しておきましょう。
Renderを始める
トップページからGET STARTEDのボタンを押すか、こちらから新規登録を行います。
GitHub認証
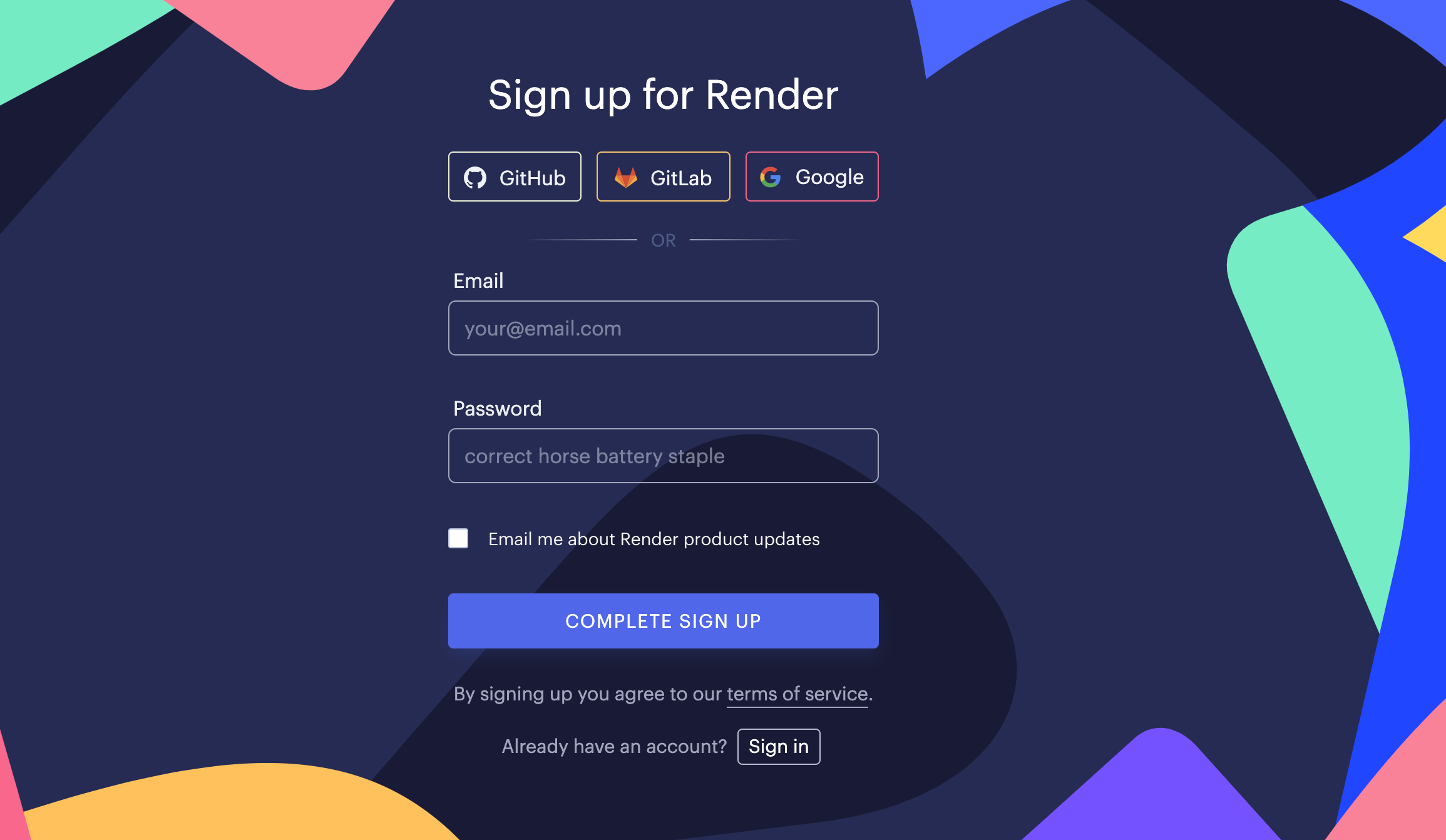
GitHubのアカウント経由でアカウント作成を進めます。
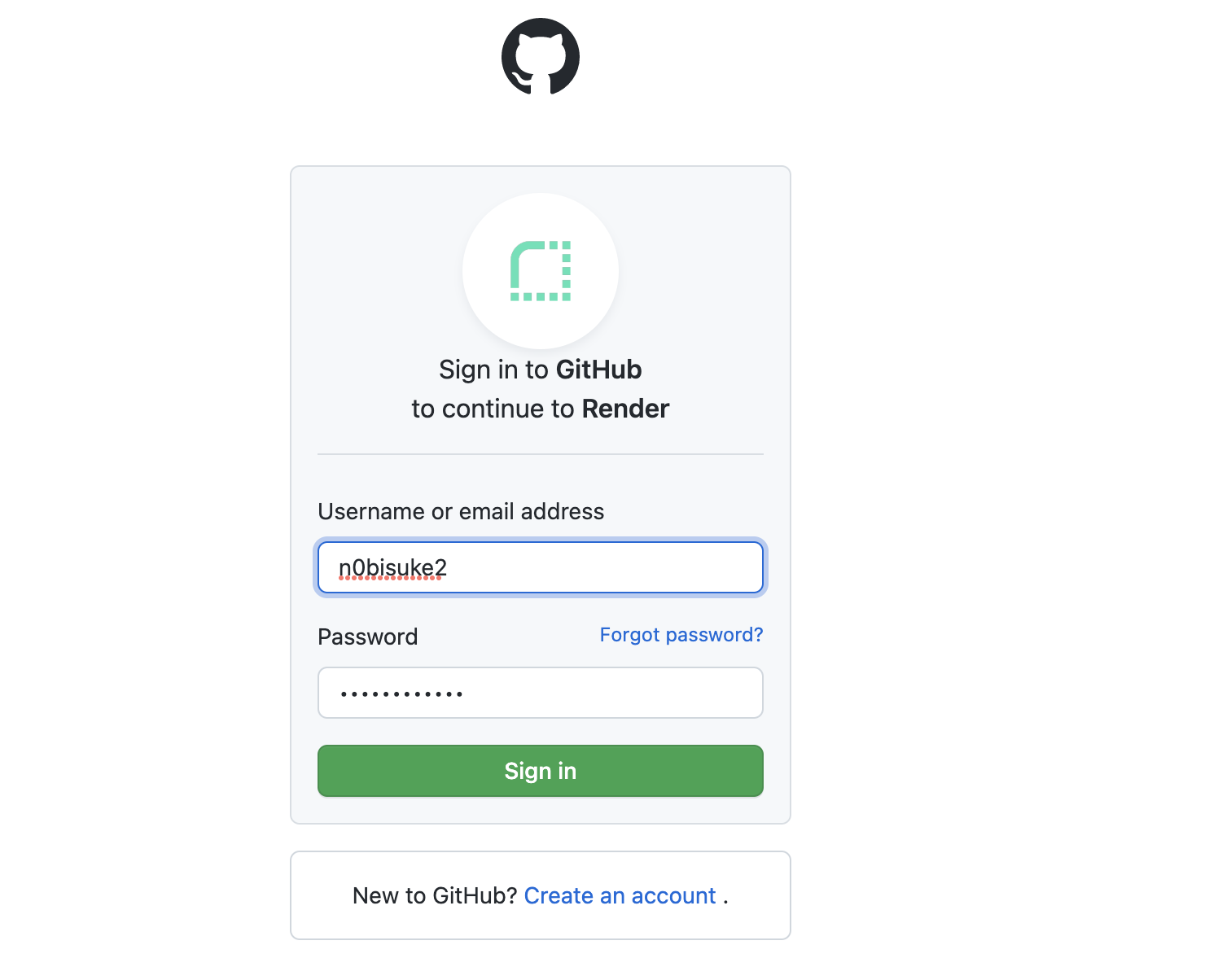
GitHubのボタンを押すとGitHubの認証ページにリダイレクトします。
(GitHubにログインしていなければログインを求められるのでログインしましょう。)
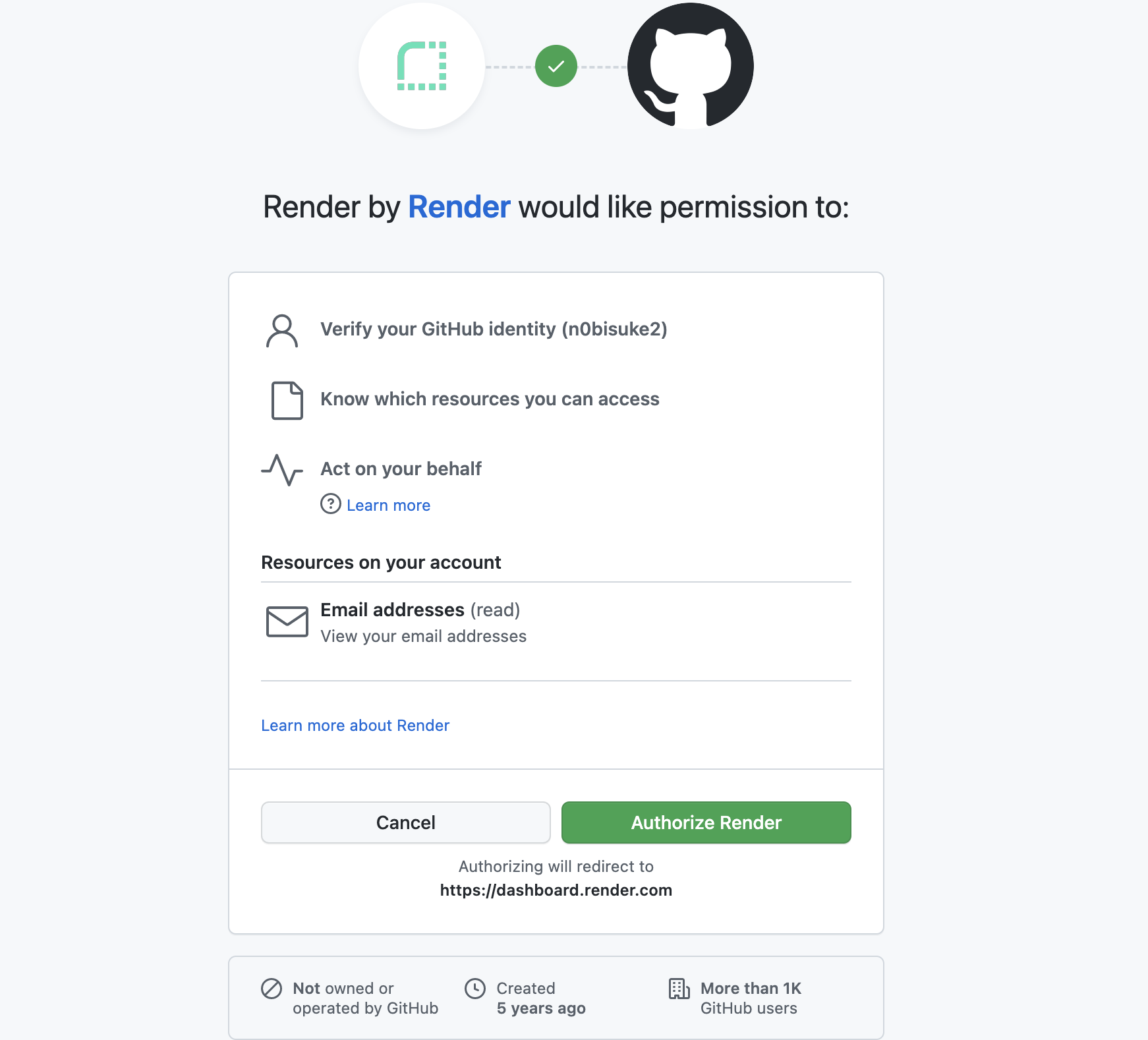
Authorize Renderという緑のボタンが表示されるのでクリックして進めます。
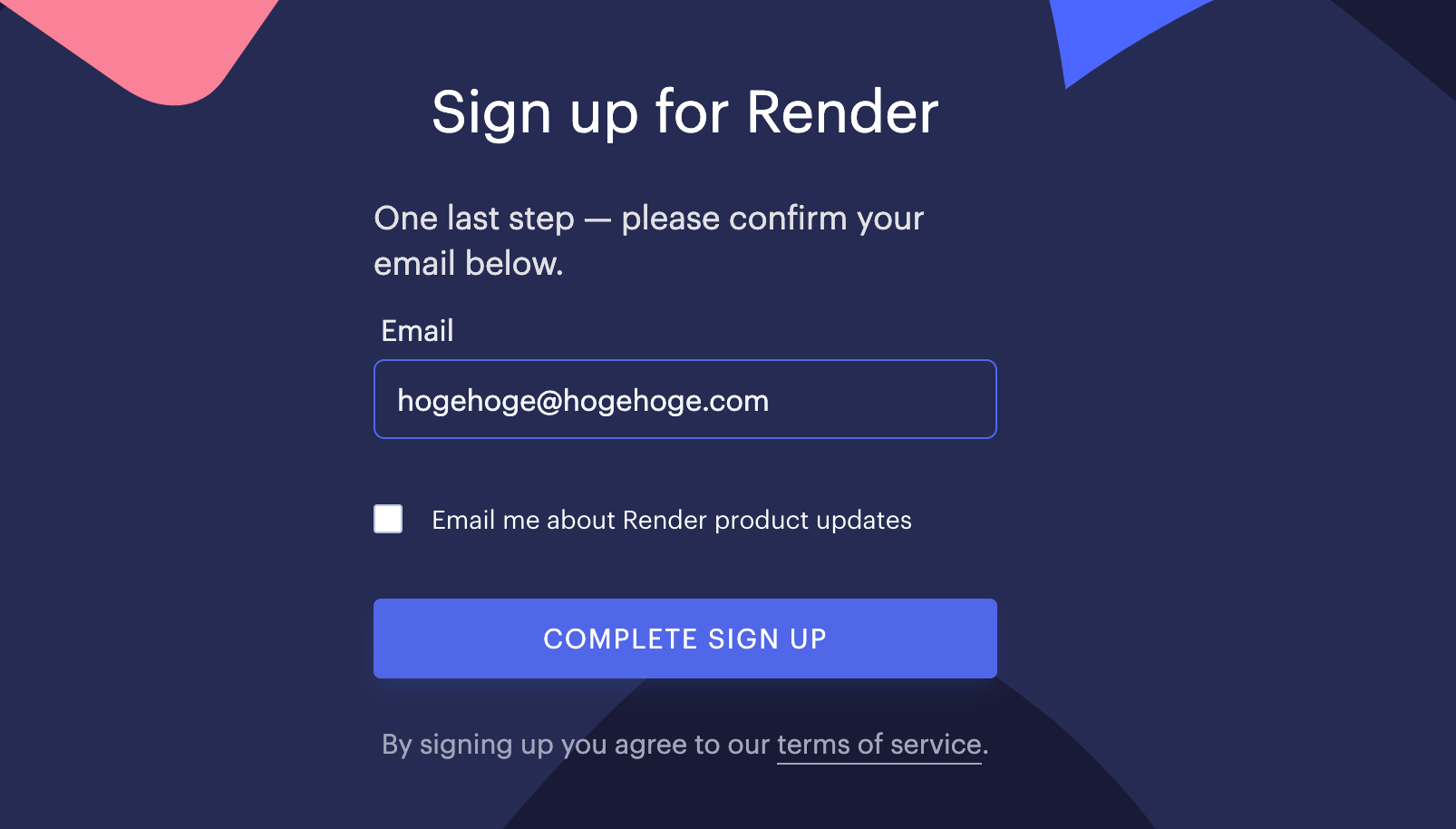
認証すると自動的にリダイレクトされて以下のような画面が表示されます。
COMPLETE SIGN UPで進みます。
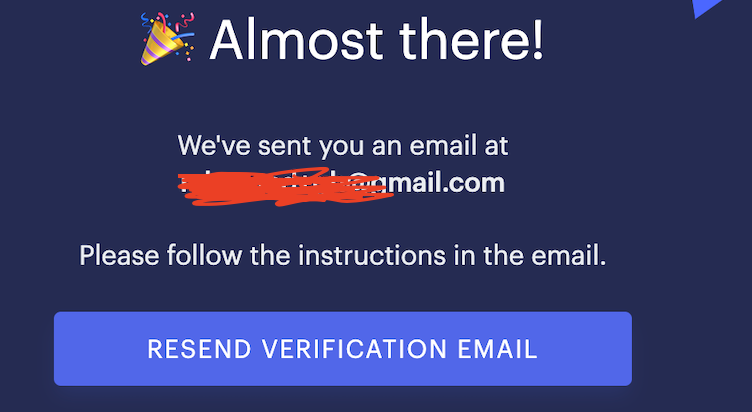
このような画面になります。
メール認証
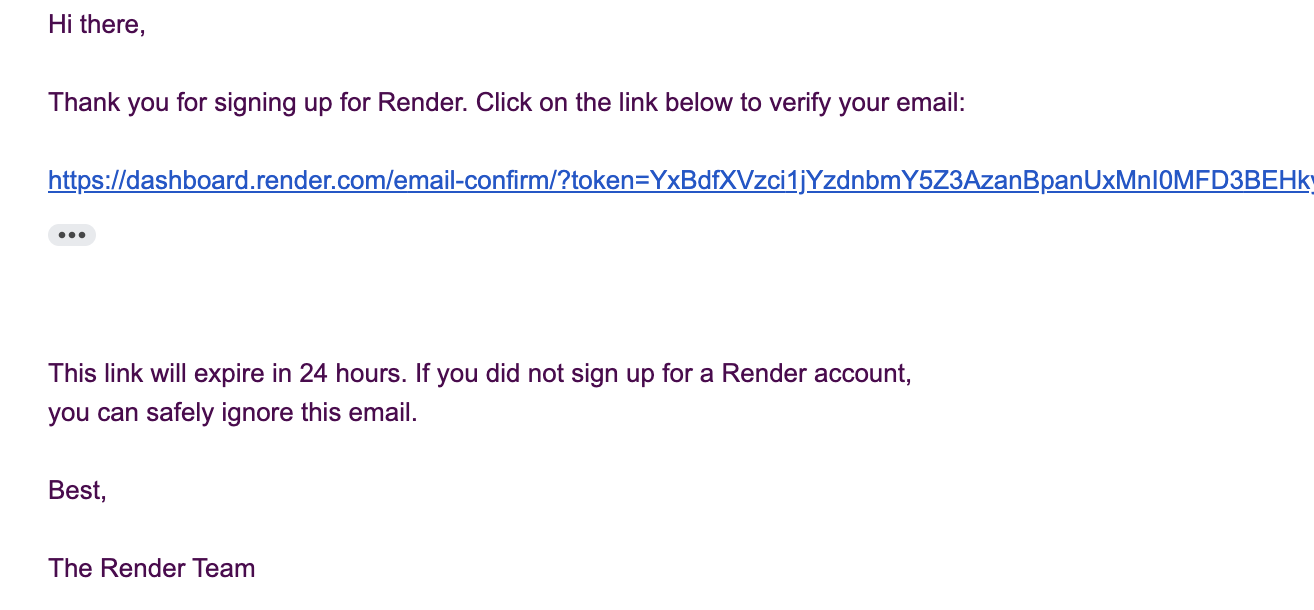
登録したメール宛に認証のリンクが送られてくるのでクリックしましょう。(※メールが届かない人は迷惑メールフォルダーを確認したり、メールアドレスが間違ってないかを再確認しましょう。)
ホーム画面へ
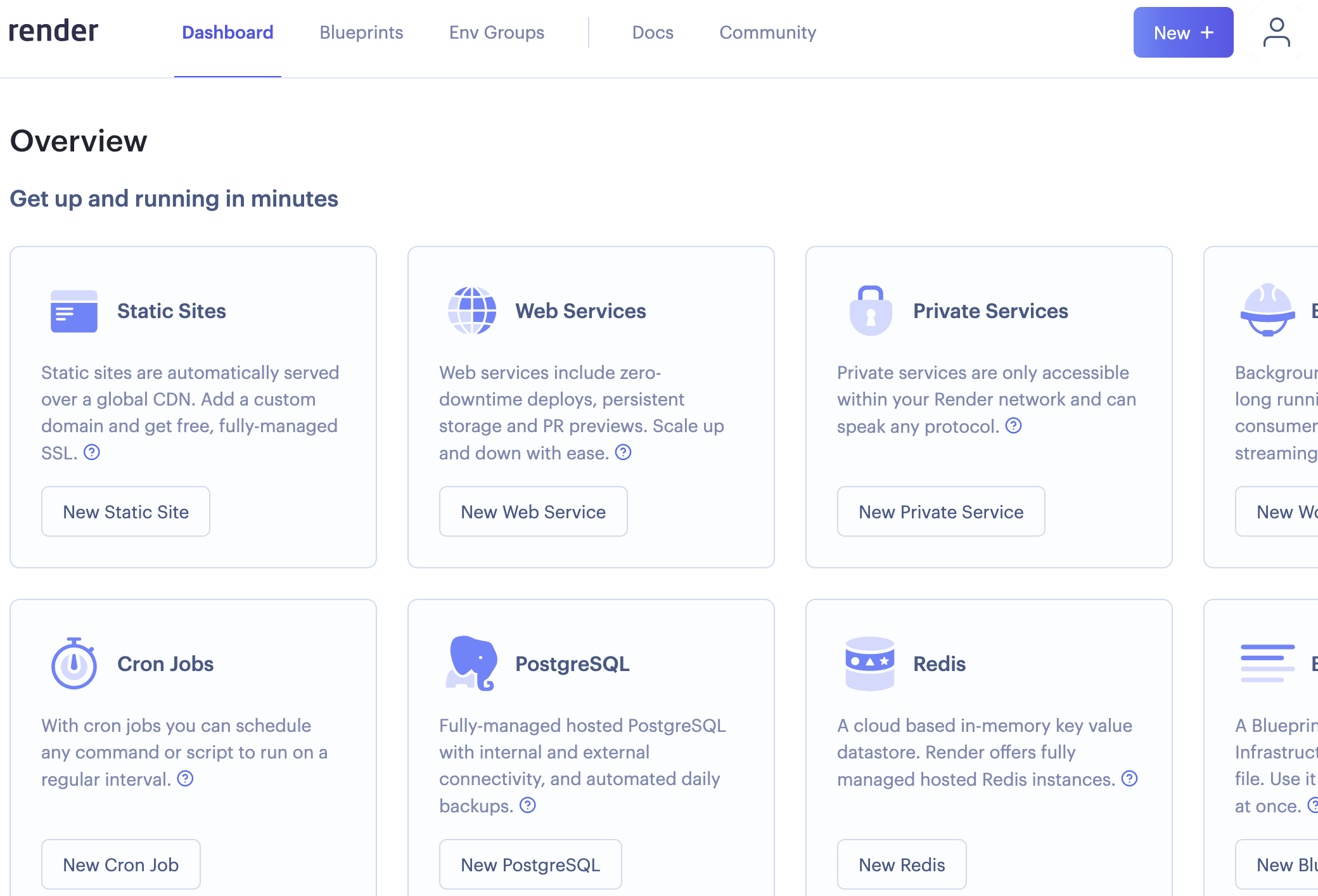
以下のような画面になれば完了です。
ここまででセットアップは終了です。
お疲れ様でした。








Discussion