GitHub連携したZennの記事をHeroku Review Appsでプレビューする
こんにちは!株式会社ペライチの技術顧問の瀬川です。
ペライチでは 2022年2月から Zenn でテックブログを始めました。記事はGitHubで管理していて、マークダウンで執筆して Pull Request でレビューする運用になっています。分かりにくい文章になっていないか、もっと良い内容にできないかなど細かにチェックしてから公開されています。
Zenn にはプレビュー機能があり、マークダウンで書いた記事のレイアウトをブラウザで確認できます。Pull Request ごとに自動でプレビューをホスティングすると、わざわざローカルに pull しなくても記事のプレビューが確認でき、レビュアーの負担軽減になるだろう、ということで Heroku でやってみました。
ソースコードの準備
Zenn CLI でセットアップを行うと、 以下のようにファイルとディレクトリが作成されているはずです。ルートディレクトリに package.json があると、Heroku は自動的に Node.js buildpack を使ってビルド環境を構築してくれます。
$ ls -l
total 24
-rw-r--r-- 1 segawa wheel 78 9 20 18:29 README.md
drwxr-xr-x 3 segawa wheel 96 9 20 18:29 articles
drwxr-xr-x 3 segawa wheel 96 9 20 18:29 books
drwxr-xr-x 5 segawa wheel 160 9 20 18:29 node_modules
-rw-r--r-- 1 segawa wheel 913 9 20 18:29 package-lock.json
-rw-r--r-- 1 segawa wheel 270 9 20 18:29 package.json
package.json の修正
package.json に engines を追加して Heroku で実行される node.js のバージョンを指定します。
"dependencies": {
"zenn-cli": "^0.1.125"
},
+ "engines": {
+ "node": "16.x"
+ }
}
Procfile の作成
Procfile を作成し、 Web プロセスタイプで Zenn のプレビュー が起動されるように設定します。Node.js buildpack でビルドされた環境では node_modules/.bin に PATH が通っているので zenn コマンドがそのまま実行できます。
web: zenn preview -p $PORT
app.json の作成
app.json を作成し、Review Apps の環境変数を設定します。Node.js buildpack では、デフォルトでは npm ci でビルド環境が構築されますが、npm ci では Zenn プレビューを起動するためのモジュールがインストールされなかったため、 npm ci ではなく npm install を使用するための環境変数を追加しています。
{
"environments": {
"review": {
"env": {
"USE_NPM_INSTALL": "true"
}
}
}
}
以上でファイルの準備は完了です。
Heroku の設定
パイプラインの作成
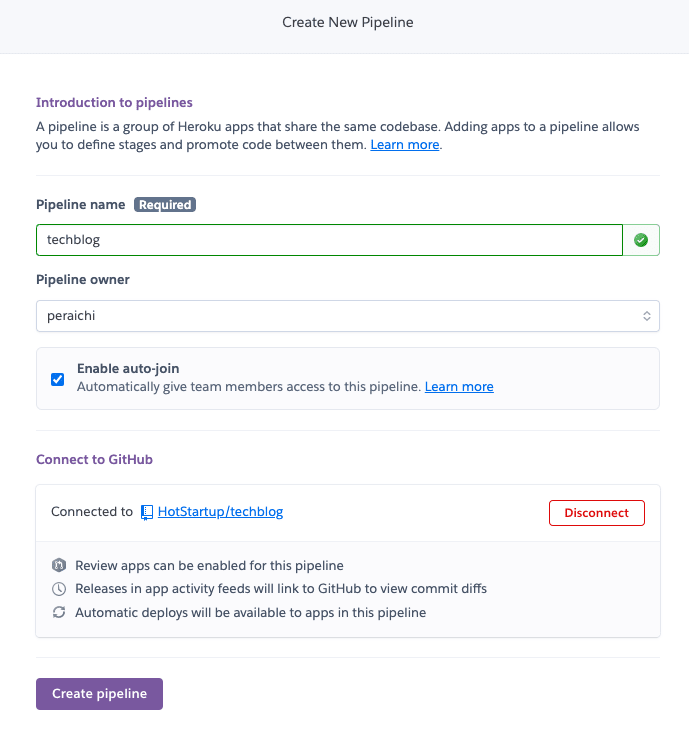
Heroku ダッシュボードから New > Create new pipeline でパイプラインを作成し、GitHub リポジトリを接続します。このときに作業者は GitHub リポジトリの Admin 権限が必要なので事前に確認しておいてください。

Review Apps の設定
パイプラインが作成されたら Enable Review Apps ボタンで Review Apps を有効化します。 Create new review apps for new pull requests automatically にチェックを入れると Pull Request 作成時に Review Apps が自動作成されます。

Review Apps が起動したら Pull Request のタイムラインに通知されるので、 View deployment から Zenn のプレビューを確認できます。

簡単ですね! 🎉
ペライチのインフラは AWS がメインですが、要所要所で Heroku も併用して環境構築の高速化、運用負荷の軽減を図っています。今回も Heroku を使ってサクッと環境を構築してみました。
採用情報
現在エンジニア募集しています!
▼ 採用ページ
▼ 選考をご希望の方はこちら(募集職種一覧)
▼ まずはカジュアル面談をご希望の方はこちら
募集中の職種についてご興味がある方は、お気軽にお申し込みください(CTO がお会いします)



Discussion