WixStudioでVeloを使う Step 15 「コレクションを使う - リピータのページ送り」
はじめに
前回の記事 で、コレクションの検索結果をリピータで出力する表示を実装した。しかし、表と違ってページネーション機能が無いことに気づく。そこで、自前でページ送り機能を付けることにする。
目標
Holidaysコレクションから取得したデータをリピータで表示させ、結果は10件ずつページ送りで表示する。
準備
step 14からの続き。Holidaysコレクションが用意されていて、リピータで検索結果を表示する処理が実装済の前提。searchHolidaysRepeater画面で作業を進める。

searchHolidaysRepeater
ボタンを二つ作成する
検索結果に対して「次の10件」「前の10件」を操作するためにボタンが必要になる。ボタンを二つ作成する。位置やデザインにこだわりはない。

ボタンを二つ作成する
「前の10件」ボタンは#button1。「次の10件」ボタンは#button2。入力フォームの下に配置した。
スクリプトを書く
WixIDEを開く。searchHolidaysRepeater.##.js(ページコード)を編集する。searchHolidaysRepeater.##.jsには前回作成したスクリプトがある。

searchHolidaysRepeater.##.js
以下が手を加えたスクリプト。
import wixData from 'wix-data'
const data = {}
$w.onReady(function () {
let keyword = $w('#input1').value
initData(keyword)
$w('#input1').onChange( event => {
let keyword = event.target.value
initData(keyword)
})
$w('#repeater1').onItemReady( ($item, itemData, index) => {
$item('#text4').text = itemData.title
$item('#text5').text = itemData.date
})
$w('#button1').onClick( event => {
if(data.results.hasPrev()){
data.results.prev()
.then( results => {
data.results = results
$w('#repeater1').data = results.items
})
}
})
$w('#button2').onClick( event => {
if(data.results.hasNext()){
data.results.next()
.then( results => {
data.results = results
$w('#repeater1').data = results.items
})
}
})
});
function initData(keyword){
wixData.query("Holidays")
.contains('title',keyword)
.limit(10)
.ascending('date')
.find()
.then( results =>{
data.results = results
$w('#repeater1').data = results.items
})
}
正直、正しい実装なのかわからない。変更点について簡単なところから確認していく。
まずは、検索で取得する件数を変更している。
function initData(keyword){
wixData.query("Holidays")
.contains('title',keyword)
.limit(10) // <--- 変更点
.ascending('date') // <--- 変更点
.find()
.then( results =>{
data.results = results // <--- 変更点
$w('#repeater1').data = results.items
})
.limit(10)と.ascending('date')。後者はおまけ。重要なのは前者。1000件ヒットするままにすると、1000件以上ヒットする様なキーワードがあまりないので前後ボタンが不要になる。「日」とかで検索すれば機能する。
data.results = resultsが悩んだ点。実はimport文の後に追加した1行(const data = {})と関係している。searchHolidaysRepeater.##.js全体で共通利用する為の定数(const date)を用意している。定数dateはオブジェクト型で、その属性は未指定で定義している。dateにはwixDateQueryで取得した結果オブジェクト(results)を属性として格納しておく(data.results = results)。wixDataQuery.find()で取得出来る結果オブジェクトはWixDataQueryResultと呼ばれるオブジェクト。WixDataQueryResultは同条件の抽出結果の前後を取得するために必要なのでdata.resultsとして保持しておきたかった。前後ボタンを押された際に使うことになる。
次に、前後ボタンのクリックイベントを定義する。
// 前の10件ボタン
$w('#button1').onClick( event => {
if(data.results.hasPrev()){ // <--- 注目点:hasPrev()
data.results.prev() // <--- 注目点:prev()
.then( results => {
data.results = results // <--- 注目点
$w('#repeater1').data = results.items
})
}
})
// 次の10件ボタン
$w('#button2').onClick( event => {
if(data.results.hasNext()){ // <--- 注目点:hasNext()
data.results.next() // <--- 注目点:next()
.then( results => {
data.results = results // <--- 注目点
$w('#repeater1').data = results.items
})
}
})
.hasNext()と.hasPrev()がまずは重要。これはdata.resultsに対して行っている。現在の検索結果(data.results)に対し、前後が存在しているかどうかを確認することが出来る。もし、前後が存在するならば.next()や.prev()を実施する。.next()や.prev()は、その結果をWixDataQueryResultとして返してくれる。これは.find()と同じなので、結果を.then(results=>{...})で処理を行えば良い。結果に対して処理する際には必ずdata.results = resultsを実施する。現在の結果を忘れずに保持しておかなければならない。
スクリプトの修正はこれで完成。動作が確認出来る。
動作確認
公開しsearchHolidaysRepeaterを開くと前後ボタンが表示されている。適当なキーワードで検索を実施し結果を確認しておく。

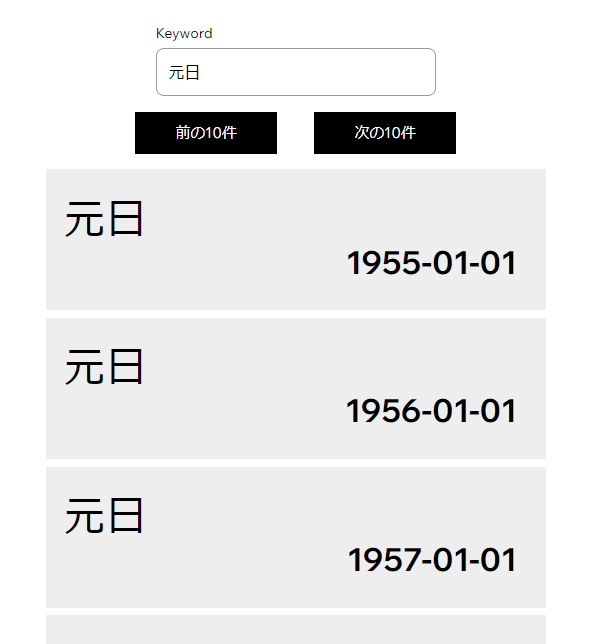
実行結果-1
適当な祝日名を入れれば良い。大抵10件以上ヒットするはず。
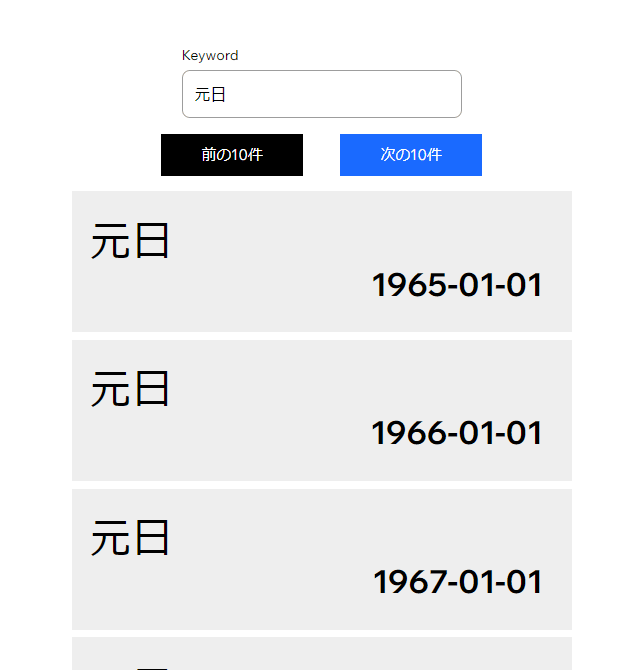
「次の10件」ボタンを押すと結果が変化する。

実行結果-2
まとめ
リピータにはページネーションの機能が用意されていない。と、思う。ページネーションの機能を手動で実装し動かした。実装には抽出結果を使い回しが必要。抽出(検索)結果はWixDataQueryResultのオブジェクトで、hasNext() hasPrev() next() prev() を使う。WixDataQueryResultは一度確認しておいた方が良い。該当件数や分割数などを確認する術もある。これらを適切に表示すれば、抽出結果の表示はもう少しリッチにする事が出来るはず。
Discussion