WixStudioでVeloを使う Step 14 「コレクションを使う - 検索とリピータ出力」
はじめに
前回の記事でコレクションと表を使ったコンテンツを扱った。今のところWixStudioでは隠しアイテムのような存在の表(table)。同じように一定のレイアウトで連続してデータを表示するなら表よりもリピータなのかなって感じがする。そもそもウェブサイトはレスポンシブ対応が普通だし、テーブルを使ったデータ表示はスマホでも不都合を感じることが多い気がする。それで、隠してる?ホントのところは僕にはわからないけど、とりあえず今回はリピータを使ってデータを表示する。
目標
コレクションのデータを検索して、検索結果を出力する。今回はリピータを使う。

Repeater
準備
step 11からの続き。Holidaysコレクションが用意されていることが前提の記事なので注意。
新しくページを作る
必須ではないけれどプロジェクトを複製したので、「searchHolidaysRepeater」を作成。

新規ページ「searchHolidaysRepeater」を作成
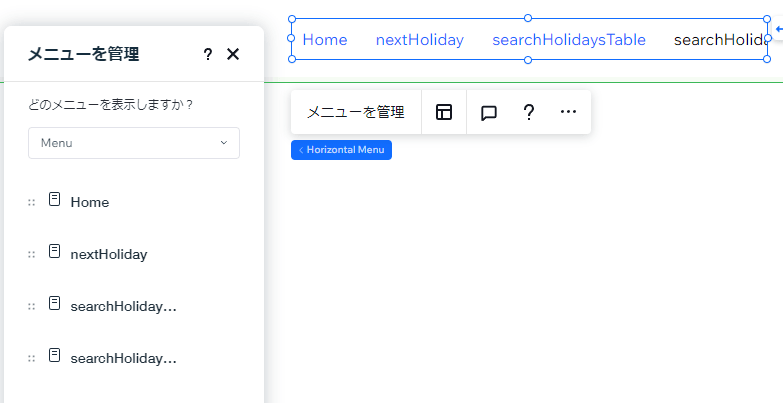
新しく作ったページに遷移出来るように、メニューに追加も追加しておく。

メニューにsearchHolidaysRepeaterを追加しておく
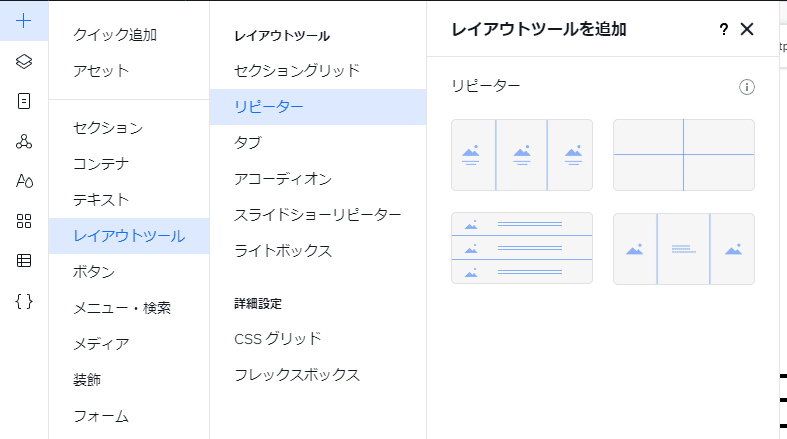
入力欄とリピータを配置する
配置は自由に。入力欄は検索キーワードを入力するために使う。リピータは検索結果を表示するために使う。これらの要素をセクションを分けて設置してみたけどこれは動きに影響するわけではないので気にしなくても良い。なんとなく。

入力欄と表を配置
入力欄はテキスト入力出来るようにしておく。
リピータ(Repeater)は独特
リピータは独特で便利。リピータは「同一のレイアウトが連続して作成出来る」という特徴を持つ。電車のようなイメージも面白い。先頭の1車両を席をレイアウトしたなら、それに続く車両も同じ席レイアウトで連続していく様なイメージ。(...電車の先頭と最後尾はもちろん違うレイアウトなのはわかっているけど...そこには触れない)
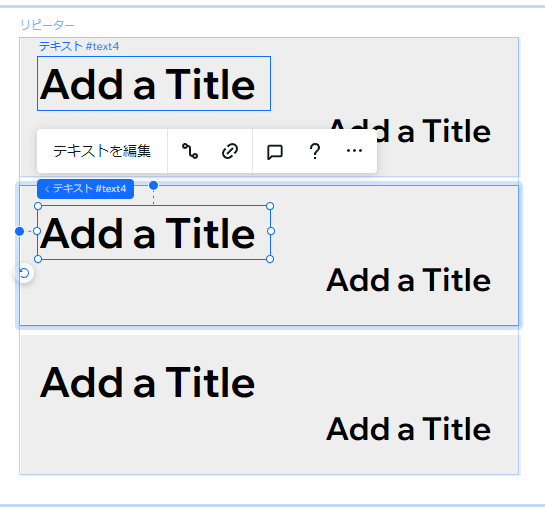
リピータに要素を配置する。連続して表示したいのは祝日のデータ。祝日は祝日名(title)と日付(date)を持つ。だから、リピータにはテキスト要素を2つ配置する。リピータは、リピータのいずれかのエリアに要素を配置すれば良い。連続した他の要素には自動的に同じレイアウトが適用される。本当に便利。

リピータは同じレイアウトが連続する
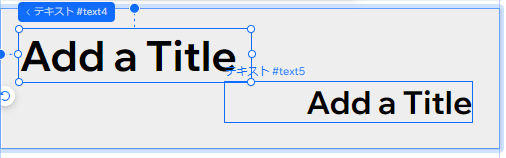
要素を配置したら、各テキスト要素のID(#~~)を確認しておく。要素のIDは標準では表示されない。Veloを有効にすると表示される。今まで当たり前に表示されていたような気がしていたけど今気づく。各テキスト要素のIDは#text4と#text5。

各要素のIDはVeloを有効にすると表示される
一旦、画面のレイアウト変更は完了。
スクリプトを書く
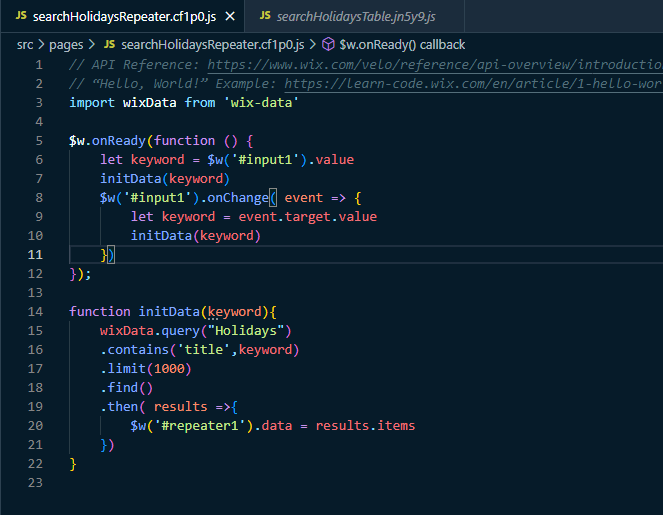
今回もページコードに書く。テーブルにデータを出力したときのソースが流用できるのでコピーして修正する。スクリプトをコピーして一部修正したスクリプトがこれ。

ページコードを編集する
import wixData from 'wix-data'
$w.onReady(function () {
let keyword = $w('#input1').value
initData(keyword)
$w('#input1').onChange( event => {
let keyword = event.target.value
initData(keyword)
})
});
function initData(keyword){
wixData.query("Holidays")
.contains('title',keyword)
.limit(1000)
.find()
.then( results =>{
$w('#repeater1').data = results.items
})
}
変更した箇所は$w('#repeater1').data = results.items。表を扱っていたときは$w('#table1').rows = results.itemsだった。.rows -> .data。Repeaterには行って概念がないってことなんだと思う。そもそも連続方向は縦とは限らないし、それで勝手に納得。
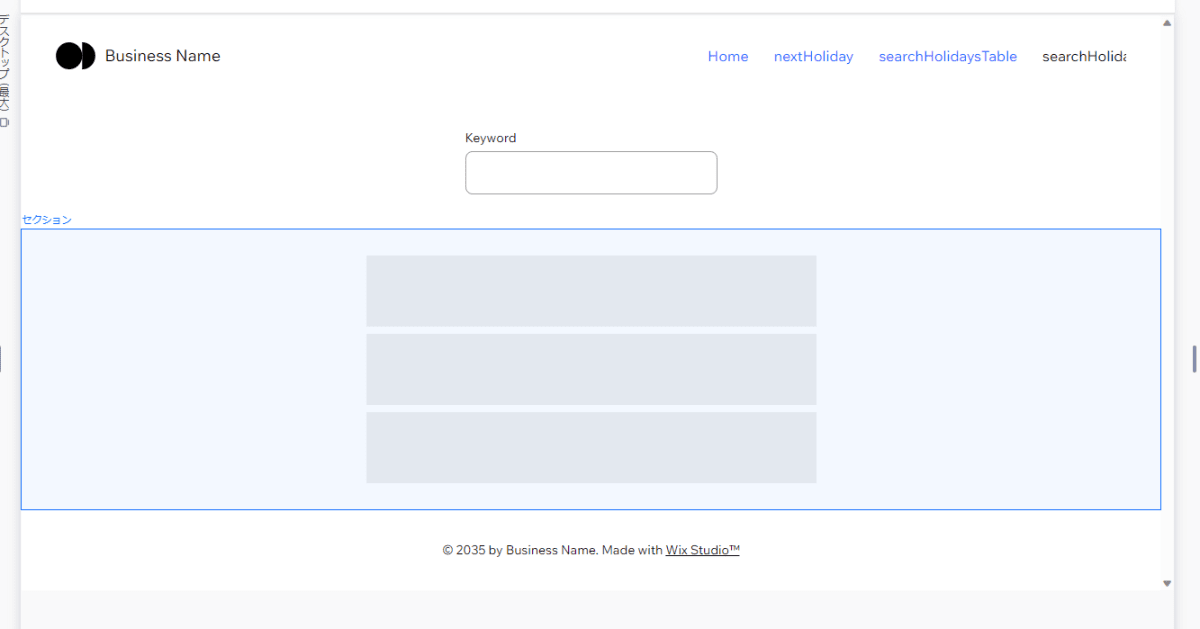
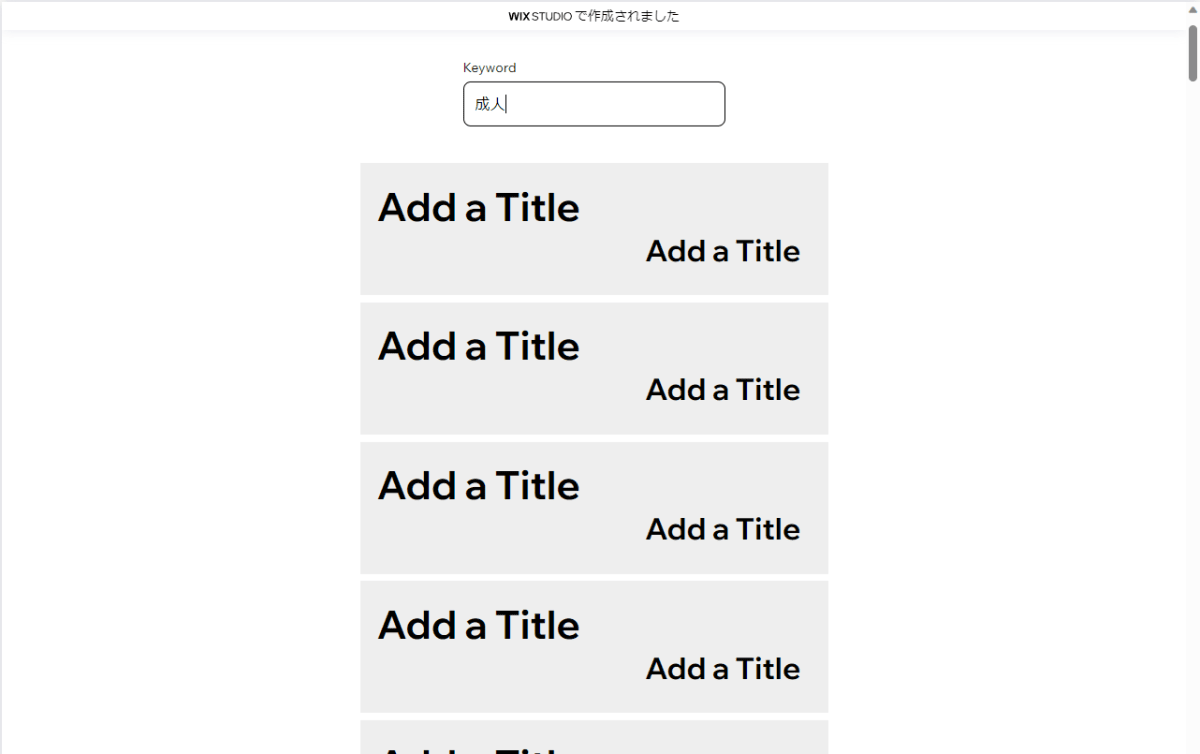
実はこれだけで少し動く。画面を確認する。スクロールバーに注目。

実は動いてる。スクロールバーに注目
スクロールバーを見るとかなり小さい。実は、検索結果が表示される画面中央のリピータは下方向にたくさん続いている。検索自体は動いていて、それらを表現するリピータも動いているということ。この時点で出来ていないのは、リピータに配置したテキスト要素に祝日名や日付が反映されていないという点。これはスクリプトで書く必要がある。
onItemReady( ($item, itemdata, index) => {...})
具体的には以下のコード。
$w('#repeater1').onItemReady( ($item, itemData, index) => {
$item('#text4').text = itemData.title
$item('#text5').text = itemData.date
})
onItemReady( ($item, itemdata, index) => {...})はリピータにデータがセットされた時に呼び出される。正確じゃないな。リピータの連続する各エリアが作られるときに呼び出されるって感じなのかな。
-
$itemはリピータの1エリアを表す。$item('#text4')とすると、そのエリアのテキスト要素(#text4)を選択することが出来る。 -
itemDataは該当するデータそのもの。要は該当する祝日データ。itemData.titleとすれば祝日名が取得出来る。 -
indexは連番。何番目の要素なのか番号(0開始)が確認出来る。
完成したスクリプトと動作確認
onItemReadyも追加したスクリプトが以下。
import wixData from 'wix-data'
$w.onReady(function () {
let keyword = $w('#input1').value
initData(keyword)
$w('#input1').onChange( event => {
let keyword = event.target.value
initData(keyword)
})
$w('#repeater1').onItemReady( ($item, itemData, index) => {
$item('#text4').text = itemData.title
$item('#text5').text = itemData.date
})
});
function initData(keyword){
wixData.query("Holidays")
.contains('title',keyword)
.limit(1000)
.find()
.then( results =>{
$w('#repeater1').data = results.items
})
}

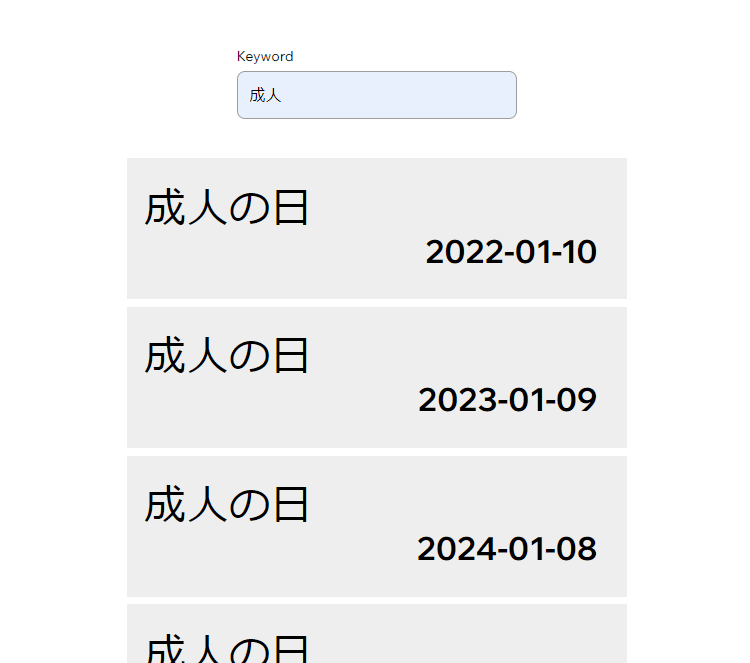
動作確認 - 1
検索した結果がリピータに表示されていることが確認出来る。
まとめ
Veloをつかってリピータに祝日データを出力した。リピータは表に比べるとレイアウトが自由で便利。前回は「表」今回は「リピータ」を使ったが、リピータの方が一手間多かった。まぁ、これは難しいって程ではない。自由度が高い分、仕方が無いかなと思う。その他で気になった点がある。リピータにはページネーションの機能が無い?多分、無い。さらに、要素を選択した際に発生するイベントもない?多分、無い。これらは、表との大きな違い。確かに、リピータはボタンを配置するのも自由ってことか。配置した要素にイベントを設定すれば良い。表は、用意されたカラムに表示するデータを指定する機能しか無い。だから、選択イベントは予め提供されているって感じなのかな。
実はページネーションがないことは結構重要なポイントだと思う。1000件以上のデータを表示する場合には表は向かない。そもそも、WixDataQueryの.limit()の上限が1000件。だから、1000件以上のデータを表を使って出力するには抽出処理に手間がかかる。要は、該当件数が1500件合った場合には、1000件抽出した後に、追加500件を取得する。それらを結合した上で表に反映というような感じ。手間をかけて該当データを全て取得した上で、表のページネーションを使うなら良い。それをしなければ、該当したデータの内1000件だけをページネーションで分割する事になる。なんか、イマイチ。
リピータはそもそもページネーションがない。そこを実装するのも開発者に委ねられるって感じなのかな。じゃあ、次回はこれ。
Discussion