WixStudioでVeloを使う Step 13 「コレクションを使う - 検索と表(テーブル)出力」
はじめに
前回の記事のやり残しをやる。「余力があれば、自ら条件を指定して該当する祝日を一覧する。」を残したままなので。平たく言えば検索機能を作りたいという話。そして、結果を表(テーブル)を使って出力する。
目標
コレクションのデータを検索して、検索結果を出力する。
表(テーブル)
WixStudioには便利な要素(エレメント)が予め用意されている。テキスト要素やボタン要素やフォームなど。そして、リピータは強力で結構好き。これらを使えばあっと今にリッチなウェブページが作成出来る。しかし用意された要素の中には、何故か隠された要素が存在する。それが「表」。他にも標準では隠されているようそはある。これらは何らかの操作によって表示される。例えば、Veloを有効にすると表が現れることがわかってる。その他にもこれらを表示させられる方法はあるかも。
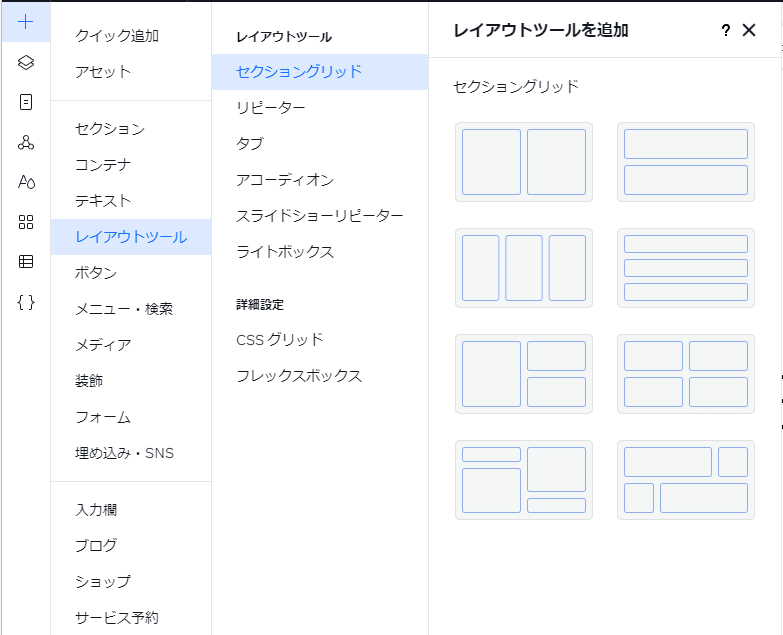
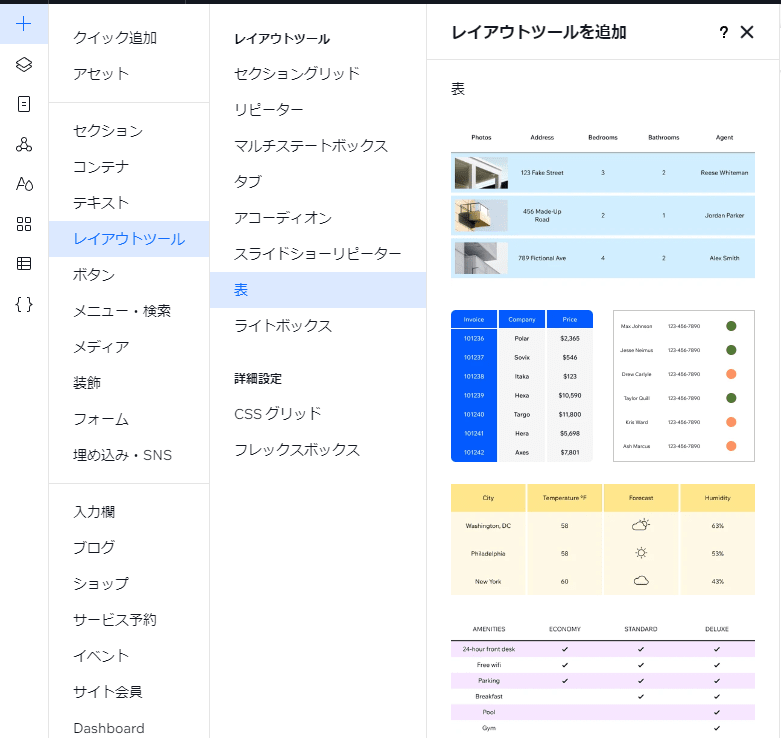
表はレイアウトツールに用意されている。しかし、表は隠れている。

表は隠されている
Veloを有効にすると表が現れる。

表が現れる
準備
step 11からの続き。Holidaysコレクションが用意されていることが前提の記事なので注意。
新しくページを作る
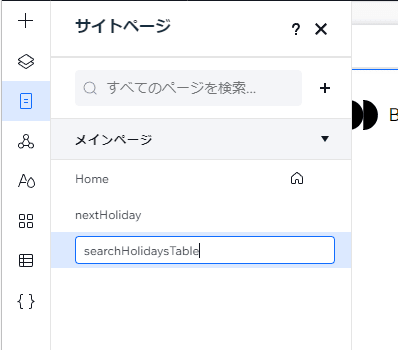
必須ではないけれどプロジェクトを複製したので、「searchHolidaysTable」を作成。

新規ページ「searchHolidaysTable」を作成
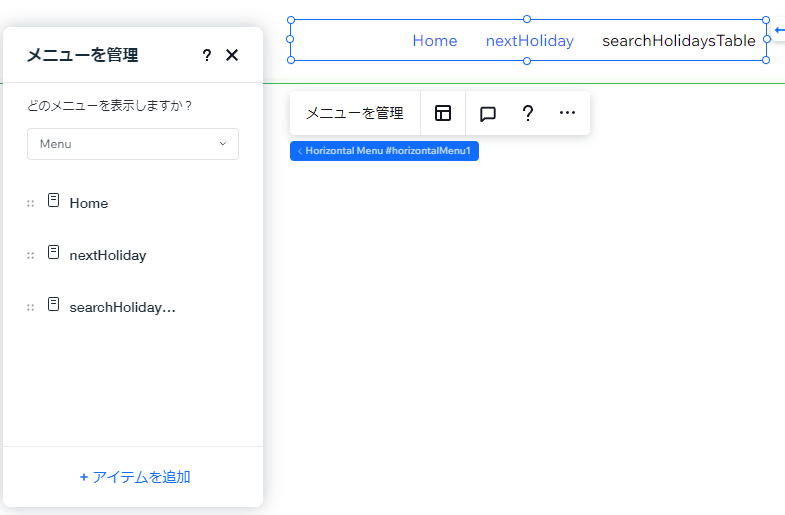
新しく作ったページに遷移出来るように、メニューに追加も追加しておく。

メニューにsearchHolidaysTableを追加しておく
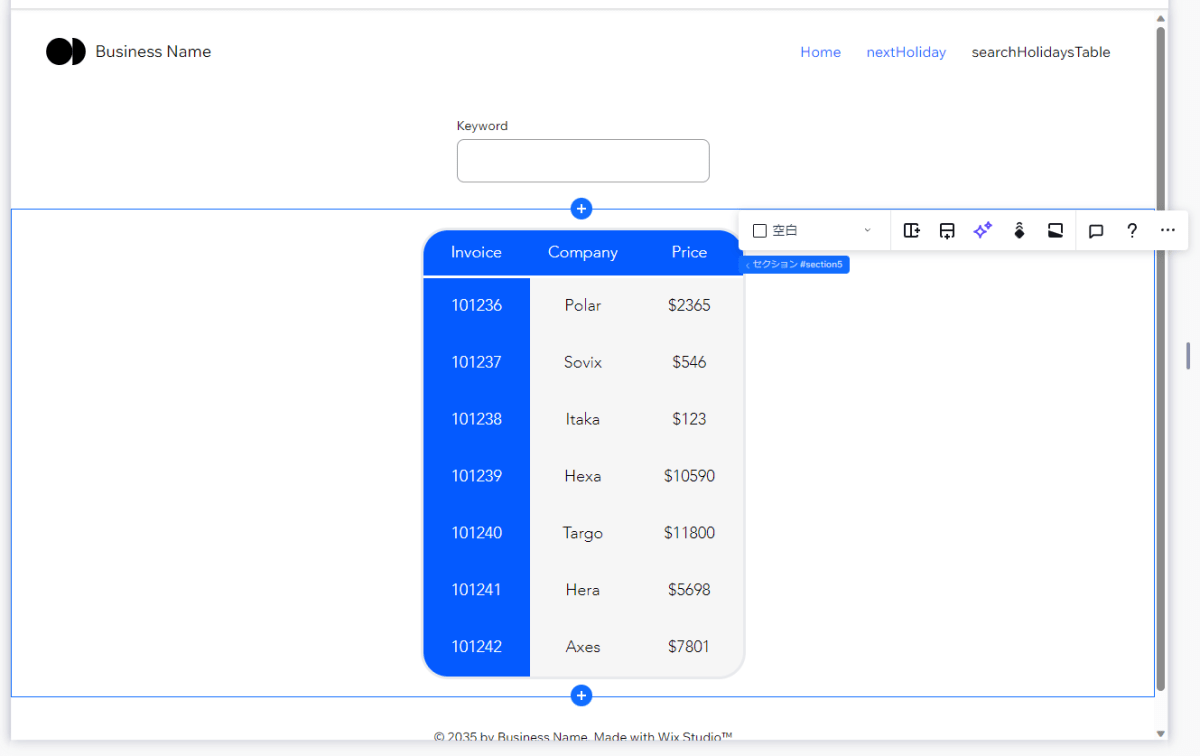
入力欄と表を配置する
配置は自由に。入力欄は検索キーワードを入力するために使う。表は検索結果を表示するために使う。これらの要素をセクションを分けて設置してみたけどこれは動きに影響するわけではないので気にしなくても良い。なんとなく。

入力欄と表を配置
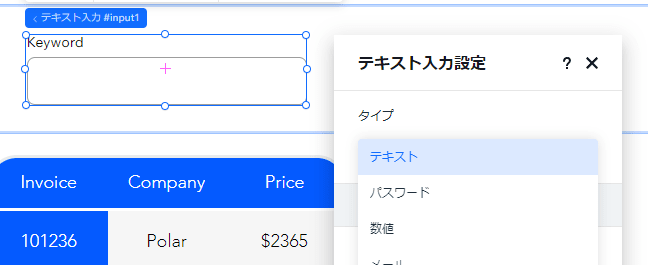
入力欄はテキスト入力出来るようにしておく。

入力欄はテキスト入力
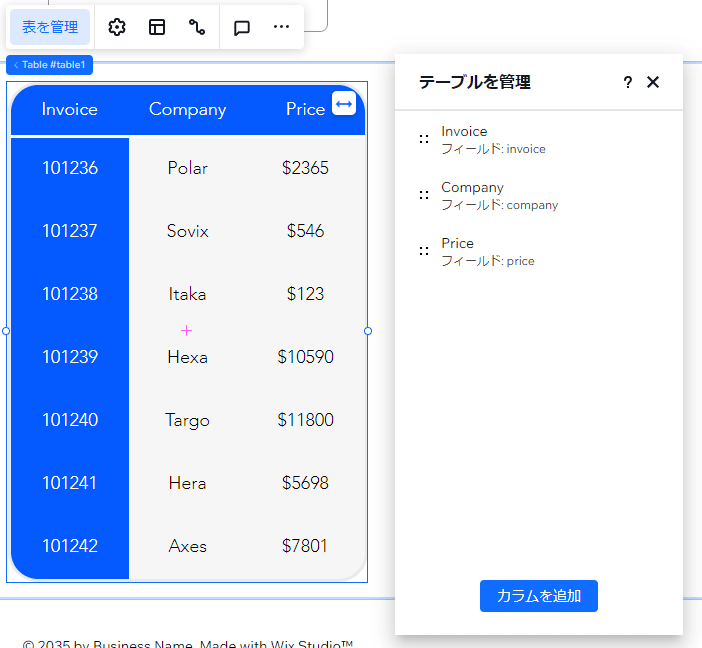
表はフィールドを管理する必要がある。これは重要。

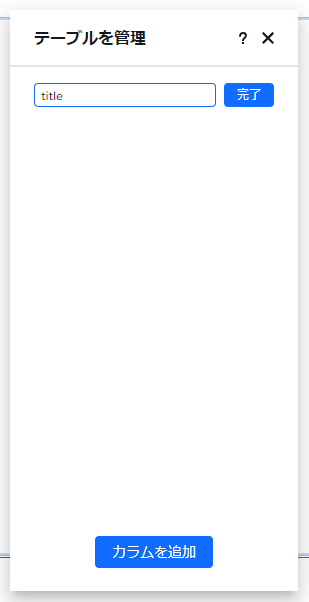
表を管理
カラムをHolidaysコレクションに合わせる必要がある。HolidaysコレクションにはTitleとDateが用意されていて、これらは結果として表示することになる。この2列を設定する。表に予め用意されている列は削除して良い。

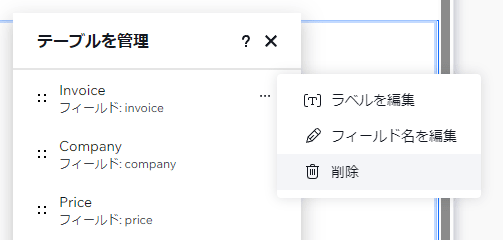
不要な列(カラム)は削除
列を全て削除すると、1列目の追加が促されるので「title」と入力。

title列を作成
Date列を更に追加する。

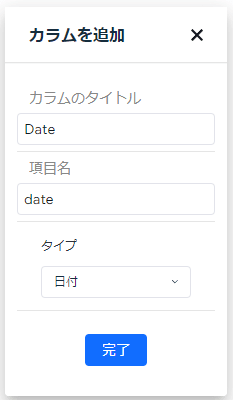
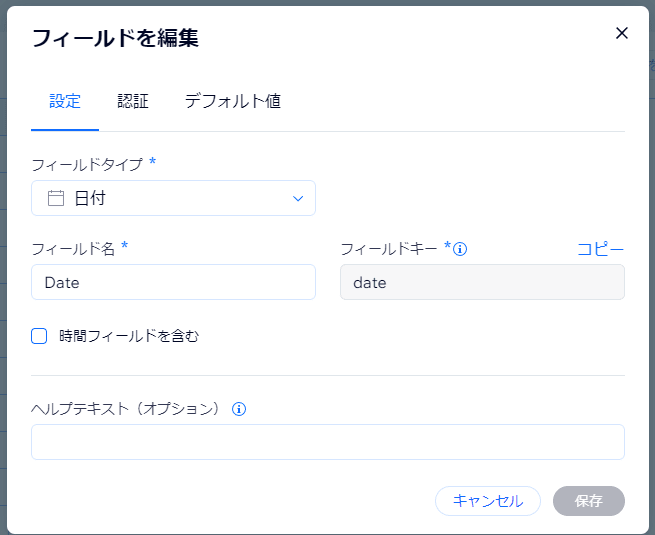
Date列を作成
カラムの追加には3つの入力欄が用意されている。「カラムのタイトル」「項目名」「タイプ(選択式)」。重要なのは「項目名」と「タイプ(選択式)」。「カラムのタイトル」は動きに影響を与えないのでわかりやすいものを指定しておけば良い。「項目名」はスクリプトから扱うことになる。ここではHolidaysコレクションの「フィールドキー」に合わせておけばいい。

コレクションのフィールドキー
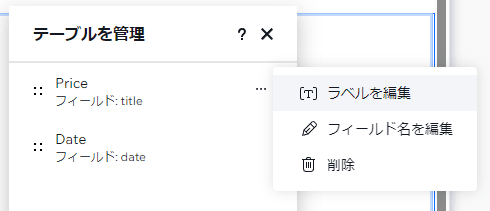
初めに作ったtitle列の「カラムのタイトル(ラベル)」を確認し、適宜修正。表示の問題だけなので無視しても良い。

カラムのタイトル(ラベル)を編集
スクリプトを書く
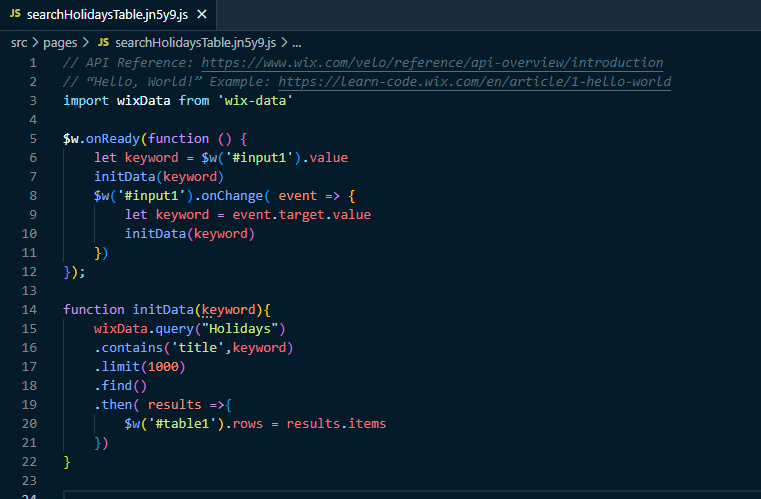
WixIDEを開きスクリプトを書く。今回はsearchHolidaysTableのページコードにスクリプトを書く。

WixIDEを開く。searchHolidaysTable.###.js
import wixData from 'wix-data'
$w.onReady(function () {
let keyword = $w('#input1').value
initData(keyword)
$w('#input1').onChange( event => {
let keyword = event.target.value
initData(keyword)
})
});
function initData(keyword){
wixData.query("Holidays")
.contains('title',keyword)
.limit(1000)
.find()
.then( results =>{
$w('#table1').rows = results.items
})
}
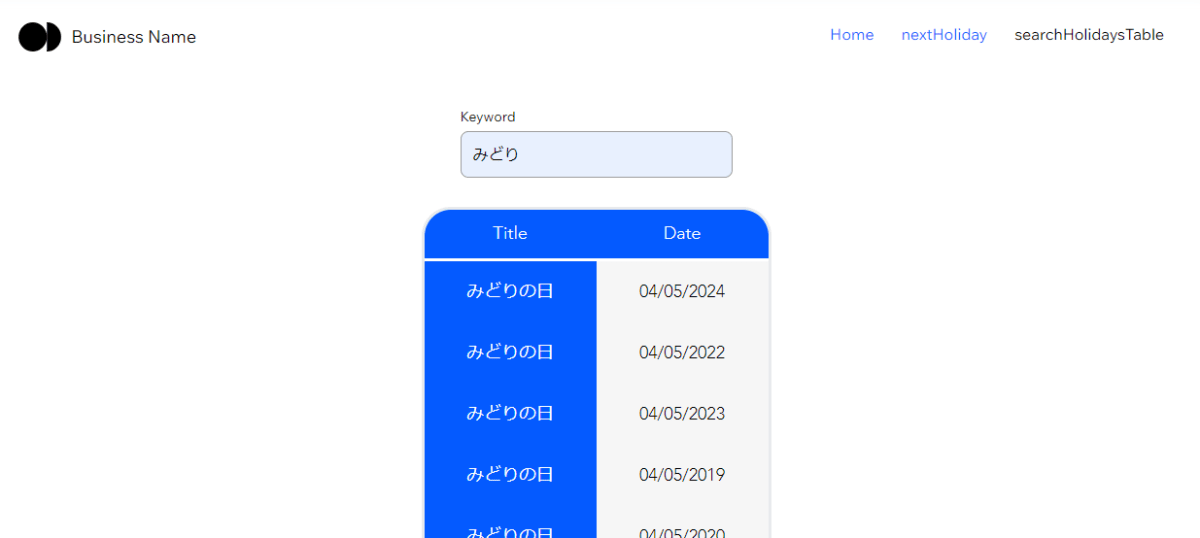
スクリプトとしてはそれほど長くない。これだけで表には結果が表示される。

実行結果 - 1
function initData(keyword){...}
この関数はHolidaysコレクションからデータを取得し、表にデータをセットする関数。データを取得する際には引数で与えられたkeywordを使う。keywordで指定された文字列がHolidaysコレクションのtitle列に含まれるものを該当データとして取得する。これは.contains('title',keyword)で実現出来る。
.limit(1000)で件数を1000件に指定している。実はこれが最大値。デフォルトは.limit(50)らしい。かなり重要で要注意。
.find( results => {$w('#table1').rows = results.items})で、取得出来た休日データ群(results.items)を表の行($w('#table1').rows)としてセットしている。results.itemsの各要素が、表の行に対応するようにデータがセットされる。results.itemsは配列。各要素はコレクションの該当データ1件分(祝日1件分)のデータがまとめられていて、titleやdateの情報を保持している。
{
title: '元旦'
date: '2024-01-01',
...
}
このデータ構造に合わせて、表のカラム(項目名)をセットしておかなければならない。
function initData(keyword){...}の定義は以上。initDate(..)を適宜呼び出せば表の内容が更新されるようになる。
まずはページを表示した際に呼び出している。※これはなくても良いかもしれないけど…。
$w('#input1').onChange( event => {
let keyword = $w('#input1').value
initData(keyword)
...
})
$w('#input1').onChange( event => { ... })
これはイベントハンドラを手書きしたパターン。$w('#input1')はキーワード入力欄。.onChange( event => { ... })で内容が変更された時に何をするか定義する。ポイントはevent。eventにはイベント発生させた要素(event.target)などの情報がまとめられている。このとき、event.target.valueは$('#input1').valueと同じ。
さらに
表を使うにはもう少し知っておいた方が良いことがあるので紹介。
ページネーション
件数が多い場合、数件ごとにページを分けた方が使い勝手がいい。表には.pagenationプロパティが用意されているのでページネーションに関する設定を指定することが出来る。「5件ずつページ分け」するなら$w('#table1').pagination = {'type':'pagination', 'rowsPerPage':5} と指定する。この記述をページが読み込まれた際に処理しておけば良い。
$w('#input1').onChange( event => {
$w('#table1').pagination = {'type':'pagination', 'rowsPerPage':5}
let keyword = $w('#input1').value
initData(keyword)
...
})

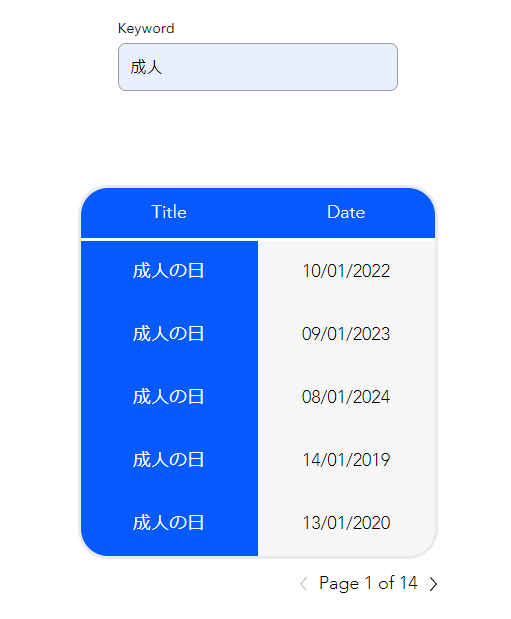
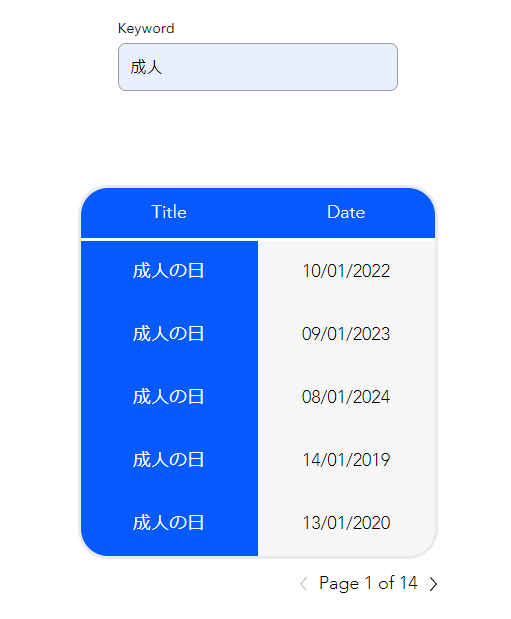
実行結果 - 2 : ページネーション
行選択(onRowSelect)/セル選択(onCellSelect)
表の内容を選択した際に、選択されたデータに応じた処理を実施することが出来る。要はイベントハンドラ。表における閲覧者からのデータ選択は大きく分けて行単位かセル単位かで考える事が出来る。
今回のサンプルで言えば、表を使って祝日を一覧している。閲覧者が表の一部を選択した際に「祝日を選択」したい(させたい)のか「祝日名や日付]などの細かい単位で選択したい(させたい)のかの違い。前者は祝日そのものの選択として捉えることが出来て、1件当たりのデータは表における行に該当する。だから、これが行選択。後者は祝日そのものではなくて祝日の属性値の選択として捉えることが出来て、属性値は表におけるセル(行と列の交差点)に該当する。だから、これがセル選択。
表にはこの設定があるので、予め設定しておく必要がある。

テーブルの設定
クリック時の選択範囲で適切な方を選択しておく。
この設定をした上でスクリプトを書くことになる。
記述例
$w('#table1').onRowSelect( event => {
/* ここに行選択時の処理を書く */
})
$w('#table1').onCellSelect( event => {
/* ここにセル選択時の処理を書く */
})
テーブルの設定で選択範囲を設定し、選択した方のイベントが呼ばれる。両方書い他としても、両方が動作するわけでは無いので注意。
動作確認
まとめ
コレクションから抽出したデータを、表を使って出力した。表は標準では表示されていない。Veloを有効にすると表示される。表はウェブでは「テーブル」とも呼ばれるのでドキュメントでも「table」と記載されている。表はページネーションなどの処理が簡単に実装することができる。表のデータは配列形式で指定することになる。配列の要素はオブジェクト({'p1':'p1Value','p2':'p2Value'})。オブジェクトの属性名と、表の項目名を合わせておく必要がある。
参考
抽出(検索)結果が1000件以上ある場合が注意。WixDataQuery.limit()は上限1000件なので、それ以上の結果がある場合には更に次の1000件を取得し続ける様な処理が必要。サンプルについてはWixDataQueryResult.next()のページに記載があった。
Discussion