WixStudioでVeloを使う Step 12 「コレクションを使う(wix-dataで目的のデータを取得する。条件指定。)」
はじめに
せっかく作ったコレクション。もう少し触らないと損。前回の記事は、ほぼコレクションにデータをインポートする話で終わった。何というか、不完全燃焼。そして、「今日は何の日?」というHolidaysコレクションから該当する祝日を探して出力した。このプログラムが非常に面白くない。第一、検証がしづらい。今日に該当する祝日がなければ「今日は祝日じゃない」が出続ける。ほぼ出力がこれ。だからもう少し検索を楽しめる目標を検討する
目標
他の条件を指定してコレクションから情報を取得する。具体的にはこれ。
- 今日ではなくて、明日以降の直近の祝日を確認する。
- 余力があれば、自ら条件を指定して該当する祝日を一覧する。
準備
まずは前回の記事 で作成したコレクションデータが用意されていること。また、前回作成しているサイトを継続(複製)して記事を書いているので注意。

前回のサイトを複製して進める
今日ではなくて、明日以降の直近の祝日を確認する
前回のテーマと変わらなそうなインパクトが弱いテーマだけれど、案外工夫が必要。少なくとも祝日が表示される。
新しくページを作る
必須ではないけれどプロジェクトを複製したのでHomeには前回作っていたもの残っていたのでページを追加。「nextHoliday」を作成。

新規ページ「nextHoliday」を作成
ページには二つのテキスト要素を配置。

2つのテキスト要素
| ID | テキスト |
|---|---|
| #text4 | 「次の祝日は」 |
| #text5 | 「?」 |
文字の大きさは適宜調整。主に2つめのテキスト要素(#text5)をVeloで操作し、内容を変化させる。1つめは固定。
新しく作ったページに遷移出来るように、メニューに追加しておいた方が良い。

メニューにnextPageを追加しておく
Veloをはじめる
nextHolidayのページコードとバックエンドコードを書き始める。

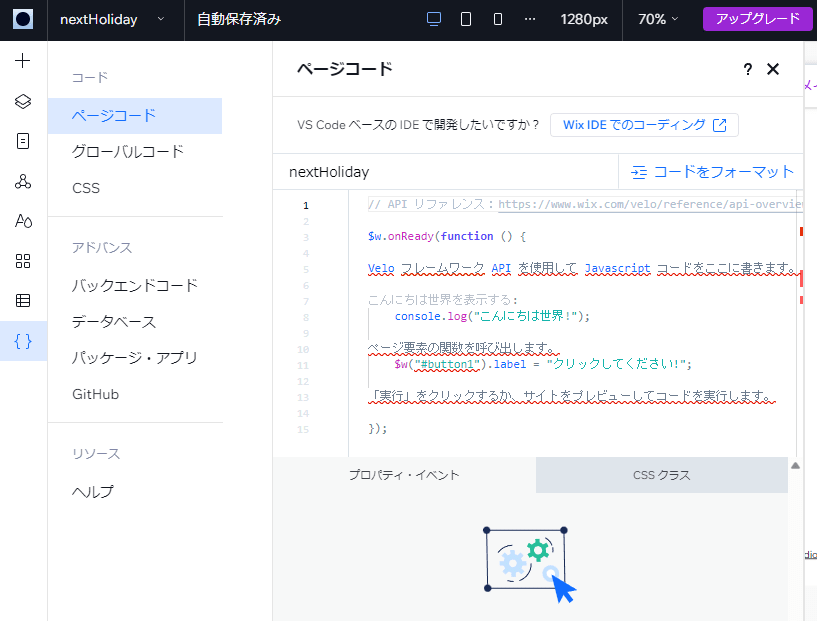
Veloを始める
バックエンドコードも編集するので、はじめからWixIDEを利用して書くことにする。

WixIDEを開く
backend/holidays.jsw を編集する
前回作成したbackend/holidays.jswを編集し、新たに関数getNextHoliday(date)を追加する。
getNextHoliday(date)の仕様としては次を想定。
- 引数で日付を渡す。日付はDateオブジェクト
new Date()で渡す。 - 指定された日付以降で直近の祝日をHolidaysコレクションから1件探し出す。ただし、指定日は含まない。
- 探し出した祝日のデータを、祝日名(title)と日付(date)のセットで呼び出しもとに返す。
- 万が一、該当する祝日が無かった場合はnullを返す。(登録データの不足などを考慮)

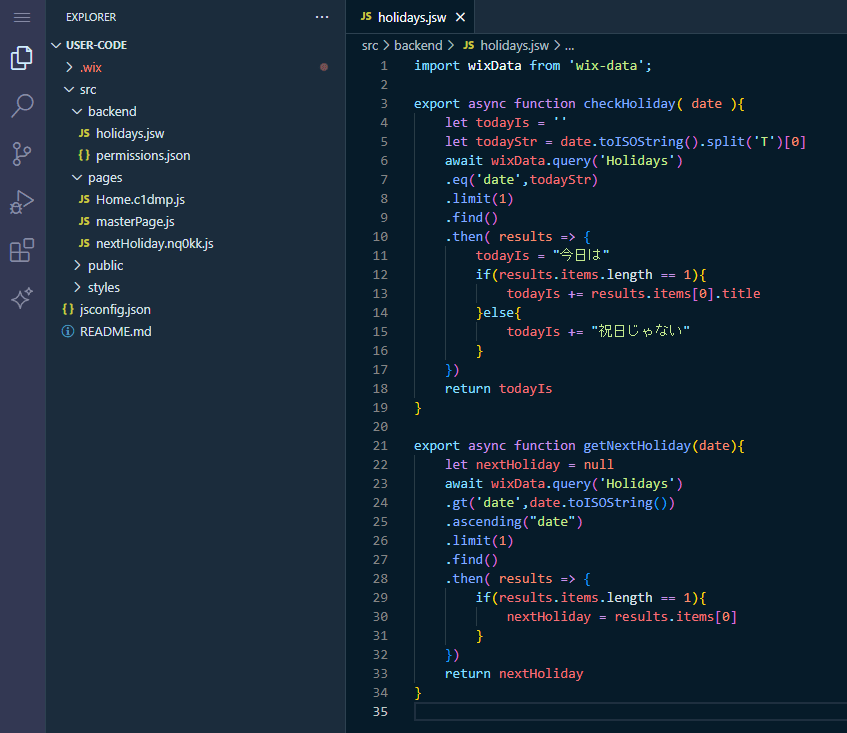
backend/holidasy.jsw
import wixData from 'wix-data';
export async function checkHoliday( date ){
/* 前回作成したコード (省略)*/
}
export async function getNextHoliday(date){
// 呼び出しもとに返却する nextHoliday 変数。初期はnullにしておく。
let nextHoliday = null
// Holidaysコレクションから祝日を探し出す
await wixData.query('Holidays')
.gt('date',date.toISOString()) // <--- POINT(1)
.ascending("date") // <--- POINT(2)
.limit(1) // <--- POINT(3)
.find()
.then( results => {
if(results.items.length == 1){
nextHoliday = results.items[0]
}
})
return nextHoliday
}
wixData.query('Holidays').find().then(...)については、前回の記事で触れている。.query()と.find()の間には条件を指定する。今回の抽出条件は「本日以降(本日を含まない)の祝日」で、「該当するものの中で直近1件」となる。
.gt('date,date.toISOString())
.gt('date,date.toISOString())が1つめのポイント。.gt()は「より大きい」を示す条件。2つの引数を受けとり「1つめの引数の値が、2つめの引数の値より大きい」かどうかを条件として指定できる。.gt('date,date.toISOString())は、一つ目の引数が'date'。これはdate列を指名している。2つめの引数はdate.toISOString()。ここで言うdateはgetNextHoliday(date)の引数で与えられたdate。1つめの引数とは関係ないので注意。dateに続く.toISOString()は日付を文字列で表現するように指定している。Dateオブジェクトには、これとは別にtoString()という文字列表現の命令がある。しかし、Holidaysコレクションのdate列のデータフォーマットの都合なのかtoString()やDateオブジェクトをそのまま指定することが出来なかった。toISOString()で動いたのでこれを使う。
.ascending("date")
.ascending("date")が2つめのポイント。並び順を指定している。ascendingは昇順(小さい順)を指定する事が出来る。引数にキーとなる列名を指定する。該当データを今回はdate列をキーに昇順に並べ替える指定。
.limit(1)
.limit(1)が3つめのポイント。結果は1件あれば良い。
これで「今日を含まない直近の祝日を1件探し出す」が実現出来る。
results.items[0]
検索結果が1件見つかれば、祝日データを返すことになる。
results.itemsは検索結果の配列。必要なのは先頭の1件のみなのでresults.items[0]を取得する。
if(results.items.length == 1){
nextHoliday = results.items[0]
}
ページコードを編集する
nextHolidayページのページコードを編集する。具体的にはbackend/holidasy.jswのgetNextHoliday(date)を呼び出せば良い。

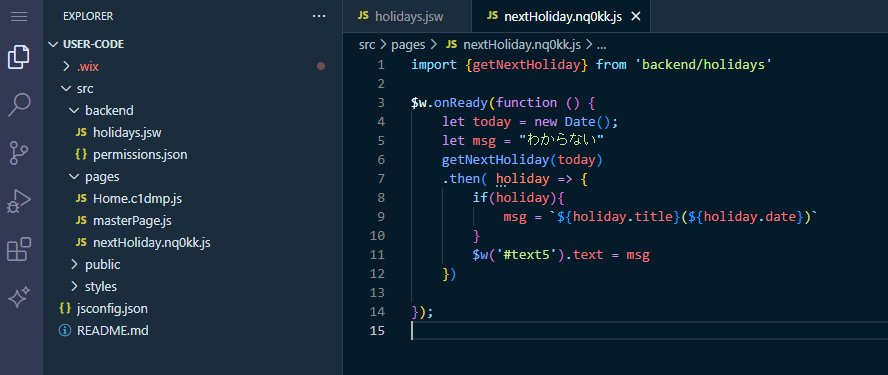
nextHoliday.###.js
import {getNextHoliday} from 'backend/holidays'
$w.onReady(function () {
let today = new Date();
let msg = "わからない"
getNextHoliday(today)
.then( holiday => {
if(holiday){
msg = `${holiday.title}(${holiday.date})`
}
$w('#text5').text = msg
})
});
getNextHoliday(today).then( ... )で、backend/holidays.jswに定義したgetNextHoliday関数を呼び出している。引数に与えているtodayは、直前にlet today = new Date()としている。getNextHoliday関数は結果としてnullか祝日データのどちらかが返される。nullはif(..)の条件に指定するとfalseと同じように扱われる。祝日データが返ってくればtrueと同じように扱われる。該当した祝日が取得出来た場合にだけmsgに${holiday.title}(${holiday.date})が代入される。
バッククォートで括られた${holiday.title}(${holiday.date})の記述はテンプレートリテラル。${...}の中身が事前に評価された上で文字列になる。
msg = `${holiday.title}(${holiday.date})`
holidayは祝日データが入っている。具体的には祝日名(holiday.title)とその日付(holiday.date)。${holiday.title}は祝日名に置き換えられる。${holiday.date}は祝日の日付に置き換えられる。${holiday.title}(${holiday.date})は結果として「祝日名(日付)」になる。
動作確認
サイトを公開し、サイトにアクセスする。nextPageを開く。

nextPageを開く
アクセスした瞬間は2つめのテキスト要素が「?」。

nextHolidayの表示が瞬時に変わる
しかし、Holidaysコレクションから該当の祝日を探し出し瞬時に内容が変化する。
検証日は2023年9月12日なので直近の祝日「敬老の日(2023年9月18日)」が該当する。
まとめ
コレクションの抽出条件や並べ替えを確認。前回の記事で「どこから.query()」「どんな条件で.eq()」「探せ.find()」が基本的な構造だという話をした。「どんな条件で」には.eq()以外に[より大きい.gt()」「以上.ge()」「未満.lt()」「以下 .le()」等がある。これらを組み合わせる。
さらに、結果の並べ替えを使った。指定したキー(列)を対象に昇順.ascending()、降順.descending()がある。もしかしたら、並べ替えを指定しなくても目的のデータが手に入るときもあるかも。しかし、指定した方が安全。
つづき
WixStudioでVeloを使う Step 13 「コレクションを使う(wix-dataで目的のデータを取得する。条件指定。)」
Discussion