Zennの環境構築メモ(WSL2)
はじめに
Zennの記事をGitHubと連携し、それをWSL2で行えるように環境構築をした備忘録です。
WSL2の環境なので、純粋なLinux環境でも可能だと思います。
環境を構築してから1ヶ月くらい経過しているので思い出しながらの記事になります。(なぜ時間経ってから書いた)
環境
主な環境は以下の通り。
| 名称 | 備考 |
|---|---|
| Windows 10 Pro | 21H1(build: 19044.2006) |
| Pengwin | ベースはDebian(bullseye) |
| Node.js | 16.x LTS |
GitHubとの連携
公式曰く、Zennの記事をGitHubのリポジトリで管理できるらしく、推奨らしいので連携を行います。
事前にGitHub上にZennの記事用のリポジトリを用意します。
今回はzenn-docsという名前にしました。
リポジトリの公開範囲は、PublicでもPrivateでもいいそうです。
ダッシュボードにアクセスし、リポジトリを連携するをクリックします。
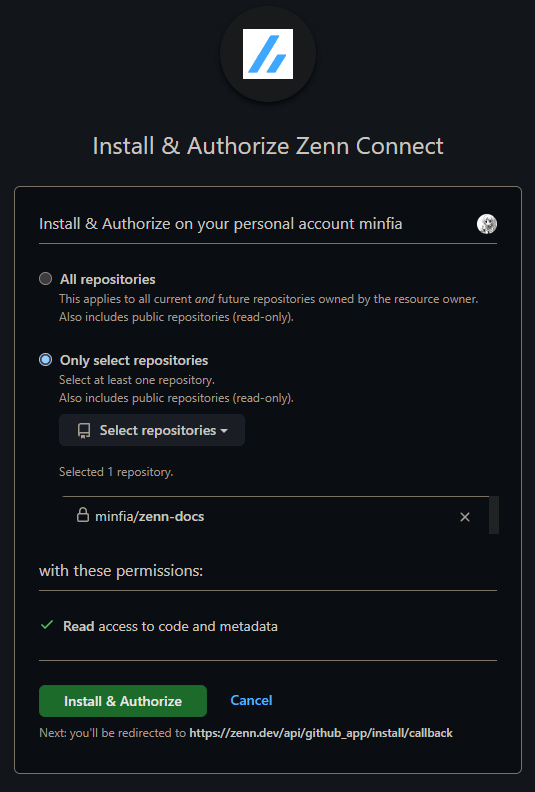
連携へ進むをクリックするとGitHubにZenn Connectのアプリケーションをインストールするか聞いてくるので、以下のような設定を行います。

選択するのはOnly select repositoriesで、Select repositoriesから先程作成したzenn-docsを選択します。
あとはInstall & AuthorizeをクリックしてGitHub側の認証をして終わりです。
連携が完了し、リポジトリ設定を確認することで、連携されているリポジトリの確認ができます。

Node.jsとnpmのインストール
Zenn CLIを使うため、Node.jsとnpmをインストール必要があります。
Node.jsとnpmをaptでインストールしようとすると、古いバージョンがインストールされます。(このときは10.xだった)
ですので、こちらにアクセスして、自身のディストリビューションに当てはまるNode.jsをインストールします。
今回の環境であるPengwinはDebianベースでNode.jsは16.x LTSを使用するので、こちらに書かれている手順に従います。
以下のコマンドを打ち、バージョンが表示されればインストール完了です。
$ node --version
v16.17.0 # <- 入れたNode.jsに依存
$ npm --version
8.15.0 # <- 入れたNode.jsに依存
Zenn-CLIのインストール
まずは作業用のディレクトリを作成します。
今回はリポジトリ名に合わせてzenn-docsにしました。
zenn-docsディレクトリに移動後、以下のコマンドを打ちます。
$ npm init --yes
Wrote to /home/minfia/project/temp-zenn/package.json:
{
"name": "zenn-docs",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
$ ls -a # <- 何が作成されたのか確認(本来はいらない)
package.json
$ npm install zenn-cli
added 1 package, and audited 2 packages in 630ms
found 0 vulnerabilities
$ ls -a # <- 何が作成されたのか確認(本来はいらない)
node_modules package.json package-lock.json
$ npx zenn init
🎉 Done!
早速コンテンツを作成しましょう
👇 新しい記事を作成する
$ zenn new:article
👇 新しい本を作成する
$ zenn new:book
👇 投稿をプレビューする
$ zenn preview
$ la
articles books .gitignore node_modules package.json package-lock.json README.md
これで準備完了です。
articlesとbooksのディレクトリにMarkdown形式のファイルを入れることで記事となるようです。
使い方
とりあえず記事を書くにあたって使用したコマンドや解説的なのを書いていきます。
(何かあれば随時更新)
記事の新規作成
記事作成コマンド
$ npx zenn initしたときに出てきた、$ npx zenn new:articleを実行すれば記事のベースが作成されるのですが、今回は以下のコマンドで記事を作成します。
$ npx zenn new:NEW --slug SLUG --title TITLE --type TYPE
各大文字になっている箇所は記事を作成するときに適宜変更していきます。
NEW
NEWに入るのは、articleかbookになります。
articleの場合は、articlesディレクトリ内に、
bookの場合は、booksディレクトリ内にファイルが作成されます。
SLUG
SLUGに入るのは、なんでもいいですが、SLUG.mdになるので、他のファイル名と被らないようにする必要があります。
この記事だと、SLUGはsetup-zenn-environmentにしてあります。
SLUGで使える文字は、a~z, 0~9, -, _で、12~50文字に納める必要があります。
-slug SLUGを指定しない場合は、ランダムで文字列が割り当てられるようです。
TITLE
TITLEに入るのは、記事のタイトルになります。
この記事だと、Zennの環境構築メモ\(WSL2\)になります。(()はエスケープする必要があります)
TYPE
TYPEに入るのは、techかideaになります。
techは技術的な記事。
ideaはtech以外の記事で分けるみたいです。
内部的な記述
作成した記事のファイルを開くと、以下のような設定が出てきます。
Zennで記事を表示するときの設定みたいです。
記述はyamlとのこと。
---
title: "TITLE"
emoji: "EMOJI"
type: "TYPE" # tech: 技術記事 / idea: アイデア
topics: ["TOPIC1", "TOPIC2"]
published: PUBLISHED
---
TITLE
TITLEは、--titleで指定した名前が入ります。
記事作成後、変更可能です。
EMOJI
EMOJIは、記事の一番上に表示されるやつです。
記事一覧だとタイトルの左に表示されます。
この記事だと🔰ですね。
new:articleのヘルプをみると、--emojiで絵文字が指定できるみたいですね。
また、絵文字は1文字のみ有効です。
ちなみに未指定だと🔰がデフォルトみたいです。
使える絵文字って、どれだけあるんでしょう......?
TYPE
TYPEは、--typeで指定したものが入ります。
TITLEと同じように、記事作成後でも変更可能です。
TOPICn
TOPICnは、記事がどのトピックに属するかを指定します。
既存のトピック名の場合は、そのトピックをクリックすれば以下のように、どう指定すればいいかが出てきます。

文字は小文字のみ対応なんでしょうかね?
複数指定ができるけど、最大何個までいけるんでしょうか。
PUBLISHED
PUBLISHEDは、記事を公開するかを指定します。
trueであれば公開、
falseであれば非公開です。
記事のプレビュー
記事の記述はMarkdownで行うので、どこかでプレビューする必要があります。
Zenn-CLIにはプレビュー機能があるので、それを使用します。
以下のコマンドで行えます。
$ npx zenn preview
👀 Preview: http://localhost:8000
記事のデプロイ
GitHubと連携してpublishedをtrueにした状態でpushすると自動的にデプロイされるそうです。
実際にデプロイしたので、どうなったのかを追記します。
GitHubと連携したリポジトリにpushし、mainブランチに結果が反映されると自動的にZennにも反映されました。
以下は、ダッシュボードのデプロイ履歴になります。

感想
一度セットアップさえできてしまえば、あとは適当にMarkdownで記事を書いて、mainブランチへ反映させるだけの簡単な作業で済みことがわかりました。
Qiitaとかは使ったことがないので、比較のしようがないですが......。
何はともあれ、これで記事制作の環境ができました。
環境ができただけなので、内容は自分で用意する必要がありますが......。
さて、次は何を書こうか。


Discussion