T3 stackを使ってモダンなWeb開発を行う 〜Prisma × MongoDB編〜
0.はじめに
T3 Stack は、モダンな Web 開発を行うためのフルスタックフレームワークで、以下の 6 つの技術スタックを組み合わせています:
-
Next.js: フロントエンドの Web アプリケーション開発において、高速かつ効率的な React フレームワークです。
-
tRPC: サーバーとクライアント間の型安全な通信を提供し、API の定義と使用を簡素化します。
-
Tailwind CSS: カスタマイズ可能なスタイリングのための CSS フレームワークで、設計のシンプルさと拡張性を兼ね備えています。
-
TypeScript: 型安全性を提供し、コードの品質向上と開発効率の向上に貢献します。
-
Prisma: データベースアクセスと ORM(Object-Relational Mapping)を簡素化し、型安全なデータベース操作を実現します。
-
NextAuth.js: 認証とセッション管理をサポートするライブラリで、ユーザーアカウントの認証を簡単に実装できます。
T3 Stack は、シンプルな設計とモジュール化された構造に基づいており、開発効率を向上させ、コードの品質を高めることを目指しています。型安全性が保証されているため、開発者は安心してコードを記述できます。このフレームワークは、フロントエンド開発の効率向上と品質向上を追求する開発者にとって理想的な選択肢の一つです。
この記事では、実際に T3 stack を使って、アプリケーションを開発していきます。
今回は、Prisma を使用して MongoDB に接続し、CRUD 操作を行なっていきます。
Prisma について
Prisma は、データベースアクセスと ORM(Object-Relational Mapping)を簡素化し、モダンなウェブアプリケーションを開発するためのデータベースツールとして人気のあるライブラリです。Prisma は、TypeScript や JavaScript を使用したアプリケーションのバックエンドとデータベースの連携を効率的に行うために設計されています。
MongoDB について
MongoDB は、非 SQL 型のデータベース管理システムで、NoSQL データベースの一種です。MongoDB はドキュメント指向データベースであり、データを JSON のような BSON(Binary JSON)形式で格納します。
1.MongoDB 用に修正
まずは、MongoDB に接続するための設定を行なっていきます。(公式ドキュメント)
schema.prismaを下記のように修正します。NoSQL のため model の書き方が変わります。
datasource db {
provider = "mongodb"
url = env("DATABASE_URL")
}
model User {
id String @id @default(auto()) @map("_id") @db.ObjectId
name String?
email String? @unique
emailVerified DateTime?
image String?
}
次に、env.mjsに下記の記載があるか確認します。
server:{
DATABASE_URL: z
.string()
.url()
.refine(
(str) => !str.includes("YOUR_MYSQL_URL_HERE"),
"You forgot to change the default URL",
),
}
runtimeEnv: {
DATABASE_URL: process.env.DATABASE_URL,
},
2.MongoDB Cloud の登録
下記、MongoDB のTry Freeから開始します。
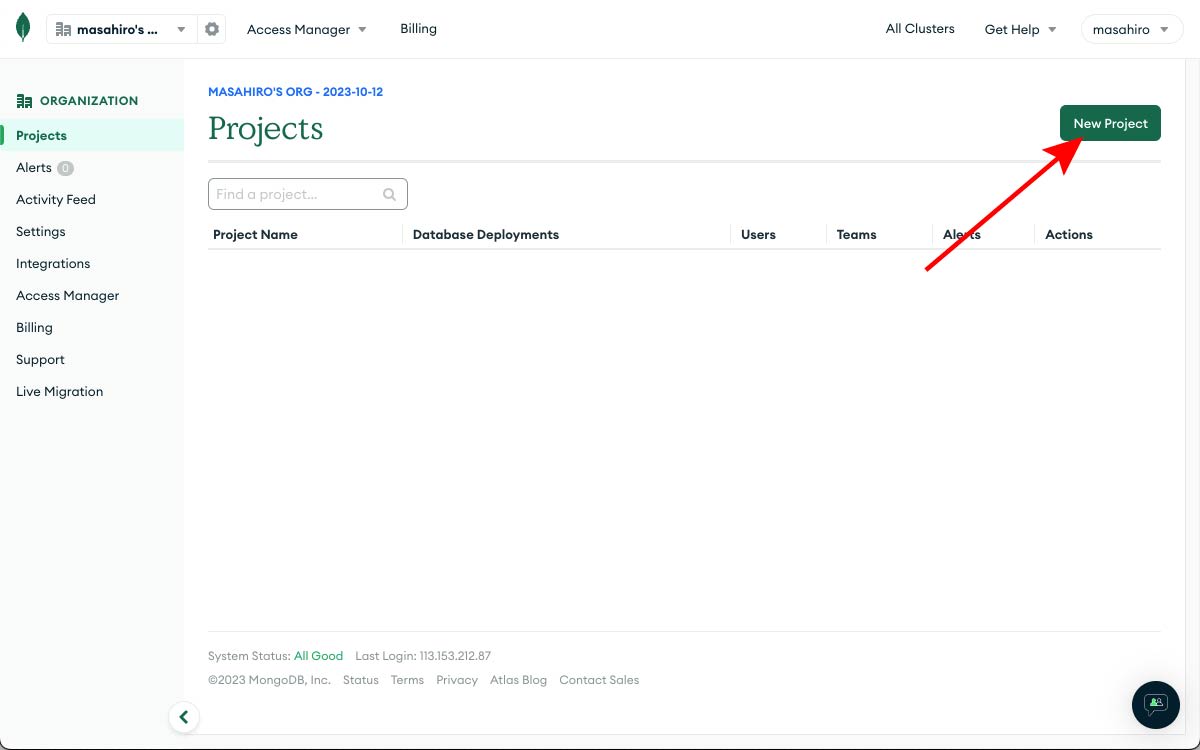
NewProject を押して、プロジェクトを開始します。

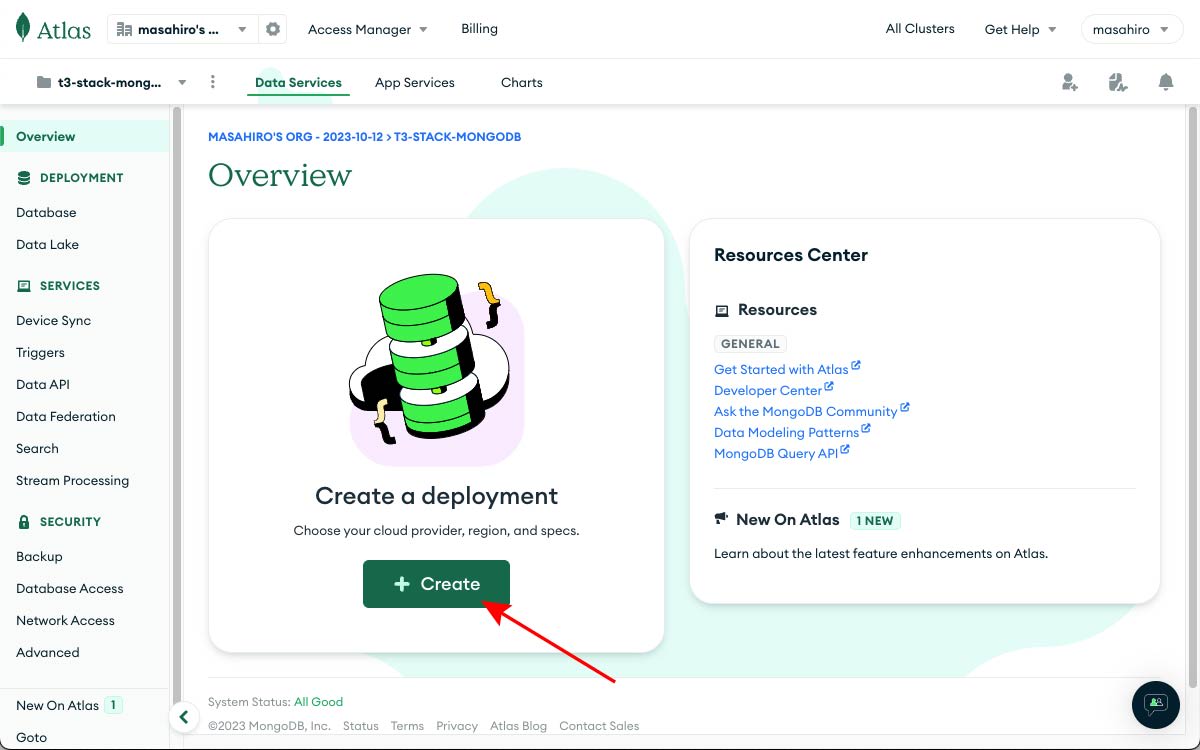
Create を押して、データベースを開始します。


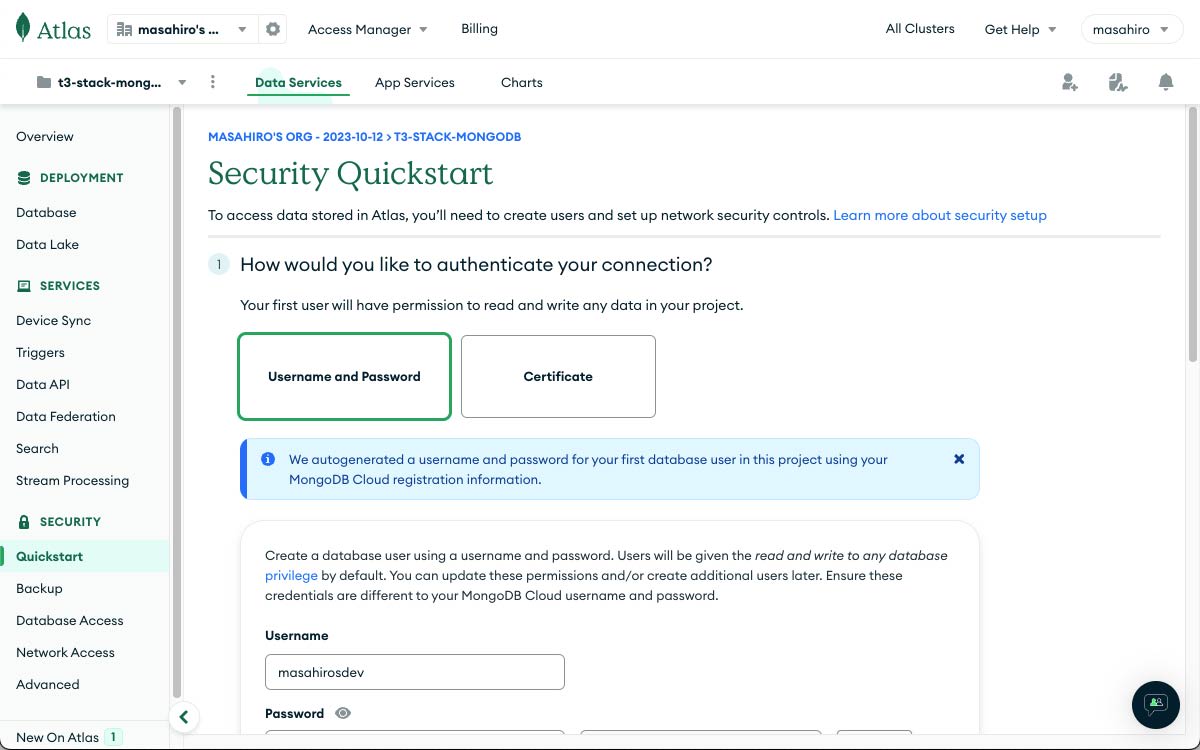
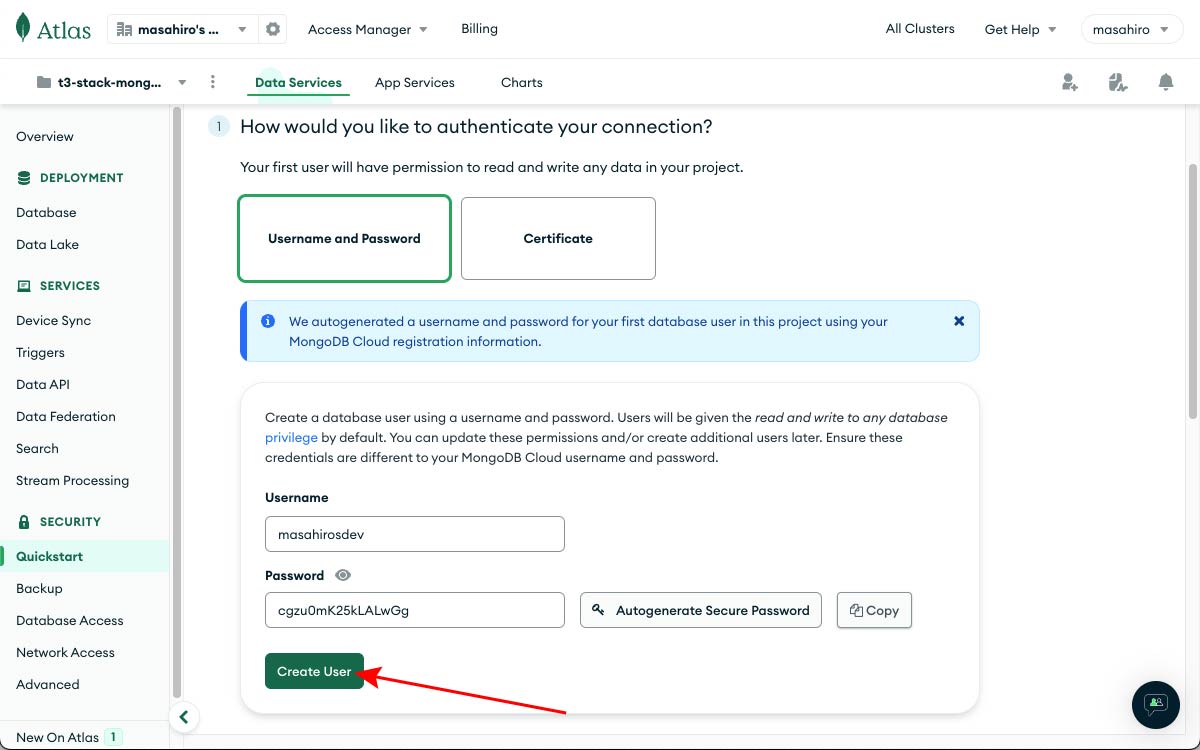
パスワードをきちんとメモして、CreateUser を押します。

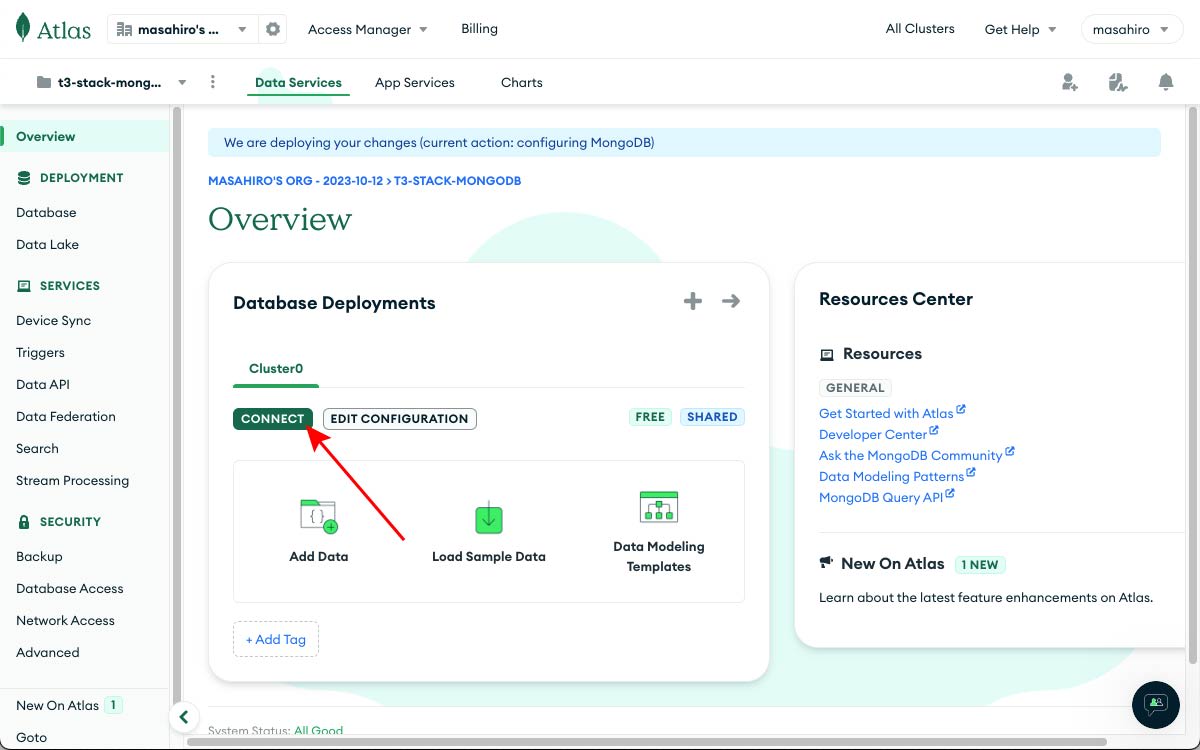
CONNECTを押して

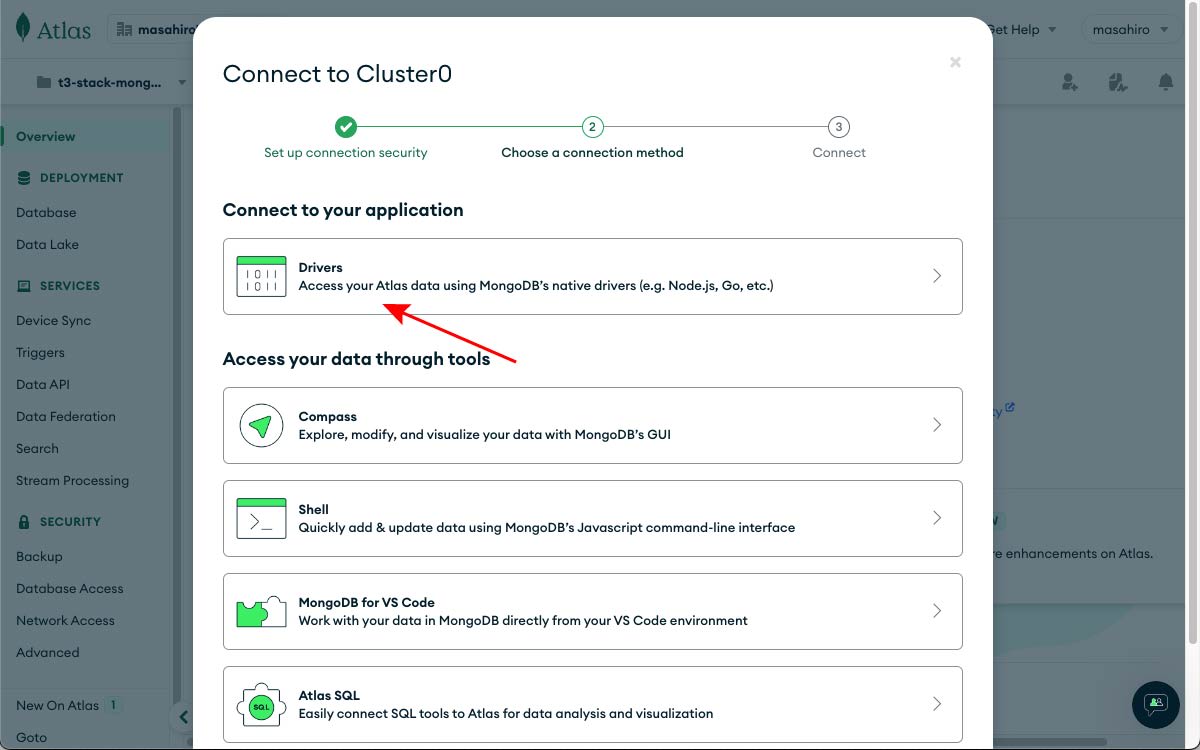
Driversを押します。

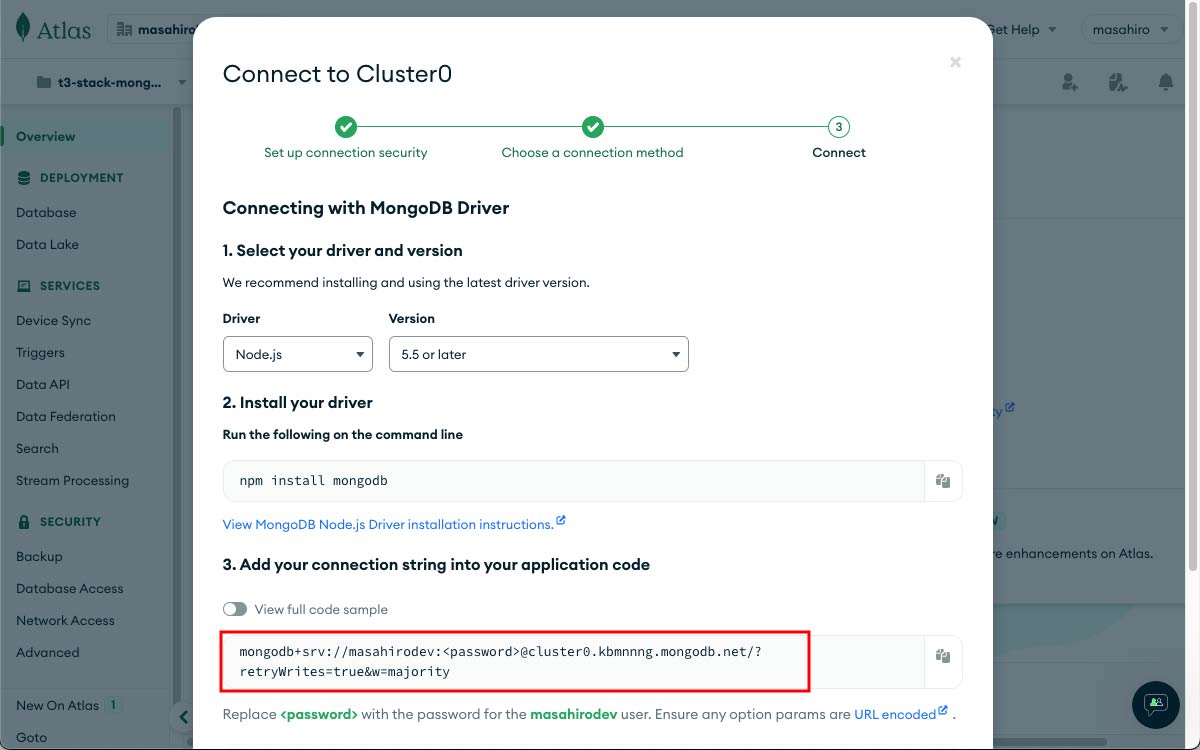
赤枠のconnection urlを取得します。

下記のように、データベース名(t3-stack-mongoDB)を追加し、password(cgzzu0mK25kLALwGg)は先ほど設定したものに書き換えて、.envファイルに書き足します。
mongodb+srv://<user>:<password>@<host>/<database>?<arg>
- DATABASE_URL="file:./db.sqlite"
+ DATABASE_URL = mongodb+srv://masahirodev:cgzzu0mK25kLALwGg@cluster0.kbmnnng.mongodb.net/t3-stack-mongoDB?retryWrites=true&w=majority
3.Prisma Client
MongoDB は、NoSQL であり、厳格なテーブル構造を持っていません。そのため、prisma migrateではなく次のコマンドを実行し、Prisma Client を作成します。
npx prisma generate
4.動作確認
データベースの設定が終わったので、データベースと接続してみましょう。
ここでは、node.js にて接続していきます。まずは、Prisma クライアントと ts-node のインストールを行います。
npm install @prisma/client
npm install -D ts-node @types/node
tsconfig.jsonを修正します。
+ "scripts": {
+ "ts": npx dotenv -e .env.development.local -- node --loader ts-node/esm,
+ }
+ "ts-node": {
+ "esm": true,
+ }
pack.jsonに追加
+ "type": "module"
Read
次に、ts-src/read.tsを作成します。これは、Userテーブルにあるデータを全て取得するプログラムになっています。
import { PrismaClient } from "@prisma/client";
const prisma = new PrismaClient();
async function main() {
const allUsers = await prisma.user.findMany();
console.log(allUsers);
}
main()
.then(async () => {
await prisma.$disconnect();
})
.catch(async (e) => {
console.error(e);
await prisma.$disconnect();
process.exit(1);
});
早速データベースを読み取っていきたいと思います。
npm run ts ts-src/read.ts
まだデータベースにデータがないので[]が帰ってきます。
Create
次に、ts-src/read.tsをコピーして、ts-src/create.tsをつくり main 関数を下記の通り変更します。
これは、Userテーブルにデータを追加するプログラムになっています。
async function main() {
await prisma.user.create({
data: {
name: "Alice",
email: "alice@prisma.io",
image: "abc.jpeg",
},
});
const allUsers = await prisma.user.findMany();
console.log(allUsers, { depth: null });
}
早速データベースにデータを追加したいと思います。
npm run ts ts-src/create.ts
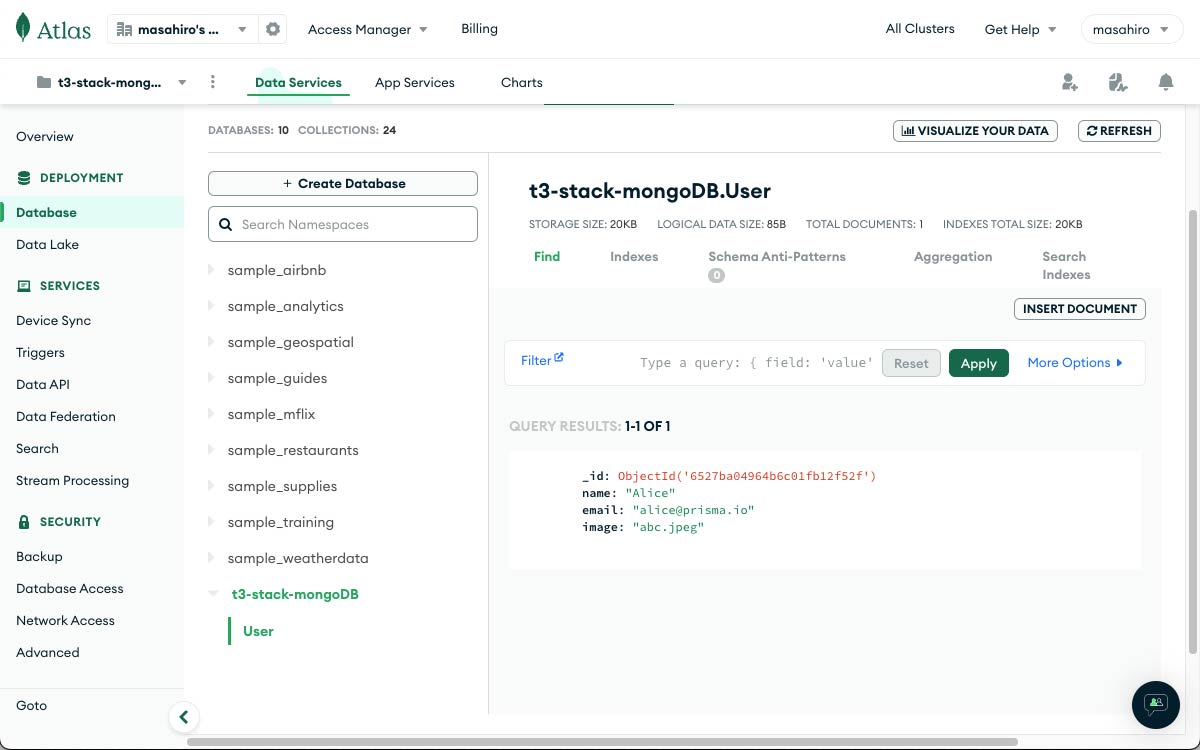
戻り値は、
[
{
"id": "6527ba04964b6c01fb12f52f",
"name": "Alice",
"email": "alice@prisma.io",
"emailVerified": null,
"image": "abc.jpeg"
}
]
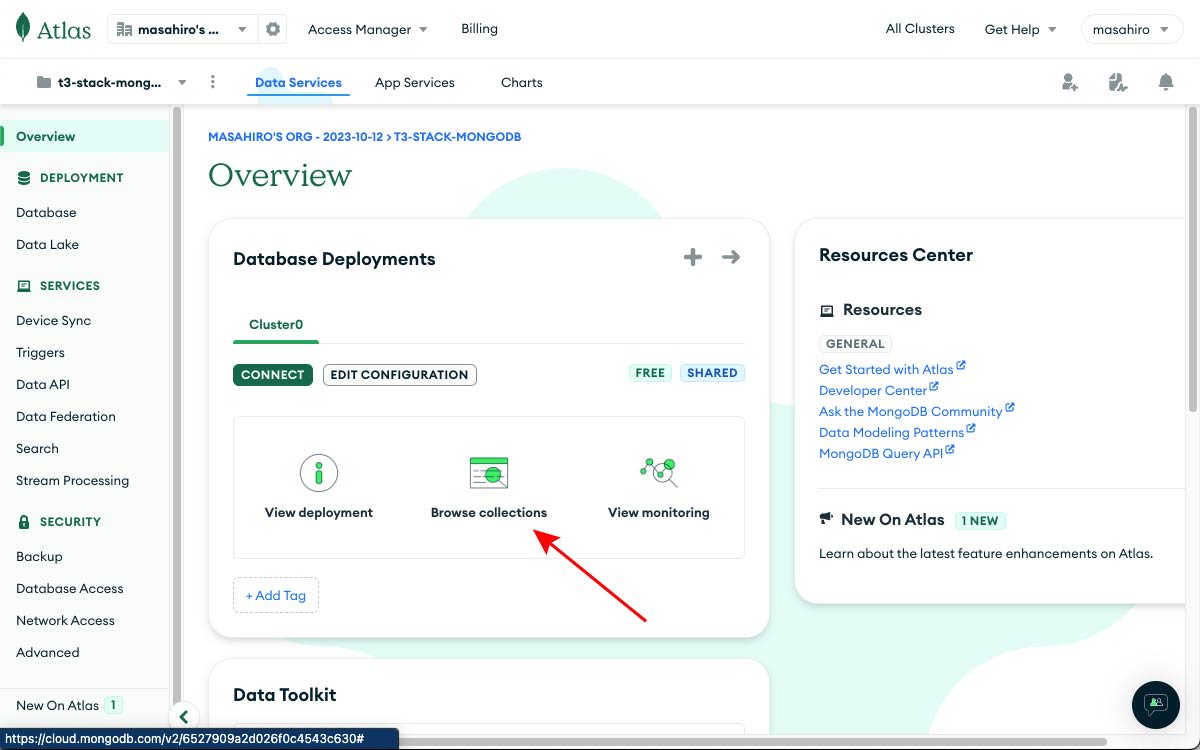
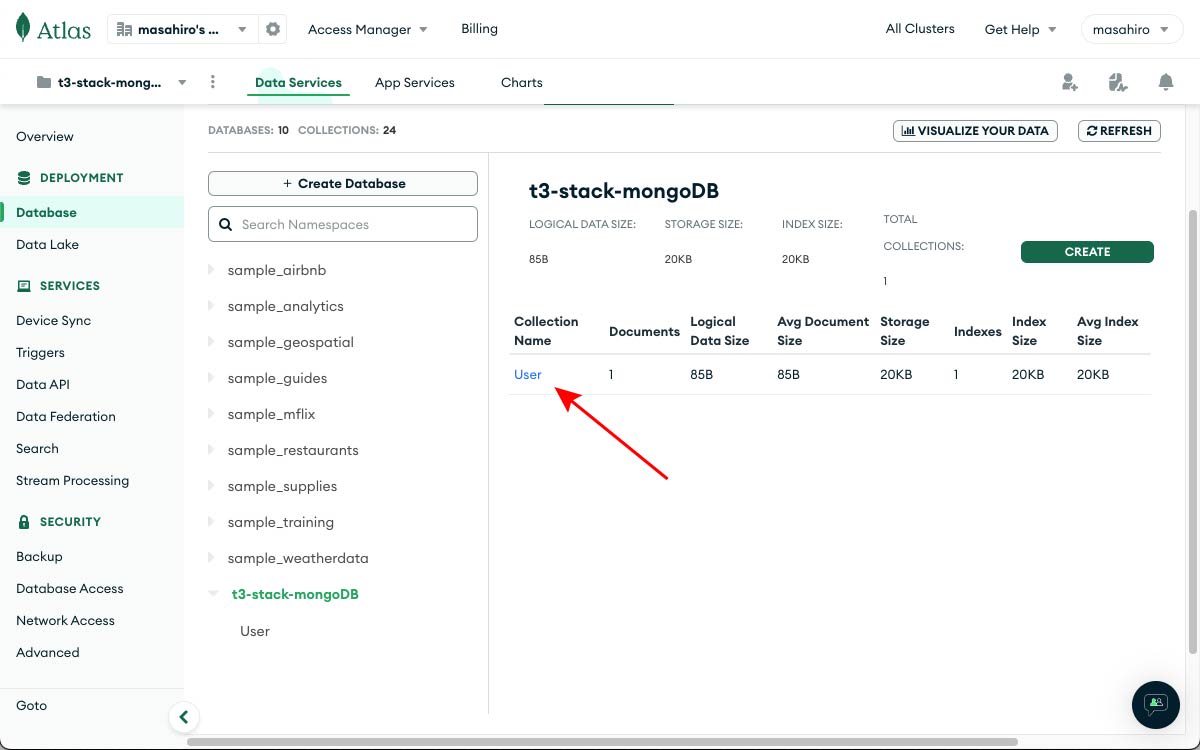
ここで、MongoDB でも確認してみましょう。MongoDB ダッシュボードに移動して、Browse collectionsをクリックします。

すると、先ほど作ったテーブル(私の場合、t3-stack-mongoDB)があるので、その中にある User をクリックします。

すると、user データが追加されていることがわかります。

Update
次に、ts-src/read.tsをコピーして、ts-src/update.tsをつくり main 関数を下記の通り変更します。
※id は先ほど取得した id を書き込んでください
これは、id が一致する user を探し出し、データを更新するプログラムになっています。
async function main() {
const post = await prisma.user.update({
where: { id: "6527ba04964b6c01fb12f52f" },
data: { image: "Alice.jpeg" },
});
console.log(post);
}
データベースを更新しましょう。
npm run ts ts-src/update.ts
戻り値は、
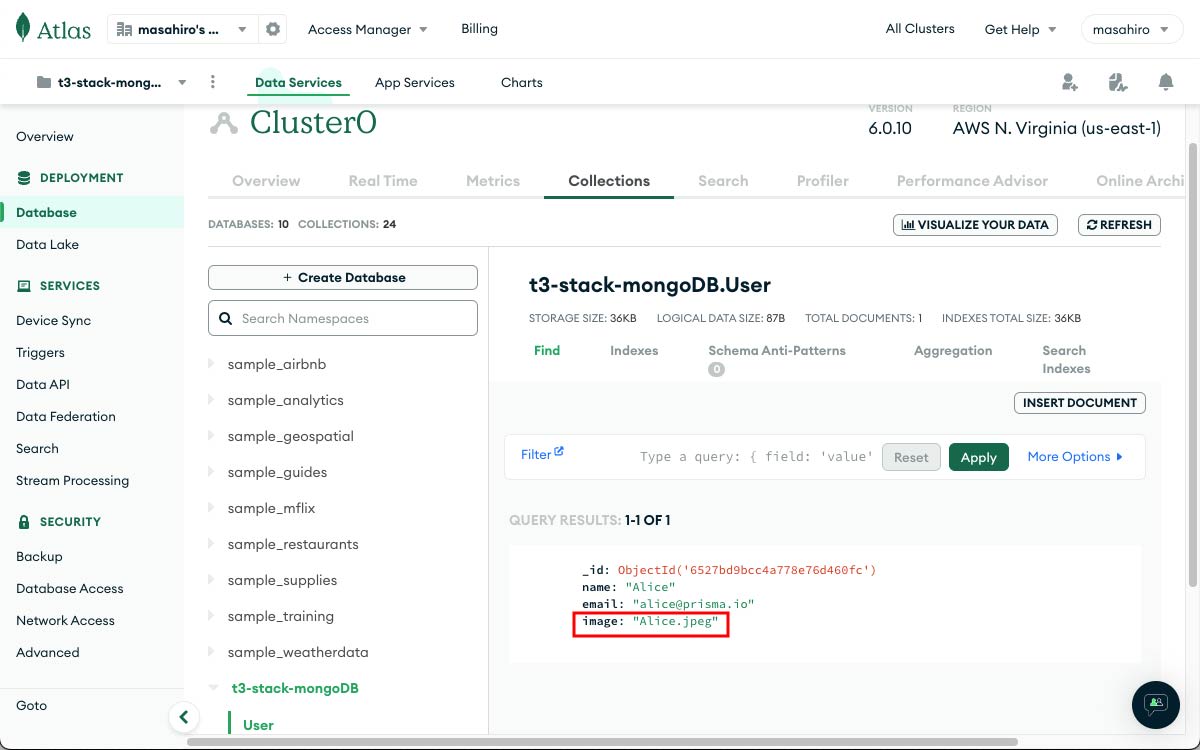
{
"id": "6527ba04964b6c01fb12f52f",
"name": "Alice",
"email": "alice@prisma.io",
"emailVerified": null,
"image": "Alice.jpeg"
}
image のデータが書き換わっていることがわかると思います。

Delete
最後に、ts-src/read.tsをコピーして、ts-src/delete.tsをつくり main 関数を下記の通り変更します。
※id は先ほど取得した id を書き込んでください
async function main() {
const data = await prisma.user.delete({
where: { id: "6527ba04964b6c01fb12f52f" },
});
console.log(data);
const allUsers = await prisma.user.findMany();
console.log(allUsers);
}
データを消してみましょう。
npm run ts ts-src/delete.ts
戻り値は、
{
"id": "6527ba04964b6c01fb12f52f",
"name": "Alice",
"email": "alice@prisma.io",
"emailVerified": null,
"image": "Alice.jpeg"
}
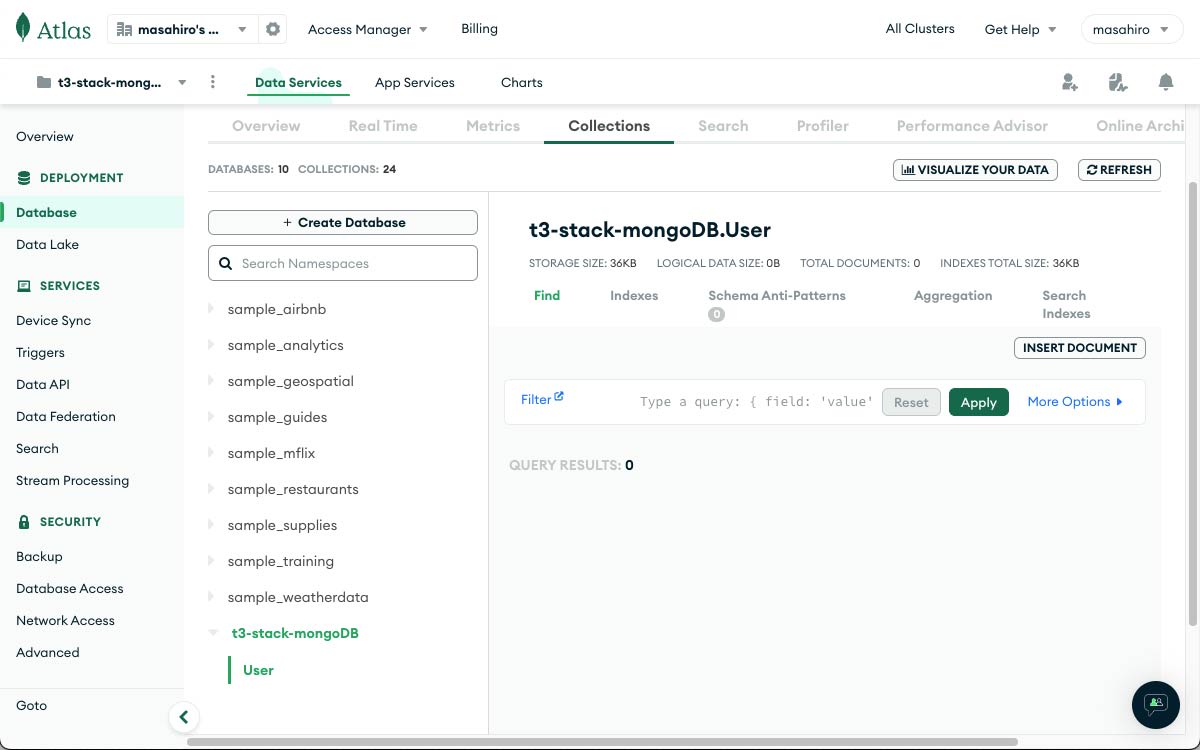
データベースのデータが無くなったので[]が帰ってきます。

Prisma × MongoDB は以上となります。お疲れ様でした。
もし記事があなたのお役に立ったなら、ぜひ「いいね!」ボタンをクリックしてくださいね。
5.MongoDB のプロジェクト削除のやり方(おまけ)
MongoDB のプロジェクトの削除の仕方がわかりにくかったので、説明します。
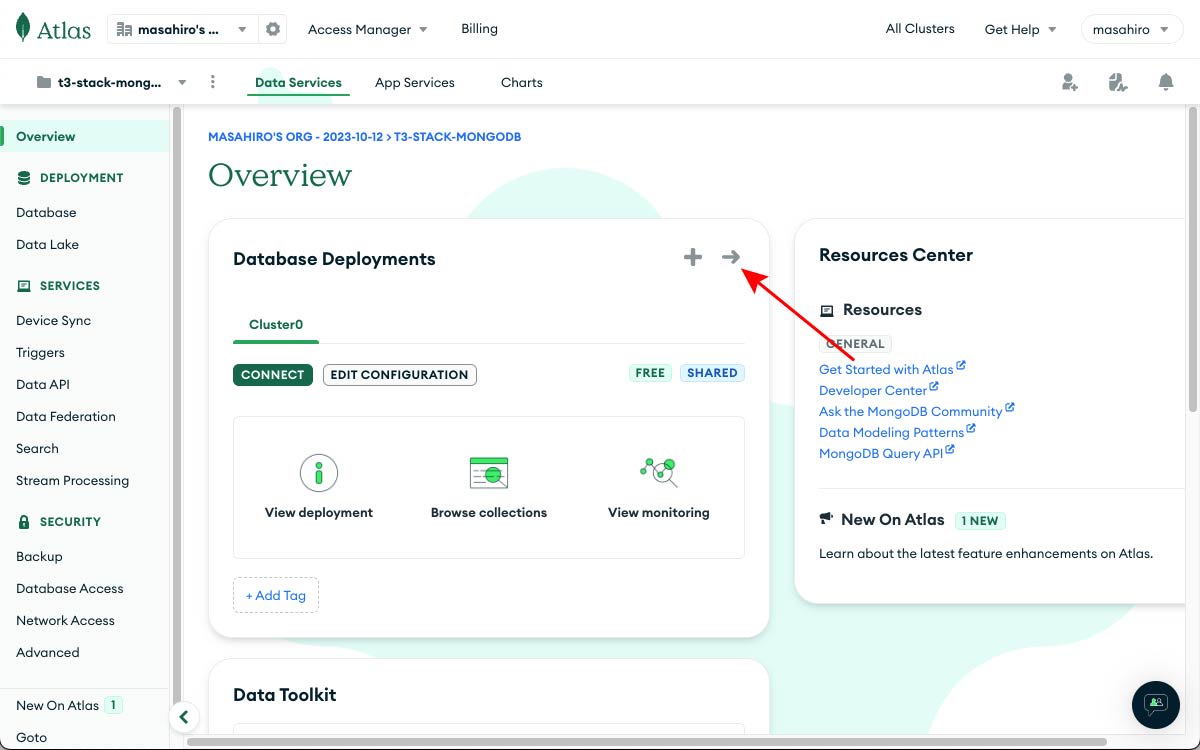
まずは、Cluster を止める必要があります。Overviewに戻り→をクリックします。

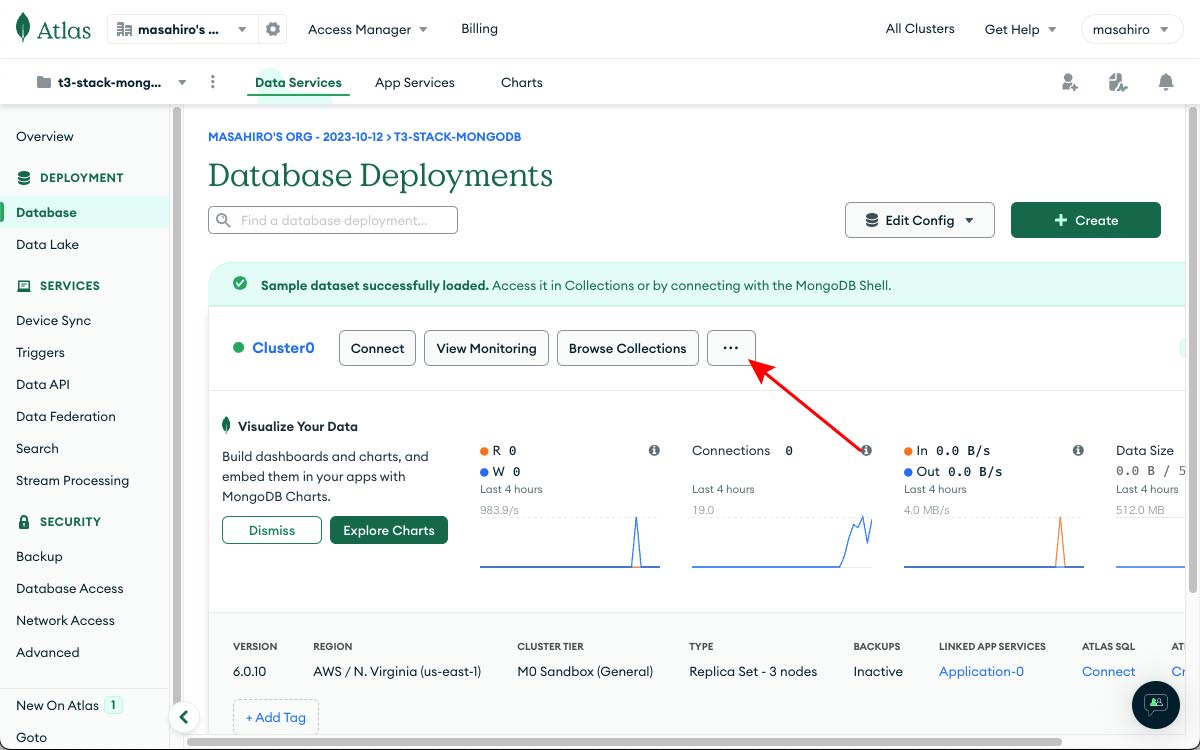
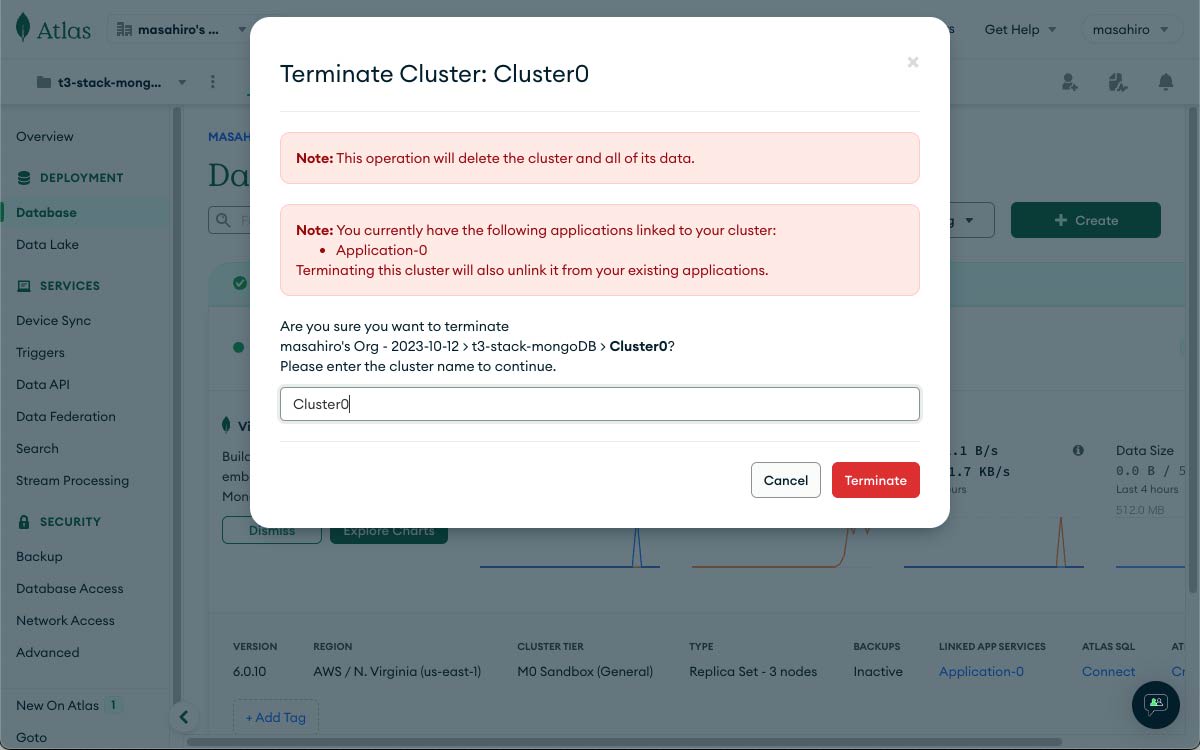
次に、・・・をクリックし、Terminateをクリックします。


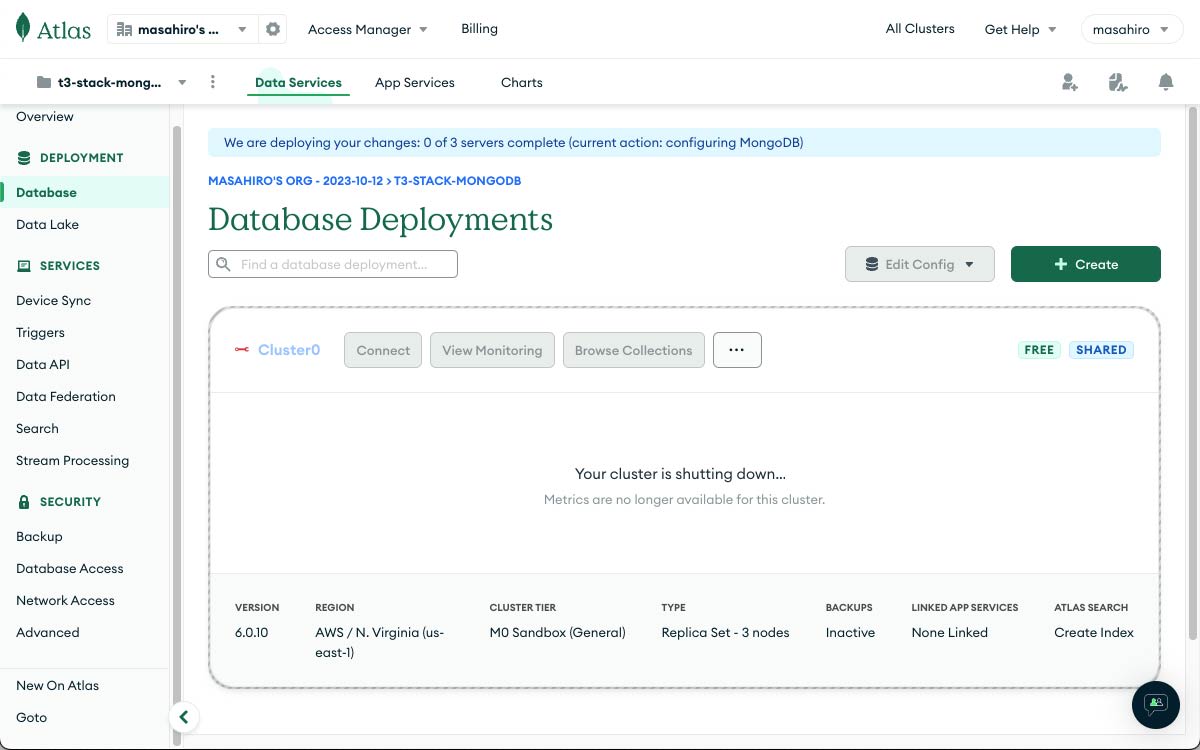
これで Cluster がシャットダウンします。

Cluster がシャットダウンしたら、次は右上にあるプロジェクト名をクリックし、View All Projectsをクリックします。

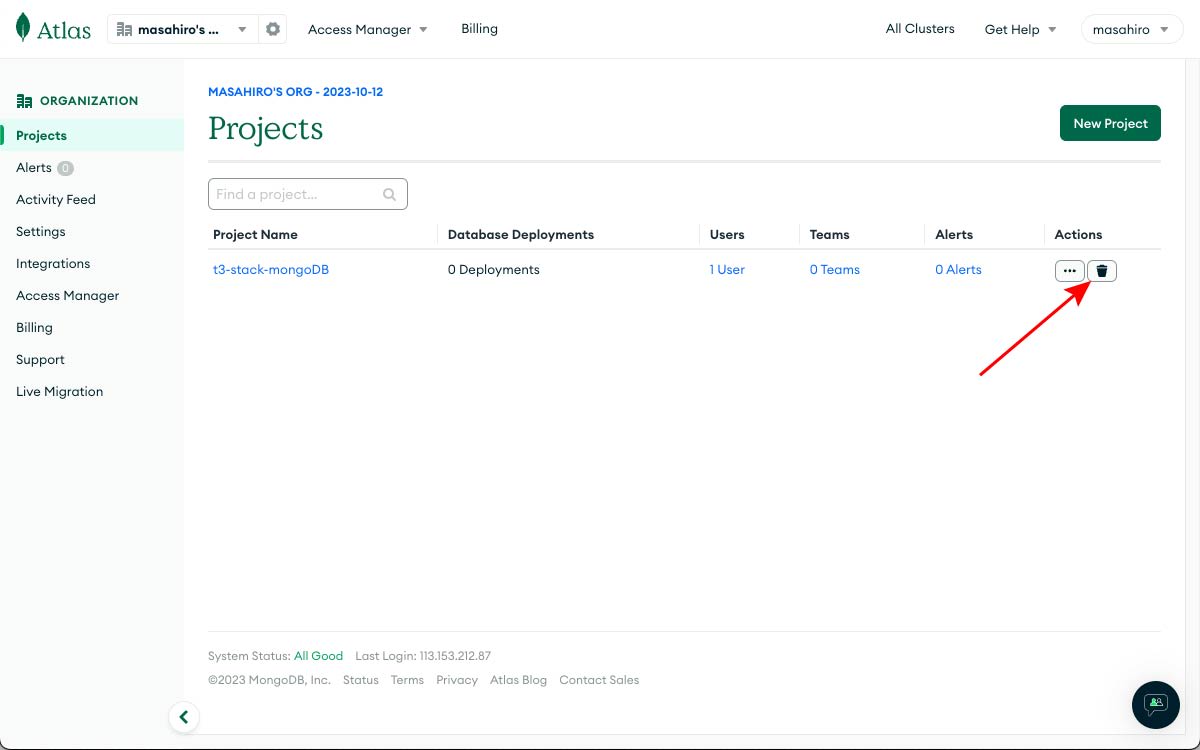
最後に、ゴミ箱マークからプロジェクトを削除することができます。

Discussion