T3 stackを使ってモダンなWeb開発を行う 〜Vercel編〜
0.はじめに
T3 Stack は、モダンな Web 開発を行うためのフルスタックフレームワークで、以下の 6 つの技術スタックを組み合わせています:
-
Next.js: フロントエンドの Web アプリケーション開発において、高速かつ効率的な React フレームワークです。
-
tRPC: サーバーとクライアント間の型安全な通信を提供し、API の定義と使用を簡素化します。
-
Tailwind CSS: カスタマイズ可能なスタイリングのための CSS フレームワークで、設計のシンプルさと拡張性を兼ね備えています。
-
TypeScript: 型安全性を提供し、コードの品質向上と開発効率の向上に貢献します。
-
Prisma: データベースアクセスと ORM(Object-Relational Mapping)を簡素化し、型安全なデータベース操作を実現します。
-
NextAuth.js: 認証とセッション管理をサポートするライブラリで、ユーザーアカウントの認証を簡単に実装できます。
T3 Stack は、シンプルな設計とモジュール化された構造に基づいており、開発効率を向上させ、コードの品質を高めることを目指しています。型安全性が保証されているため、開発者は安心してコードを記述できます。このフレームワークは、フロントエンド開発の効率向上と品質向上を追求する開発者にとって理想的な選択肢の一つです。
この記事では、実際に T3 stack を使って、アプリケーションを開発していきます。
今回は、T3 stack の導入と Vercel 及び Vercel Storage の設定をやっていきます。
Vercel Storage
Vercel Storage は、Vercel が提供する新しいストレージサービスで、これにより Vercel のホスティングプラットフォームにおいて、データの永続化が簡単に行えるようになりました。以前は外部ストレージサービスを利用する必要がありましたが、Vercel Storage の登場により、Vercel のエコシステム内でデータを管理できるようになりました。
1.開発環境の準備
T3 Stack のインストール
npm create t3-app@latest
すると、いくつか質問されるので、次の通り設定します。
◇ What will your project be called? : sample-t3-stack
◇ Will you be using TypeScript or JavaScript? : TypeScript
◇ Will you be using Tailwind CSS for styling? : Yes
◇ Would you like to use tRPC? : Yes
◇ What authentication provider would you like to use? : NextAuth.js
◇ What database ORM would you like to use? : Prisma
◇ Should we initialize a Git repository and stage the changes? : Yes
◇ Should we run 'npm install' for you? : Yes
◇ What import alias would you like to use? : @
今回は、Vercel に接続していくので、インストールが終わったら、Git してくださいね。
2.Vercel Stortage の準備
Vercel Storage には以下の種類があります:
- Vercel KV: サーバーレスな Redis データベース。キー・バリュー形式のデータを格納し、高速なデータアクセスが可能です。
- Vercel Postgres: サーバーレスな SQL データベース。リレーショナルデータベースを利用して、データの永続化とクエリ処理が行えます。
- Vercel Blob: エッジでファイルのアップロードとストレージを行えるファイルストレージサービス。ファイルのアップロードやダウンロードを簡単に実現します。
- Vercel Edge Config: 機能フラグや A/B テストなどに利用できるグローバルデータストア。特定の機能を有効化または無効化するために使用します。
今回は、Vercel Postgres を採用します。
Vercel Postgres の準備
まずは、Vercel Postgres の package のインストールを行います。
npm i @vercel/postgres
次に、The latest version of Vercel CLI のインストールを行います。
npm i vercel@latest
次に、Vercel ダッシュボードに移動して、Postgres database を作っていきます。
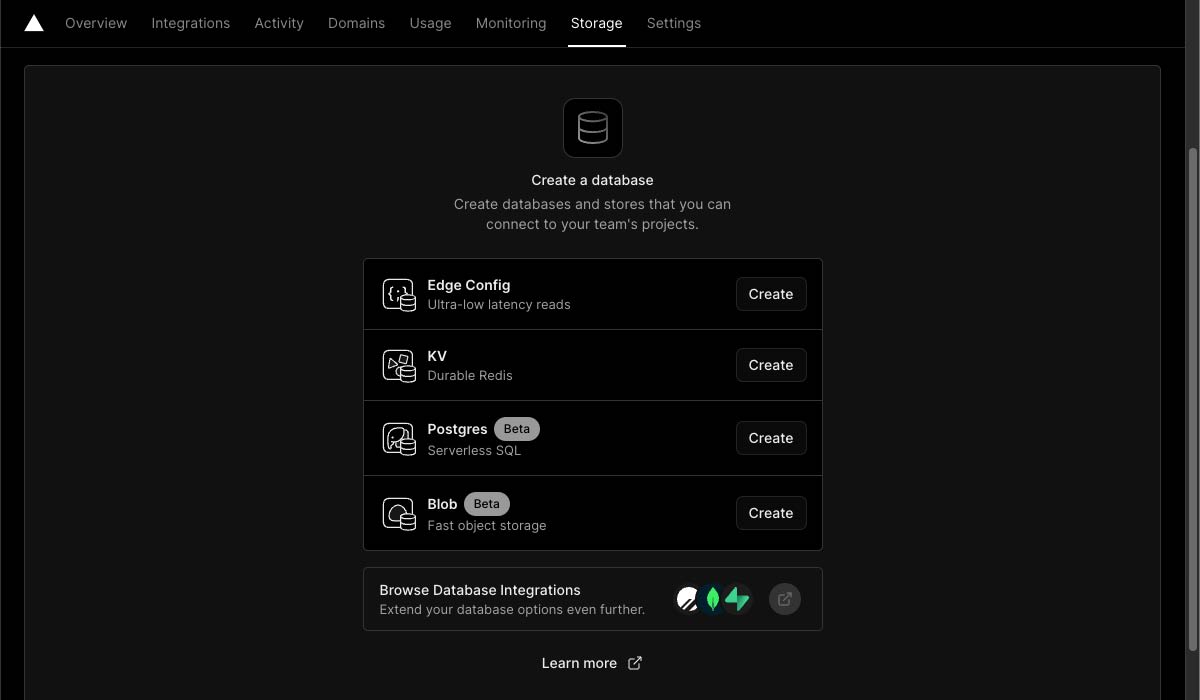
Vercel ダッシュボードに移動したら、右上にある Storage をクリックします。すると、次の画面になるので、Postgresを押します。

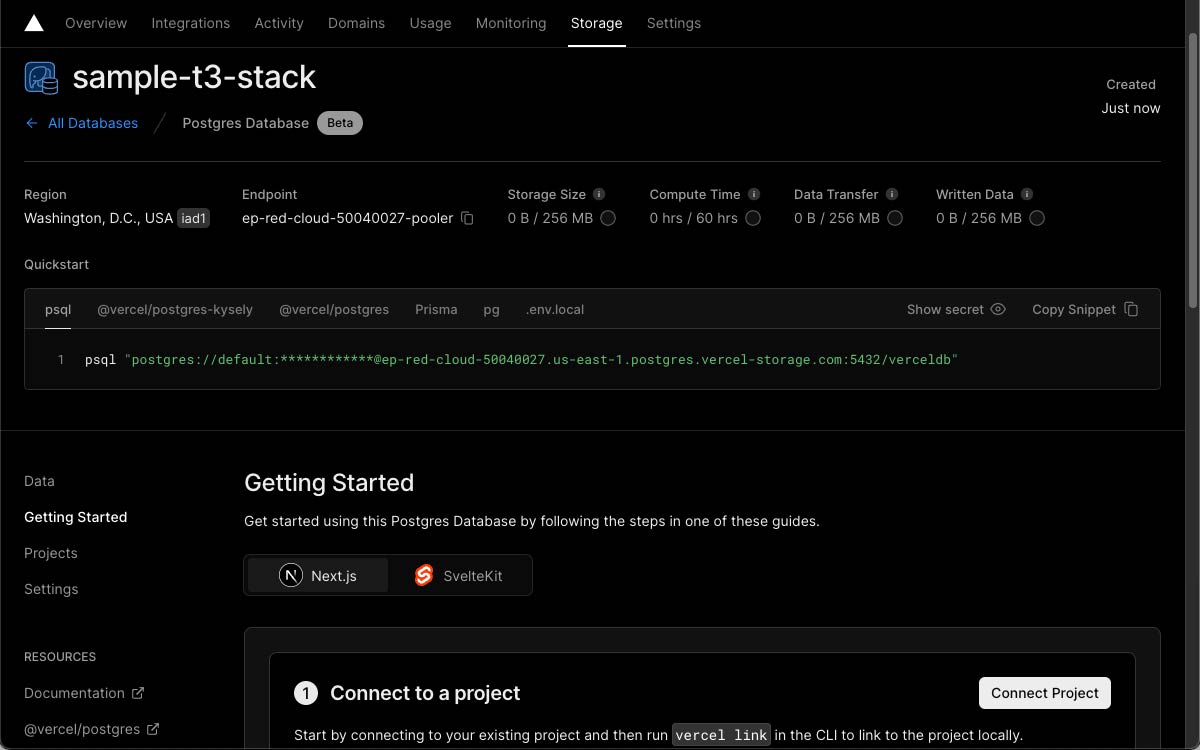
まだ β 版だった場合は、Region はWashington, D.C., USA - (iad1)を選択してください。
これで VercelPostgres の準備ができました。

Vercel Project 作成
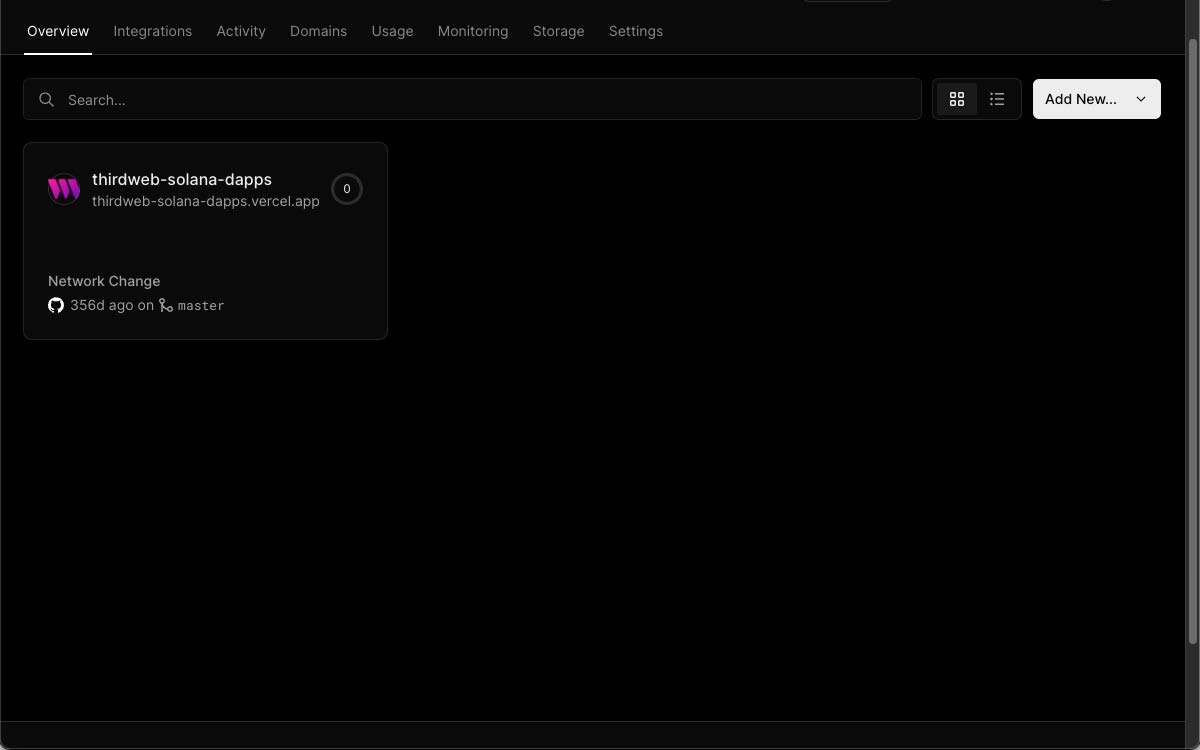
Vercel ダッシュボードに戻り、プロジェクトを作っていきます。
右上のAdd New Projectを押してプロジェクトを追加していきます。

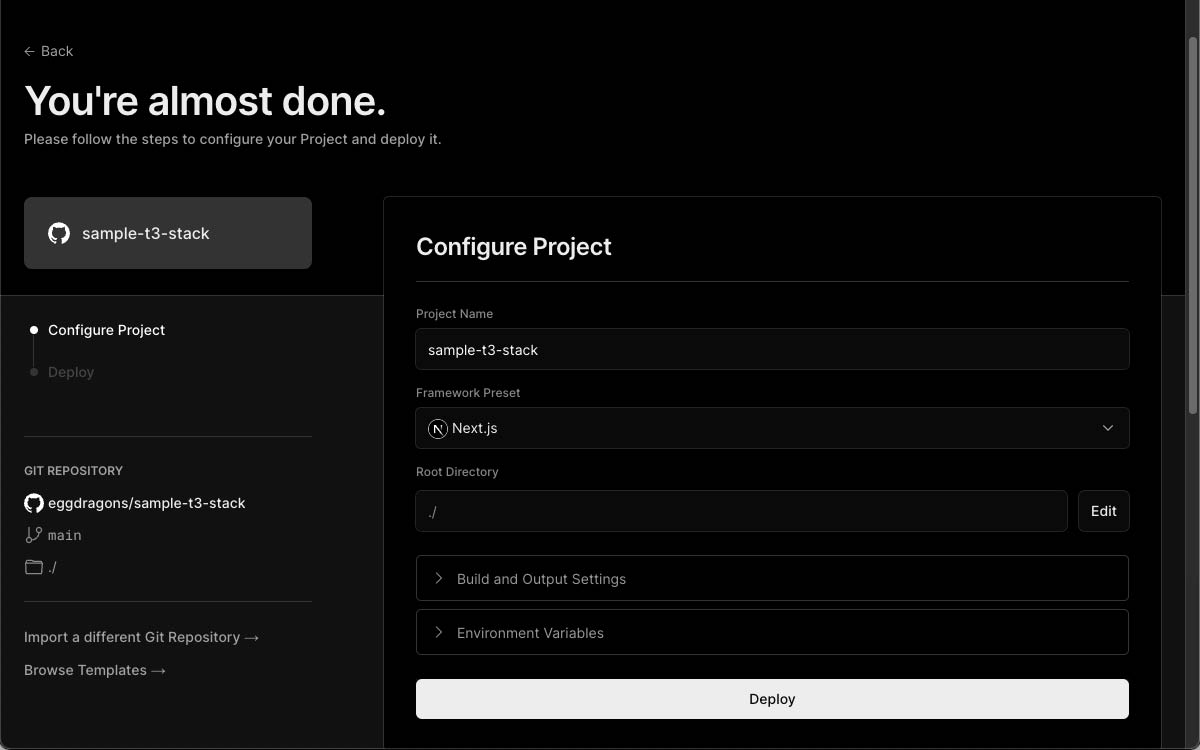
次の画面まで進んだら、環境変数を設定していきます。

Enviroment Variablesから下記を入力してください。
NEXTAUTH_SECRET = "secret"
NEXTAUTH_URL = "http://localhost:3000"
DISCORD_CLIENT_ID = ""
DISCORD_CLIENT_SECRET = ""
入力が終わったらデプロイします。
Vercel Storage の接続
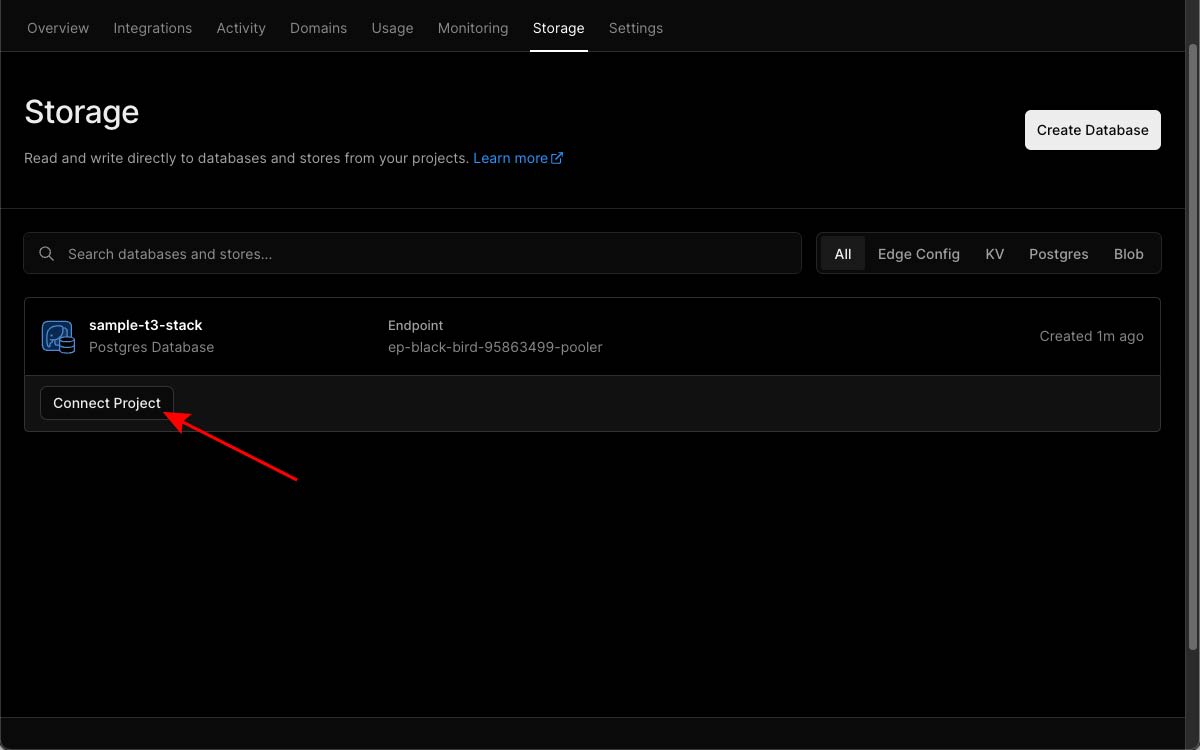
Vercel ダッシュボードのヘッダーメニューから Storage に戻り、左下の「Connect Project」を押します。

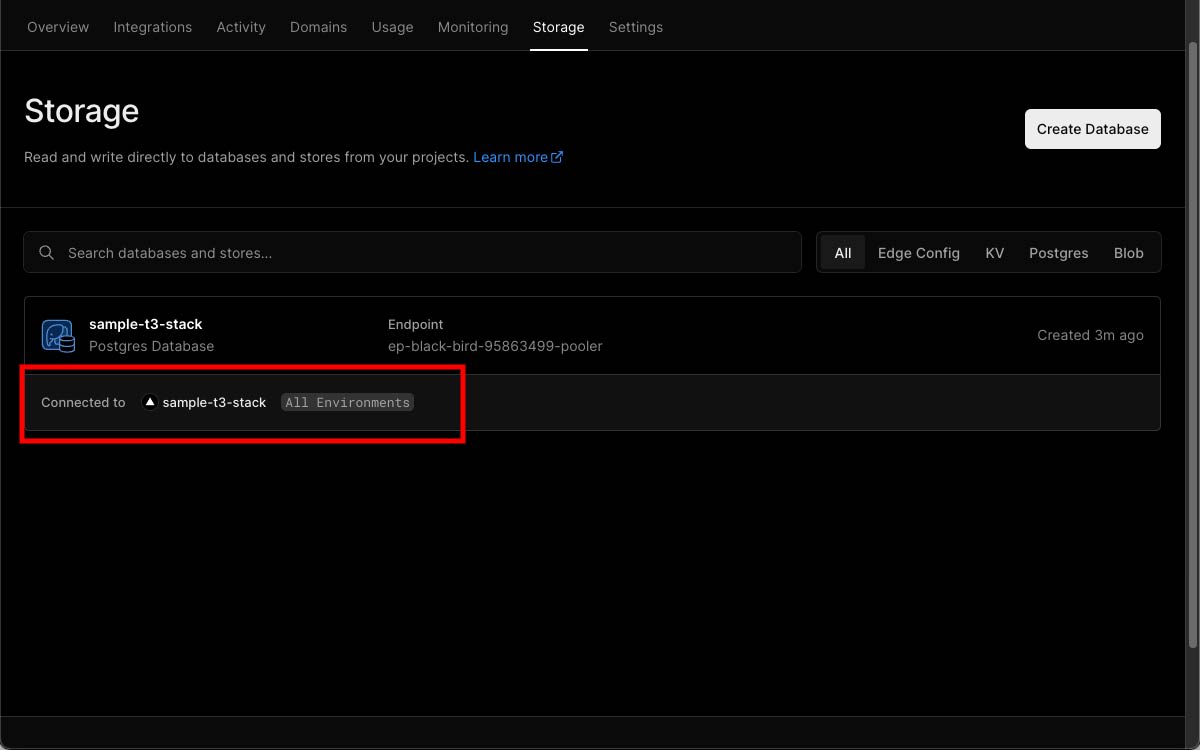
接続がきちんと行われると、このような画面になります。

最後に、 VercelStorage の環境変数をダウンロードしましょう。
Vercel とローカルを接続
まずは、Vercel とローカルを接続します。
npx vercel link
次に Vercel の環境変数をローカルに落とします。
npx vercel env pull .env.development.local
.env.development.localのファイルを開けてもらうと、環境変数が取得できていることがわかります。
その他、Vercel の環境変数周りのコマンドはこちら(公式ドキュメント)
<!-- 環境変数を取得 -->
vercel env ls
vercel env ls [environment]
<!-- 環境変数の取得 -->
vercel env add
vercel env add [name]
vercel env add [name] [environment]
Vercel 周辺の設定は以上となります。お疲れ様でした。
もし記事があなたのお役に立ったなら、ぜひ「いいね!」ボタンをクリックしてくださいね。
Discussion