V Callプラグイン 着信カスタマイズ(応用編)
はじめに
みなさん、こんにちは。KDDI ウェブコミュニケーションズで CPaaS のエバンジェリストをしている高橋です。
この記事では、V Callプラグインの着信カスタマイズ手順の応用編について解説をします。
V Callプラグイン 着信カスタマイズ(基礎編)の続編となります。
本記事の対象となる読者
- V Callプラグイン(スタンダードプラン)をご利用の方
- V Callプラグインの着信をカスタマイズしたい方
- Vonage を初めて触る方
- Vonage AI Studio を使った着信フローを作成してみたい方
- kintone をある程度使いこなしている方
Vonage とは

Vonage は、米国ニュージャージー州に本社を置く、CPaaS(Communication Platform as a Service)企業です。
もともとは VoIP(Voice over IP)企業としてスタートしましたが、いくつかの企業買収を行うことで、コミュニケーションサービス全般をサポートすることができる企業に発展しました。現在はスウェーデンの大手通信機器会社エリクソンの傘下に入っています。
2024年2月14日より、株式会社KDDIウェブコミュニケーションズ(以後、KWC)が Vonage の再販事業を開始することとなりました。
V Callプラグインは、KWC経由でアカウントを開設した場合のみ利用することができます。
V Callプラグイン for kintone とは
KWCが提供する kintone 向けのプラグインで、kintone から直接通話をしたり、SMSを送信することができます。
詳しくは以下のサイトをご覧ください。
V Callプラグインでは、着信に関する処理をカスタマイズすることができます(スタンダードプランのみ)。
着信のオペレーションは利用企業によって異なるため、ニーズに合わせたカスタマイズを行うことによって、着信方法を変えることができます。
本記事では、Vonage AI Studio を使いながら、音声データを録音して kintone に書き込む方法について説明をします。
また、記事の中で、VCR(Vonage Cloud Runtime)を利用しますので、事前に VCR CLI のセットアップをお願いします。
セットアップの方法は、こちらにかかれています。
Vonage AI Studio とは
Vonage AI Studio (以下、AI Studio)は、ノーコード・ローコードでコールフローを作成できるツールで、ブラウザ上で動作します。

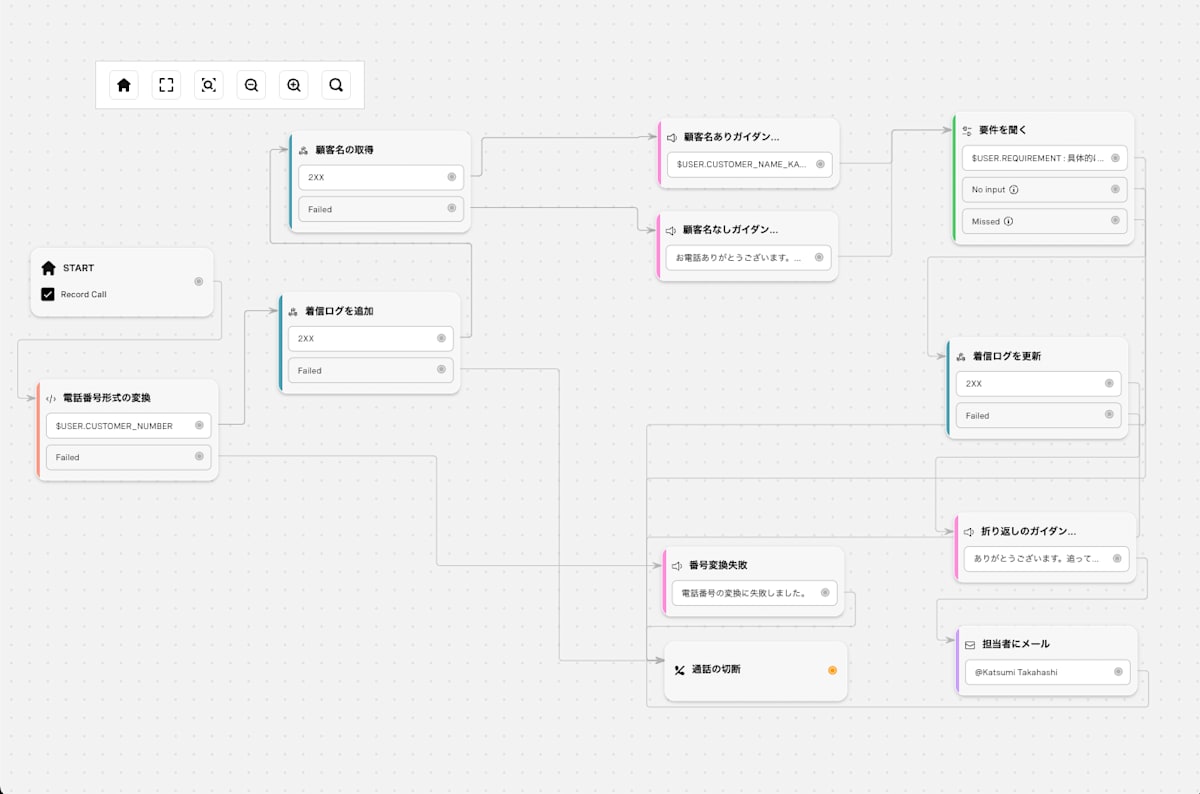
上の図のように、ノードと呼ばれる部品をドラッグ・アンド・ドロップして接続するだけで、簡単にコールフローが作成できます。
用語定義
| 用語 | 説明 |
|---|---|
| エージェント | AI Studioでフローを作成する最も大きな単位です。エージェント単位で言語や話者、リージョンやタイムゾーンの設定を行います。スタンダードプランでは、最大10個のエージェントが作成できます。 |
| イベント | フローが起動するトリガーです。イベントには、Inbound call / Outbound call / End call / API Eventの4つがあります。 |
| ノード | フローを構成する各部品のことです。ノードは、Conversation / Advanced / Actions / Integrations / Flow Control の5つのカテゴリーに分類されます。 |
| プロパティ | いくつかのノードにはプロパティと呼ばれる要素が含まれます。たとえば、自然言語解析におけるエンティティやインテントや、フロー内で共有する変数などがプロパティになります。 |
シナリオ
本記事では、入門編で作成したコールフローの録音データを kintone に格納していきます。

準備
このシナリオを AI Studio と VCR で作成するためには、あらかじめ以下の準備が必要になります。
- V Callプラグイン 着信カスタマイズ(基礎編)を完了しておきます(以下の準備が必要です)。
- VCR CLIのセットアップ
VCR アプリケーションの構築
このアプリケーションは、Vonage AI Studio と kintoneを統合し、通話の録音データを取得して kintoneに保存します。Node Express を使用して API サーバーを構築し、Vonage の API を通じて通話データを取得し、kintone の RestAPI を使用してデータを保存します。
主な機能
- 通話切断イベントの処理: Vonage AI Studioから通話終了イベントを受信し、通話の録音データを取得します。
- 録音データの保存: 取得した録音データを一時ファイルとしてローカルに保存します。
- kintoneへのデータ保存: 録音データを kintoneにアップロードし、関連する通話ログを更新します。
- 録音データの削除: 処理が完了した後、ローカルに保存した録音データを削除します。
設定に必要な情報の準備
環境変数として、以下の値を設定する必要がありますので、事前に準備をしておきます。
-
VONAGE_VGAI_KEY: Vonage AI StudioのAPIキー -
KINTONE_DOMAIN: Cybozuドメイン(xxxxx.cybozu.comのxxxxxの部分) -
KINTONE_LOGS_APP_ID: kintoneのログアプリID -
KINTONE_LOGS_API_KEY: kintoneのログアプリAPIトークン
アプリケーションのセットアップ
1.アプリケーションのクローン
git clone https://github.com/mobilebiz/vcr-disconnected-call.git
cd vcr-disconnected-call
2.VCR の初期セットアップ
vcr initコマンドを使って、VCR の初期設定をしていきます。ウィザード形式になるので、以下のように回答していきます。
| 質問 | 回答 |
|---|---|
| Enter your project name: (vcr-disconnected-call) | そのままエンター |
| Enter your Instance name: (dev) | そのままエンター |
| Select a runtime: | 「nodejs22」を選択 |
| Select a region: | 「AWS - Asia Pacific (Singapore) - (aws.apse1)」を選択 |
| Select your Vonage application ID for deployment: | 「CREATE NEW APP」を選択 |
| Enter your new Vonage application name for deployment: |
vcr-disconnected-callと入力 |
| Select your Vonage application ID for debug: | 「vcr-disconnected-call」を選択 |
| Select a product template for runtime nodejs22: | 「SKIP」を選択 |
? Enter your project name: vcr-disconnected-call
? Enter your Instance name: dev
? Select a runtime: nodejs22
? Select a region: AWS - Asia Pacific (Singapore) - (aws.apse1)
? Select your Vonage application ID for deployment: CREATE NEW APP
? Enter your new Vonage application name for deployment: vcr-disconnected-call
? Select your Vonage application ID for debug: vcr-disconnected-call - (645627a2-35a8-482c-9bce-a43baa0cade5)
? Select a product template for runtime nodejs22: SKIP
✓ /Users/katsumi/Documents/workspace/trialSpace/vcr-disconnected-call/vcr.yml created
-
vcr.ymlが作成されるので、エディタで開きます。 -
application-idの値をメモ帳などにコピーします。
2.環境変数を設定
-
vcr.sample.ymlをエディタで開きます。 -
instanceの中のapplication-idと、debugの中のapplication-idの値を、先程保存しておいたvcr.ymlに生成された値に書き換えます。 - 書き換えができたら、以下のコマンドで
vcr.sample.ymlをvcr.ymlにコピーします。
cp vcr.sample.yml vcr.yml
コピーしたvcr.ymlをエディタで開いて、それぞれの値を設置します。
| Key | Value |
|---|---|
| ENV_VAR | 修正不要です |
| VONAGE_VGAI_KEY | Vonage AI StudioのAPIキー |
| KINTONE_DOMAIN | Cybozuドメイン(xxxxx.cybozu.comのxxxxxの部分) |
| KINTONE_LOGS_APP_ID | kintoneのログアプリID |
| KINTONE_LOGS_API_KEY | kintoneのログアプリAPIトークン |
4.プロジェクトの依存関係をインストールします
npm install
5.デバッグモードで起動します
以下のコマンドを入力して、デバッグモードで起動します。
vcr debug
途中で質問が出たら、yで応答してください。
Are you sure you want to debug with instance app id ? [y/n]: y
! Debug environment values were not detected in the manifest, the instance environment values were loaded as an alternative. Please consider adding debug environment values
✓ Debug server deployed: service_name="neru-XXXXXXXX-debug-debug"
/-------
| 🐞 Debugger proxy connection established - Have a play around!
| Application Name: neru-XXXXXXXX-debug-debug
| Application Host: https://neru-XXXXXXXX-debug-debug.apse1.runtime.vonage.cloud
\-------
App listening on port 3000
最後の方で表示されたHost:のURLをコピーして、ブラウザで開いてみます。
以下のようなページが表示されればOKです。

このあと AI Studio 側の設定もするので、デバッグモードはこのまま起動しておきます。もしデバッグモードを終了するにはCtrl+Cを押してください。
AI Studio の設定
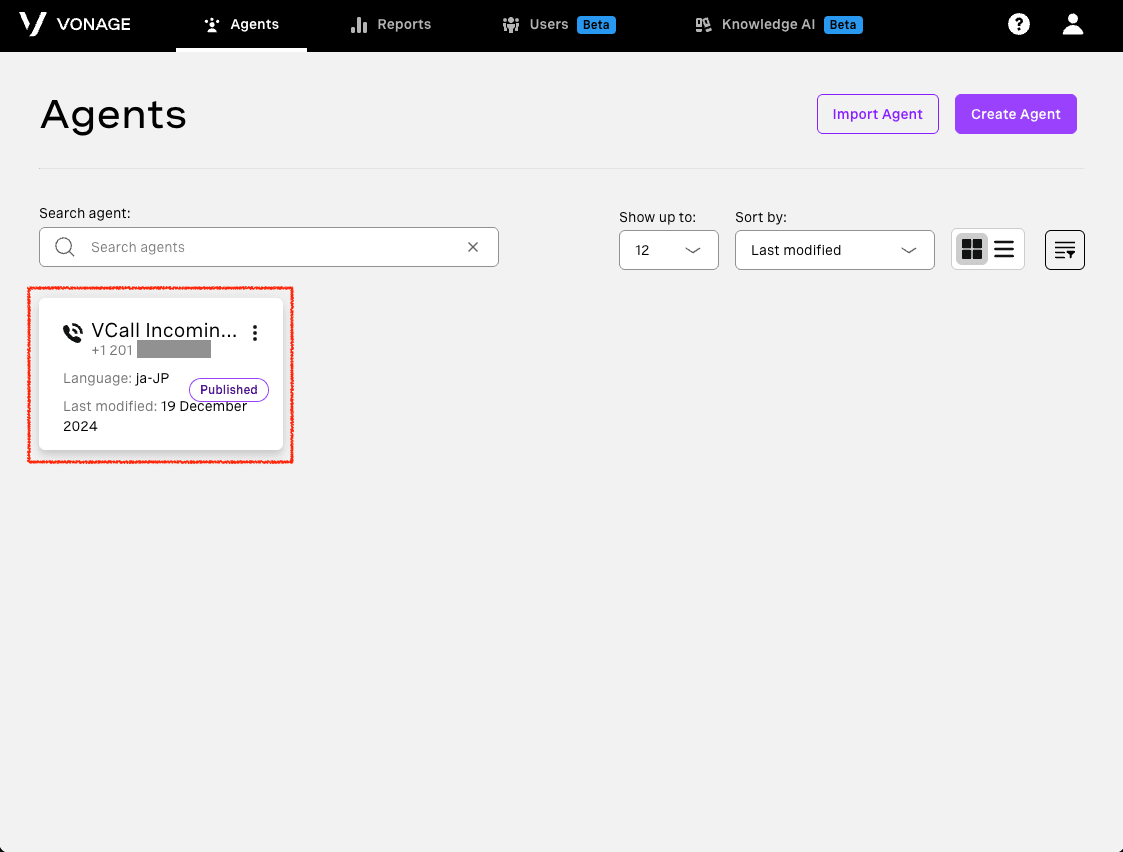
Vonage ダッシュボードから AI Studio を起動し、入門編で作成した「VCall Incoming Agent」フローを開きます。

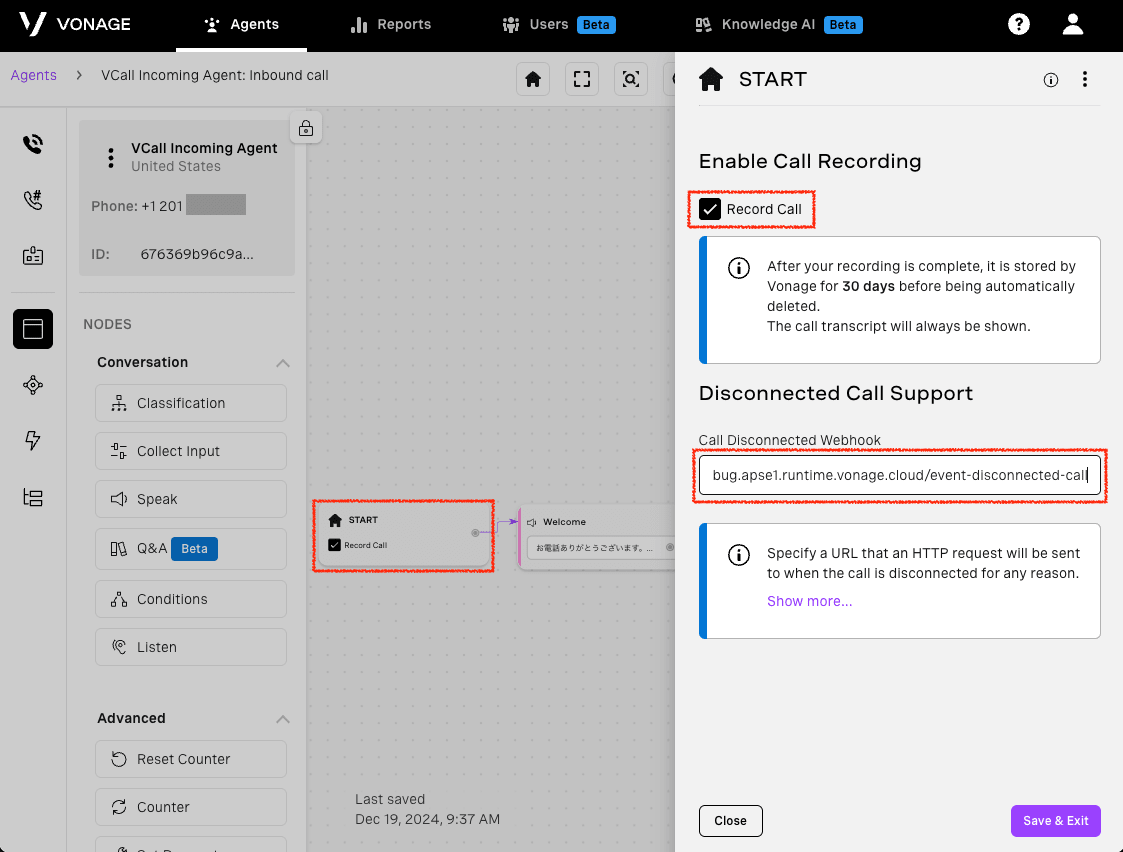
通話終了時のWebhookの設定
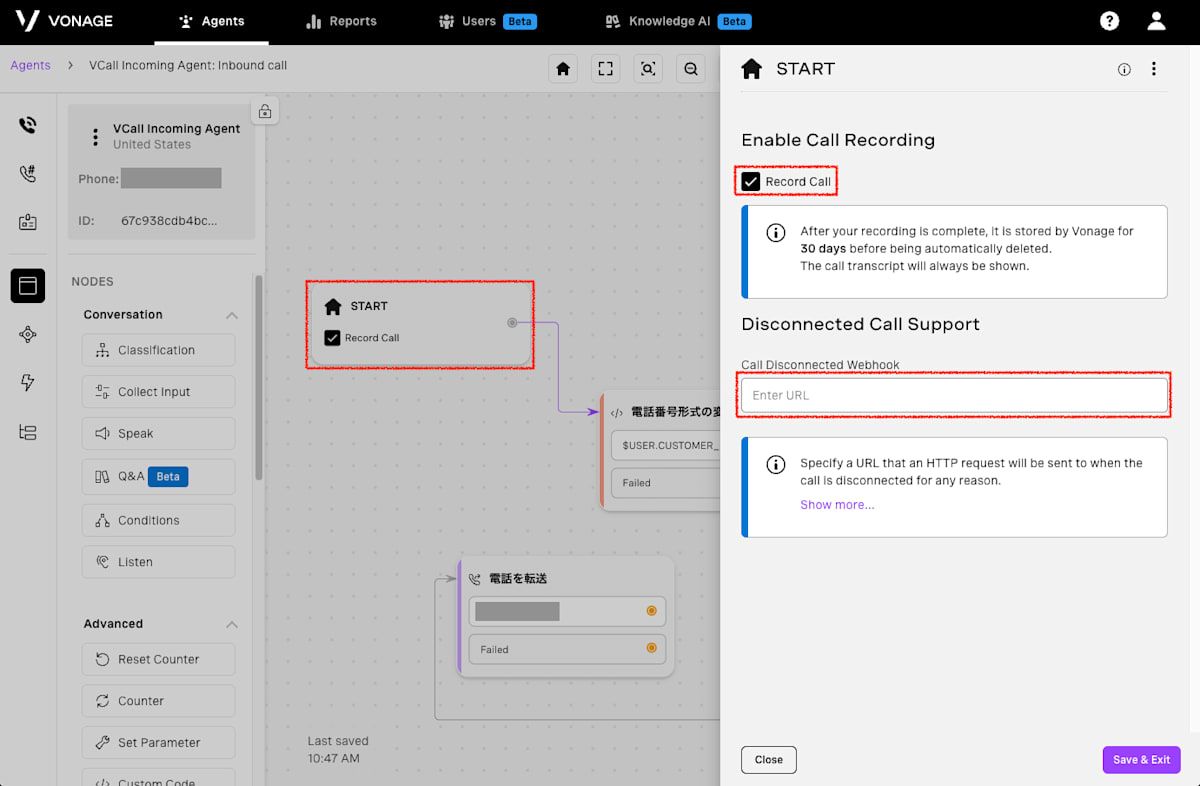
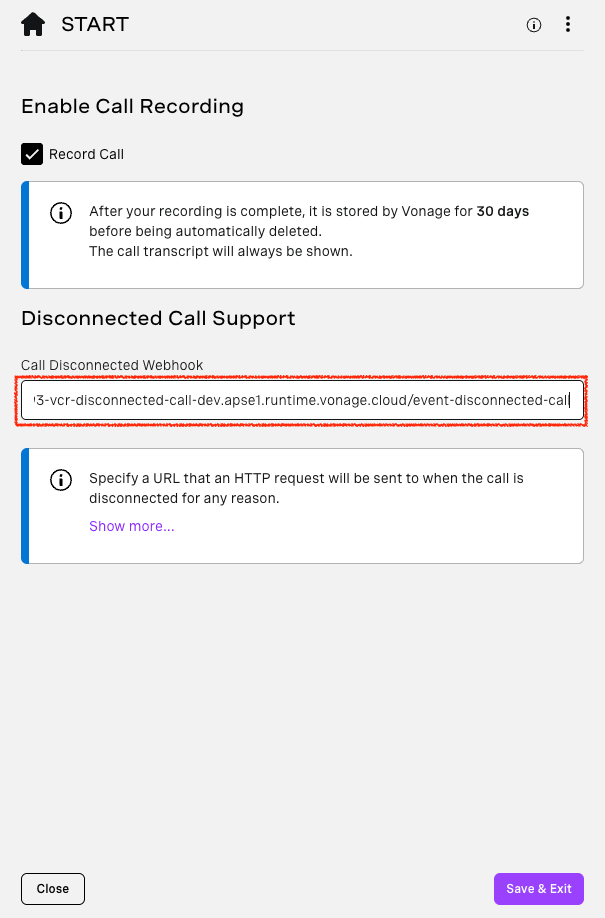
- STARTノードをクリックしてプロパティウィンドウを開きます。
- Record Callにチェックが入っていることを確認します。
-
Call Disconnected Webhook欄に、以下のように設定します(URLの
XXXXXXXXの部分は先程コピーしておいたデバッグURLに書き換えてください)。
https://neru-XXXXXXXX-debug-debug.apse1.runtime.vonage.cloud/event-disconnected-call

- Save & Exitボタンを押します。
録音データへのアクセス許可
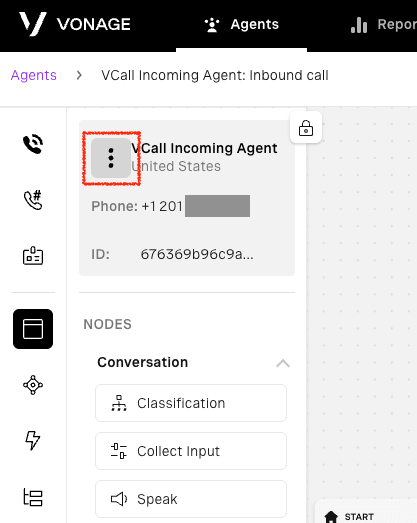
- 左上のエージェント名にあるハンバーガーメニューを選択します。

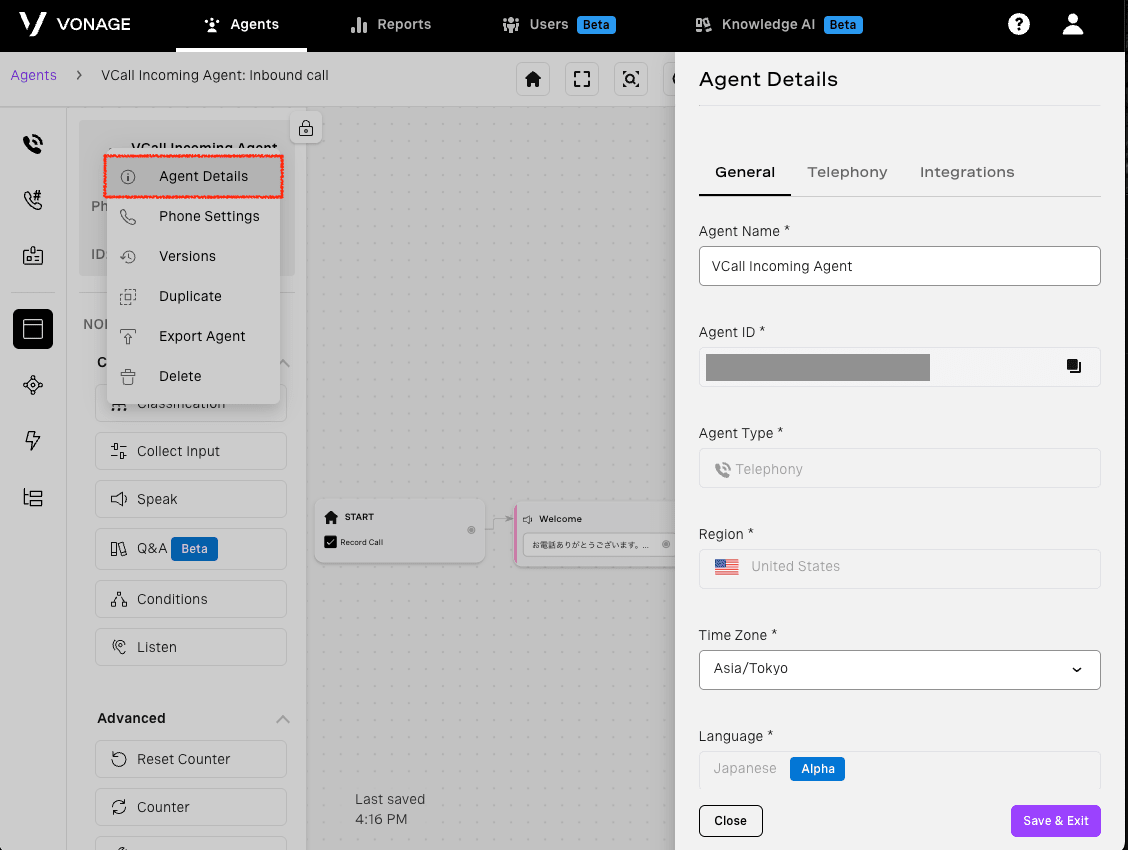
- Agent Detailsを選択します。

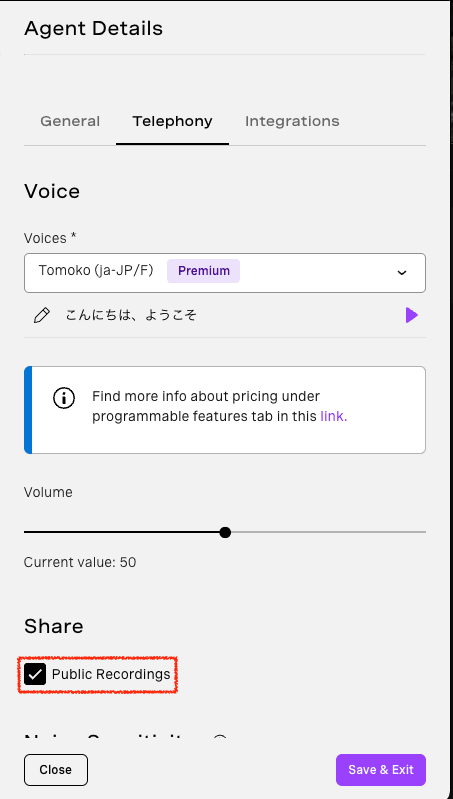
- Telephonyタブを開きます。
- Public RecordingsのチェックをONにします。

- Save & Exitボタンを押します。
着信ログの追加IDを取得
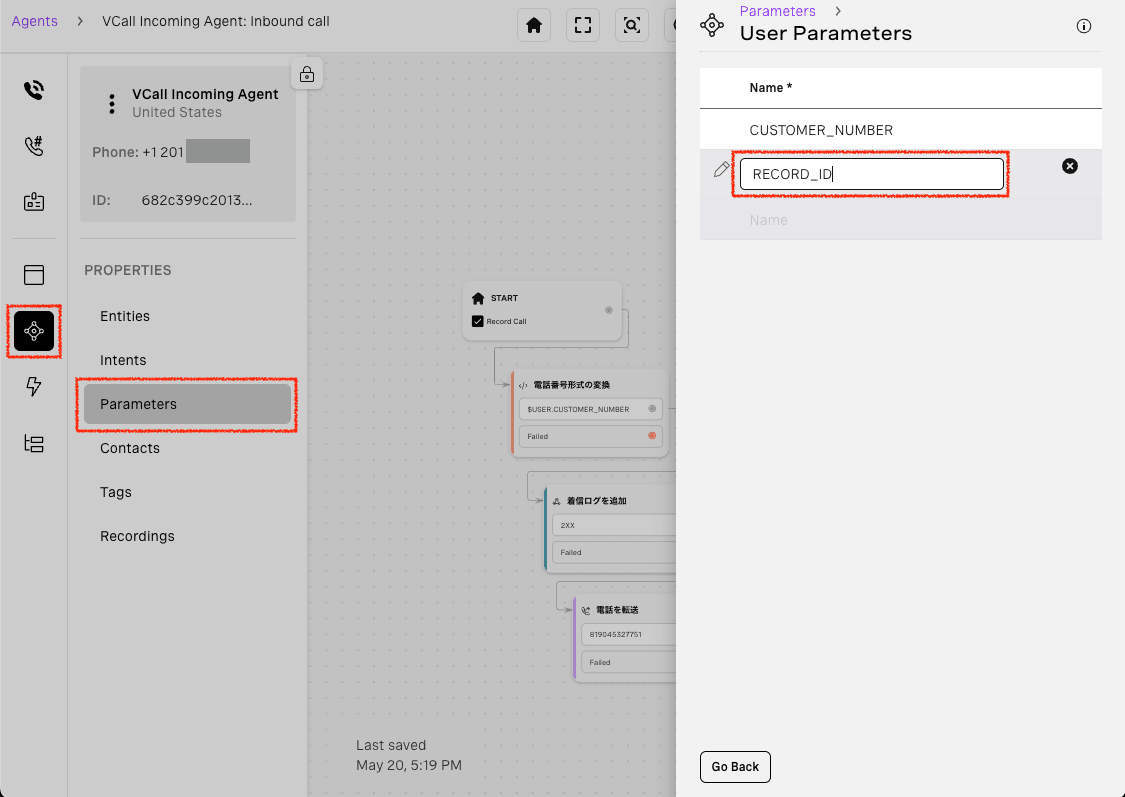
- AI Studio の左側にあるParametersボタンを押して、Parametersを選択します。
- 「RECORD_ID」という名前のパラメータを追加します。

- Go Backボタンを押して、さらにCloseボタンを押してウィンドウを閉じます。
着信ログノードを修正
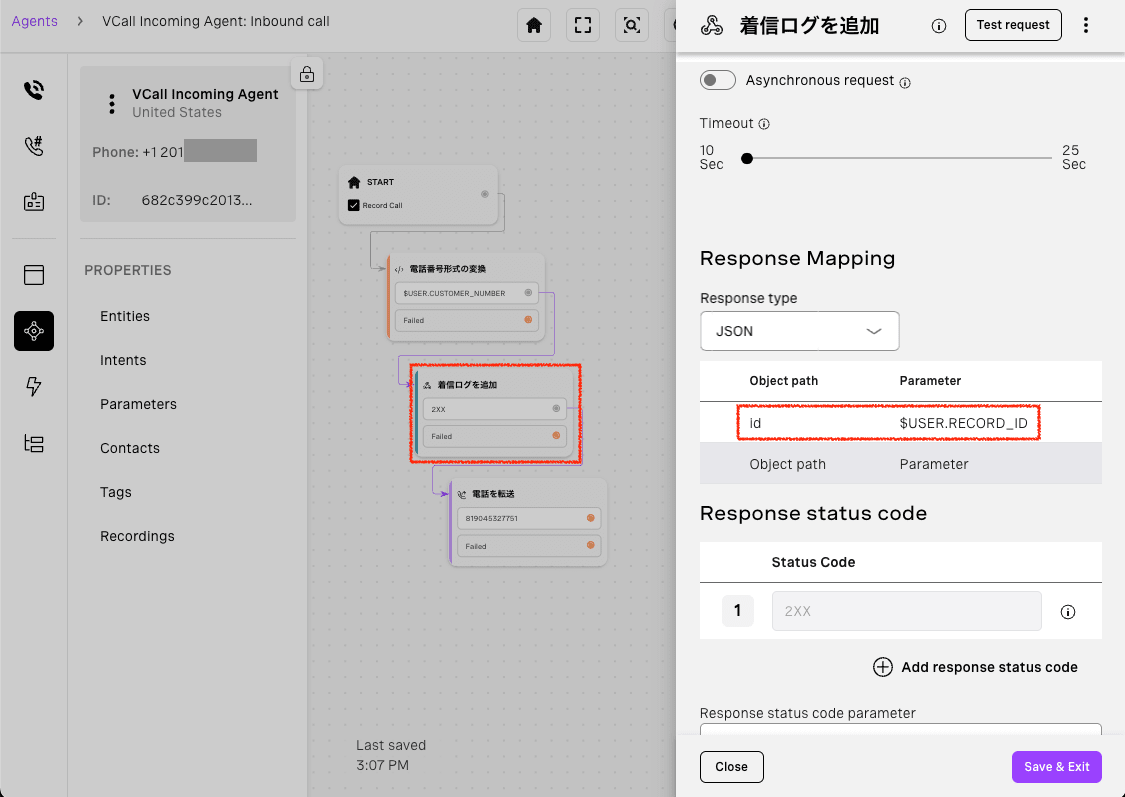
- 着信ログを追加ノードを選択し、プロパティウィンドウが開きます。
- Response Mappingの中のObject pathに「id」、Parameterに先ほど設定した「$USER.RECORD_ID」を指定します。

- Save & Exitボタンを押します。
通話テスト
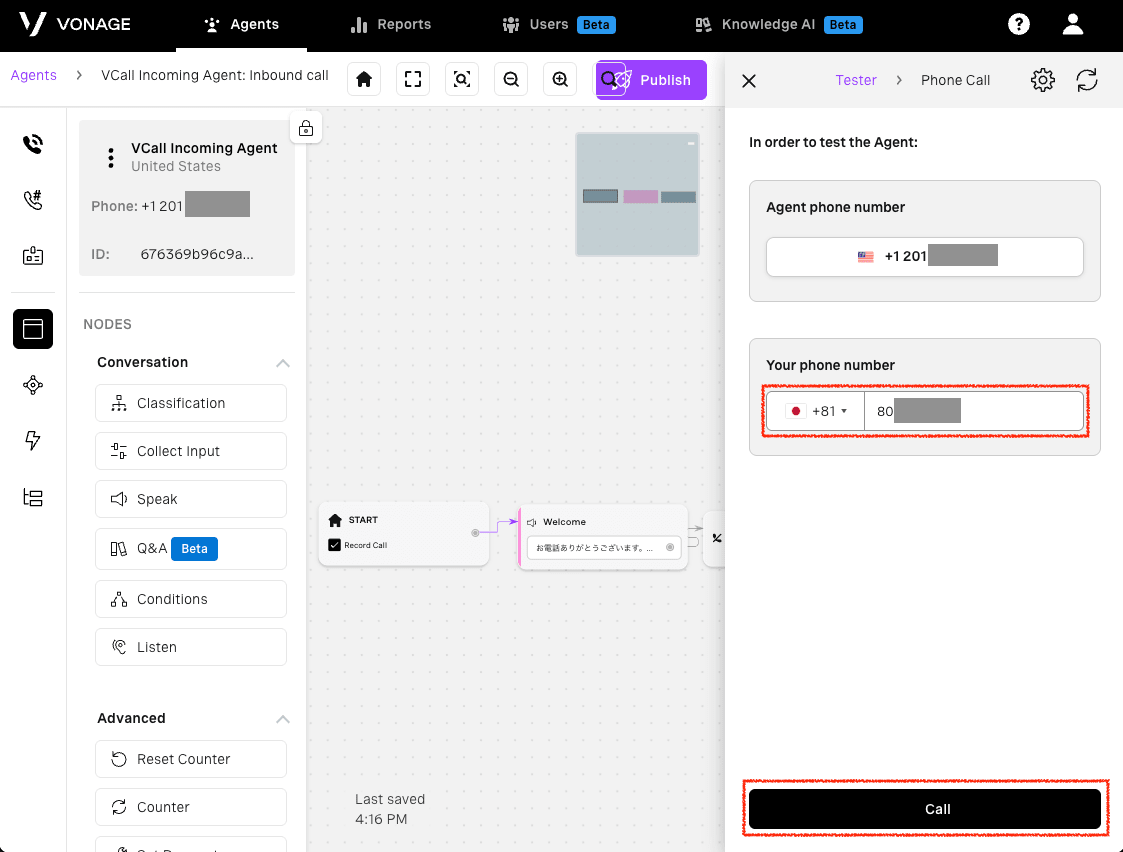
- 上部のTesterボタンを押します。
- Start phone Callボタンを押します。
- Your phone numberで、日本(+81)を選択し、ご自分の携帯電話番号を指定します(先頭の0は不要です)。

- Callボタンを押して、電話に着信がされることを確認します。
デプロイ
テストがうまくいったら、最後にサーバーにデプロイを行います。
コマンドプロンプトでvcr deployを実行します。
vcr deploy
✓ Project "vcr-disconnected-call" created: project_id="d2db88f9-746f-4afc-a698-41e90bdd95c7"
✓ Source code uploaded.
✓ Package created: package_id="ae2b9abd-ac63-4d7a-b41b-017e7b82c561"
ℹ Waiting for build to start...
ℹ Initializing instance source code...
ℹ Instance source code initialized successfully
ℹ Retrieving image manifest vcr.registry/client-app-base-nodejs22:da836efe33ca69052dc19e6f0cf26c7843b60220
ℹ Retrieving image vcr.registry/client-app-base-nodejs22:da836efe33ca69052dc19e6f0cf26c7843b60220 from registry vcr.registry
ℹ Built cross stage deps: map[]
ℹ Retrieving image manifest vcr.registry/client-app-base-nodejs22:da836efe33ca69052dc19e6f0cf26c7843b60220
ℹ Returning cached image manifest
ℹ Executing 0 build triggers
ℹ Building stage 'vcr.registry/client-app-base-nodejs22:da836efe33ca69052dc19e6f0cf26c7843b60220' [idx: '0', base-idx: '-1']
ℹ Unpacking rootfs as cmd COPY --chown=node:1000 . . requires it.
ℹ Initializing snapshotter ...
ℹ Taking snapshot of full filesystem...
ℹ WORKDIR /home/app/code
ℹ Cmd: workdir
ℹ Changed working directory to /home/app/code
ℹ Creating directory /home/app/code with uid 1000 and gid 1000
ℹ COPY --chown=node:1000 . .
ℹ Cmd: /bin/sh
ℹ Util.Lookup returned: &{Uid:1000 Gid:1000 Username:node Name: HomeDir:/home/node}
ℹ Performing slow lookup of group ids for node
ℹ Taking snapshot of full filesystem...
ℹ Pushing image to vcr.registry/ae2b9abd-ac63-4d7a-b41b-017e7b82c561
ℹ Pushed vcr.registry/ae2b9abd-ac63-4d7a-b41b-017e7b82c561@sha256:3e207eecab343205d89f6734a54a6ffb784ae9787f38c5d866a678098abf37c3
ℹ Status - completed
✓ Package "ae2b9abd-ac63-4d7a-b41b-017e7b82c561" built successfully
/-------
| Instance has been deployed!
| Instance id: 88d1a24d-ff14-4b79-9134-9d6753cabf8c
| Instance service name: neru-XXXXXXXX-vcr-disconnected-call-dev
| Instance host address: https://neru-XXXXXXXX-vcr-disconnected-call-dev.apse1.runtime.vonage.cloud
\-------
Instance host address:で生成されたURLをメモしておきます。
AI Studio のWebhookを変更
- AI StudioのSTARTノードのプロパティページを開きます。
-
Call Disconnected Webhookを、今保存したURLで書き換えます(最後に
/event-disconnected-callを忘れないようにしてください)。

- Save & Exitボタンを押します。
AI Studio のパブリッシュ
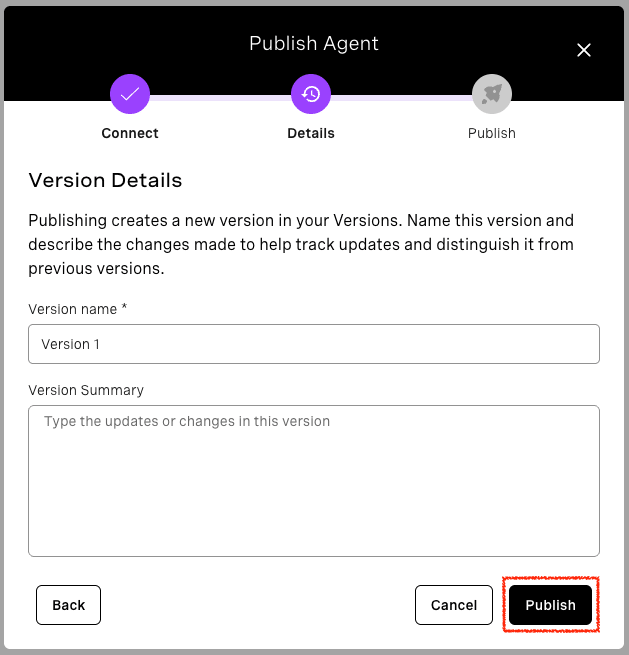
- AI Studio の上部にあるPublishボタンを押します。
- ポップアップウィンドウが開くので、Publishボタンを押します。

以上ですべて終了です。
まとめ
今回は、Vonage の AI Studio を使って、着信時の録音データを kintone に格納する方法を解説しました。
AI Studio Insights 機能を使うことで、録音データの取得だけでなく、動作したフローを JSON 形式で取得することもできるのでぜひ参考にしてください。
Vonage AI Studio Insights
Discussion