📝
VSCode拡張のUnotesを使ってZennの記事を書く
はじめに
マークダウンエディタ「Unotes」とZennを組み合わせることで、楽に技術系記事を書く方法を紹介します。「Unotes」はマークダウンエディタですが、投稿後の見た目を維持しつつ編集できるところが大きな特徴です。
クリップボードの画像を記事にペーストできるので、画面キャプチャーを撮りながら操作手順をまとめるケースでは、特に執筆効率が高いです。
セットアップから投稿するまで
準備
- 先に、こちらのリンクの記事を実施してください。
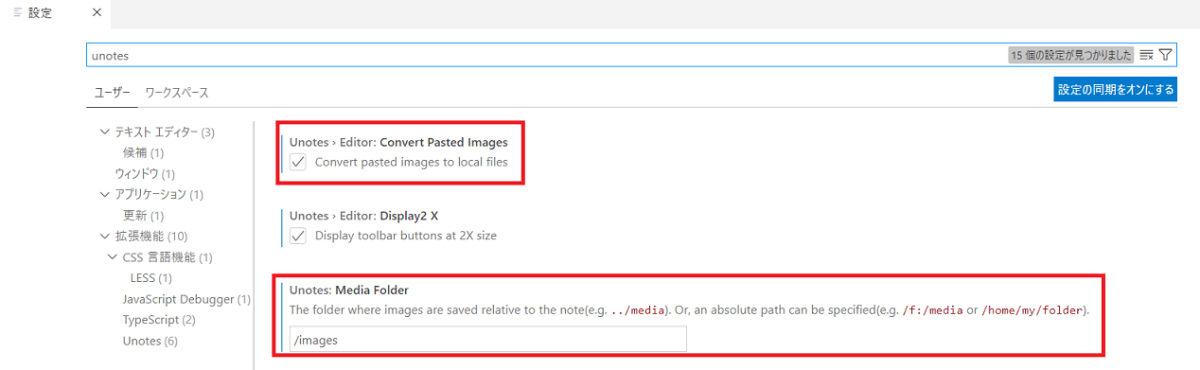
https://zenn.dev/kiyoka/articles/how-to-setup-unotes-env - Unotesの画像の保存先を絶対パスを[/images]に変更します。
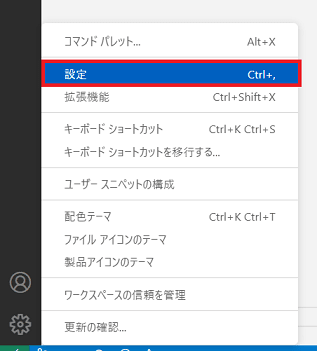
VSCodeの設定を開き「unotes」で検索すると、unotesの設定値で絞り込まれますので、以下の2つの値をキャプチャーの通りに設定してください。


- ZennにGitHub連携を設定する
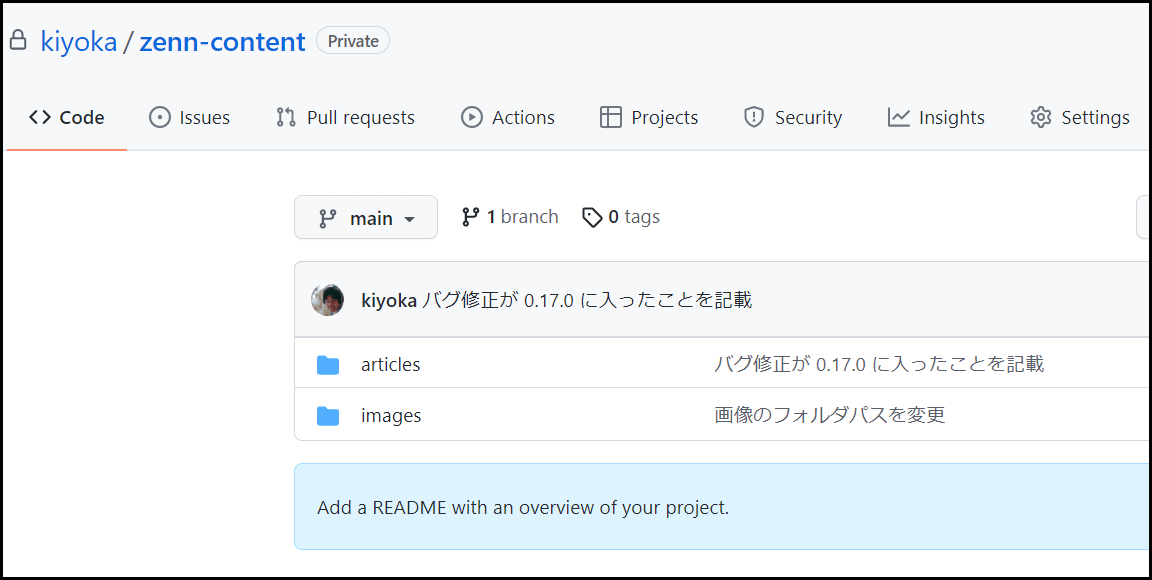
次の記事を参考に、GitHub上に「zenn-content」リポジトリを作成して連携します。
https://zenn.dev/zenn/articles/connect-to-github
Zennでは、articlesフォルダに .md ファイルを保存し、imagesフォルダに画像を保存するルールになっています。

画像パス問題の回避
Zennの仕様(Zennの不具合による問題あり)
ZennのGitHub連携の仕様を説明します。守らないと記事の投稿と画像表示が正しく動作しません。
- Zennで規定されている記事のGitリポジトリへの保存ルール
articles/article1.md
images/image1.png
- article1.mdに記載する画像パスは、以下のように必ず / からの絶対パスを指定する必要があります。

つまり、../images 配下に画像を保存しつつ、Git pushする .md ファイルには、 /images に存在するかのように絶対パスで記載しなければなりません。
これはZennの不具合で、以下で報告済みです。
Zennの不具合の挙動をまとめると、次のような関係になります。
| 画像パス | Unotesでの画像表示 | Zenn投稿後の画像表示 |
|---|---|---|
| ../images/a.png | 〇 | × |
| /images/a.png | × | 〇 |
/images/a.png に画像を保存すると、../images に画像が保存されるようにする
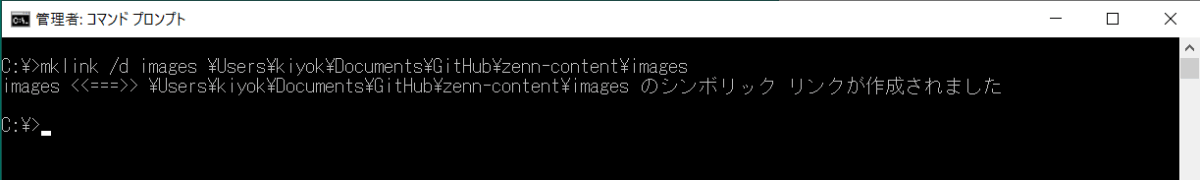
Unotesで編集している最中も、ZennにGit pushした後も画像が表示されるようにするためには、以下のコマンドでローカルリポジトリへのシンボリックリンクを作成します。
つまり、 c:/images というシンボリックリンクを作成します。

結果、★のパターンも画像表示できるようになります。
| 画像パス | Mark Textでの画像表示 | Zenn投稿後の画像表示 |
|---|---|---|
| ../images/a.png | 〇 | × |
| /images/a.png | ★ | 〇 |
Discussion