📝
VSCodeのUnotes拡張を使ってMarkdownドキュメントを書く
はじめに
MarkTextというWYSIWYGエディタの開発が停滞してしまったので、代替となるエディタを探しました。(2022年7月中旬ごろの情報です)
いろいろ探した結果、UNotesというVisual Studio Codeの拡張が自分のユースケースに合っていそうなので試してみました。
導入方法を紹介します。
私がツールに求めること
- Markdownの構文を意識せずに文章が書けること
Markdownの構文は非常に曖昧なので、その曖昧な部分に意識を奪われたくありません。できれば、MS Wordのように文章の構造に集中して文章を書きたいわけです。 - クリップボードから画像を直接ペーストできること
私は、スクリーンキャプチャを張り付けたドキュメントを書くことが多く、いちいちキャプチャした画像の保存先やファイル名に意識を奪われたくありません。ペーストした画像は自動的に、.mdファイルの隣のフォルダに適当なファイル名で保存してくれるのが理想です。 - .mdファイルと画像ファイルをGitで履歴管理できること
- HTML形式とPDF形式でexportできること
完成したファイルは、他人に参照してもらうことがあります。HTMLとPDFの両方でexportできることは必須です。
インストールしたソフトウェア
以下の3つをWindows 10 Proにインストールしました。
- Visual Studio Code(以下VSCode)
- Unotes(VSCode拡張)
- Markdown PDF(VSCode拡張)
セットアップ手順
VSCode本体をインストールする
Visual Studio Codeのサイトから入手してダウンロードする
https://code.visualstudio.com/

Unotesをインストールする
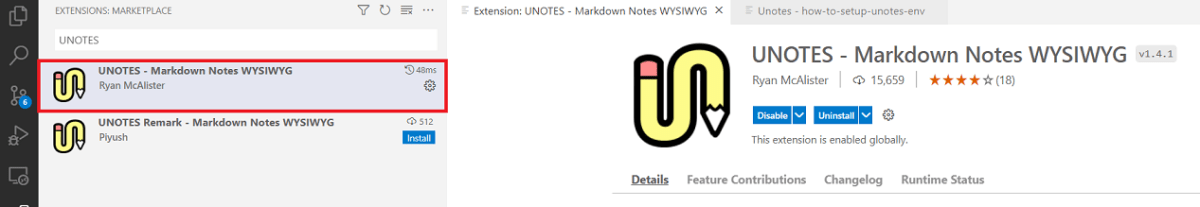
VSCode拡張画面から「UNOTES」を検索してインストールします。
UNOTES Remarkという別のものもあるのですが、forkなので今回は使いませんでした。

Markdown PDFをインストールする
VSCode拡張画面から「Markdown PDF」を検索してインストールします。
名前は、Markdown PDFですが、PDFだけでなくHTMLもエクスポートすることもできます。

カスタマイズ
画像のペースト時にローカルファイルとして保存する設定
デフォルト設定では、画像をクリップボードからペーストすると、画像データがbase64の文字列としてMarkdownテキスト上に展開されてしまいます。
張り付けた画像は、画像編集ソフトで直接扱えるようにファイルに保存してくれる設定に変更します。
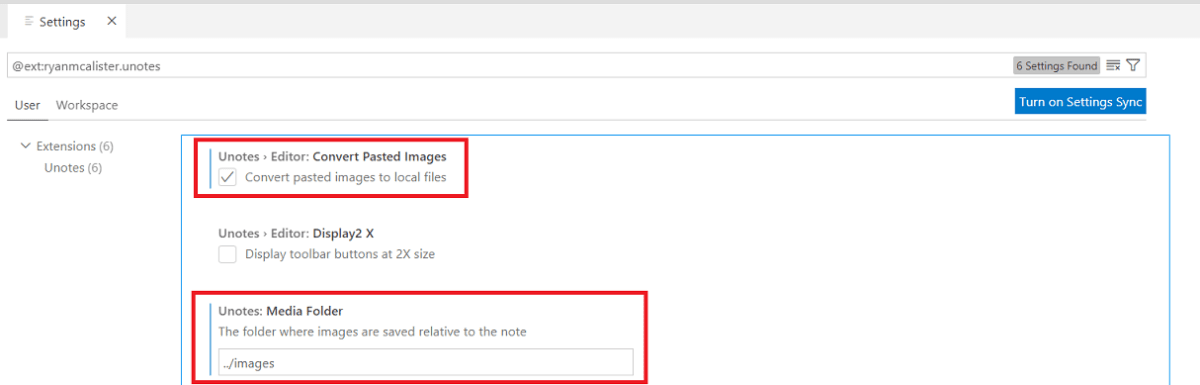
設定手順は以下の手順で行います。
- UNOTES拡張のExtension Settingsを選択す

- 「Convert pasted images to local files」のチェックボックスを有効にする
- 「Media Folder」に保存したい相対パスを入力する

Unotesの不具合など
- remark_settings.jsonの配置でremark-stringifyを有効化するとordered listの動作がおかしくなります。
ほぼ使えないと思っていいでしょう。Unotes version 1.4.1ではまともに動作しませんでしたので、remark_settings.jsonは作成しないようにしてください。
Discussion