ZennとGithubを連携する方法
はじめに
Zennとgithubを連携してみようと調べてみたところ、セットアップ方法の記事は多く見かけましたが、その後の運用まで考慮されたものは少ないように感じました。そのため、運用にも対応するために本記事を執筆することにします。
念の為にZennの公式記事を掲載しておきます。
ZennとGithubを連携する方法 Zenn CLIで記事を作成する方法
目的
Zennとgithubを連携して、GitHubリポジトリでZennのコンテンツを管理する。
連携することのメリットを下記に列挙しておきます。
- プレビューしながら記事を書ける
- 記事のバージョン管理が行える
- Githubにプッシュすると自動的にZennの記事が作成やアップデートされる
- 記事のプルリクエストがGithubで出来る
- 以前の記事のバージョンに戻す事もできる
- Githubにデータが残っているので復元が可能である
内容
ZennとGithubを連携するには、下記の3ステップだけです。
- ZennとGithubを連携する
- Zenn CLIで記事を作成する環境を作る
- Githubを使用して記事を作成する
さっそく、はじめてみましょう。
ZennとGithubを連携する
前提としてGithubアカウントとZennアカウントは作成済みであることを想定しています。
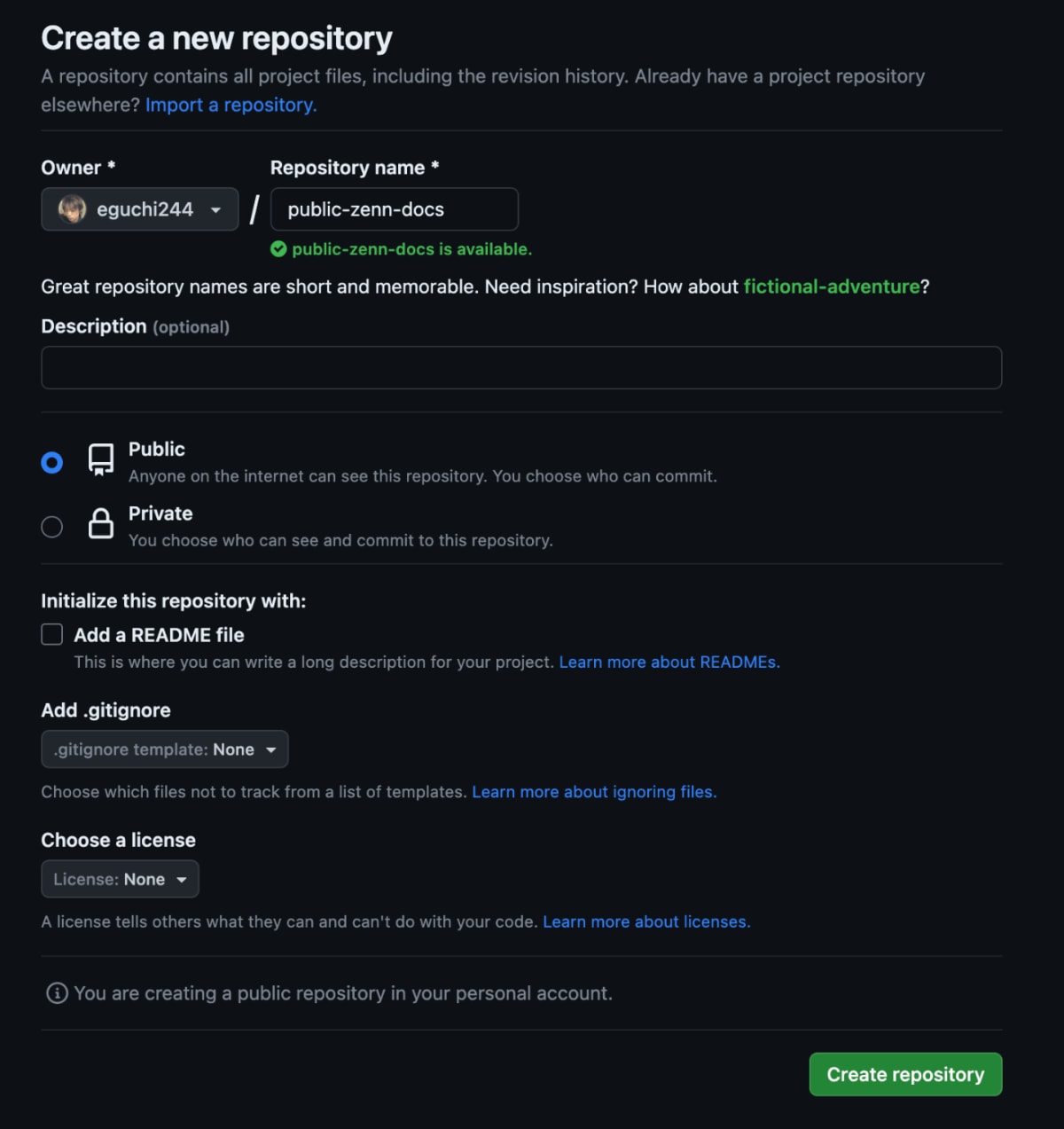
①GithubにZenn連携用リポジトリを作成する
GithubにZenn連携用リポジトリを作成します。空のレポジトリを作成しておきましょう。
公開設定はPublicでもPrivateでもOKです。

②GithubにZenn連携用リポジトリを作成する
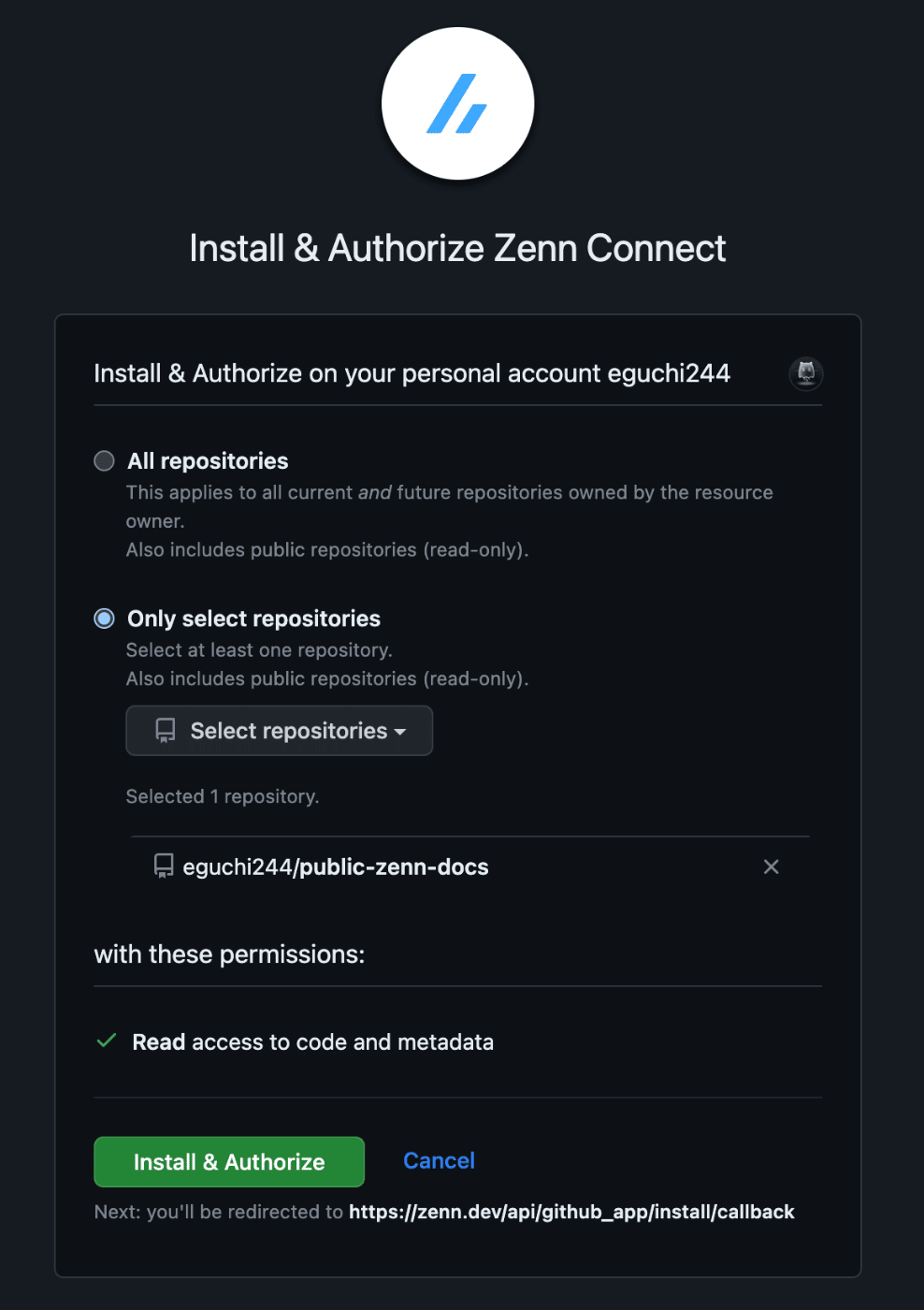
Zennにログインして、GitHubからのデプロイ を開いて「リポジトリを連携する」を押します。

「リポジトリを連携」を選んで、GithubGitHubの認証画面に進みましょう。そこで「Only select repositories」を選択して、先ほど作成したレポジトリを選択してください。2つ目のリポジトリを登録する際は、再度「Only select repositories」を選択して、リポジトリを選択してください。最後に「インストール」を押しましょう。

これでGithubとの連携は完了です。
③同期するブランチ名を確認・変更する
リポジトリ設定タブ から、同期したいブランチ名を確認・変更ができます。「設定を変更」から変更してください。なお、ここで登録されている名前のブランチに変更があったときに自動でデプロイが行われます。

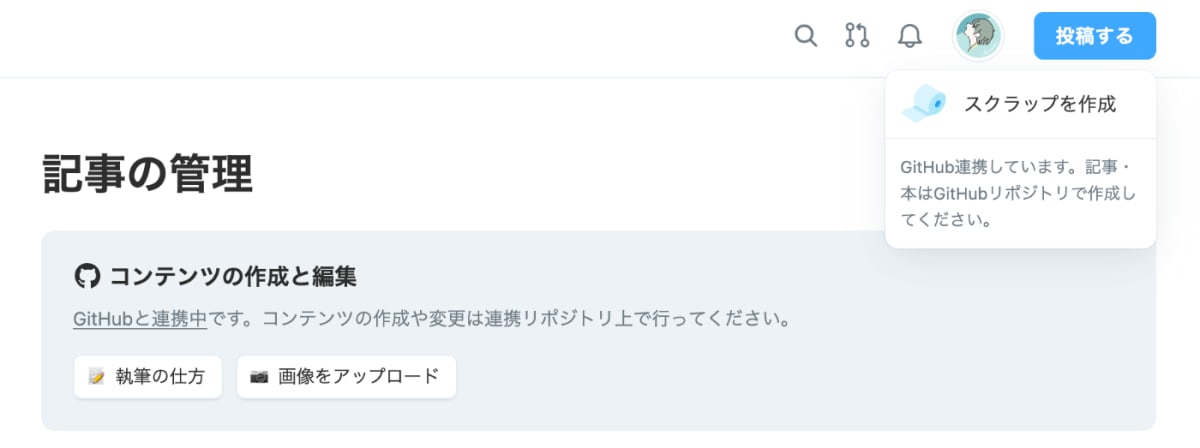
これでファイルを push すれば、投稿ができるようになっているはずです。一方で、ZennのWebページからは、投稿ができなくなる点に注意してください。

ただし、画像のアップロードはこの画面からできます。記事に埋め込めるリンクが簡単に取得できますので覚えておくと良いでしょう。
Zenn CLI で記事を作成する環境を作る
Githubを使用して記事を作成するために、ローカルで記事を作成するための「 Zenn CLI 」を導入していきましょう。ローカルの好きなエディターで投稿コンテンツの作成・編集ができるようになります。基本は公式の手順通りです。
①GitHub上のリポジトリをローカルへのクローンする
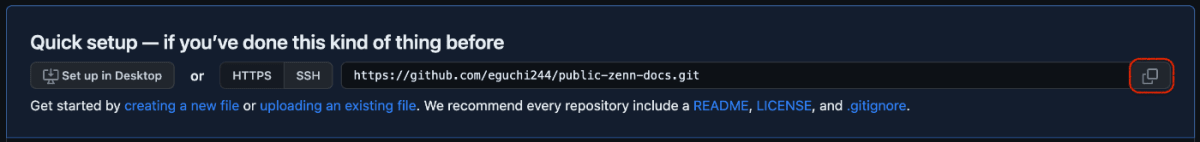
GitHub上で作成したZennコンテンツ用のリポジトリをローカルにクローンします。GitHub上からクローンしたいリポジトリのページに行ってコピーボタンをクリックします。

ターミナルでローカルリポジトリを作成するフォルダに移動して以下のコマンドを実行します。
$ git clone https://github.com/************.git
その後、ローカルにGitHub上と同じ名前のフォルダが作成できていれば成功です。
②Zenn CLIをインストールする
まずは、Node.js(npm)がインストールされているか確認します。
$ npm -v
バージョンが表示されていれば、Node.js(npm)はインストールされています。
Node.jsがインストールされていなければ、下記を参考にインストールしてください。
次に、Zenn CLI をインストールしてアップデートしていきます。
$ npm init --yes # プロジェクトをデフォルト設定で初期化
$ npm install zenn-cli # zenn-cliを導入
$ npm install zenn-cli@latest # zenn-cliをアップデート
コマンド実行後のディレクトリに、自動でフォルダとファイルが生成されていれば成功です。
③Zenn用のセットアップをする
続いて以下のnpxコマンドを実行します。
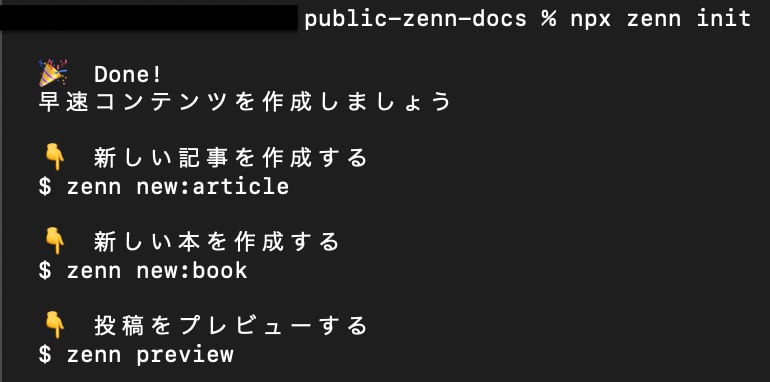
$ npx zenn init
下記のようになっていれば成功です。

これで Zenn CLI で記事を作成する準備は完了です。
Githubを使用して記事を作成する
記事の作成の方法は、以下の公式ページが参考になります。 上記で十分ではありますが、一応ここでも簡単な記事の作成方法をご紹介しておきます。
①記事を作成する
記事を作成するために、以下のnpxコマンドを実行します。
$ npx zenn new:article --slug github-zenn-linkage-20230501
下記のように新しい記事が出来ていれば成功です。

作成した記事(github-zenn-linkage-20230501.md)を開くと、中身は次のようになっています。

ここに記事のタイトル(title)やトピックス(topics)などを yaml形式 で指定していきます。
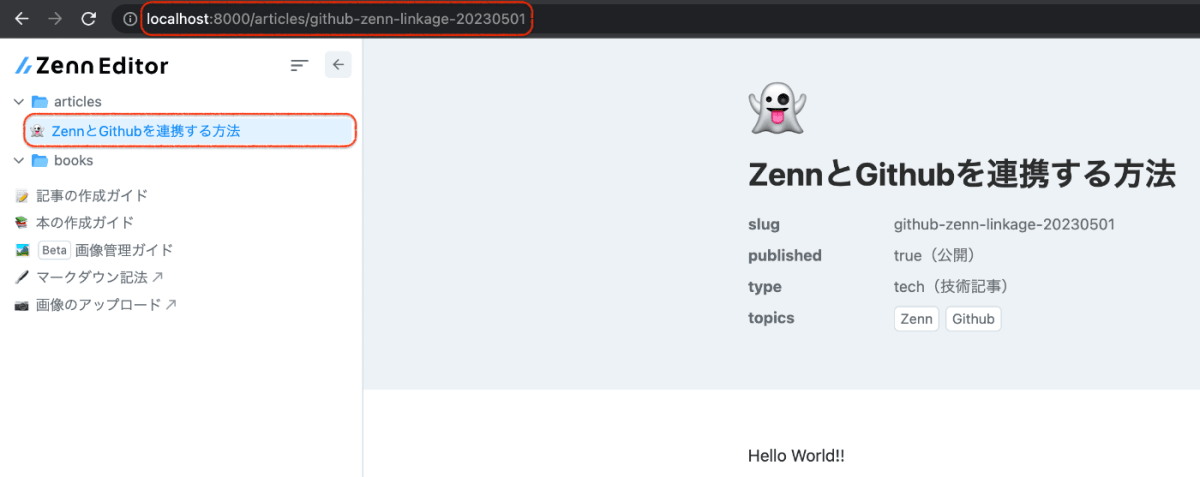
試しに下記のように書き換えて保存してみましょう。

②記事をプレビューする
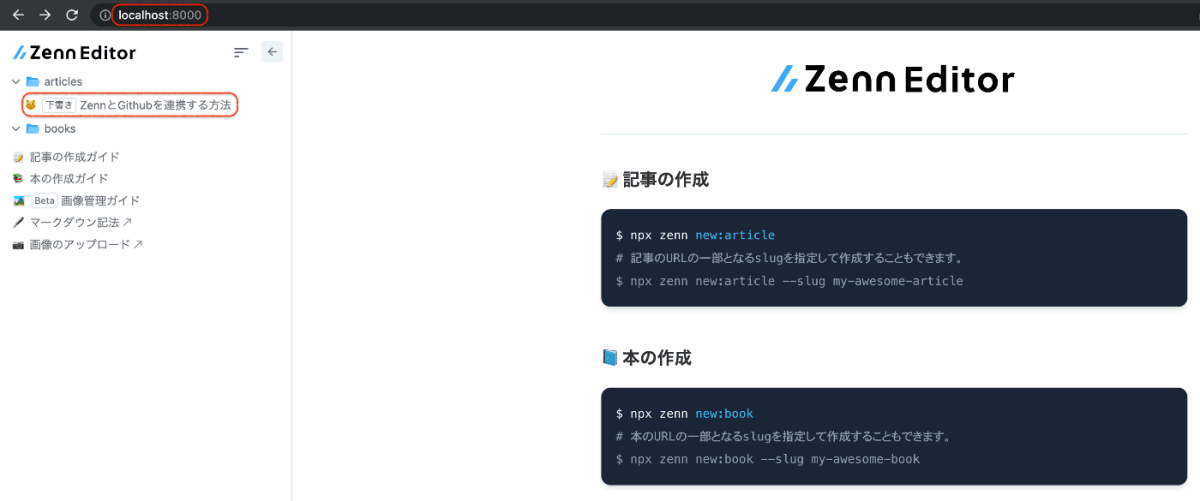
それでは、記事を表示してみましょう。次のnpxコマンドを実行します。
$ npx zenn preview # プレビュー開始
$ 👀 Preview: http://localhost:8000
上記のURLをコピーしてブラウザに貼り付けて読み込んでください。
もしくは、下記のリンクカードからアクセスしてみましょう。


これでプレビューは完了です。表示を見たい時は、この操作をしてください。
③記事をGithubでバージョン管理する
最後に公開された記事を、Githubでバージョン管理していきましょう。
$ git branch -M main # ブランチ名を main にする
$ git add . # ステージングする
$ git commit -m "first commit" # コミットする
$ git push -u origin main # pushする
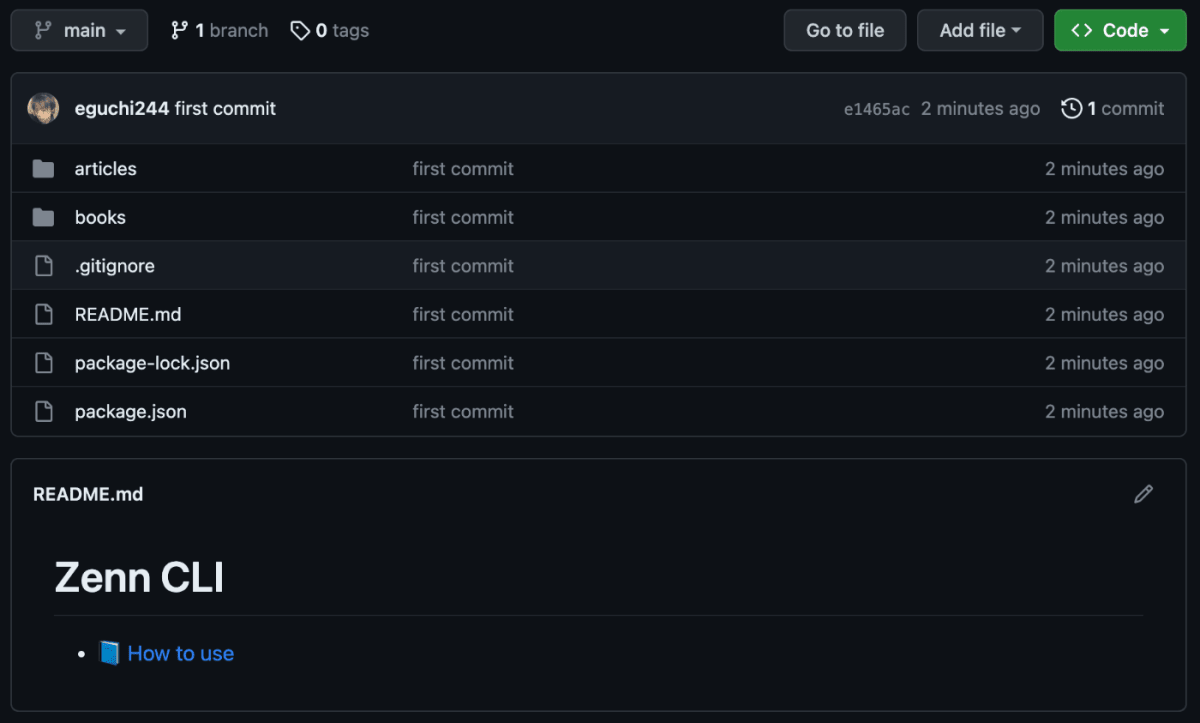
下記のようにGithubにファイルなどができて、共有された状態になりました。

これで記事をGithubで管理することができました。
作業はこれで完了です。
まとめ
これで少なくとも最低限は、バックアップがとれている状態になりました。安心ですよね。
改めてGithubでバージョン管理するメリットを列挙しておきます。
- プレビューしながら記事を書ける
- 記事のバージョン管理が行える
- Githubにプッシュすると自動的にZennの記事が作成やアップデートされる
- 記事のプルリクエストがGithubで出来る
- 以前の記事のバージョンに戻す事もできる
- Githubにデータが残っているので復元が可能である
上記のメリットは執筆活動には必須なものでもあります。
このように執筆活動を「安心・安全・便利」に行うことは出来るようになります。
この記事が皆様のお役に立てれば嬉しいです。
Discussion