1Clickで期間や言語の絞り込み検索ができるChrome拡張機能作りなおした
「ググったけど古い情報ばっかり出てくるなぁ。3年以内の情報だけ見たい」
「このツールについては英語の記事だけ検索したいなあ」
そんなときに使えるChrome拡張機能を作りました。
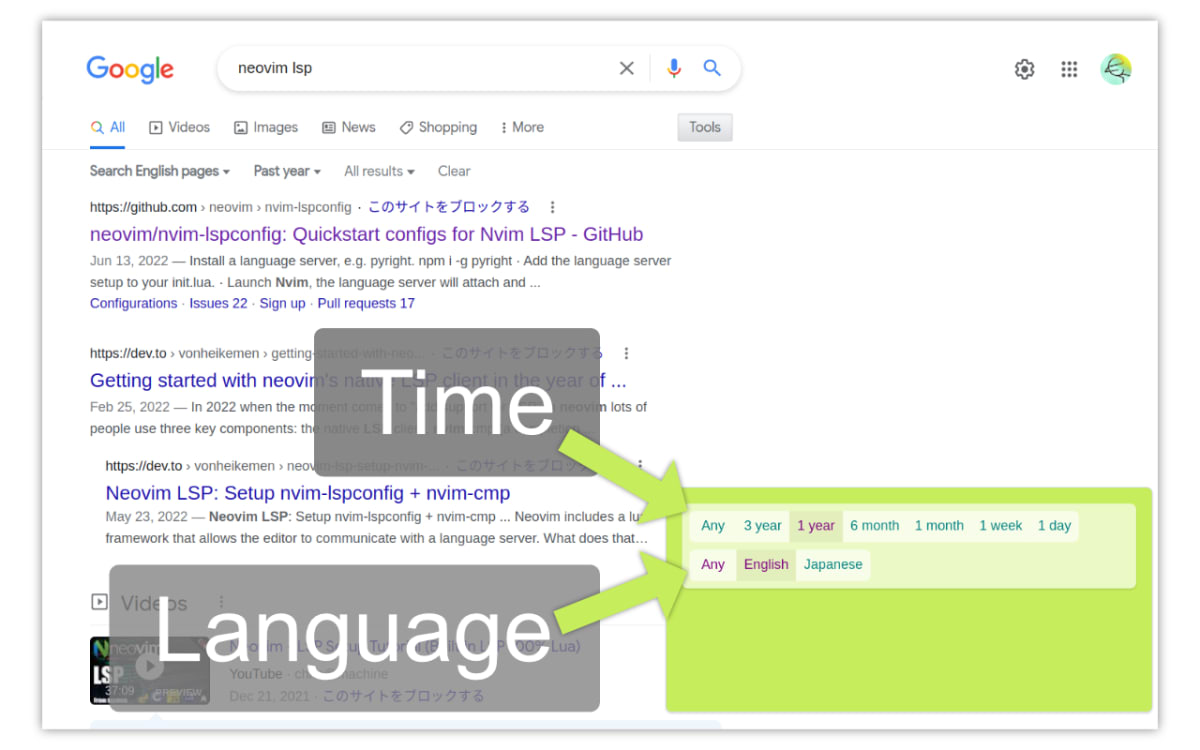
Google検索結果で、期間(3年以内、1週間以内など)や言語(英語、日本語など)を1Clickで絞り込めます。

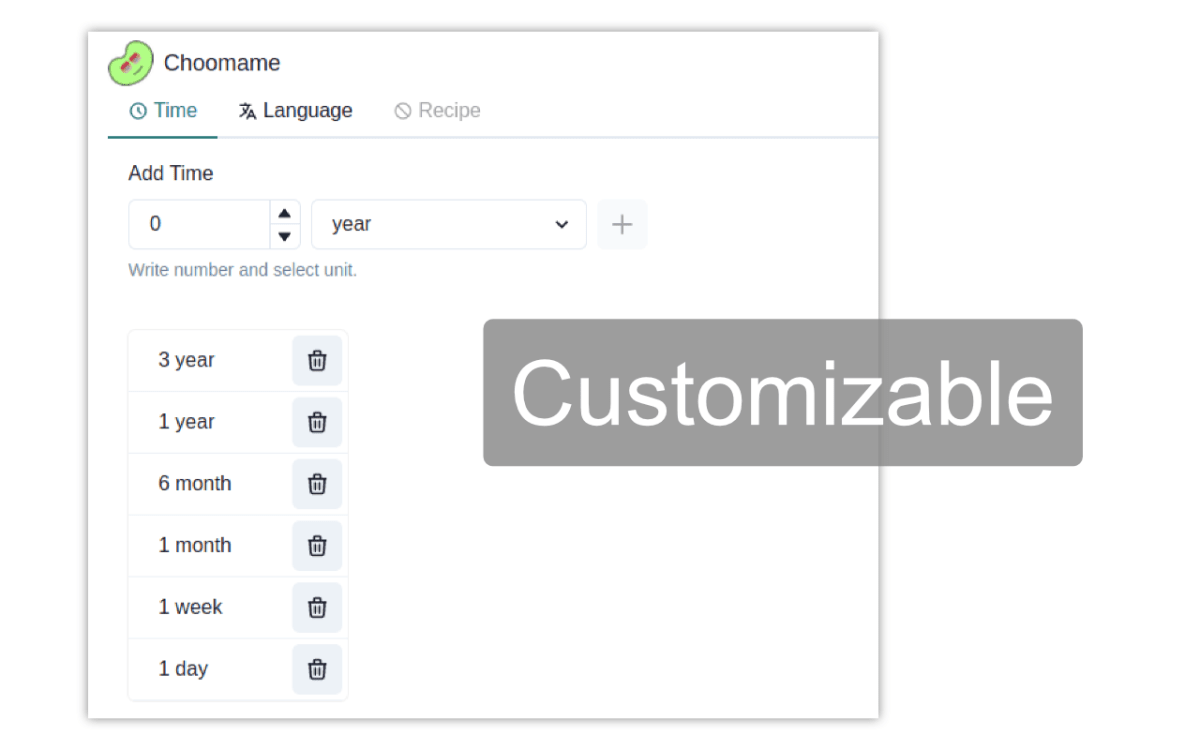
表示される期間や言語は、カスタマイズ可能です。

以下からインストールできます。
この拡張機能「Choomame(チューマメ)」は以前開発した「Amazing Searcher」の改良版として開発しています。
本記事ではAmazing SearcherからChoomameへどのように改良したのかを紹介します。
webpackからViteへ
以前は、ビルドツールとしてwebpackを使い、manifest V3における自動リロード対応は自作していました。
今回は、ビルドツールとしてViteを使ったことでビルドが高速になりました。
また、Chrome拡張機能をサポートするCRXJS Vite Pluginを使いました。
CRXJS Vite Pluginを使えば、manifest.jsonをTypeScriptで書くことができるため、LSPの型の補完が効きます。
また、自動リロードに対応しているため、コード変更時にいちいち管理画面から更新ボタンを押す手間が省けます。
途中まではrollup-plugin-chrome-extensionを使っていました。
しかし、RollupではなくViteのプラグインとしてCRXJSが登場したため、以下の記事を参考にCRXJSへ移行しました。
CRXJSを使ってChrome拡張機能を作ってみたいという方は、以下の記事もご覧ください。
chrome.storageのラッパーを使った
素のAPIchrome.storageを使うと、コールバックを書くのが大変でした。
そのため、@extend-chrome/storageを使いました。
@extend-chrome/storageを使えば、ストレージの操作でasync,awaitが使えます。
さらに、Bucketという概念があり、今までのkey・objectという紐付けに加えていくつかのデータをグループ化できます。
この@extend-chrome/storageのBucketについては、以下のドキュメントに詳しく書かれています。
方針
今まで筆者が作った拡張機能(Mr.Sagasu、Mr.Jimaku、Notion Tweaks、Amazing Searcher
)は、どれも公開して少し修正したら終わりでした。今回のChoomameからは、継続して開発できるようにいくつか工夫しました。
まず、Vitestを使ってテストを導入することで、確認に費やす時間を減らすようにしました。
また、フォーマッター(prettier)を導入してコードを読みやすくし、時間が経ったときに自分がコード読む時間を減らせるようにしました。
さらに、プルリク時にGitHub Actionsを使い、テスト・フォーマット・lintを忘れずに行うことができるようになりました。
以下の記事に、GitHub Actionsを使って自動で更新版を公開&リリースノートを作成する方法について書きました。
表記の変更
Amazing Searcherでは「1週間以内」なら「w1」、「1ヵ月以内」なら「m1」のように表記していました。これはURLのパラメータをそのまま表示していただけで、ユーザーにとっては分かりづらいと考えました。
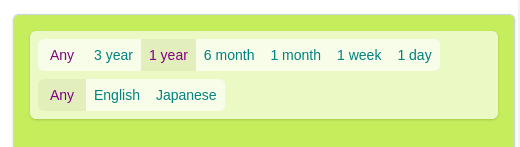
そのため、Choomameでは、「1週間以内」なら「1 week」、「1ヵ月以内」なら「1 month」のような表記に変更しました。

現在設定している期間や言語がボタンとして存在する場合は、選択中であることが分かるように背景色を変更しました。
また、訪問済みのリンクである場合は文字色を変更しています。
その他
上記で触れなかった変更点も以下に書いておきます。
| Amazing Searcher(旧) | Choomame(新) | 変えた結果 | |
|---|---|---|---|
| 言語 | JavaScript | TypeScript | 型最高! |
| フロントエンド | Vue | React + Redux Toolkit | 関数中心で書けるのが好み |
| zip化 | zip-webpack-plugin | zip-folder | デプロイを別ファイルに記述した |
| CSS(UI) | Tailwind CSS | Chakra UI | ロジックに集中できた |
| ブランチ自動削除 | なし | あり | 手間が少し減った |
| コミットメッセージの紐付け | なし | あり | (好み分かれそう) |
| GitHub Project | なし | あり | 優先順位を考えるようになった |
| 表示エリアのリサイズ | 不可 | 可能 | 邪魔なときに移動できる |
| 表示エリアの移動 | 不可 | 可能 | 邪魔なときに移動できる |
Choomameでは、react-rndを使い、拡張機能の表示エリアを画面の右下に配置し、リサイズや移動ができるようにしました。
SquooshのCLIで画像サイズを変更
Squooshを使ってアイコン画像のリサイズをしました。
CLIで行えるのが便利でした。
size=48;\
npx @squoosh/cli \
--resize '{"enabled":true,"width":'$size',"height":'$size',"method":"lanczos3","fitMethod":"stretch","premultiply":true,"linearRGB":true}' \
--oxipng '{"level":2,"interlace":false}' \
-d hoge \
--suffix '-'$size'x'$size \
./foo.png
リンク
今回開発したChoomameのGitHubリポジトリは以下です。
最後にもう一度インストール先を載せます。
Discussion