Chrome拡張機能をGitHub ActionsでChrome Web Storeにデプロイ
どうも。えーたんです。
先日、Chrome拡張機能「Choomame(チューマメ)」を公開しました。
本記事では、Choomame開発時に使っている「Chrome拡張機能をGitHub Actionsを使ってChrome Web Storeへデプロイする手順」を紹介します。
メリットは以下です。
- 自分で拡張機能のversionを制御しなくて良い
- 更新版をアップロードするときのバージョンの上げ忘れを気にしなくて良い
- Chrome Web Store Developer Dashboardに手動でアップロードする手間が省ける
- Chrome Web Store Developer Dashboardから手動で審査の申請をする手間が省ける
- GitHubの「Releases」に自動でリリースノートを作成&拡張機能のzipファイルをアップロード
初回はChrome Web Store Developer Dashboardにて手動でアップロード&審査の申請が必要です。
今回紹介するワークフローは、2回目以降の同じ拡張機能アップロードする時、つまり拡張機能を更新する時に大活躍します!
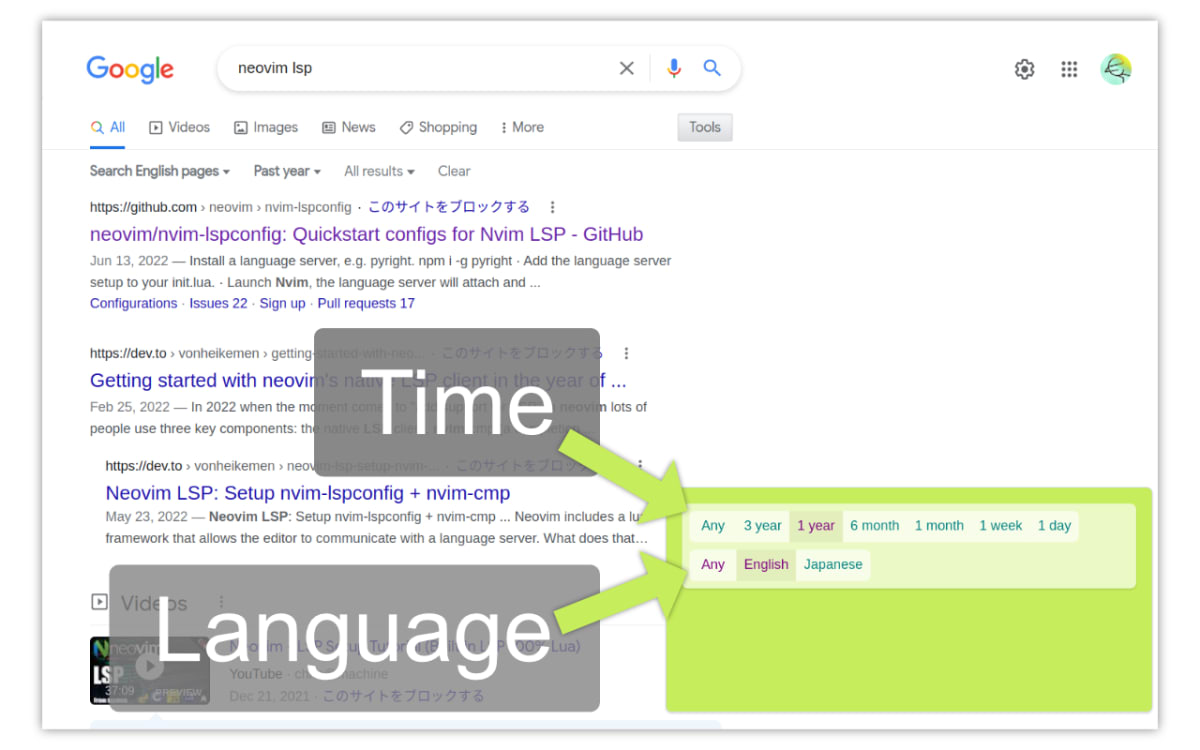
Choomameとは?
Google検索結果で、期間(3年以内、1週間以内など)や言語(英語、日本語など)を1Clickで絞り込めます。

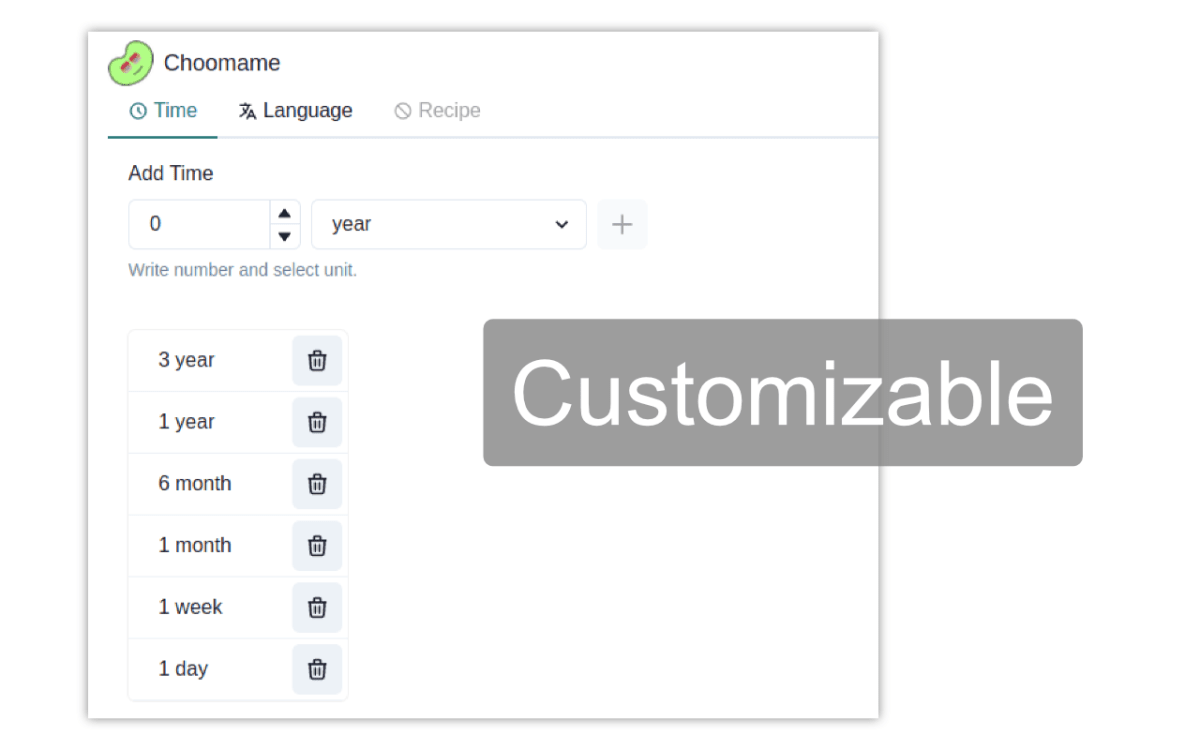
表示される期間や言語は、カスタマイズ可能です。

以下からインストールできます。
ワークフローを見てみよう
ざっくりとしたワークフローの流れは以下です。
- ワークフローのトリガーを設定する
- ワークフローの実行環境を整える
- バージョンを日付から作成する
- ビルドしてバージョンを書き換える
- zipファイルを作成する
- 拡張機能をアップロードして申請する
- リリースノートを作成する
先に実際に使っているワークフローの定義を載せます。
name: Release
on:
pull_request:
types:
- closed
branches:
- main
jobs:
Release:
if: github.event.pull_request.merged == true
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: 16
cache: npm
- run: npm ci
- run: npm run lint
- run: npm run test
- uses: fregante/daily-version-action@a1fc2b591c0bee1c12274b8dffaddea11c079082
# TODO: 最新版ではタグがないときのエラー処理がまた抜けてるので一旦コミットで指定
name: Create tag if necessary
id: daily-version
- run: npm run build
- name: Update manifest.json
run: |
npx dot-json@1 dist/manifest.json version ${{ steps.daily-version.outputs.version }}
- run: node deploy.js
- name: Submit
run: |
npx chrome-webstore-upload-cli@2 upload --source extension.zip --auto-publish
env:
EXTENSION_ID: ${{ secrets.EXTENSION_ID }}
CLIENT_ID: ${{ secrets.CLIENT_ID }}
CLIENT_SECRET: ${{ secrets.CLIENT_SECRET }}
REFRESH_TOKEN: ${{ secrets.REFRESH_TOKEN }}
- name: Create release draft
uses: softprops/action-gh-release@v1
with:
tag_name: ${{ steps.daily-version.outputs.version }}
generate_release_notes: true
files: extension.zip
長いので区切って順に説明します。
ワークフローのトリガーを設定する
まず、最初はワークフローの名前といつ実行するかを書いています。
name: Release
on:
pull_request:
types:
- closed
branches:
- main
jobs:
Release:
if: github.event.pull_request.merged == true
runs-on: ubuntu-latest
公式ドキュメントを参考に、
mainブランチへマージされた時にワークフローが実行されるようにしました。
ワークフローの実行環境を整える
次に、ワークフロー内でのリポジトリの準備をします。
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: 16
cache: npm
- run: npm ci
- run: npm run lint
- run: npm run test
今回はpackage.jsonのscriptsに書いたlintの確認とテストの実行も同じジョブで行っています。
バージョンを日付から作成する
以下の部分では、バージョン更新のためのアクションfregante/daily-version-actionを使っています。
- uses: fregante/daily-version-action@a1fc2b591c0bee1c12274b8dffaddea11c079082
# TODO: 最新版ではタグがないときのエラー処理がまた抜けてるので一旦コミットで指定
name: Create tag if necessary
id: daily-version
daily-version-actionを使うと、その日の日付をY.M.D形式で出力してくれます。
たとえば、2022年7月26日なら22.7.26と出力されます。
Chrome Web Storeに更新版をアップロードするときは必ずバージョンを上げる必要があるため、このアクションを使ってバージョンの更新も自動化するとかなり楽です。
idにdaily-versionと指定したため、このアクションの出力はsteps.daily-version.outputs.hogeと書けば値を参照できます。
今回はsteps.daily-version.outputs.versionを使います。
ビルドしてバージョンを書き換える
以下の部分では、まずビルドをしています。
そして、生成されたmanifest.jsonのversion部分を、dot-jsonを使って先程のdaily-version-actionで生成したversionに置き換えています。
- run: npm run build
- name: Update manifest.json
run: |
npx dot-json@1 dist/manifest.json version ${{ steps.daily-version.outputs.version }}
zipファイルを作成する
以下の部分では、拡張機能を公開する時に使うzipファイルを生成しています。
- run: node deploy.js
deploy.jsの中身は以下です。
const zipFolder = require("zip-folder");
let folderName = "./dist";
let zipName = "extension.zip";
zipFolder(folderName, zipName, function (err) {
if (err) {
console.log("oh no!", err);
} else {
console.log(
`Successfully zipped the ${folderName} directory and store as ${zipName}`
);
}
});
拡張機能をアップロードして申請する
以下の部分で、chrome-webstore-upload-cliを使ってChrome Web Storeに拡張機能のzipファイルをアップロードし、審査の申請をしています。
- name: Submit
run: |
npx chrome-webstore-upload-cli@2 upload --source extension.zip --auto-publish
env:
EXTENSION_ID: ${{ secrets.EXTENSION_ID }}
CLIENT_ID: ${{ secrets.CLIENT_ID }}
CLIENT_SECRET: ${{ secrets.CLIENT_SECRET }}
REFRESH_TOKEN: ${{ secrets.REFRESH_TOKEN }}
chrome-webstore-upload-cliはGoogle APIを叩いているため、GCPのCLIENT_ID、CLIENT_SECRET、REFRESH_TOKENが必要です。
取得方法はHow to generate Google API keys.mdをご覧ください。
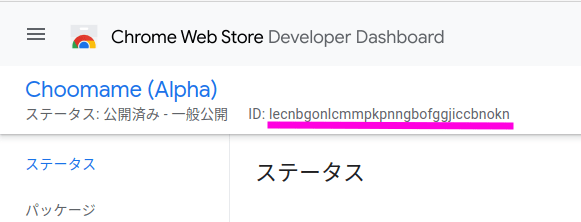
また、拡張機能のIDEXTENSION_IDも必要です。
拡張機能のIDは、Chrome Web Store Developer Dashboardや拡張機能のURLから取得できます。

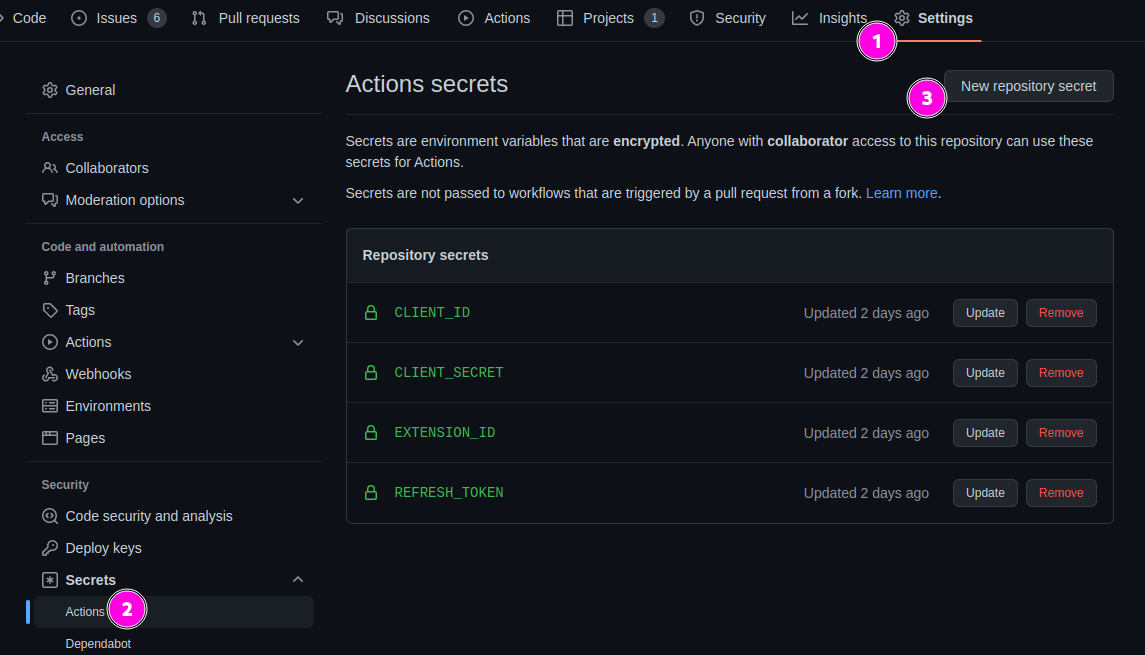
取得した値は、GitHubのリポジトリの「Settingsタブ > Security > Secrets > Actions」からsecretsとして登録します。

ちなみに、拡張機能の公開方法やChrome Web StoreのAPIについては以下のドキュメントにリンクがまとまっています。
リリースノートを作成する
最後に、softprops/action-gh-releaseを使い、GitHubの「Releases」に自動でリリースノートを作成し、拡張機能のzipファイルをアップロードします。
- name: Create release draft
uses: softprops/action-gh-release@v1
with:
tag_name: ${{ steps.daily-version.outputs.version }}
generate_release_notes: true
files: extension.zip
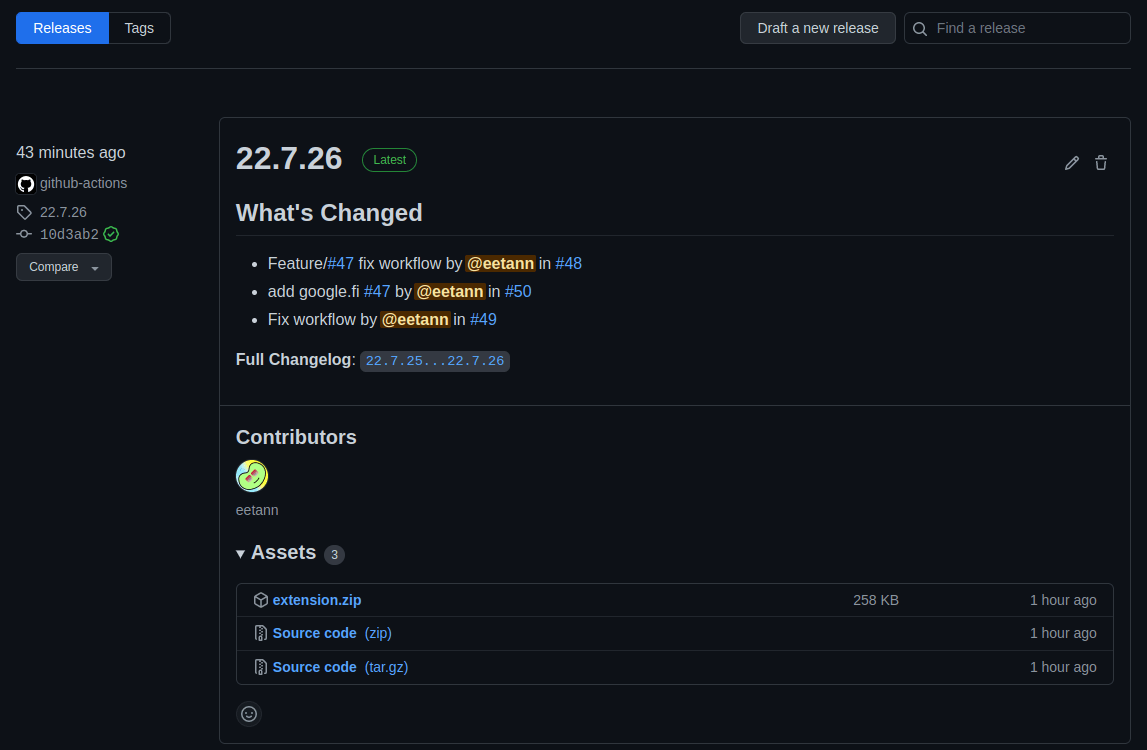
実際に作成されたリリースノートは以下のような形式です。

Pull Requestのタイトルと作成者を自動で書いてくれるようです(もっと真面目にタイトル書かねば)。
リンク
参考
その他
今回開発したChoomameのGitHubリポジトリは以下です。
Choomame開発について紹介した記事は以下です。
最後にもう一度Choomameのインストール先も載せます。
Discussion