🔖
RAG機能付きチャットボットを作ろう-2_streamlitのUI
TL;DR
本稿ではstreamlitの実装について説明します。
- 通常のチャットとRAGの使い分けは、手動で選択する形にします。
- プロンプト入力欄を作成し、生成AIにプロンプトを渡します。
- チャット履歴を表示し、更新できるようにします。
- 新たなプロンプトを入力すると、チャット履歴に追加されます。
実装イメージ
st_button_submit[2.4. st.buttonの動作]
st_session[st.session_state<br>情報保存]
1.streamlitの実装
1.1.基本のUI作成
まずは形からということで、streamlitのUIのみを作成します。
streamlitはpythonのライブラリで、webページのようにブラウザからアクセスしながら、pythonのコードを実行できます。あとで生成AIと連携させますが、個人的にはjupyterやpythonから実行するよりもプロンプトや応答の確認がしやすいので、streamlitを先に作っておくのがおすすめです。
2.1. streamlitのインストール
streamlitを未インストールの方は、以下のコマンドでインストールしてください。
pip install streamlit
2.2. st.text_areaプロンプト入力欄作成
以下のコードをmain.pyとして保存します。
import streamlit as st
st.title('RAG機能付きチャットボットを作ろう')
st.write('streamlitを使ったUIの作成')
st.text_area('プロンプト入力欄')
button1, button2 = st.columns(2)
if button1.button('チャット'):
st.write('チャットボタンがクリックされました')
if button2.button('RAG'):
st.write('RAGボタンがクリックされました')
main.pyを保存したディレクトリ(例えば/streamlit)で以下のコマンドを実行します。
streamlit run main.py
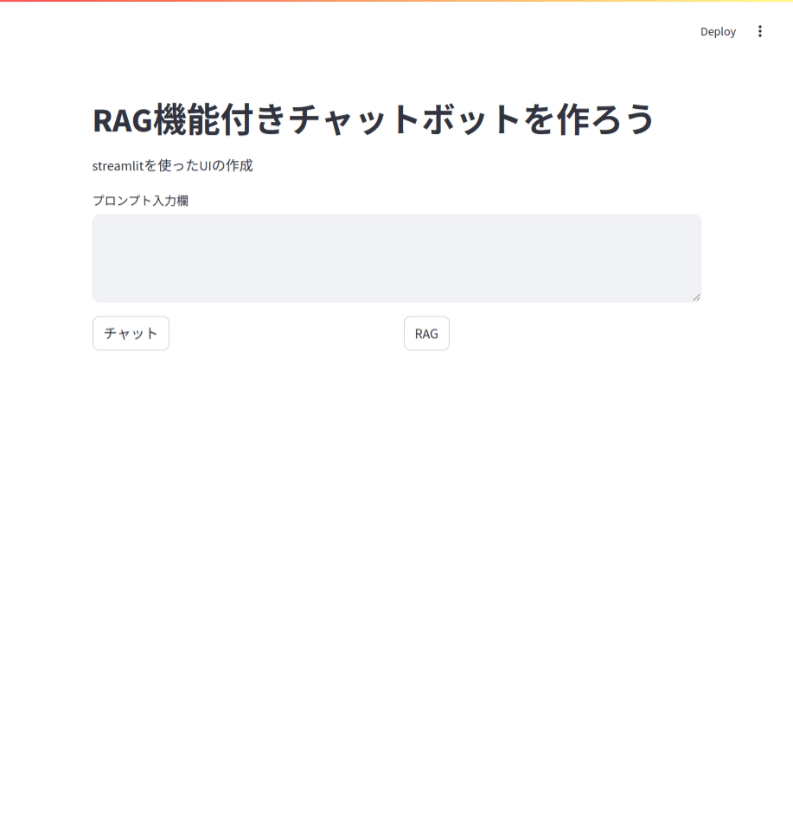
ブラウザが立ち上がり、以下のような画面が表示されれば成功です。

入力欄からのデータ取得
次に、プロンプト入力欄に入力されたデータを取得するようにします。
以下のコードをmain.pyに追記します。
import streamlit as st
st.title('RAG機能付きチャットボットを作ろう')
st.write('streamlitを使ったUIの作成')
prompt = st.text_area('プロンプト入力欄', )
button1, button2 = st.columns(2)
if button1.button('チャット'):
st.write(prompt)
if button2.button('RAG'):
st.write('RAGボタンがクリックされました')
前回との違いはまず、下記の部分でpromptにst.text_areaで入力されたデータを代入しているところです。
prompt = st.text_area('プロンプト入力欄', )
得られたデータはチャットボタンがクリックされたときに表示されるようにしています。
if button1.button('チャット'):
st.write(prompt)
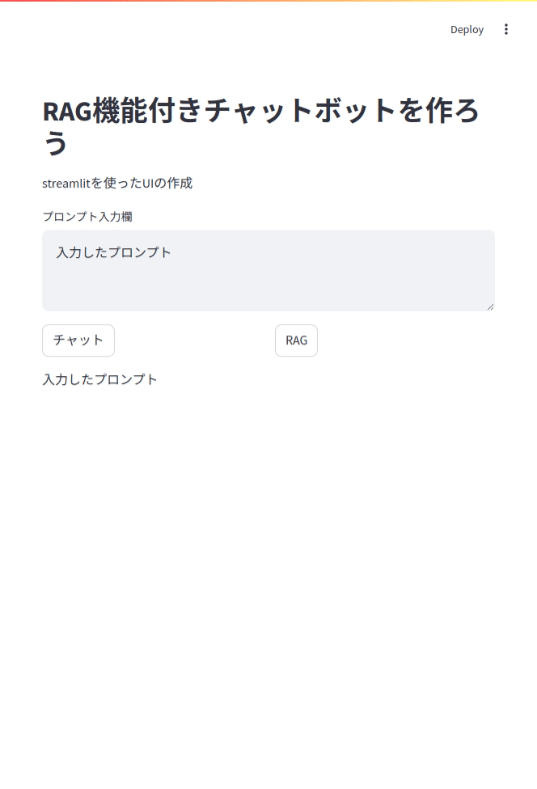
先ほどの画面をF5で更新するか、再度streamlit run main.pyを実行して、プロンプト入力欄に入力したデータをチャットボタンをクリックすると、入力したデータが表示されることを確認してください。
以下のような画面が表示されれば成功です。

リンク
- RAG機能付きチャットボットを作ろう-1:
https://zenn.dev/bluetang/articles/chatbot_with_lc_st_chromadb_01 - RAG機能付きチャットボットを作ろう-2:
https://zenn.dev/bluetang/articles/chatbot_with_lc_st_chromadb_02 - RAG機能付きチャットボットを作ろう-3:
https://zenn.dev/bluetang/articles/chatbot_with_lc_st_chromadb_03 - RAG機能付きチャットボットを作ろう-4:
https://zenn.dev/bluetang/articles/chatbot_with_lc_st_chromadb_04 - RAG機能付きチャットボットを作ろう-5:
https://zenn.dev/bluetang/articles/chatbot_with_lc_st_chromadb_05 - RAG機能付きチャットボットを作ろう-6:
https://zenn.dev/bluetang/articles/chatbot_with_lc_st_chromadb_06 - RAG機能付きチャットボットを作ろう-7: (完成版)
https://zenn.dev/bluetang/articles/chatbot_with_lc_st_chromadb_07
Discussion