Stitchで遊ぼう。
初めに
先日のGoogle I/Oでテキストや画像からUIとフロントエンドコードを生成する「Stitch」というサービスが発表されました。
ポートフォリオで画面遷移図を作る際に毎回figmaで四苦八苦してる私のような人間の余分な苦労が少し減ればと思いながら少し遊んでみました。
対象者
figmaを普段あまり使ったことがない人
※後述しますが普段からバリバリにfigmaを使っている人には現状、あまり恩恵がないサービスになりそうです。
Stitchとは
概要
それぞれのワークフローを最適化する製品を作りたいと考えていたデザイナーとエンジニアのアイデアから生まれたGoogle Labsの新しい試みのサービスです。
できること
- 自然言語から UI を生成する
カラーパレットや希望するユーザーエクスペリエンスなどの詳細を含め、構築したいアプリケーションを平易な英語で記述します。 Stitch は、あなたの記述に合わせたビジュアル インターフェイスを生成できます。
- 画像やワイヤーフレームからUIを生成する
ホワイトボードに描いたデザインスケッチ、魅力的なUIのスクリーンショット、またはラフなワイヤーフレームをお持ちですか? それをStitchにアップロードしてください。 Stitchは画像を処理して対応するデジタルUIを作成し、最初の視覚的なアイデアを機能的なデザインに橋渡しします。
- 迅速な反復とデザインの探求
デザインは反復プロセスであり、Stitchは、インターフェースの複数のバリエーションを生成できるようにすることで、これを促進します。 さまざまなレイアウト、コンポーネント、およびスタイルを試して、希望する外観を実現しましょう。
- 開発へのシームレスな移行
デザインに満足したら、Stitch は開発ワークフローへの重要な橋渡しをします:
- Figmaへの貼り付け: 生成されたデザインは、Figmaにシームレスに貼り付けることができ、さらなる改良、デザインチームとのコラボレーション、既存のデザインシステムへの統合が簡単に行えます。
- フロントエンド コードをエクスポート: Stitch は、デザインに基づいて、クリーンで機能的なフロントエンド コードを生成します。
- まとめ
- 自然言語や画像などからGeminiを利用しwebアプリのUIを作てくれるツール。
- AIとのチャットのやりとりでUIを適宜修正可能。
- 完成したらコードかfigmaへの貼り付けが可能。そこからさらに手作業で修正できる。
- 現在はまだ出始めのサービスのため今後さらに便利になる(はず)。
実際に使ってみた

stichiのトップページ、モバイル用かPC用のデザインか選択できる。
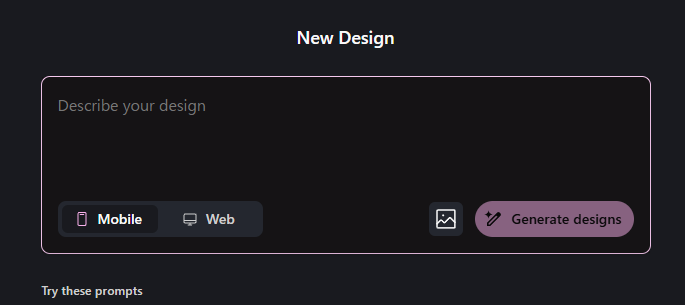
画面中央のからプロンプトを入力しデザインを開始します。どのようなプロンプトを入れればいいのかの見本として画面左にやり取りの例が左側にあります。
今回は一番上のボードゲームクラブのやり取りを見てみます。

左側でチャットでのやり取り、それ以外では実際に出力したデザインが表示されます。
左側のチャットでのやり取りはこんな感じです。
ユーザー:ボードゲーム友達グループ用のモバイルアプリを作っています。次のイベントが表示されるカレンダー、新しいイベントを追加するための作成ページ、私たちがプレイできる新しいボードゲームを視覚化するためのブラウズページ、プレイしたボードゲーム、日付、ホスト、勝者などの情報を含む、過去にプレイしたゲームのリストが表示される履歴ページ、および全体的なリーダーボードページ(勝利数)を持つアプリケーションを希望します。
**Stitch:**デザインはあなたのボードゲームアプリのために生成されました:
カレンダー: カレンダー: 友達グループの次のボードゲームイベントを表示します。
新規イベント追加: 新しいボードゲームイベントをスケジュールするための作成ページです。
ボードゲームの閲覧: 新しいボードゲームを発見するためのページです。
プレイしたゲームの履歴: 過去の対局の記録です。対局の内容、日付、主催者、勝者などの詳細が含まれます。
リーダーボード: 勝利数でプレイヤーをランキングする総合リーダーボード.
これらのデザインについて、何か変更や詳細が必要ですか?
ユーザー:全体のテーマをダークグリーンに更新できますか?画像も調整してください。
**Stitch:**デザインはダークグリーンのテーマに更新され、画像も調整されました:
カレンダー: カレンダーはダークグリーンを基調とし、次のボードゲームイベントを紹介しています。
新しいイベントを追加: イベント作成ページがダークグリーンのテーマに更新されました。
ボードゲーム閲覧: 新しいゲームを発見するためのブラウズページに、ダークグリーンのテーマが取り入れられました。
プレイしたゲームの履歴: 過去の対局履歴ページがダークグリーンのテーマで更新されました.
リーダーボード: 全体的なリーダーボードのテーマがダークグリーンに変更されました。
これらの更新されたデザインについて、さらなる調整や詳細が必要ですか?
ユーザー:これはやりすぎです。ライトグリーンの葉っぱのテーマに戻してください。
**Stitch:**デザインはライトグリーンの葉っぱのテーマに更新されました:
カレンダー: カレンダーは薄緑の葉っぱをテーマに、次のボードゲームイベントを表示します。
新しいイベントを追加: イベント作成ページがライトグリーンの葉をテーマに更新されました。
ボードゲーム閲覧: 新しいゲームを発見するためのブラウズページに、薄緑色の葉っぱのテーマが取り入れられました。
対局履歴: 過去の対局履歴のページが薄緑色の葉のテーマでリフレッシュされました.
リーダーボード: 全体的なリーダーボードは、ライトグリーンの葉のテーマを反映し、勝利数でプレイヤーをランキングするようになりました。
これらの更新されたデザインについて、さらなる調整や詳細が必要ですか?
ユーザー:この履歴画面を修正しましょう。各セッションについて、プレーしたラウンド数を表示できますか?また、各セッションが、そのセッションの詳細を得るために開くことができるボタンであることを、視覚的に理解できるようにしてください。
対局履歴画面が更新され、各セッションのラウンド数が表示されるようになり、各セッションが詳細アクセスのためのボタンとして視覚的に表現されるようになりました。
他に変更点や詳細についてお聞かせください。
ユーザー:各履歴セッションがクリック可能であることを、よりわかりやすくしていませんでしたが、更新できますか?
**Stitch:**各履歴セッションがクリック可能であることを視覚的にわかりやすくするために、「プレーしたゲームの履歴」画面が更新されました。
他に変更点や詳細があれば教えてください。
ユーザー:また、サブテキストにホスト名を追加できますか?
**Stitch:**対局履歴画面が更新され、各セッションエントリーのサブテキストにホスト名が含まれるようになりました。
他に変更点や詳細についてお知りになりたいことはありますか?
ユーザー:いいですね。今度はリーダーボードを更新したいと思います。勝利数だけでなく、試合数も追加してもらえますか?
**Stitch:**リーダーボードの画面が更新され、各プレーヤーの勝利数とともに、プレーしたゲーム数が表示されるようになりました。
その他、変更点や詳細をお聞かせください。
ユーザー:ヴィンセント」をベストプレーヤーにすることは可能ですか?)
**Stitch:**リーダーボードの画面が更新され、"Vincent "がトッププレーヤーになりました。
その他、変更点や詳細についてお聞かせください。
ユーザー:新しいイベントのページで、2つの新しい項目を追加したいと思います:1つはホストを選択するためのもので、もう1つはゲームを選択するためのものです。
**Stitch:**新しいイベントを追加」画面が更新され、イベントのホストとゲームを選択するオプションが追加されました。
他に変更点や詳細についてお聞かせください。
ユーザー:最後に、今後のイベント画面で、カレンダー表示を削除して、次のイベントのリストだけを残すことはできますか?カレンダー表示は本当に必要ありません。
**Stitch:**カレンダー画面が更新され、カレンダービューが削除され、次のイベントのリストのみが表示されるようになりました。
他に変更点や詳細があれば教えてください。
ユーザー:そのリストにすでに予定されているイベントを追加し、新しいイベントを作成するボタンを追加しました。
**Stitch:**カレンダー画面が更新され、リストに予定されているイベントが追加され、新しいイベントを作成するボタンが追加されました。
その他、変更点や詳細についてお聞かせください。
ある程度デザインが固まったら各デザインの上にある”figma”ボタンを押すとfigmaにコピペできます。実際にすると下記のような感じになります。

各コンポーネントごとにグループ分けがきちんと行われオートレイアウトも設定されています。
ここからさらにユーザー側で微調整も可能です。
上記とは別に自身で用意した手書きや画像でのUIイメージ図をもとにUIを作ることも可能です。
トップページの”Standard Mode”を選択し”Experimental Mode”に切り替えてください。

こんな感じに画像アップロード用のボタンが生えます。

注意して欲しい点として”Experimental Mode”では現状figmaへのコピペができません。近い将来できるようになるとは書かれているので今後に期待です。
感想
少し触ってみましたが、チャットでのやり取りをしているとこちらが意図しない大幅なUIデザインの変更があったり、”Experimental Mode”でfigmaへのコピペができなかったりと課題は多々あります。
すべての原型となるUIのみ本サービスで出力しそれをfigmaで適宜修正しながら使っていく使い方や、自分の中でのデザインのイメージを固めるようとしてなら現段階でも全然使えると思います。
まだ出たばかりのサービスということもあり今後の発展に期待です。
参考リソース
- Google、テキストや画像からUIとフロントエンドコードを生成する「Stitch」を発表
- https://codezine.jp/article/detail/21550
- Stitch試す
- https://zenn.dev/shoya0321/scraps/f2e32bdc8ac838
- From idea to app: Introducing Stitch, a new way to design UIs
- https://developers.googleblog.com/ja/stitch-a-new-way-to-design-uis/
- Google Stitchの実験
- https://zenn.dev/8845musign/scraps/dd6409d6907869
- 【Google I/O 2025速報】AIがUIを自動生成「Google Stitch」を使ってみた!手書きからも一瞬でアプリ画面が!?
- https://www.youtube.com/watch?v=CjqIuLOXzKo
Discussion