📝
VS Code をシンプル見た目に切り替えるショートカットを作成する
やりたいこと
VS Code をシンプルな表示にしたい。
シンプルな表示をショートカットで素早く切り替えたい。
既存の機能で「禅モード」があるがステータスバーが非表示になってしまうことやタブ操作ができないことが不満。
→ ほどよくシンプルにすることを検討。
通常表示

禅モード

実現方法
一つショートカットで
- メニューバー
- アクティビティバー
- プライマリバー
の表示非表示を切り替える
multi-command を入れる
VS Code の拡張機能で、複数のコマンドを一つのコマンドとして定義できる拡張機能

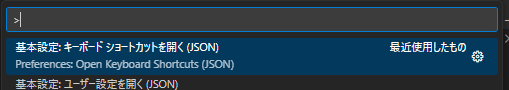
multi-command の設定 : keybindings.json を開く
cmd+shift+pで Open Keyboard Shortcuts(JSON)を開く。

multi-command の設定 : キーバインディングを設定
// 既定値を上書きするには、このファイル内にキー バインドを挿入します
[
{
"key": "ctrl+d",
"command": "extension.multiCommand.execute",
"args": {
"sequence": [
"workbench.action.toggleSidebarVisibility",
"workbench.action.toggleMenuBar",
"workbench.action.toggleActivityBarVisibility",
],
"when": "activeEditorIsPinned"
}
}
]
結果表示
ctrl + d で以下の表示に変更


Discussion
環境はWindowsでしょうか?
macでは
workbench.action.toggleMenuBarが存在しないようでエラーになりますね。メニューバーがそもそもWindowsと違ってウィンドウ上部にないからでしょうね。参考までに環境は、windowsです。
zenモードのことをこれをきっかけに知ったのですが、どうもzenモードの設定でステータスバーやタブの表示・非表示を弄ることができるようです!
情報ありがとうございます。
zenモードのほうが良さそうですね。
自分もそっちを使ってみます\(^o^)/