[Create React App]publicディレクトリとbuildディレクトリについて
エラーを解決する中で、public ディレクトリと build ディレクトリについて学んだ。
- 記事前半、エラーとその解決について
- 記事後半、ビルドに関わる3つのディレクトリについて
前半:起きたエラーとその解決について
firebase deployを叩いたら、画面がホワイトアウトした。
詳しい状況説明
- 開発環境は Create React App
- この記事を参考に Netflix クローンを作成
- 以下の3つのコマンドを順に叩いて、Firebase を用いたデプロイを試みた
$ firebase init
$ npm run build
$ firebase deploy
=> デプロイが完了し URL にアクセス。ホワイトアウト…
エラー文
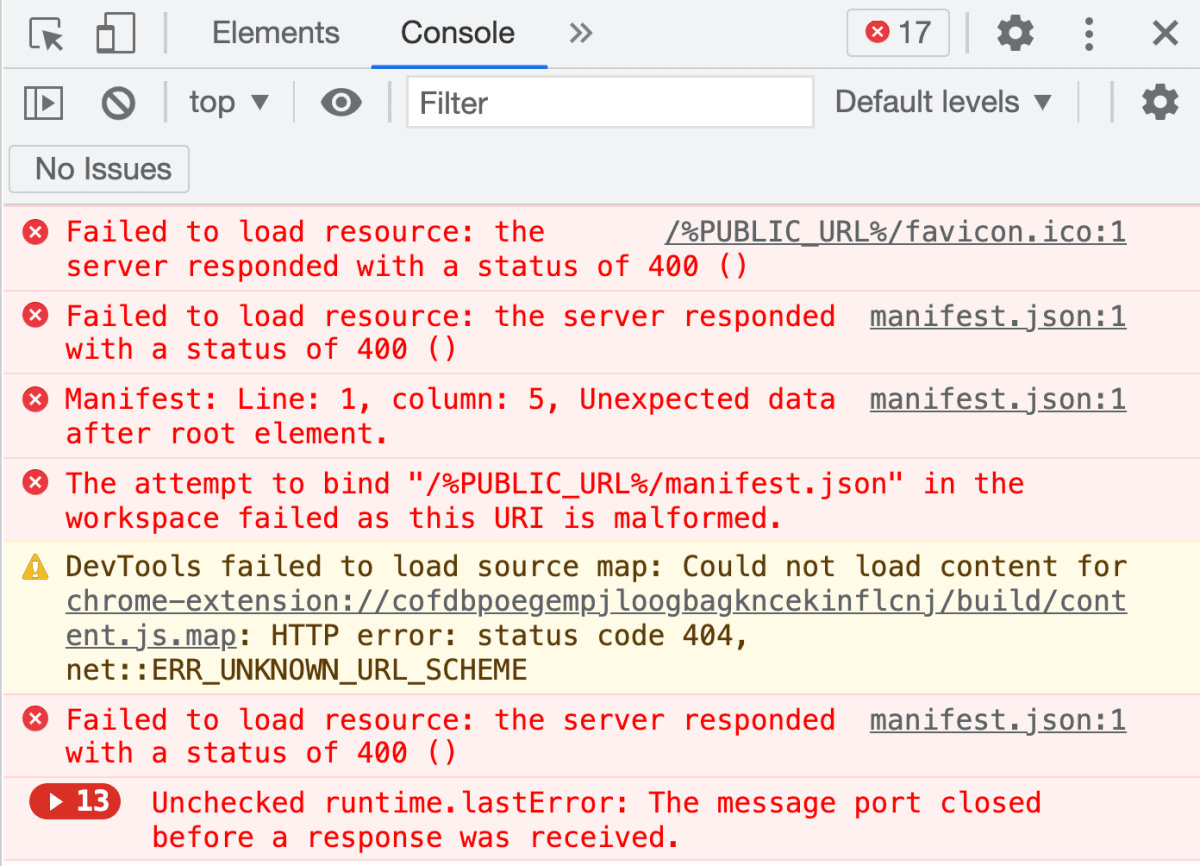
ブラウザの Console のエラー文 ↓

解決策
firebase init を叩いた後に出てくる以下の質問で、hosting 元を build ディレクトリにする。(デフォルトだと public ディレクトリ)
? What do you want to use as your public directory? (public)
=>build と打って Enter。
hostig 元が public ディレクトリではなく、npm run build 時に生成された build ディレクトリになる。URL にアクセスすると、プレビューが確認できた。解決。
ちなみに、Create React App 開発環境下での Firebase を用いたデプロイについては下の記事がわかりやすかったです。
Create React App 本家のドキュメントにもしっかり書いてありました。
後半:ビルドに関わる3つのディレクトリについて
開発環境は Create React App。ビルド(npm run build)終了後、主にディレクトリは3つ存在する。
- src ディレクトリ
- public ディレクトリ
- (npm run build 時に生成される)build ディレクトリ
netflix-clone(一部省略)
├ src
│ ├ index.tsx
│ ├ components
│ │ ├ Row.tsx
│ │ └ Row.scss
│ ├ api
│ │ ├ request.js
│ │ └ axios.js
│ └ App.tsx
├ public
│ └ index.html
└ build
├ static
│ ├ js
│ └ css
└ index.html
まず、下の記事を参考に3つのディレクトリについて説明します。
src ディレクトリ
SRC folder is just for storing the whole project's unminified source code.
- src ディレクトリ下のファイルは、unminified なコードが置いてある
(普段フロントエンドの開発で触るのは src ディレクトリ下のファイル)
public ディレクトリ
Files in PUBLIC are just copy & pasted to the build/dist folder when build process is finished. You can store index html, images, fonts, favicon or other static text files in there. They are not processed by build tools.
- public ディレクトリ下のファイルは、ビルド時に build ディレクトリ内にコピペされる。
- public ディレクトリ下のファイルは、ビルドツールの影響を受けない
build ディレクトリ
As far as I know, build tools like webpack, parcel, ...etc., use BUILD or DIST (Of course you can change it however you want) folder to store production ready build files of the project.
- ビルド時に、開発したプロダクトファイルを置く場所として生成される
- webpack などのビルドツールは build ディレクトリと依存関係にある
これら3つのファイルの関係
- build ディレクトリはビルド時に生成される
- ビルド時、src ディレクトリ下のファイルはビルドツールによって処理され、minified な状態で build ディレクトリ下に置かれる
- ビルド時、public ディレクトリ下のファイルは「ビルドツールの影響を受けない」という設定付きで build ディレクトリ下に置かれる
今回ホワイトアウトが起きた原因は、hosting 元を build ディレクトリではなく、src ディレクトリの情報が反映されていない public ディレクトリに指定したからだった。
参考文献
Discussion