インクリメンタルなプロダクトのUI構築戦略
腹筋しろよです。デザイナーをしています。横内(a.k.a 腹筋ローラーの力を信じろ)です。Twitterもやっています→@yesodco_yoko。
本記事は、ラクスさんのUI/UXデザイナーLT会 - vol.8会で発表したスライドを再構成しています。
筆者はデザイナーとフロントエンドエンジニアを兼任している前提でお読みください。

UIコンポーネントの設計は難しいです。

シンプルなボタンを考えてみます。ボタンは非常に小さなコンポーネントですが、プロダクトの至る所で使われます。1つの変更が全体に影響を及ぼす影響があります。ボタンといえども、慎重に変更を加えなくてはいけません。

加えて、多くのソフトウェアプロダクトはインクリメンタルに価値を積み重ねて開発します。開発の初期段階で、プロダクトの将来像を想像することは難しいです。時にわからないことはわからないまま、60〜70点のデザインで先に進まなくてはなりません。

デザインと同じく、実装もハードルが高い話です。汎用的なコンポーネントを考えると拡張性が求められます。どのような将来に向けて拡張性を伸ばしていけば良いのでしょうか。

ボタンの拡張例を考えてみます。ボタンのテキストの左にアイコンを表示することとなりました。そこで、フロントエンドエンジニアは icon プロパティを実装しました。
<Button icon="plus">ボタン</Button>

しばらくして、テキストの右にアイコンを表示することになりました。今度は iconRight プロパティを生やします。しかし、icon と iconRightはバランスが悪く感じます。このような問題は、デザイナーとエンジニアの目線のずれによって発生します。
<Button iconRight="plus">ボタン</Button>

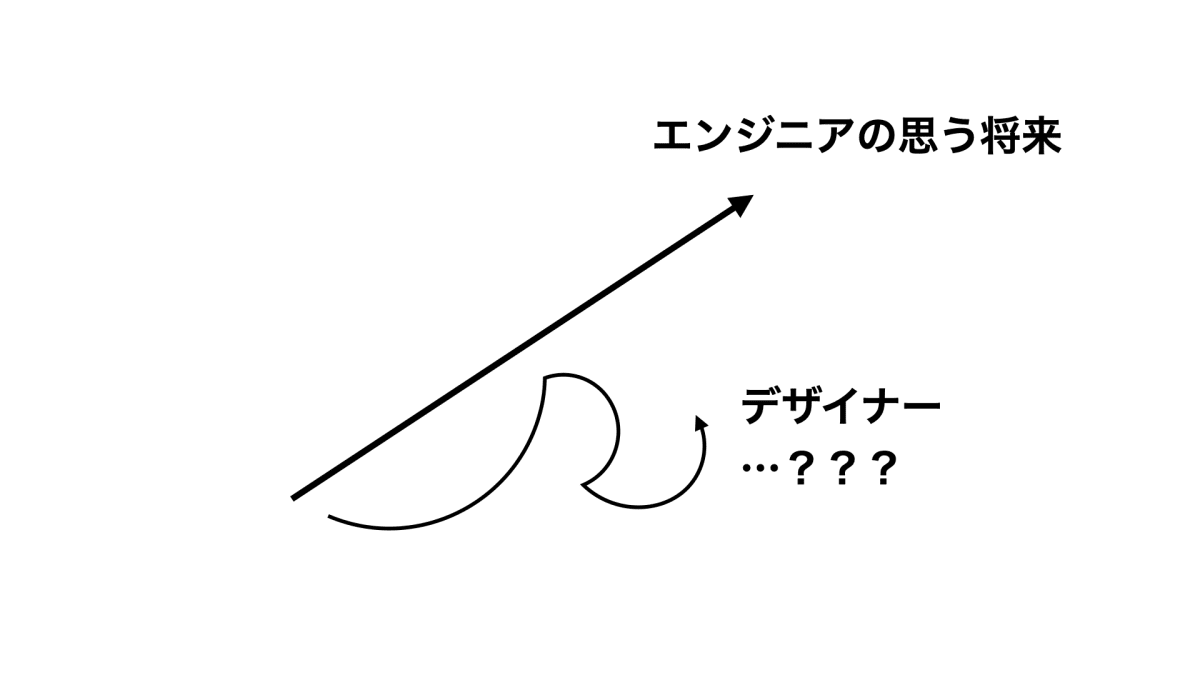
エンジニアが真っ直ぐ将来を見据えてプロパティを作る一方で、デザイナーは迷いの渦中にいることがあります。アイコンをどう表示するかについて、決断を遅らせたいと思うかもしれません。全体を想像できなければ細部は決まりません。デザイナーと同時にエンジニアである私ですら、同じ葛藤を抱えがちです。無理やり決めたルールは、後になって足枷となることもあるでしょう。

例えば、あらかじめiconLeft と iconRight という素直なプロパティを用意したらどうでしょう? 別の人がこのコンポーネントを使う場合に、どちらのプロパティをメインで使うのかわかりづらく感じるかもしれません。プロパティに「デザインの意図」がないのです。

話は変わって、コンポーネントを前提としたAtomic Designではどうでしょうか。今までの話を踏まえると、非常に難しい話に思えます。

(引用元: https://atomicdesign.bradfrost.com/chapter-4/ )
Atomic Designには、Atomic Workflowというプロセスに焦点を当てた話があります。

(引用元: https://atomicdesign.bradfrost.com/chapter-4/ )
この話には、3つのロールが出てきます。UXデザイナーとヴィジュアルデザイナーと開発者です。それらのロールは同時に作業をスタートし、途中作業バランスが変わることがありつつも最後まで並走します。

ロールごとにそれぞれ責務は異なります。デザインができていない状態で開発者は何をするのでしょうか。答えは、先行してあらかじめ予想されるUIパターンを実装します。

(これは飛躍した解釈になるかもしれませんが)おそらくAtomic Designは、暗黙的なグランドデザインがチームで共有されている前提なのではないでしょうか。あらゆるロールの人に、デザインに対する知見が求められると思います。そこに溝があればうまくワークしないでしょう。しかし、そのようなチームを常に構成することは困難かもしれません。ではどうすれば良いのでしょう。

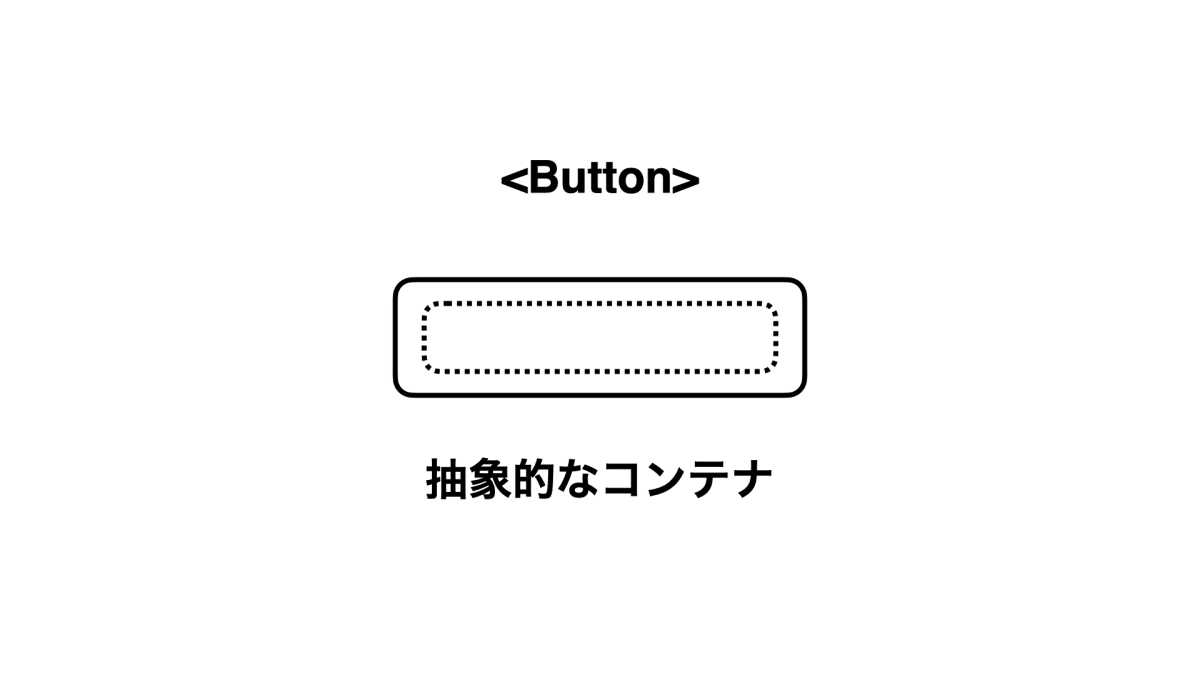
コンポーネントを抽象的にしてはどうでしょう。ボタンはアイコンのことを忘れて「なんでも包めるボタン」を実装します。共通化の度合いは減りますが、将来の変更に向けてある程度の自由さを残してくれています。全体が見えてきたところで、改めて詳細なプロパティを増やせば良いかもしれません。

(引用元: https://tailwindui.com/ )
昨今話題に上がるTailwindは、単なるユーティリティクラスの集まりであることを超えて、抽象化を進めたフレームワークだと私は理解しています。

私もYESODでは、Tailwindと似たレイヤーでのルール作りを先行して進めています。まずはカラーパレットを作り、それの組み合わせで自由にUIを構築しています。パレットの品質はまだまだです。しかし、パレットがもたらす「構造」により、将来の変更が幾分楽になります。カラーパレットを変更することで、1つの変更から全てのページを改善できます。パレットは100や200といった順序だった数字に基づいて整理されており、そのルールを守る限りは大きな破綻は起きにくでしょう。

最初は、視覚的に一致するものをコンポーネントとしてデザインすることは諦めています。それよりも構造を作ってデザインに活かします。構造は素朴で、柔軟で、そこそこ一貫性のあるルールになります。

私は抽象的なものから始めて段階的に具体化していくプロセスが良いと思っています。将来のことは何もわかりません。必要になるまで設計を先送りにしてはどうでしょうか。
〜終わり〜
株式会社イエソドはエンジニアを募集しています
Discussion